用ps做网站的首页汽车品牌推广策划方案
引言:上一期我们讲述了gitlabCI/CD工具的介绍,工具之争,本期我们介绍Jenkins CI/CD
目录
一、Jenkins介绍
1、Jenkins概念
2、Jenkins目的
3、特性
4、产品发布流程
二、安装Jenkins
1、安装JDK
2、安装Jenkins
1、上传压缩包
2、解压jdk
3、解压tomcat
4、拷贝并修改名称
5、处理环境变量
6、上传jenkins
7、启动tomcat,并页面访问
三、浏览器页面配置
四、安装完后简单的配置
配置邮箱
全局工具配置
添加节点
1、准备节点
2、系统配置
3、添加节点
4、检查节点

一、Jenkins介绍
1、Jenkins概念
Jenkins是一个功能强大的应用程序,允许持续集成和持续交付项目,无论用的是什么平台。这是一个免费的源代码,可以处理任何类型的构建或持续集成。集成Jenkins可以用于一些测试和部署技术。Jenkins是一种软件允许持续集成。
2、Jenkins目的
① 持续、自动地构建/测试软件项目。
② 监控软件开放流程,快速问题定位及处理,提示开放效率。
3、特性
① 开源的java语言开发持续集成工具,支持CI,CD。
② 易于安装部署配置:可通过yum安装,或下载war包以及通过docker容器等快速实现安装部署,可方便web界面配置管理。
③ 消息通知及测试报告:集成RSS/E-mail通过RSS发布构建结果或当构建完成时通过e-mail通知,生成JUnit/TestNG测试报告。
