销售型网站有哪些北京网络营销
props是Vue中用于传递数据的属性。通过在子组件的选项中定义props属性,可以指定子组件可以接收的数据以及其他配置选项。父组件可以通过在子组件上使用特定的属性来传递数据。
目录
目录
App.vue
什么是App.vue
组件引用
props配置
组件复用
案例1:隐藏真实年龄
以key:value的形式使用props
案例2:在子组件修改收到的数据
小结
什么是App.vue
在前面文章中有提到,App.vue是Vue页面资源的首加载项,是项目主文件,是页面入口,所有页面都是在App.vue下进行切换的,它由页面模板、页面脚本、页面样式组成。

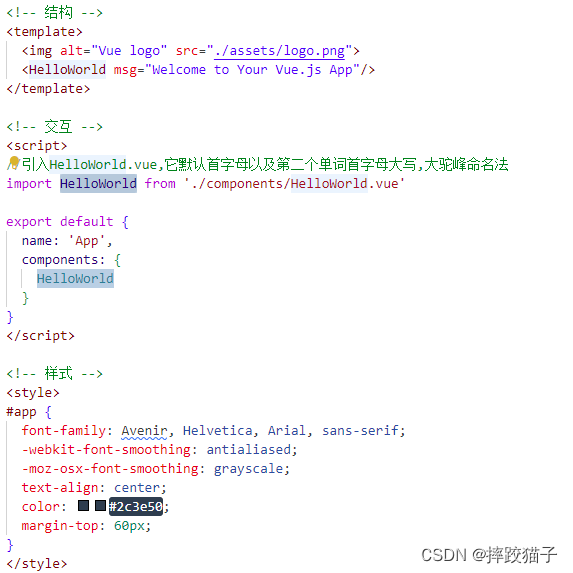
<!-- 结构 -->
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><!-- 交互 -->
<script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><!-- 样式 -->
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
- App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
- 页面模板中,定义了页面的 HTML 元素
- 页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
- 页面样式就是针对 template 中 HTML 元素的页面美化操作
组件引用
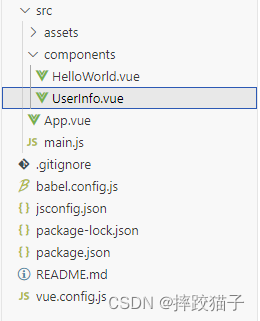
在components文件夹下面新建一个UserInfo.vue组件,使用大驼峰命名法,该组件用于展示用户信息

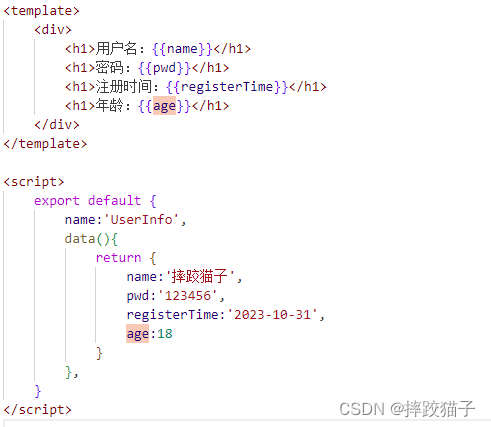
将需要展示在页面的字段及数据在js中进行定义

<template><div><h1>用户名:{{name}}</h1><h1>密码:{{pwd}}</h1><h1>注册时间:{{registerTime}}</h1><h1>年龄:{{age}}</h1></div>
</template><script>export default {name:'UserInfo',data(){return {name:'摔跤猫子',pwd:'123456',registerTime:'2023-10-31',age:18}}}
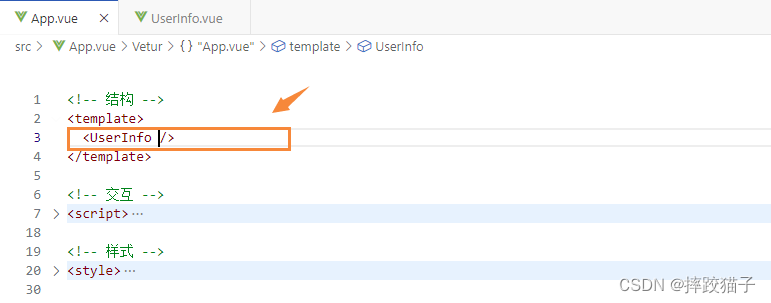
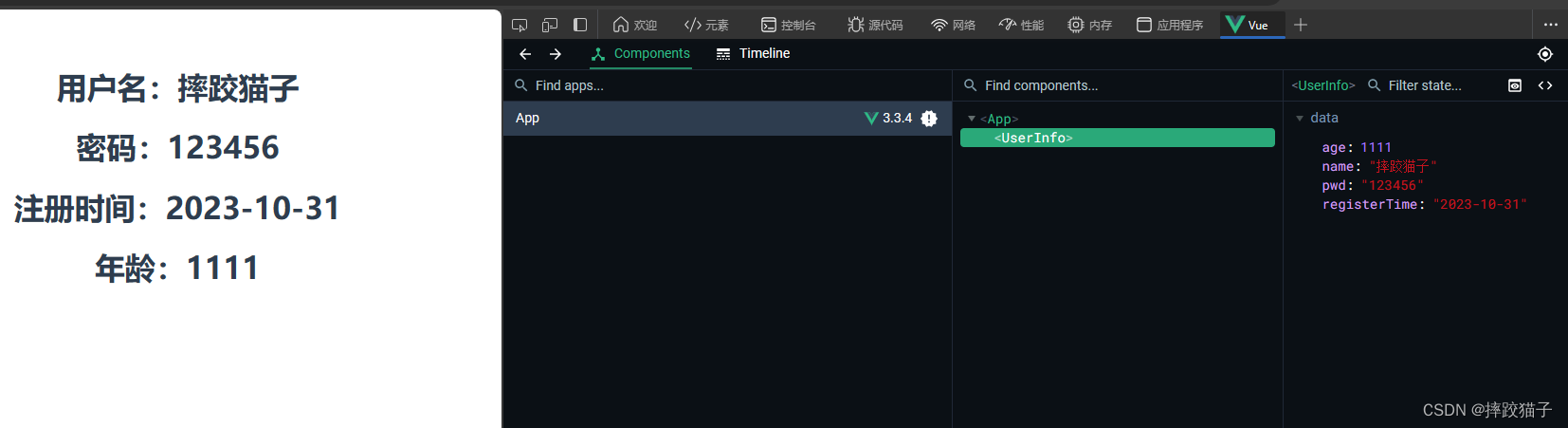
</script>回到App.vue,引用上述所创建的组件并通过命令启动项目,可以看到界面如下

