公司网站建设意见和建议推56论坛
大家好,今天给大家分享一个专注于处理流程可视化和交互的项目xyflow。它旨在为开发者和用户提供一种直观、高效的方式来表示、管理和操作各种流程。

项目介绍
xyflow是一款强大灵活的流程图引擎。该项目是用于构建基于节点的编辑器和交互式图表,支持 React 和 Svelte 框架。它开箱即用且高度可定制,适用于开发工作流和流程图等场景。
在软件开发和业务流程管理的技术生态里,xyflow 处于一个连接用户需求和底层业务逻辑的中间层位置。
向上,它为用户提供易于理解的可视化界面,方便用户查看、设计和调整流程;向下,它可以与各种后端系统集成,如数据库系统用于存储流程数据,业务逻辑引擎用于驱动流程的实际执行等。
特色功能
开箱即用与高度可定制:xyflow提供了丰富的默认功能和高级自定义选项,开发者可以根据项目需求进行深度定制。
跨框架兼容性:xyflow同时支持React和Svelte生态系统,拓宽了适用范围,使得开发者可以在不同的技术栈下灵活使用。
强大的节点编辑与控制功能:通过React Flow和Svelte Flow,开发者可以快速创建从简单到复杂的流程图,每个节点都可以自定义,从而支持各种业务逻辑的展示和编辑。
高效的状态管理:xyflow内部通过一系列钩子和组件的巧妙结合(如useNodesState和useEdgesState),使得状态管理清晰且高效。
丰富的辅助组件:项目附带了如迷你地图、控制面板等实用组件,大大提升了用户体验。
应用场景
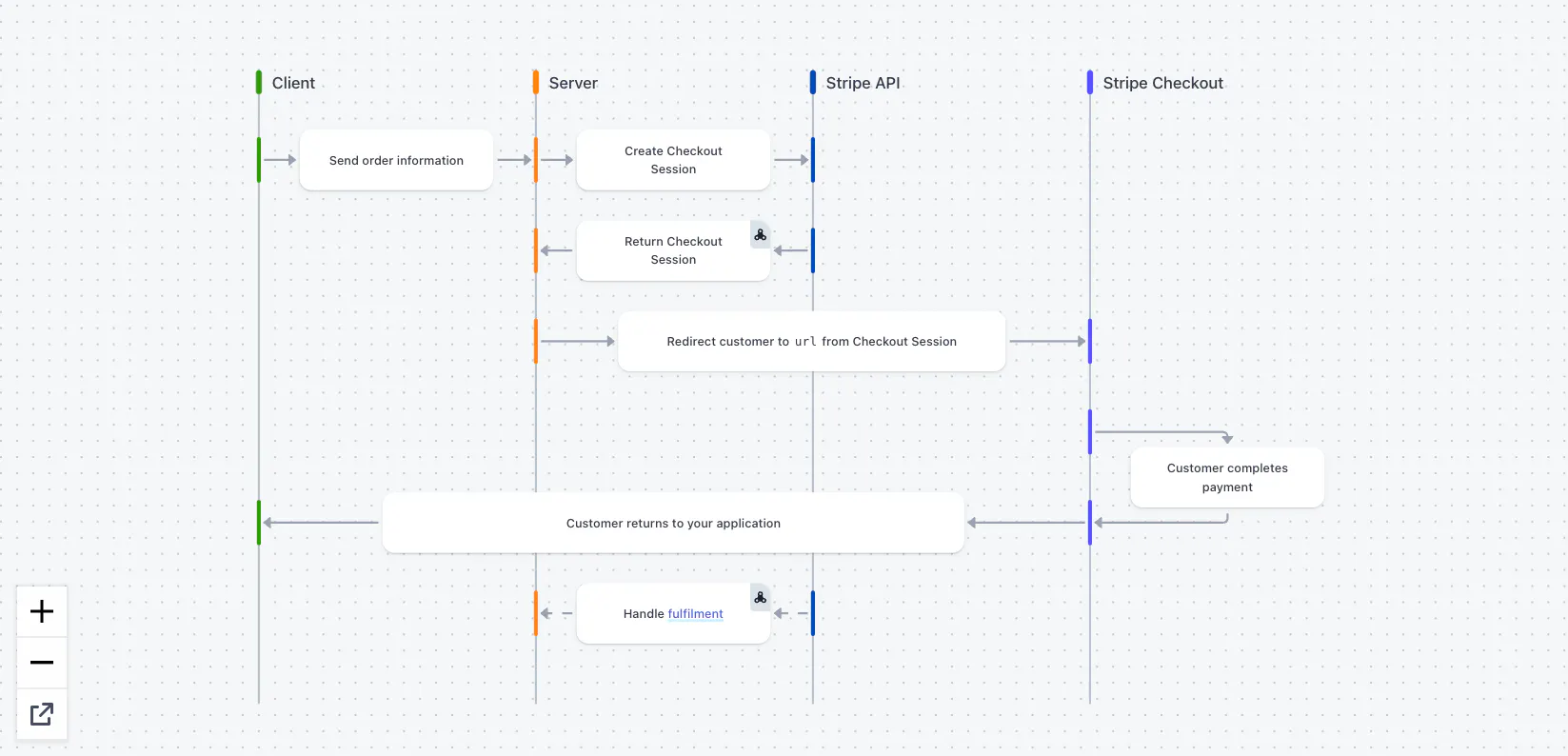