④ 分布式构建:支持Jenkins能够让多台计算机一起构建/测试。
⑤ 文件识别:Jenkins能够跟踪哪次构建生成哪些jar,哪次构建使用哪个版本的jar等。
⑥ 丰富的插件支持:支持扩展插件,你可以开发适合自己团队使用的工具,如git,svn,maven,docker等。
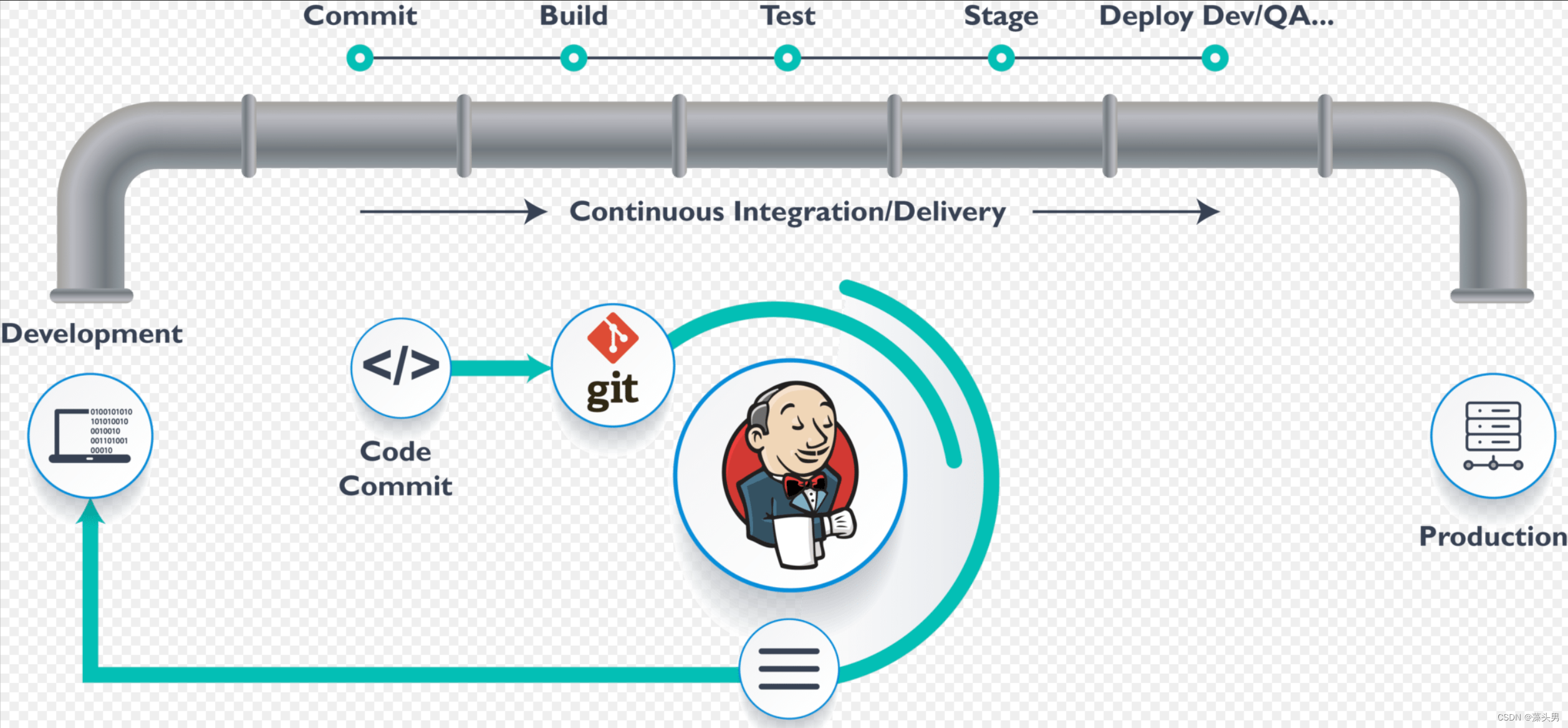
4、产品发布流程
产品设计成型 -> 开发人员开发代码 -> 测试人员测试功能 -> 运维人员发布上线
持续集成(Continuous integration,简称CI)
持续交付(Continuous delivery)
持续部署(continuous deployment)
二、安装Jenkins
1、安装JDK