<!-- 结构 -->
<template><UserInfo />
</template>
通过vue的开发者工具也可以看的更加的清晰。

props配置
组件复用
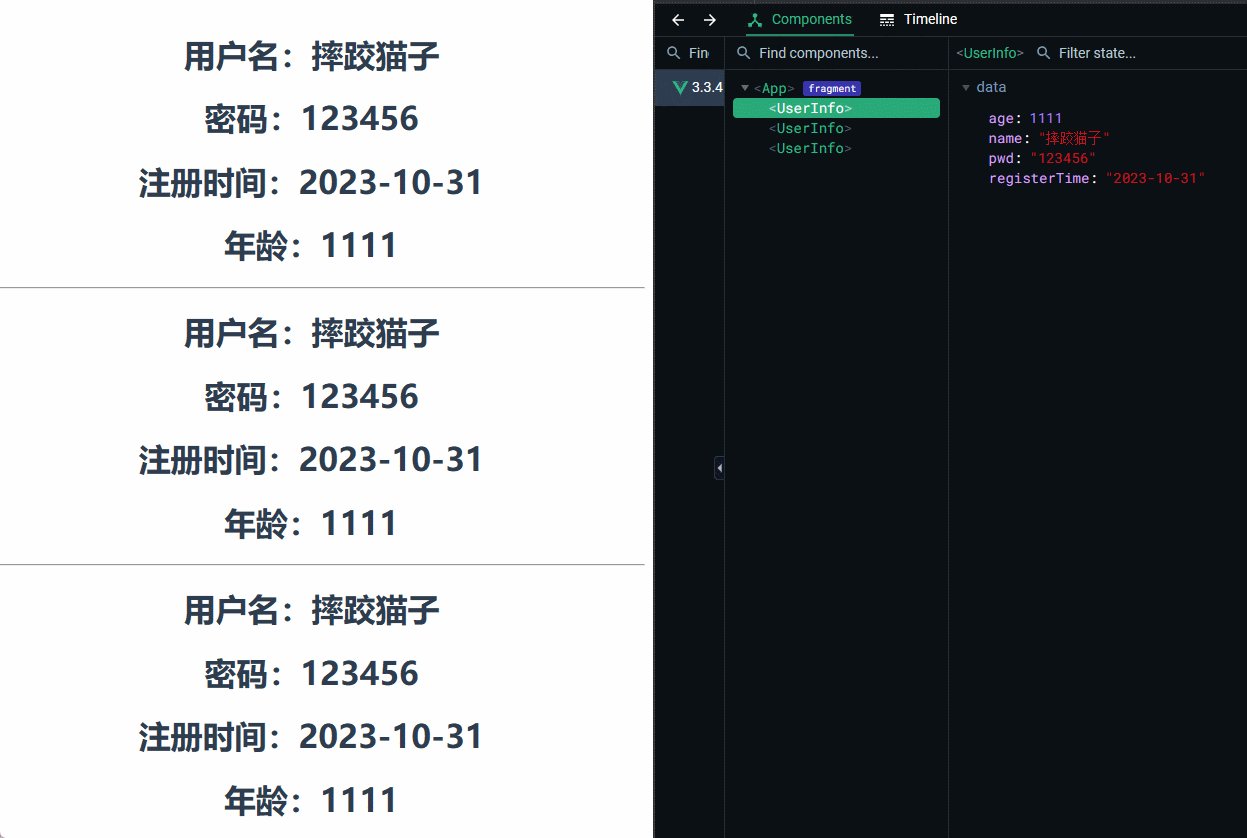
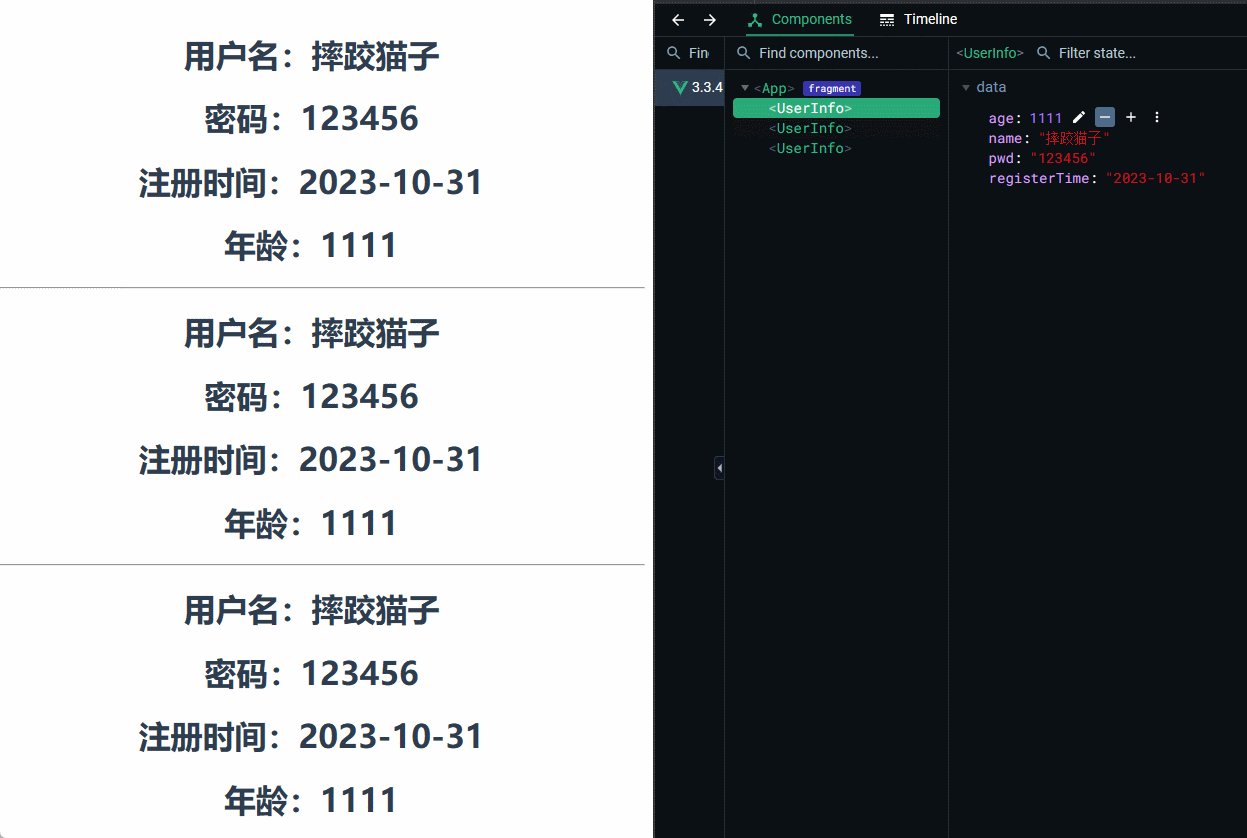
目前已经顺利将用户信息显示到界面上了,那么我们尝试一下该组件多次使用是一个什么样的效果。回到App.vue代码,在界面上复制多个组件并使用hr标签进行分割。