软件开发工具:在IDE中创建服务调用流程图,帮助开发者更好地理解和设计系统架构。
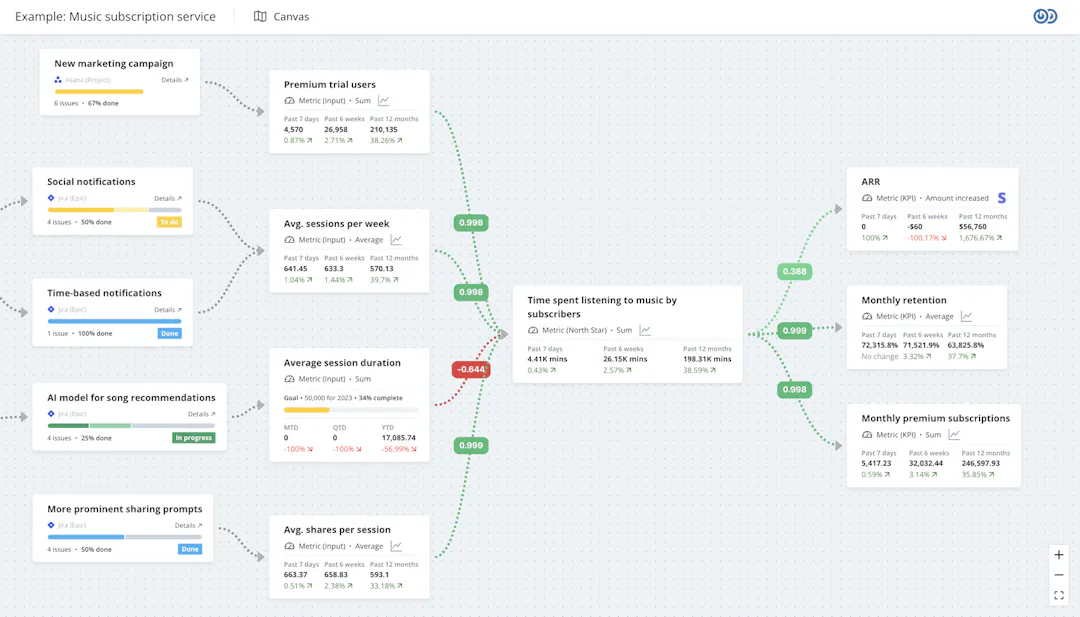
数据管道设计:数据科学团队可以使用xyflow设计复杂的数据处理流程,提高数据处理的效率和准确性。
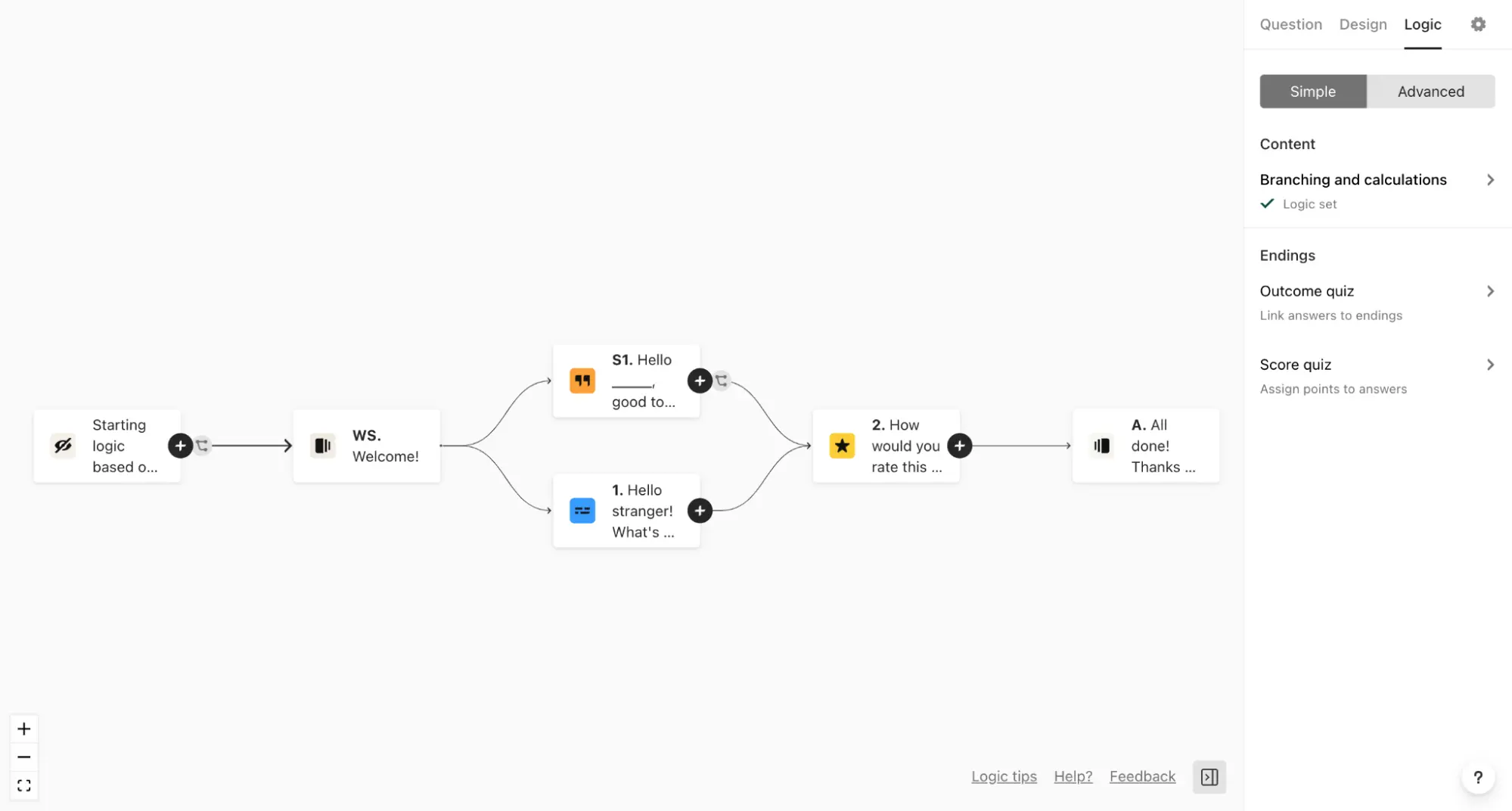
自动化工作流配置:如CI/CD流程配置、企业级审批流程设计等,xyflow提供了直观且易用的界面,降低了配置难度。
教育和培训:用于教学中的概念流程演示,帮助学生更好地理解抽象概念。
低代码平台:作为可视化构建工具的核心部分,xyflow帮助非技术人员快速搭建应用逻辑,降低了开发门槛。
安装使用
安装
React Flow
npm install @xyflow/react
Svelte Flow
npm install @xyflow/svelte
使用
React简单示例
import { useCallback } from 'react';
import {
ReactFlow,
MiniMap,
Controls,
Background,
useNodesState,
useEdgesState,
addEdge,
} from '@xyflow/react';import '@xyflow/react/dist/style.css';const initialNodes = [
{ id: '1', position: { x: 0, y: 0 }, data: { label: '1' } },
{ id: '2', position: { x: 0, y: 100 }, data: { label: '2' } },
];const initialEdges = [{ id: 'e1-2', source: '1', target: '2' }];function Flow() {
const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);
const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);const onConnect = useCallback((params) => setEdges((eds) => addEdge(params, eds)), [setEdges]);return (<ReactFlownodes={nodes}edges={edges}onNodesChange={onNodesChange}onEdgesChange={onEdgesChange}onConnect={onConnect}><MiniMap /><Controls /><Background /></ReactFlow>
);
}export default Flow;


项目地址
https://github.com/xyflow/xyflow一款强大灵活的流程图引擎,支持React 和 Svelte 框架 - BTool博客 - 在线工具软件,为开发者提供方便