Jenkins是Java编写的,所以需要先安装JDK,这里采用yum安装,如果对版本有需求,可以直接在Oracle官网下载JDK;也可自己编译安装。
java版本选择
Oracle | Cloud Applications and Cloud Platform
tomcat版本选择
Index of /apache/tomcat (tsinghua.edu.cn)
详情部署步骤可参考以下文章
被问到Tomcat是什么该怎么回答?他还有一个好帮手JDK你知道吗?-CSDN博客
2、安装Jenkins
1、上传压缩包
jenkins版本选择
Jenkins 的安装和设置
这里我们选择的是jdk-17 tomcat-9.0.83 以及jenkins2.426.3与jenkins的war包

2、解压jdk
tar xf jdk-17_linux-x64_bin.tar.gz ![]()
3、解压tomcat
tar xf apache-tomcat-9.0.83.tar.gz![]()
4、拷贝并修改名称
mv apache-tomcat-9.0.83 tomcat && mv jdk-17.0.7 java![]()
5、处理环境变量
vim /etc/profile.d/java.sh加入以下内容:
export PATH=/opt/java/bin:$PATH
export PATH=/opt/tomcat/bin:$PATH
重新加载环境变量
source /etc/profile.d/java.sh6、上传jenkins
删除tomcat初始访问页面内容