保存编译回到页面,可以看到这是三个组件实例,之间是互不影响的,在开发者工具中改其中某一个UserInfo页面只会修改对应的那个组件实例的数据。

目前这种写法只能展示固定写死的数据,如果某天这个组件别人也要使用的同时还需要展示不同的数据又该如何处理呢?是只能让他复制一个UserInfo.vue然后改为UserInfo2.vue吗?虽然效果能实现,但这就不叫复用了。
- 首先将UserInfo.vue中的几个字段屏蔽掉

- 将数据通过参数传递的方式写在组件引用中

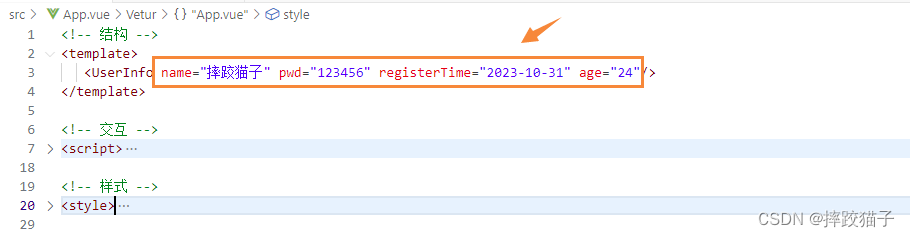
<!-- 结构 -->
<template><UserInfo name="摔跤猫子" pwd="123456" registerTime="2023-10-31" age="24"/>
</template>回到页面刷新查看控制台发现报错了,这是因为UserInfo对传入的数据还没有进行接收操作。
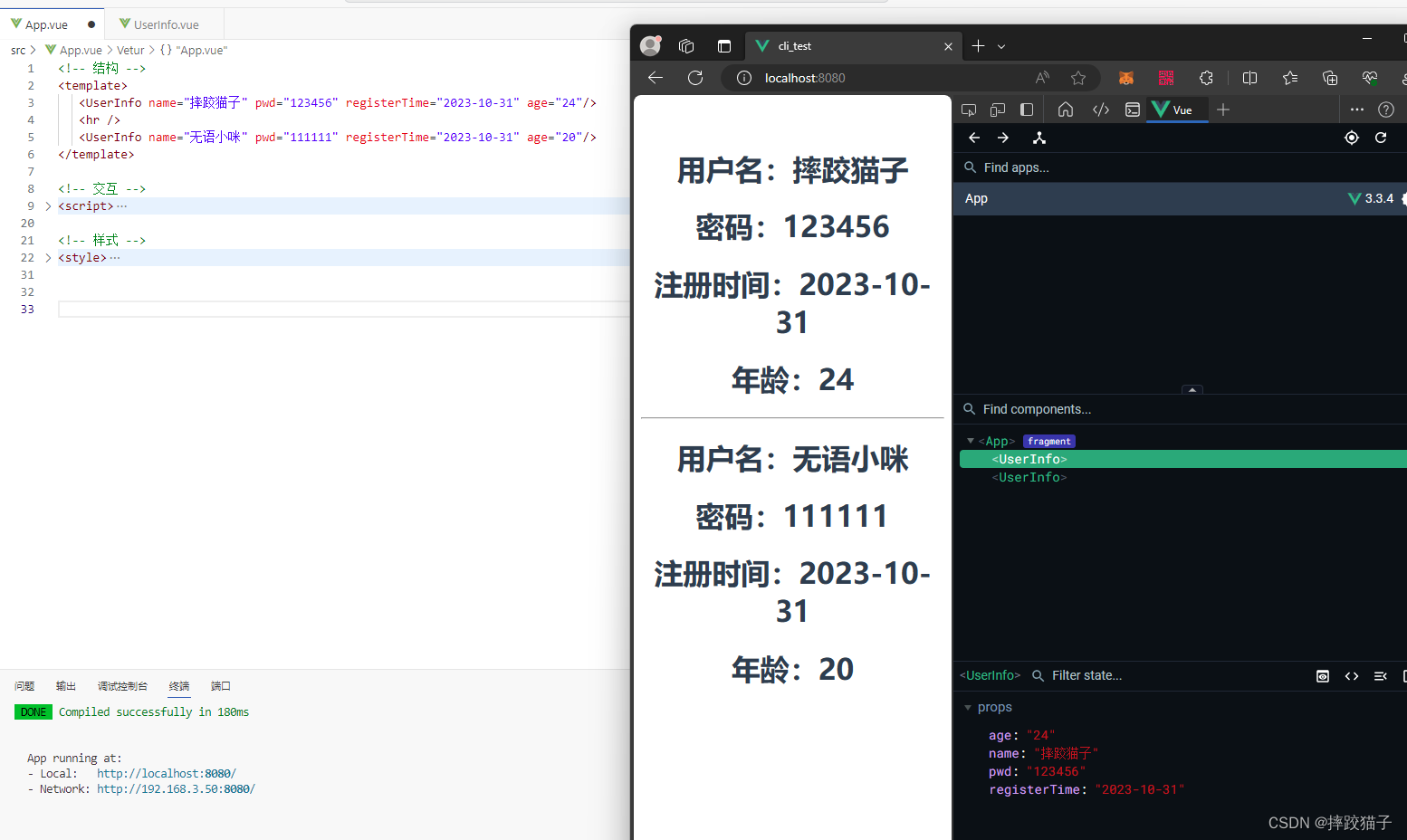
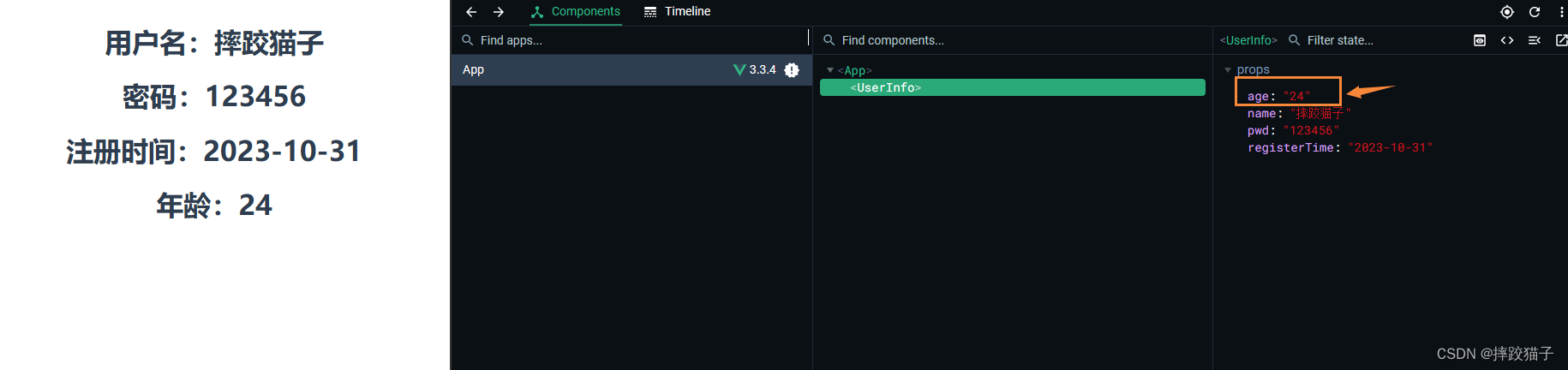
这里就要用到props了,方式一:写一个数组进行接收,App.vue里传递写的什么,这里接收就写什么,顺序可以不用保持一致。

将UserInfo代码进行复制并传递不同的数据并保存编译,可以看到该组件实现了复用效果。

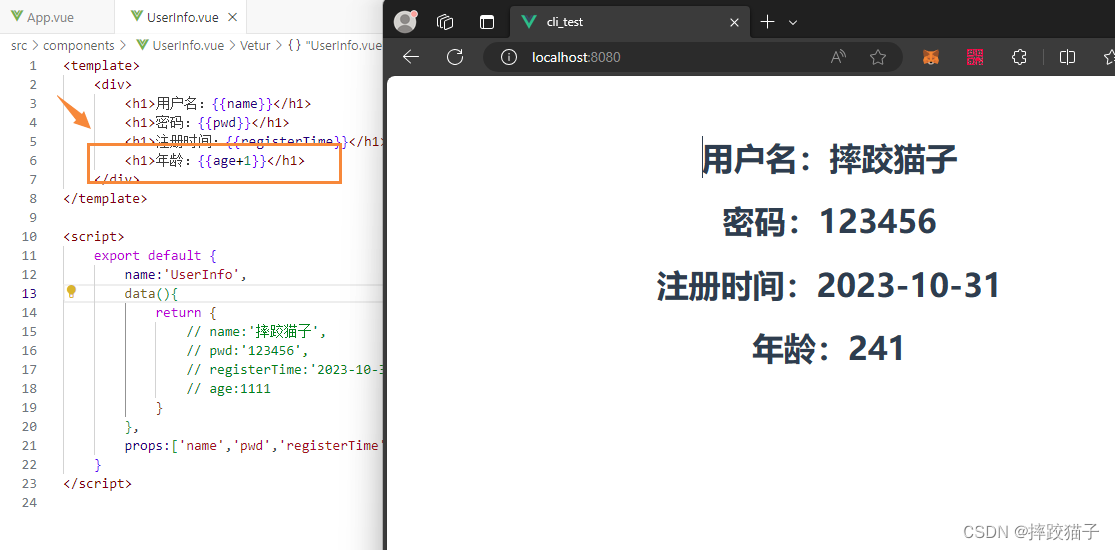
案例1:隐藏真实年龄
当通过App.vue将年龄数据传递至UserInfo.vue时,如何将传入的年龄+1?
直接在UserInfo.vue中通过age+1的方式明显是无效的,因为通过props传递进来的这个数据是一个字符串类型的数据。


