有没有网站学做总结临沂seo整站优化厂家
目录
1.Echarts的配置
2.程序的编码
3.柱状图的实现(入门实现)
相关属性介绍(进阶):
1.标记最大值/最小值
2.标记平均值
3.柱的宽度
4. 横向柱状图
5.colorBy
series系列(需要构造多组数据才能实现,下面有Sale和Sale1两组数据)
data系列(同一组数据每个柱状图不同的显示)
6.showBackground
7.label
8.title 标题属性及相关设置
9.tooltip 鼠标经过时,出现提示框
10.toolbox 工具按钮(下载、复原什么的操作按钮)
11.legend 图例
1.Echarts的配置
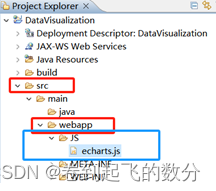
在 src 下新建目录JS,将echarts.js放入其中(这个是Eclipse的截图,其他开发IDE只需要引入echarts.js即可)

注意:Eclipse需要创建Dynamic Web Project才能运行

2.程序的编码
回顾五个基本步骤(通过简单的5个步骤, 就能够把一个简单的图表显示在网页中了。这几个步骤中, 步骤4最重要,一个图表最终呈现什么样,完全取决于这个配置项。所以对于不同的图表, 除了配置项会发生改变之外,其他的代码都是固定不变的。)
1.导入ECharts插件
<script type="text/javascript">
2.为ECharts准备一个DOM容器
<div id="main" style="width: 600px;height: 400px;"></div>
3.基于准备好的DOM,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
4. 指定图表的配置项和数据(对ECharts进行一些配置)
var option={ }
5.将配置和参数传递给ECharts,显示图表
myChart.setOption(option);

3.柱状图的实现(入门实现)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="JS/echarts.js"></script>
</head>
<body>
<div id='main' style="width:600px;height:400px"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
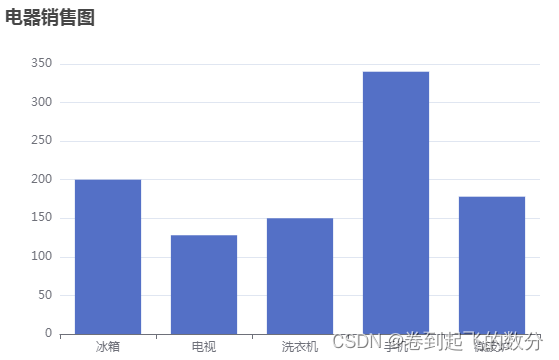
var option; option = {/* 设置x轴数据 */xAxis:{data:["冰箱","电视","洗衣机","手机","微波炉"]},/* 设置x轴数据 */yAxis:{},/* 填写series序列的类型 */series:{type:'bar', /* 设置图标类型 */data:[200,128,150,340,178] /* 插入数据 */},/* 设置提示框 */tooltip:{},/* 添加标题 */title:{text:'电器销售图' /* 设置文本内容 */}
}; myChart.setOption(option);
</script>
</body>
</html>
相关属性介绍(进阶):
1.标记最大值/最小值