rm -rf /opt/tomcat/webapps/*将jenkins的war包一到tomcat页面访问目录
cp jenkins.war /opt/tomcat/webapps/7、启动tomcat,并页面访问
startup.sh
三、浏览器页面配置
1、浏览器访问 ip:8080

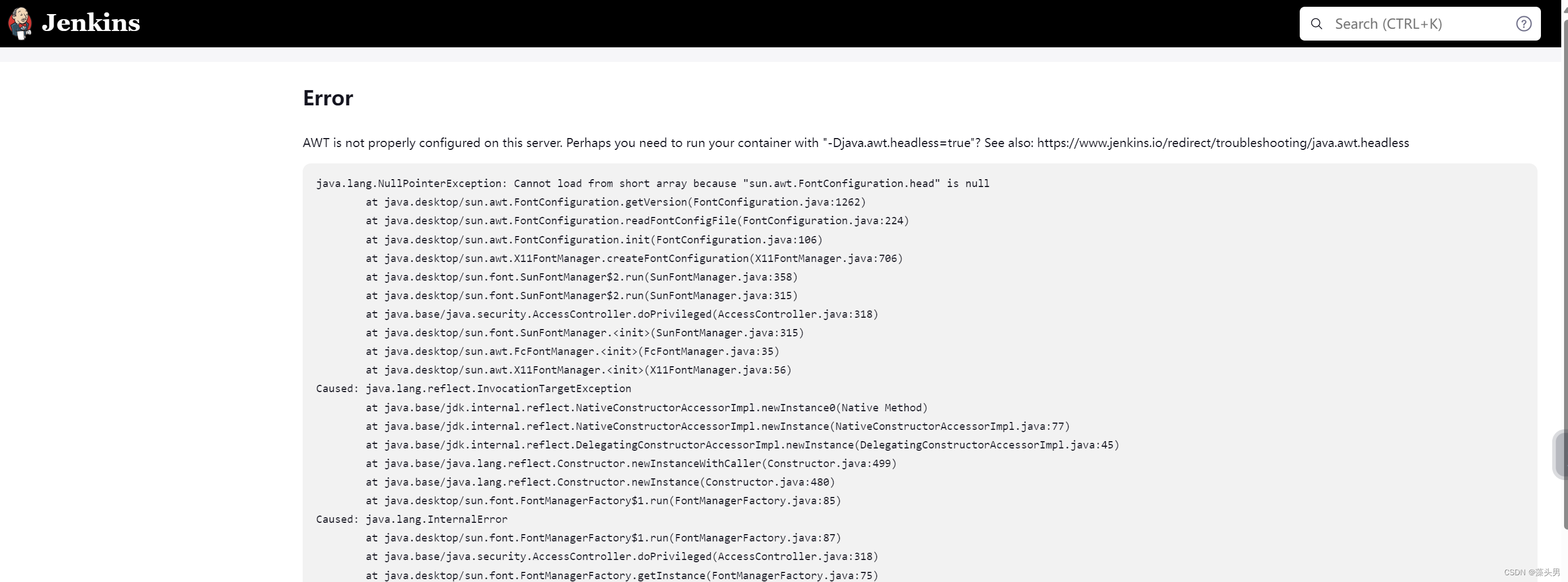
如果出现AWT is not properly configured on this server. Perhaps you need to run your container with "-Djava.awt.headless=true"? See also: https://www.jenkins.io/redirect/troubleshooting/java.awt.headless的报错。