- 解决思路1:先乘1再加1,强制类型转换

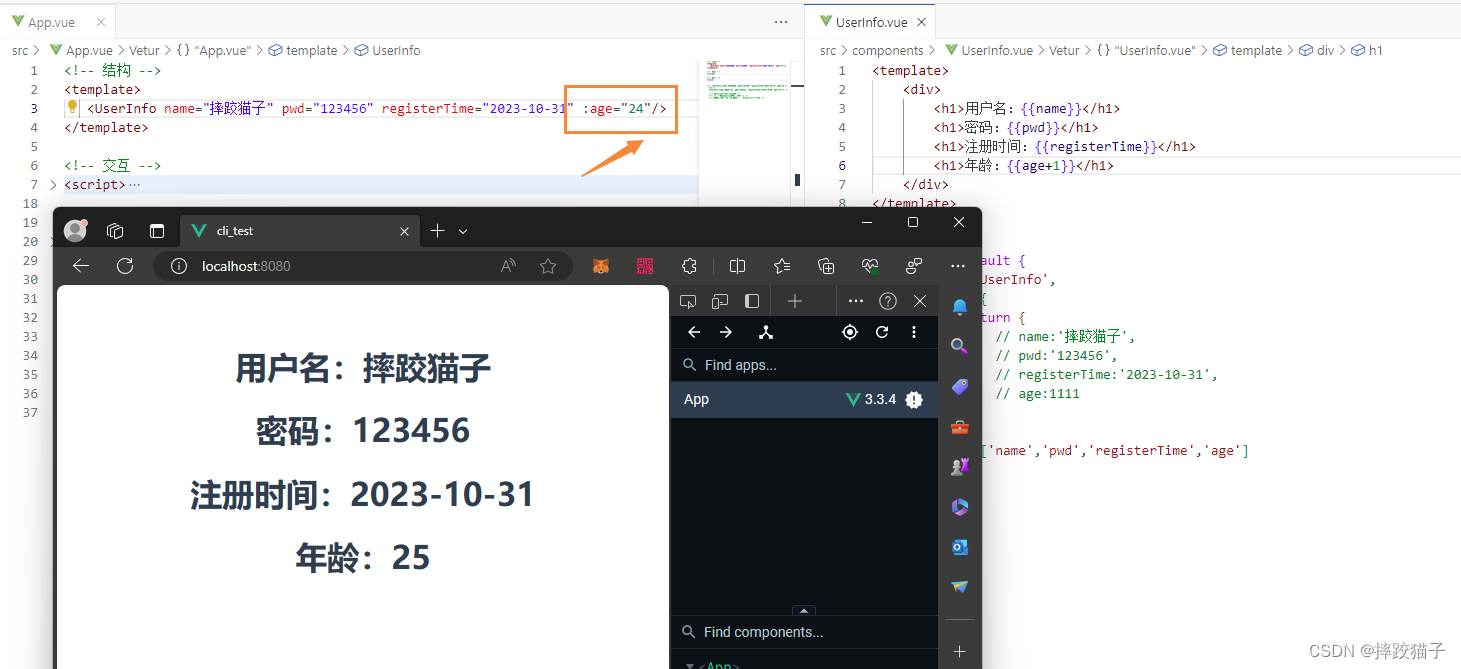
- 解决思路2:在App.vue该参数前加上一个冒号

这里冒号代表的就是v-bind,v-bind:age="18",如果不写v-bind直接写冒号代表动态绑定的意思,意味着age的值是运行引号里面的红色的js表达式的结果。
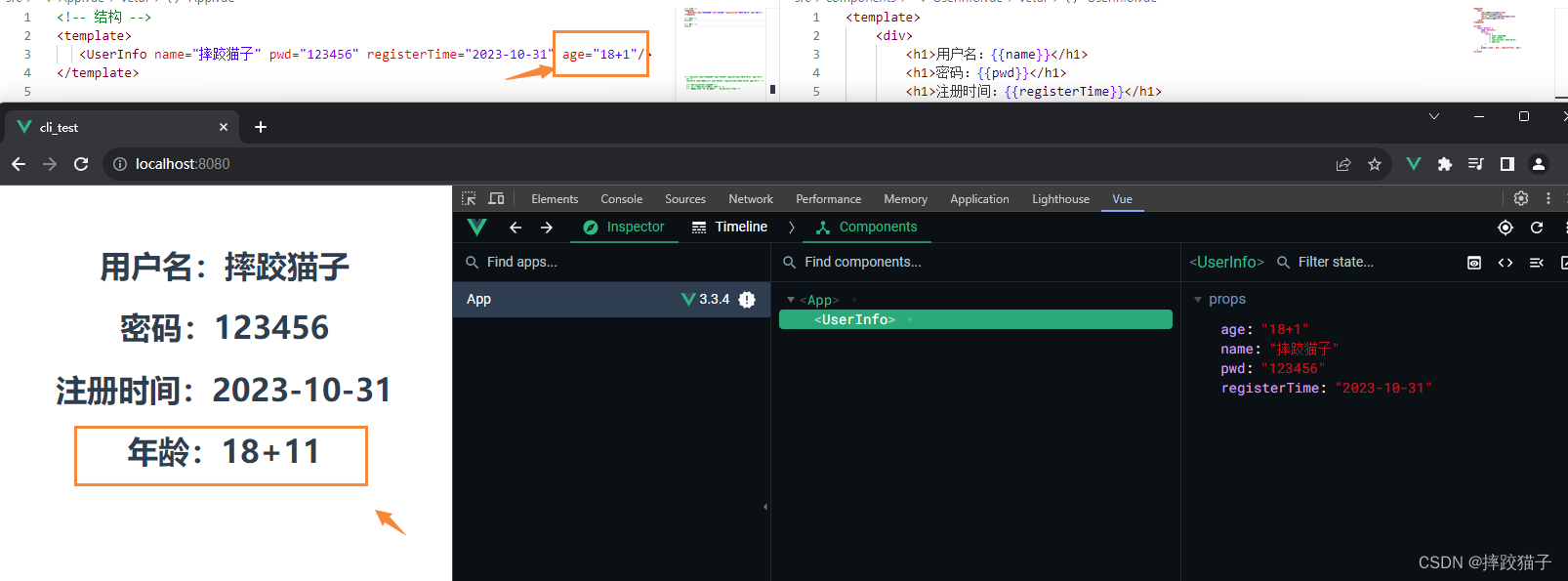
如果在App.vue直接传递18+1的同时不加冒号,他不会对该值进行计算,只有加上冒号才会对该表达式进行计算。