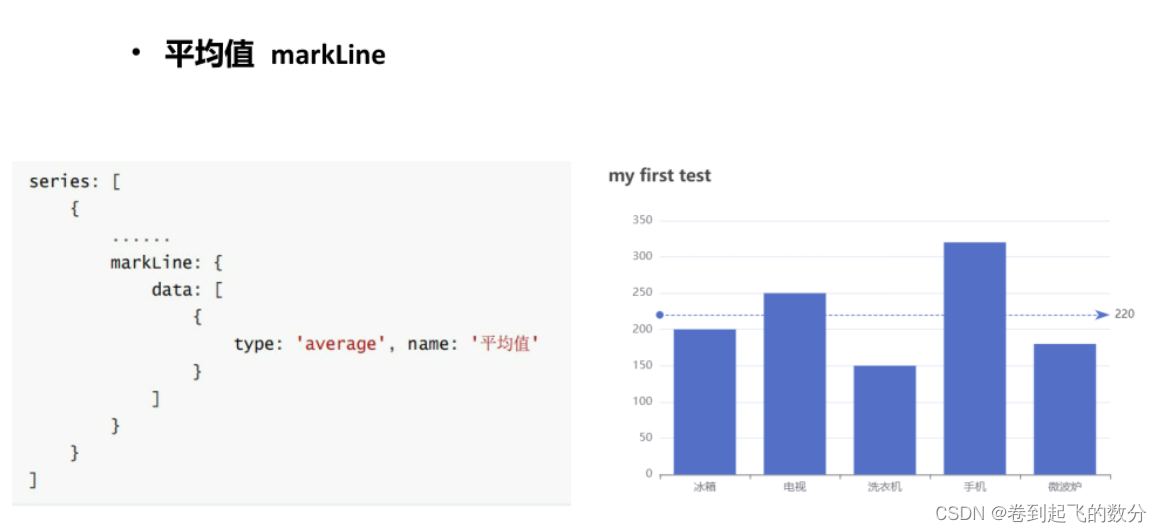
2.标记平均值

3.柱的宽度

4. 横向柱状图

5.colorBy
从调色盘 option.color 中取色的策略,可取值为:
'series':按照系列分配调色盘中的颜色,同一系列中的所有数据都是用相同的颜色;'data':按照数据项分配调色盘中的颜色,每个数据项都使用不同的颜色。
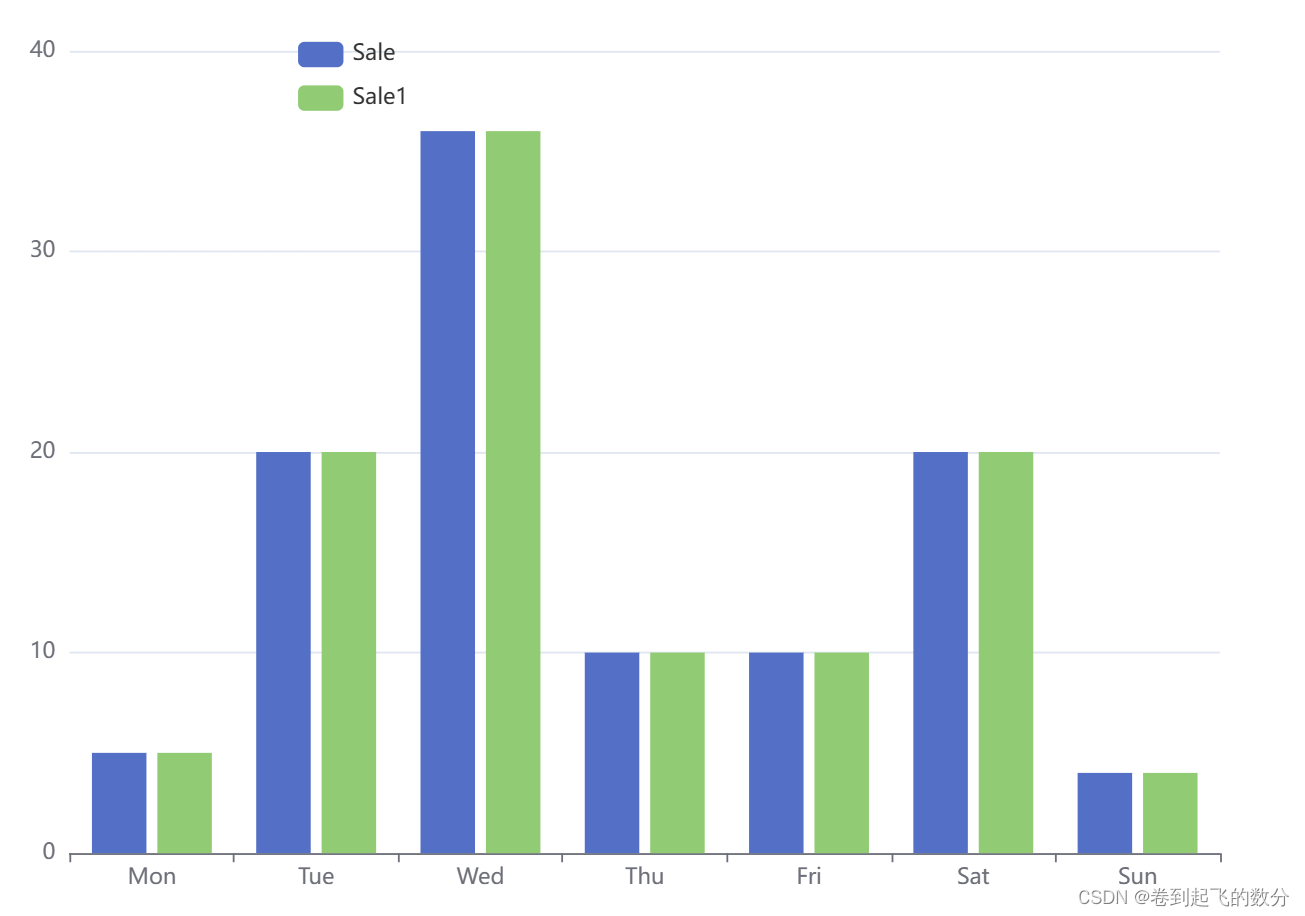
series系列(需要构造多组数据才能实现,下面有Sale和Sale1两组数据)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "series"},{name: "Sale1",type: "bar",data: [3, 25, 76, 18, 14, 4, 10],colorBy: "series"}]
}
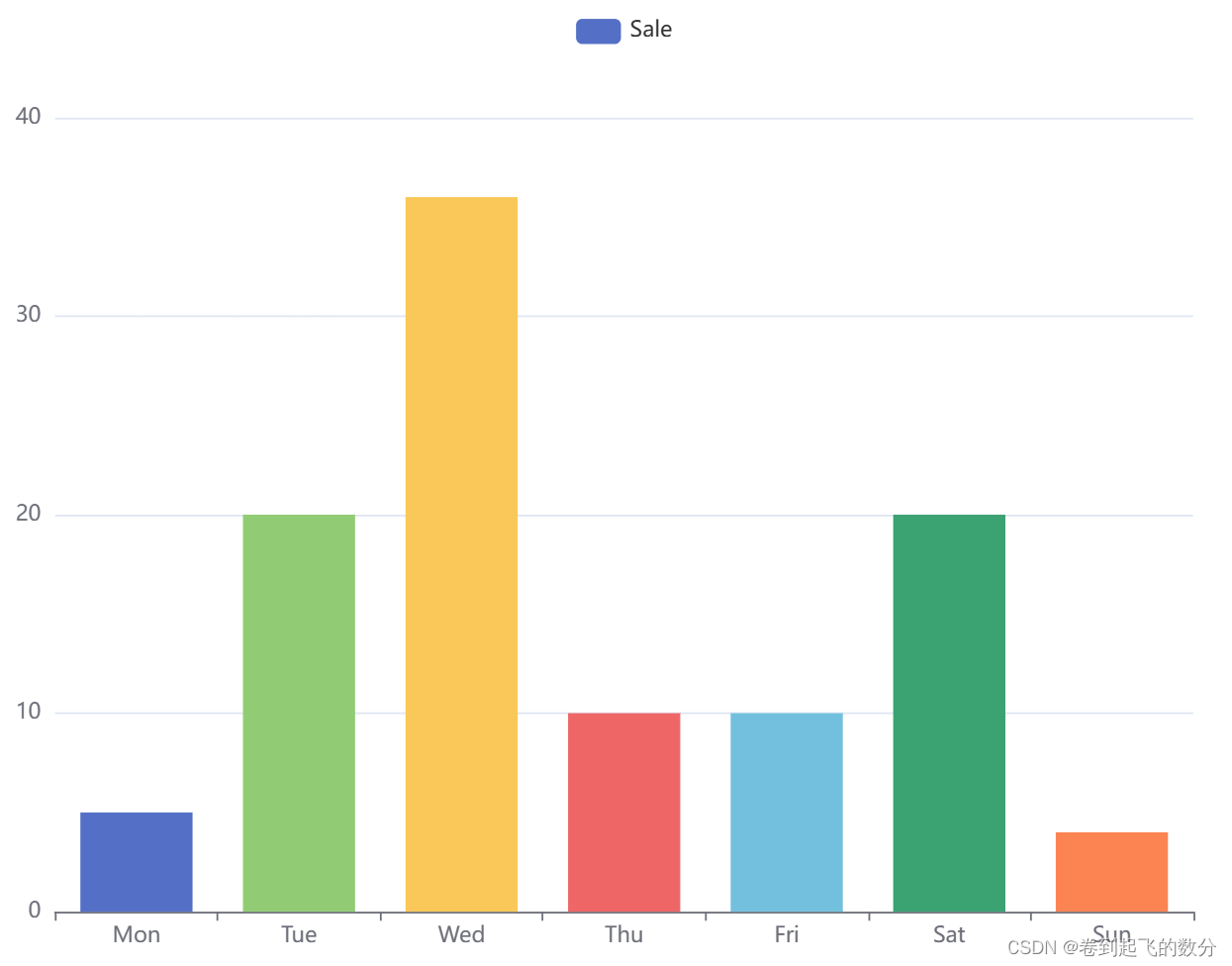
data系列(同一组数据每个柱状图不同的显示)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "data"}]
}
6.showBackground
- 是否显示柱条的背景色。通过 backgroundStyle 配置背景样式。
- 每一个柱条的背景样式。需要将 showBackground 设置为
true时才有效。
注意:两个参数需要同时使用才能生效
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'}}]
};
7.label
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
- show:是否显示标签
- distance:距离图形元素的距离
- rotate:旋转标签。从-90°到90°。正值是逆时针。
- offset:文字偏移量。默认不偏移。例如:
[30, 40]表示文字在横向上偏移30,纵向上偏移40。
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "series",legendHoverLink: true,label: {show: true,distance: 5,rotate: 50,offset: [5, 8]}}]
}
8.title 标题属性及相关设置
- text:设置文章(主)标题
- subtext:设置文章(副)标题
- left:设置标题的 --水平-- 位置(可以为 'left','center','right',或者指定为数值)
- top:设置标题 --垂直-- 位置(可以为 'up','center','down',或者指定为数值)
- textStyle:设置(主)标题的颜色
- borderWidth:设置标题边框宽度(厚度)
- borderColor:设置标题边框颜色
- boderRadius:设置标题边框圆角
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],title:{text:'柱状图的标题',subtext:'这个是副标题(注意观察位置)',textStyle:{color:'green' },borderWidth:2,borderColor:'blue',borderRadius:5,// left:'right',left:180,top:10}
}
9.tooltip 鼠标经过时,出现提示框
- trigger:设置触发类型(分为 item 和 axis )
- triggerOn:设置触发时机(分为 mousemove 和 click )
- formatter:设置格式化显示,即显示的标签格式(字符串模板,eg:{b}:{c} )
- axisPointer:设置触发显示为阴影(trigger为 axis 时生效) --> 下面图二
{tooltip: {trigger:'axis',triggerOn:'mousemove',// triggerOn:'click',formatter:'{b}:{c}',axisPointer:{type:'shadow'}},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],
}此时设置鼠标经过显示(mousemove)且axisPointer未生效(注释掉)

此时设置鼠标点击(click)且axisPointer生效

不想设置的话,建议加一个空白的tooltip,会自动给你有一些默认显示

10.toolbox 工具按钮(下载、复原什么的操作按钮)
只有五个工具:
- 保存图片:savaAsImage
- 数据视图:dataView(显示原始数据)
- 重置还原:restore
- 数据区域缩放:dataZoom
- 动态类型切换:magicType(需要设置类型)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],toolbox:{feature:{saveAsImage:{},dataView:{},restore:{},dataZoom:{},magicType:{type:['bar','line']}}}
}
11.legend 图例
图例需要和数据组对应,才能正确显示(设置name)

- left:设置到左边的距离(可以是数值,或者百分比)
- top:设置到上边的距离(可以是数值,或者百分比)
- orient:设置图例的排列方向 horizontal(水平,默认) ,vertical(垂直)
option = {tooltip: {},legend: {left:200,top:50,orient:'vertical'},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]},{name: "Sale1",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}]
}