这是我们返回服务器安装一个fontconfig依赖插件即可正常
yum -y install fontconfig重新启动tomcat
shutdown.shstartup.sh再次访问 ip:8080加载过后来到下面的页面
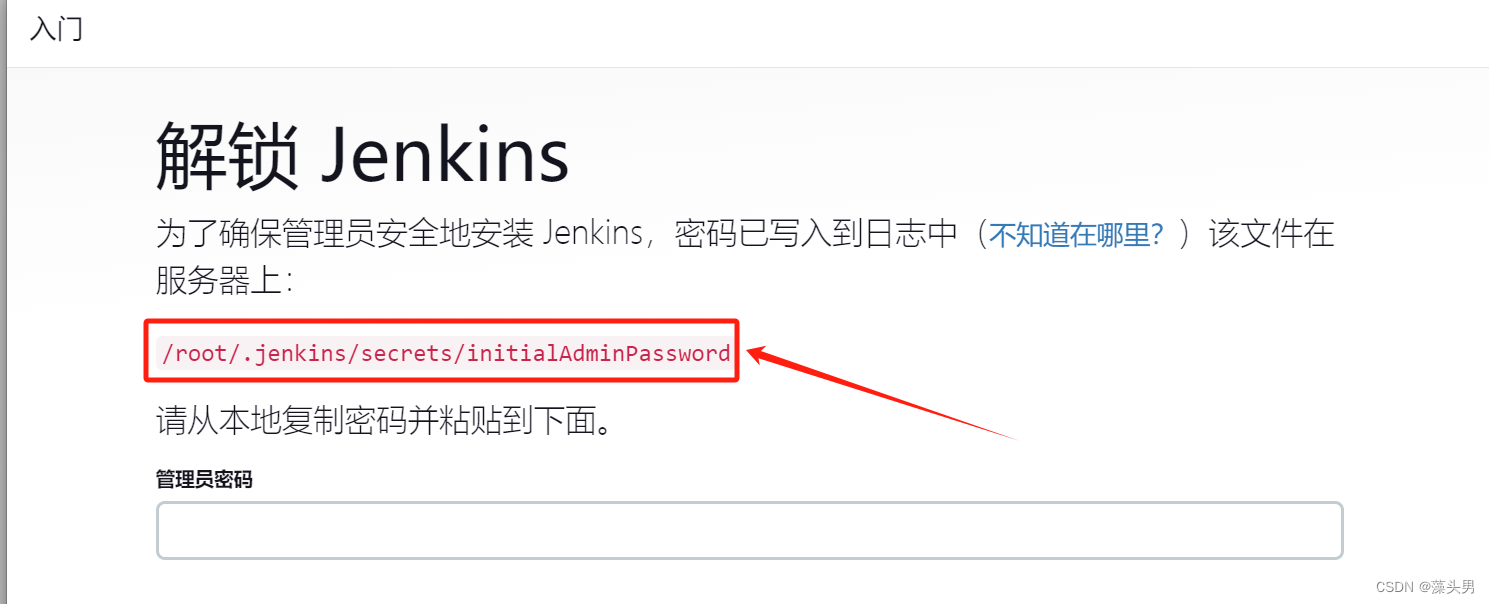
2、根据提示在此文件中复制密码并粘贴到下面

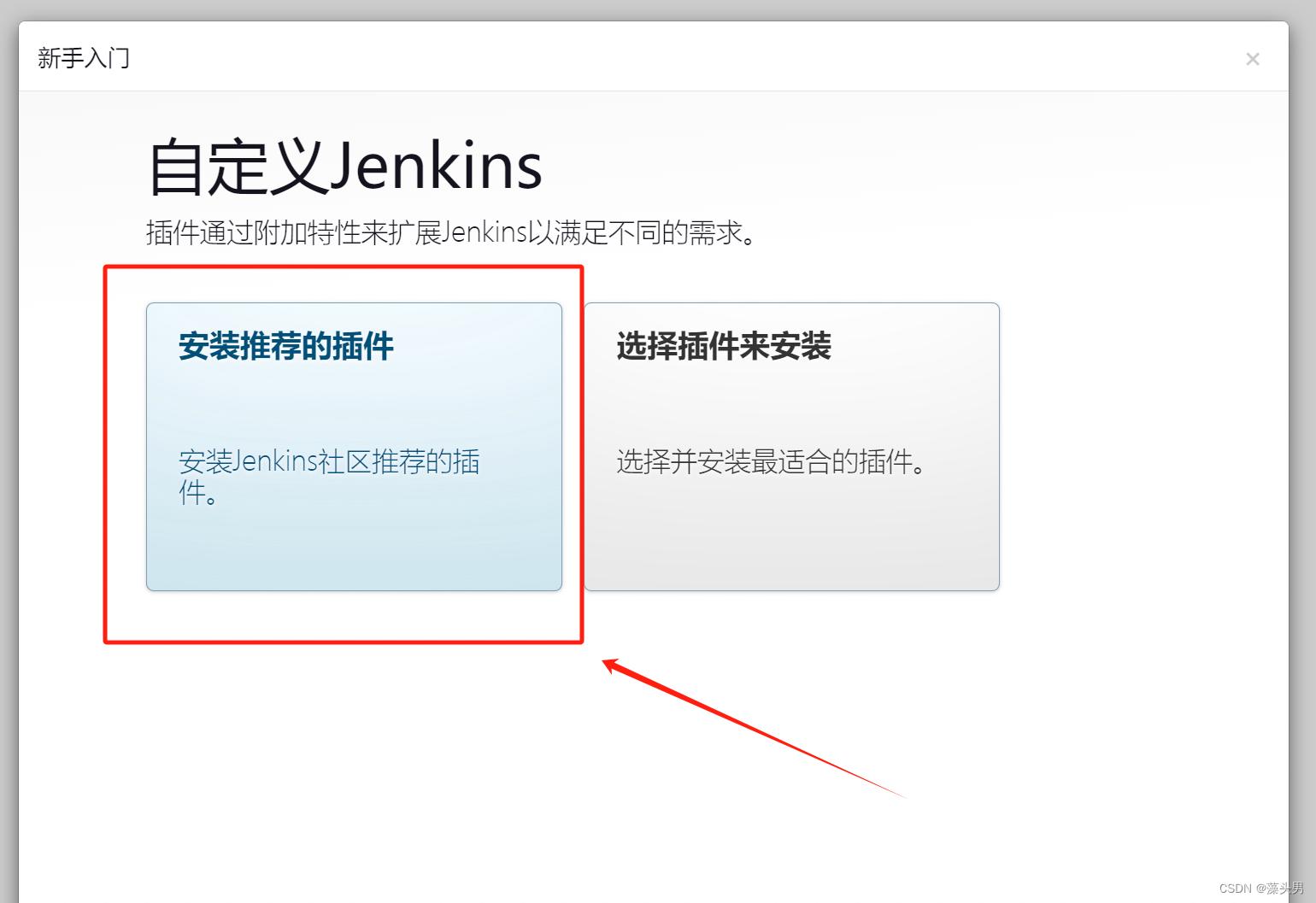
3、 选择默认推荐即可,会安装通用的社区插件,剩下的可以在使用的时候再进行安装。

4、开始安装,由于网络原因,有一些插件可能会安装失败,等待即可