以key:value的形式使用props
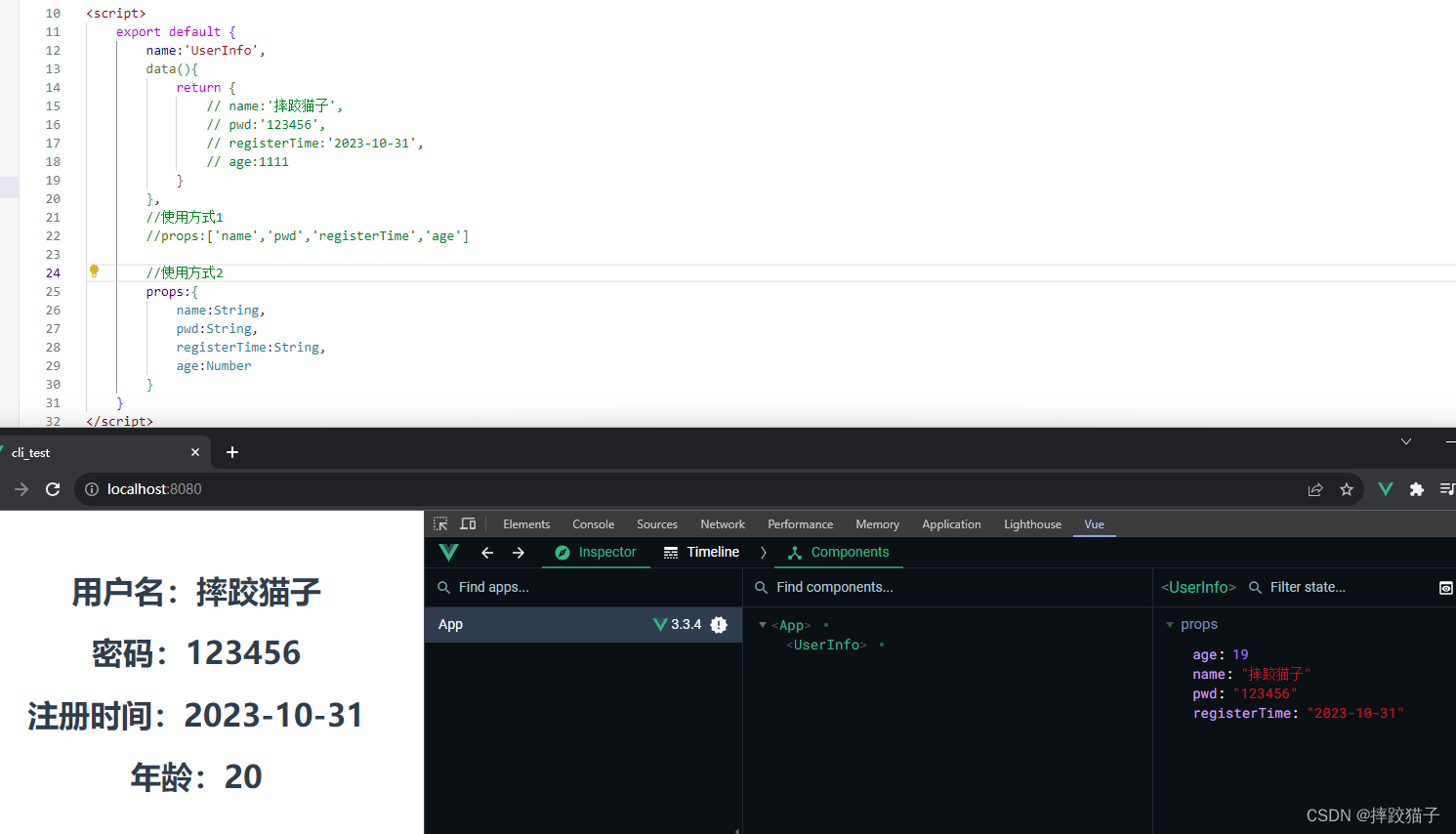
将props从数组的形式改成对象的形式,以key:value的形式使用props,在接收的同时对数据进行类型限制。

//使用方式2
props:{name:String,pwd:String,registerTime:String,age:Number
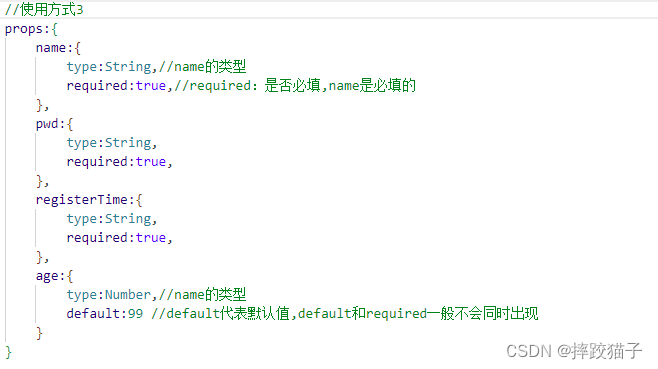
}对key:value的形式进行强化,在接收的同时对数据进行类型限制的同时对字段默认值进行指定以及非空的限制。

props:{name:{type:String,//name的类型required:true,//required:是否必填,name是必填的},pwd:{type:String,required:true,},registerTime:{type:String,required:true,},age:{type:Number,//name的类型default:99 //default代表默认值,default和required一般不会同时出现}}这里的required属性意味着该字段是必填,如果引用该组件的时候没有传递,控制台会提示报错。

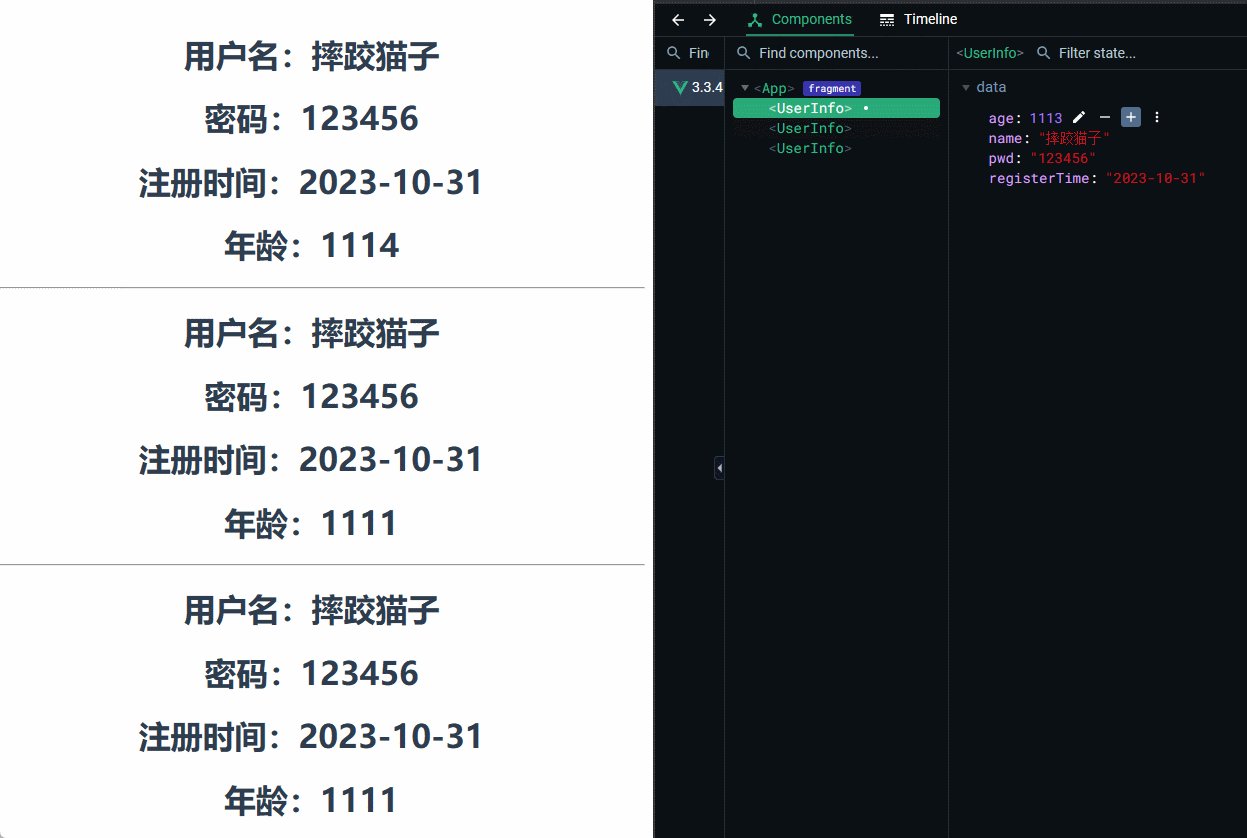
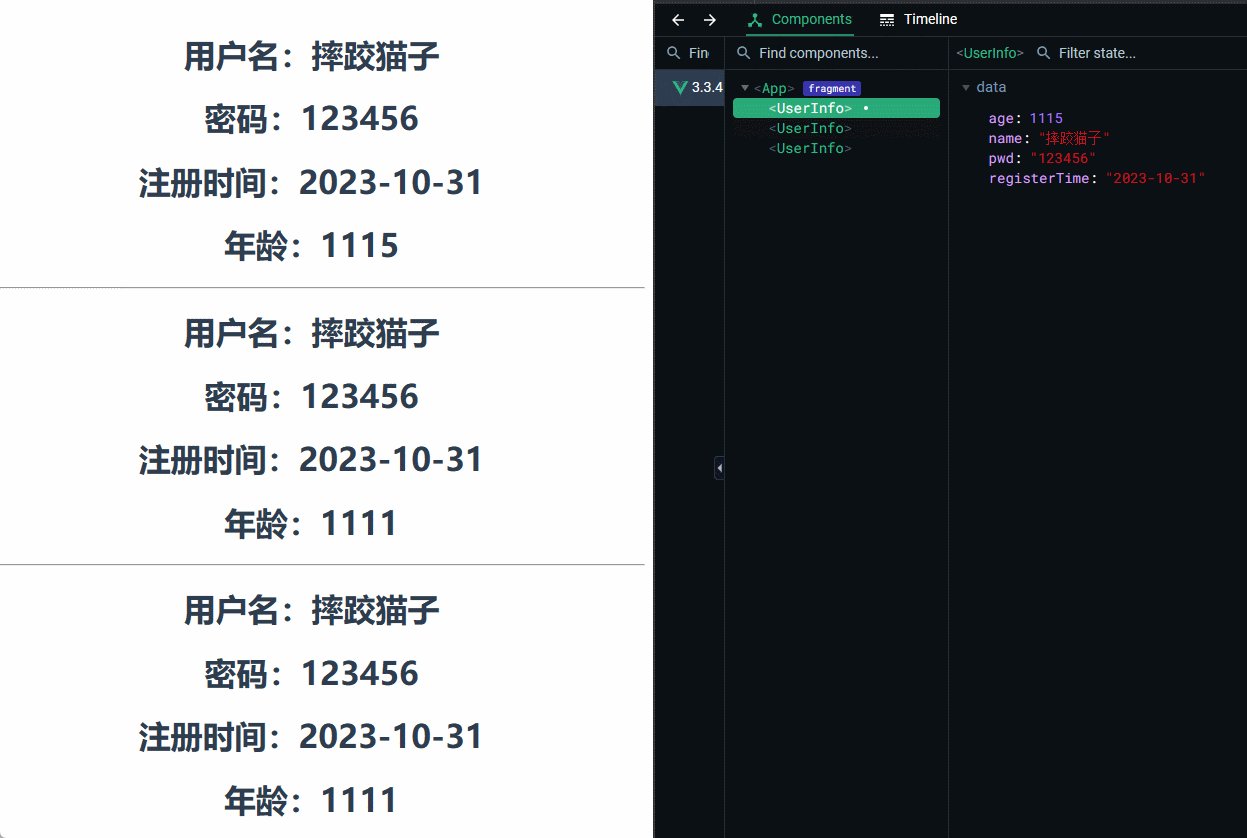
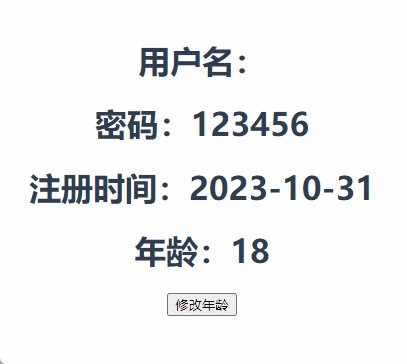
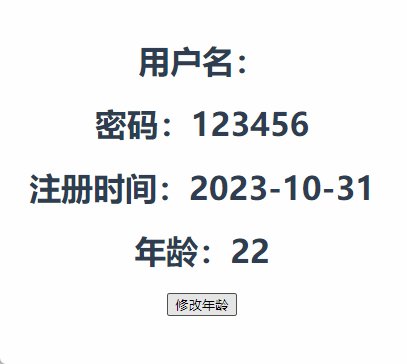
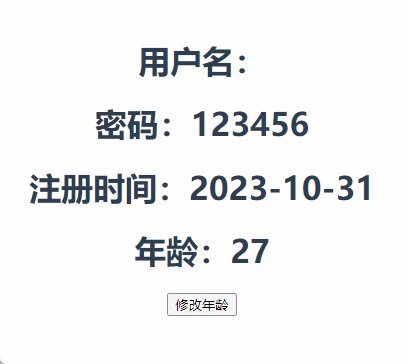
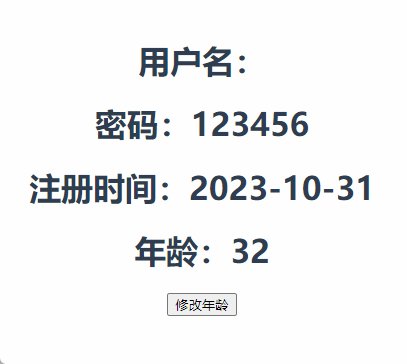
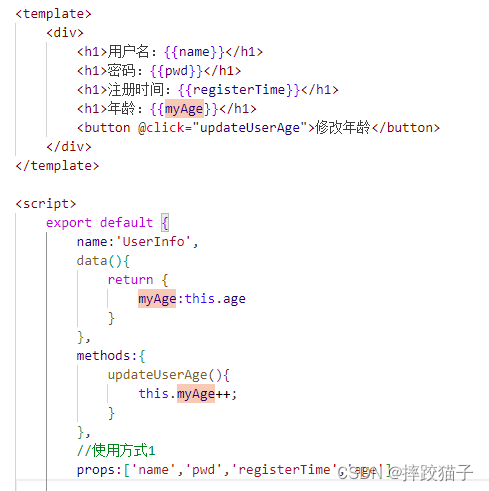
案例2:在子组件修改收到的数据


小结
props功能:让组件接收外部传递进来的数据
- 传递数据 <组件名 name="***" />
- 接收数据
方式1:只进行接收操作
props:[ 'name' ]方式2:接收的同时限制数据类型
props:{name:String
}方式3:接收的同时限制数据类型、是否必填、默认值
props:{name:{type:String,//name的类型required:true,//required:是否必填,name是必填的default:'摔跤猫子'}
}注:props是只读的,如果进行修改操作会在控制台警告,如果实际业务有需要,请复制props的内容至data中,再去修改data中的数据
《小程序实战专栏》持续更新,欢迎订阅![]() https://blog.csdn.net/weixin_42794881/category_10483785.html《C#实战专栏》持续更新,欢迎订阅
https://blog.csdn.net/weixin_42794881/category_10483785.html《C#实战专栏》持续更新,欢迎订阅![]() https://blog.csdn.net/weixin_42794881/category_10492935.html
https://blog.csdn.net/weixin_42794881/category_10492935.html