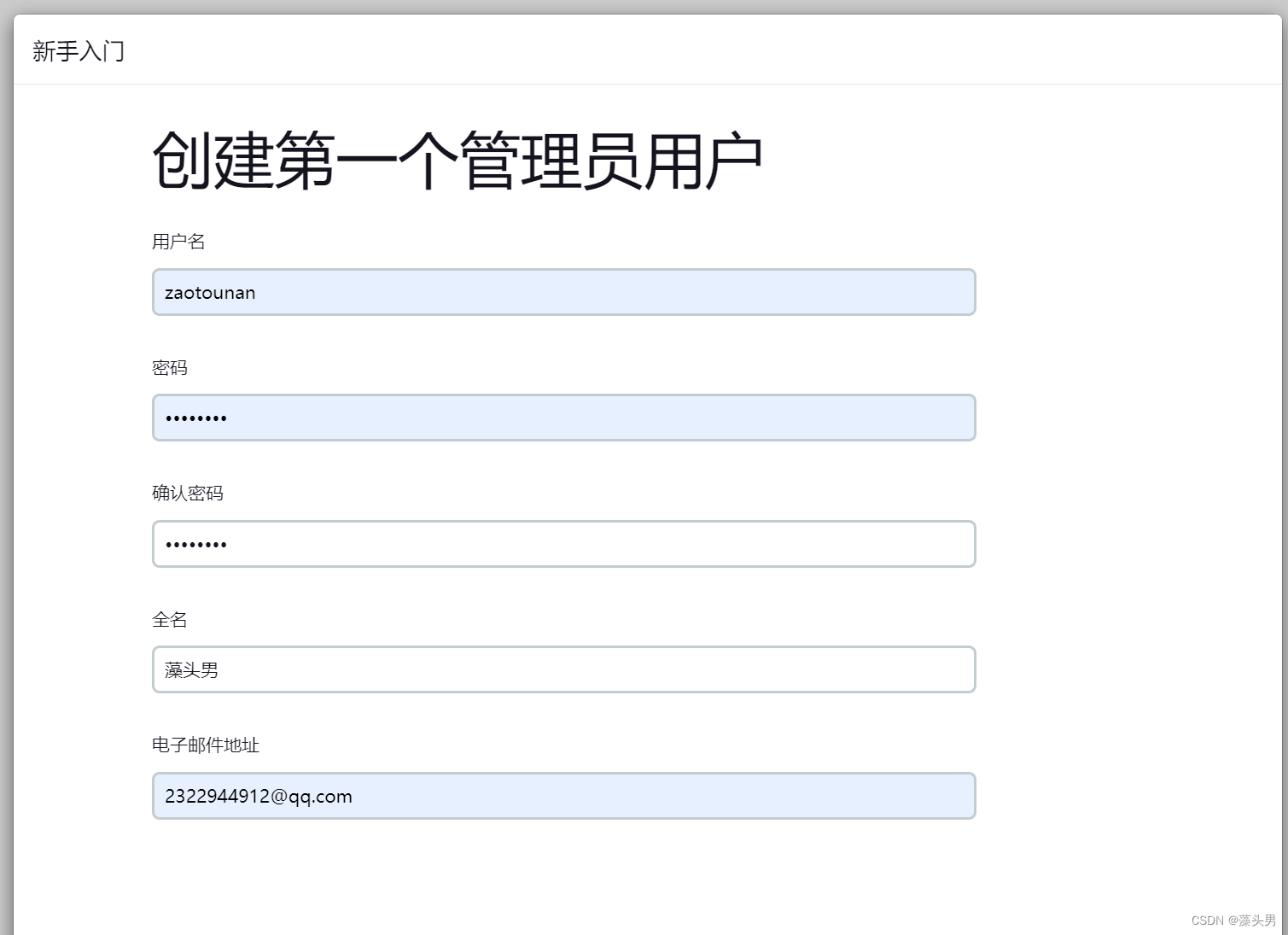
设置系统管理员用户和密码

安装完成
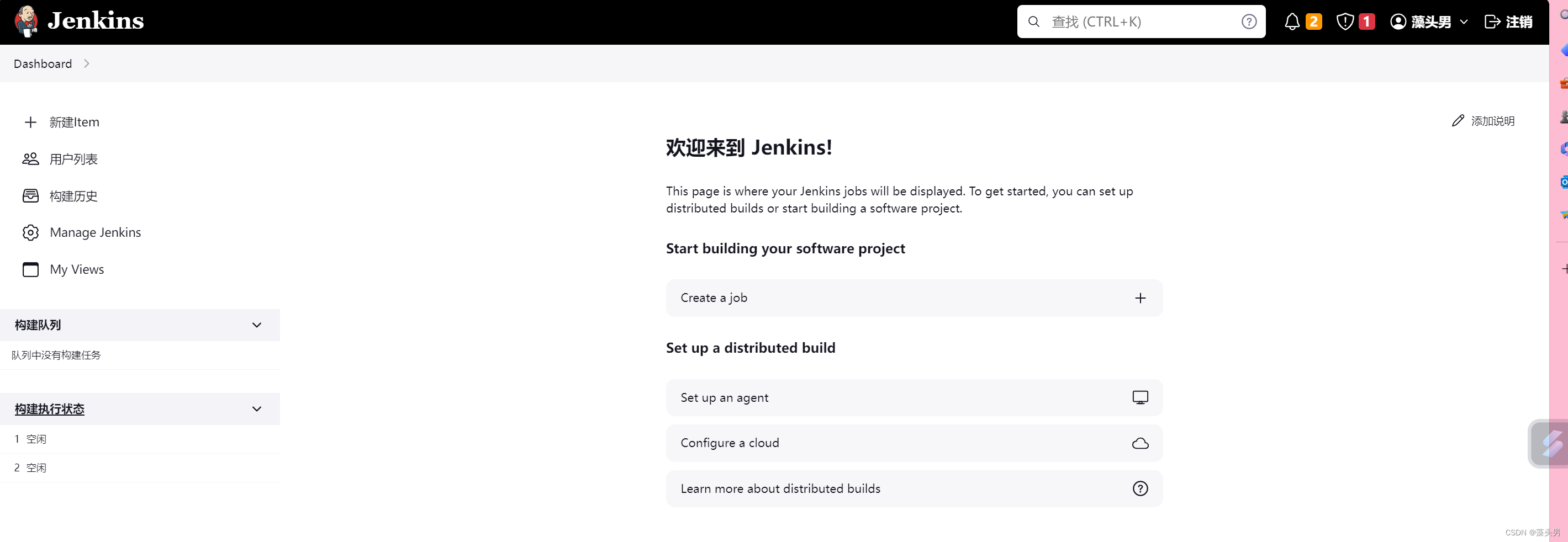
登录jenkins
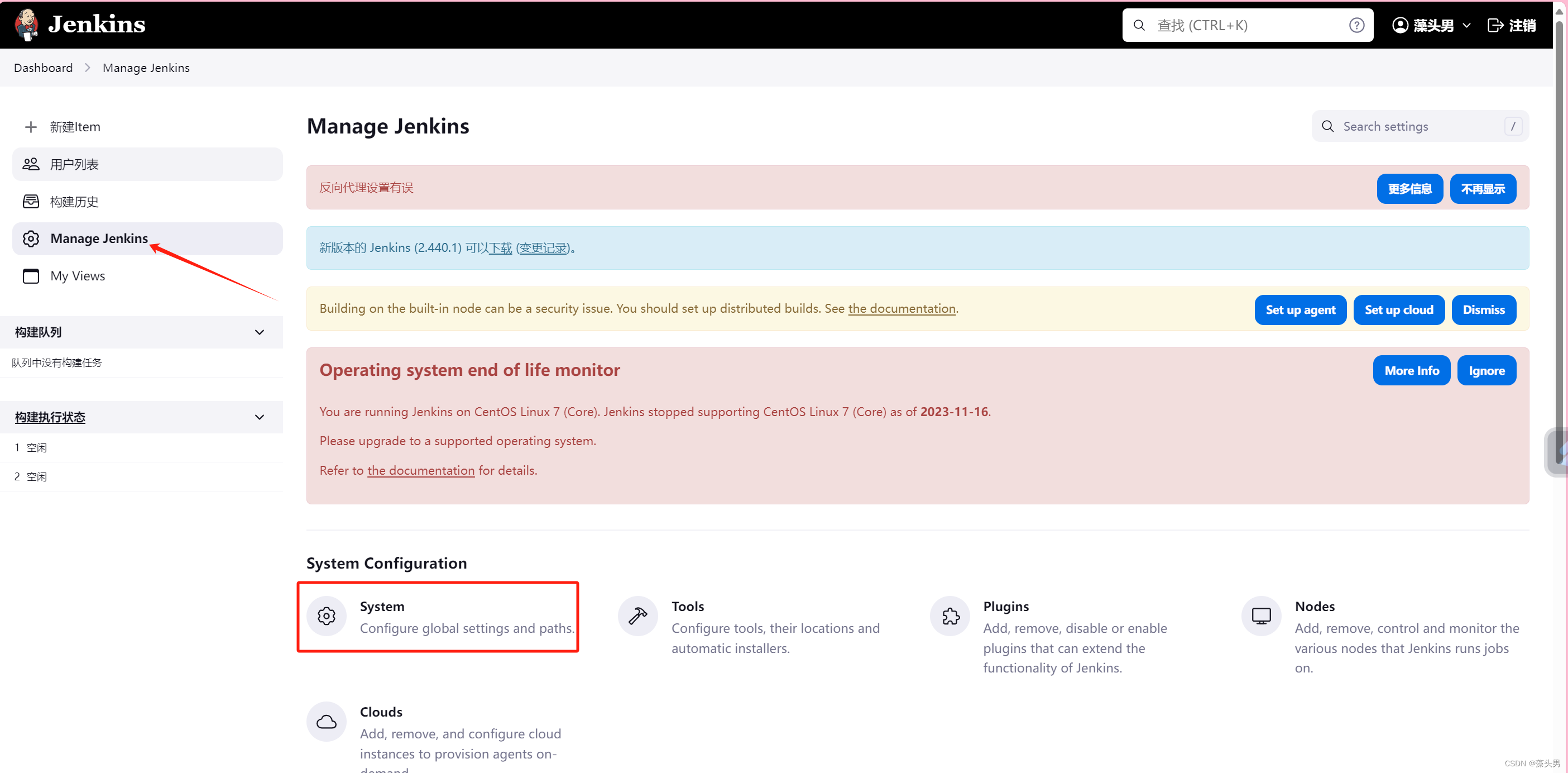
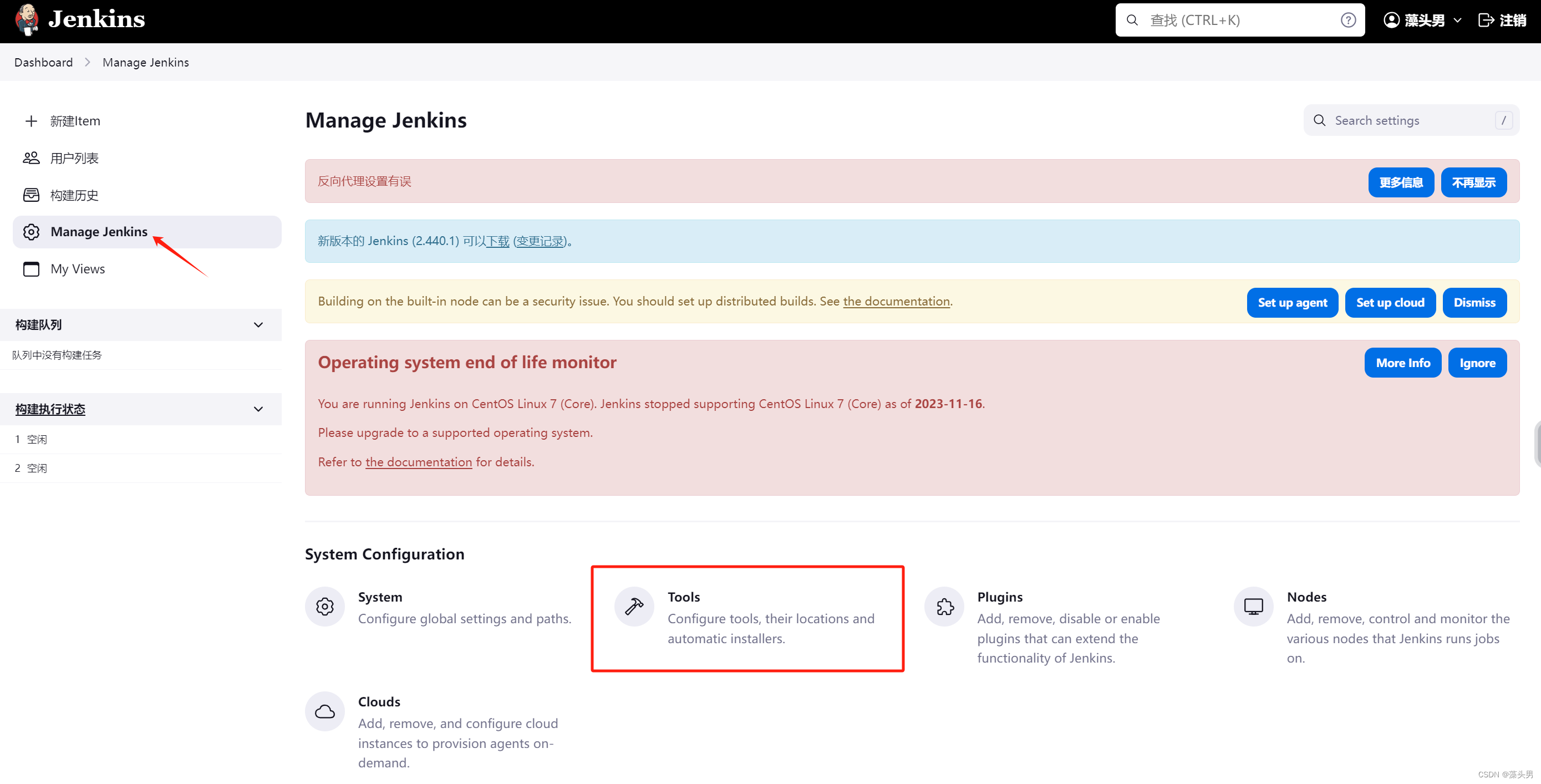
四、安装完后简单的配置

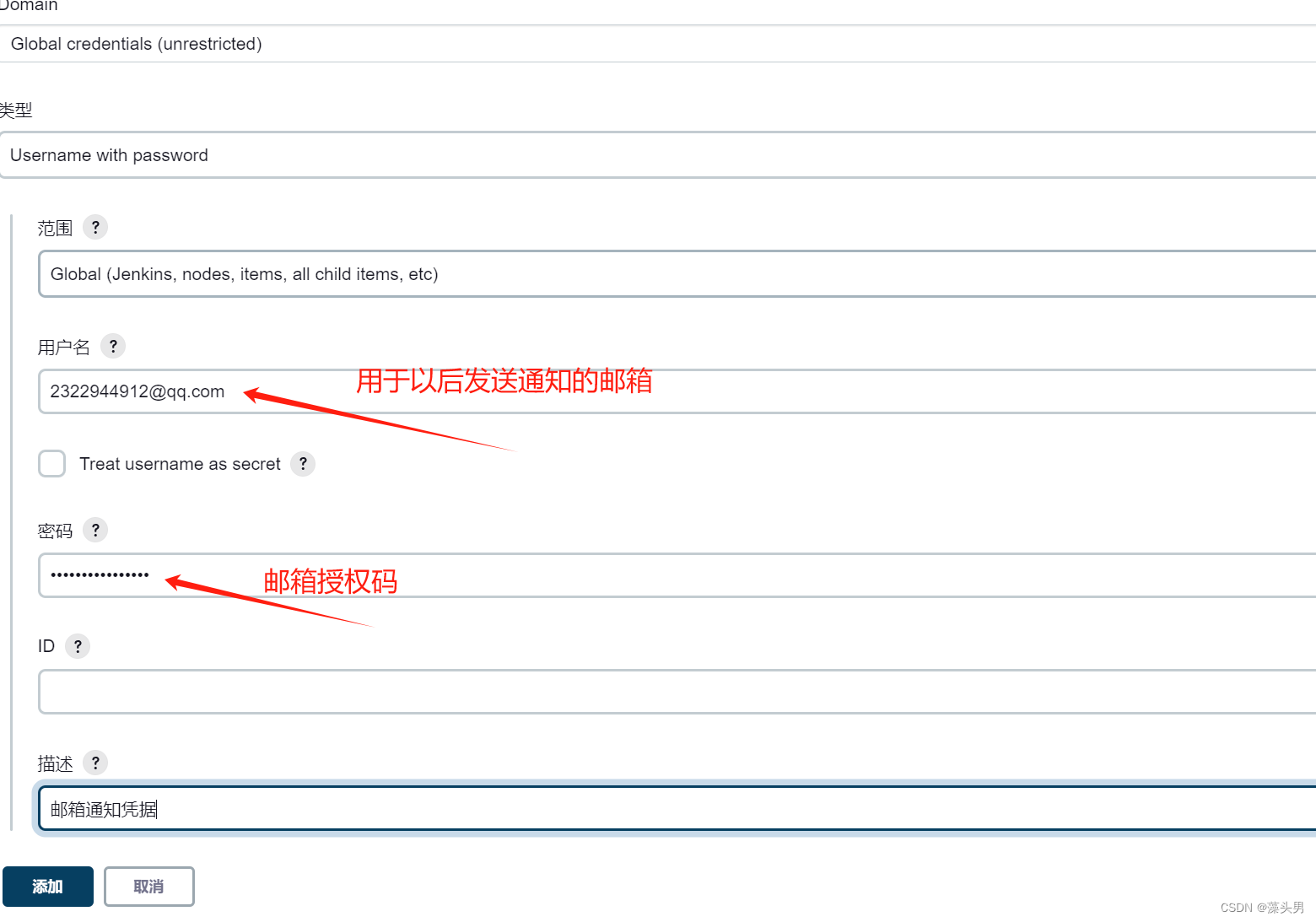
配置邮箱
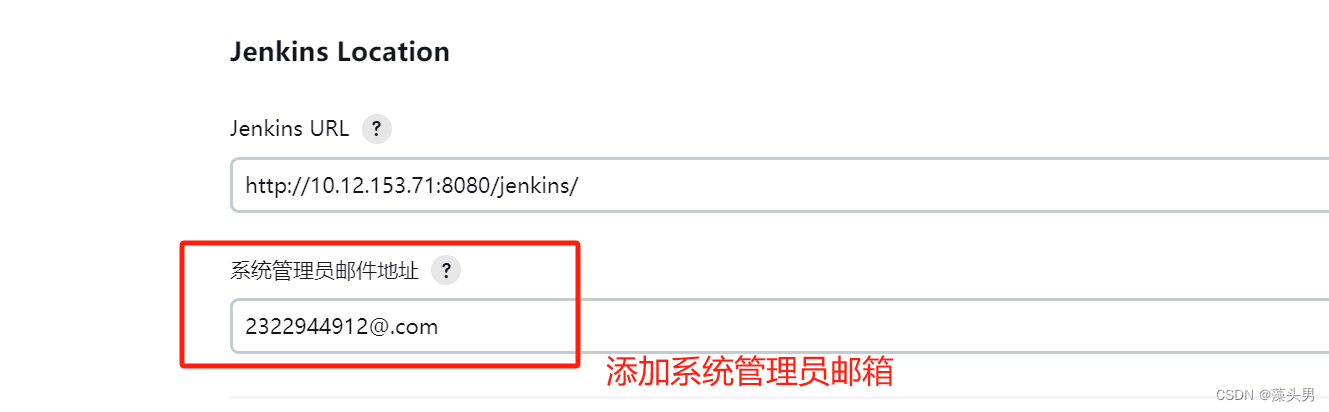
添加系统管理员的邮箱

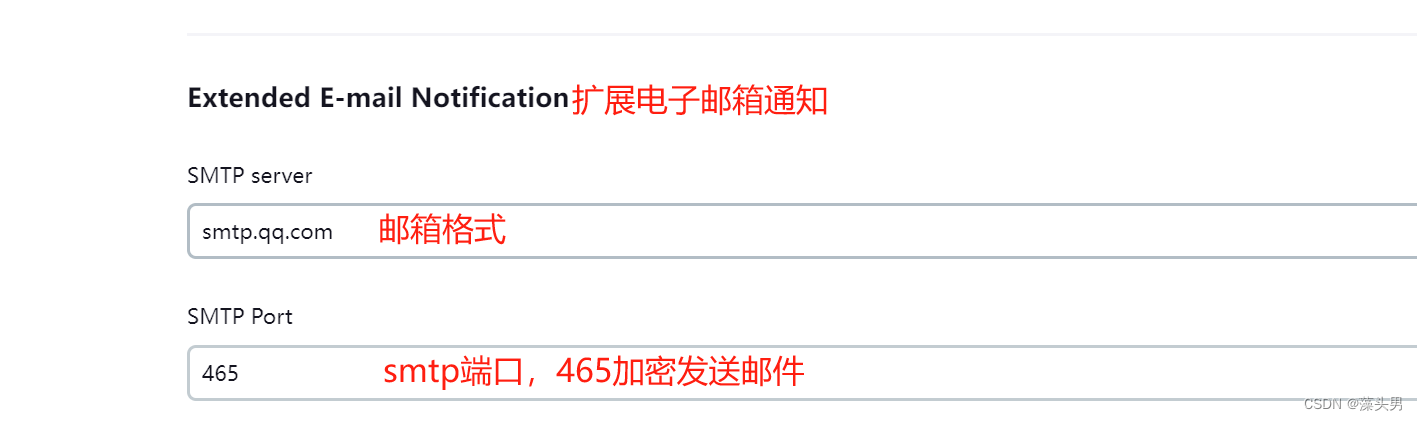
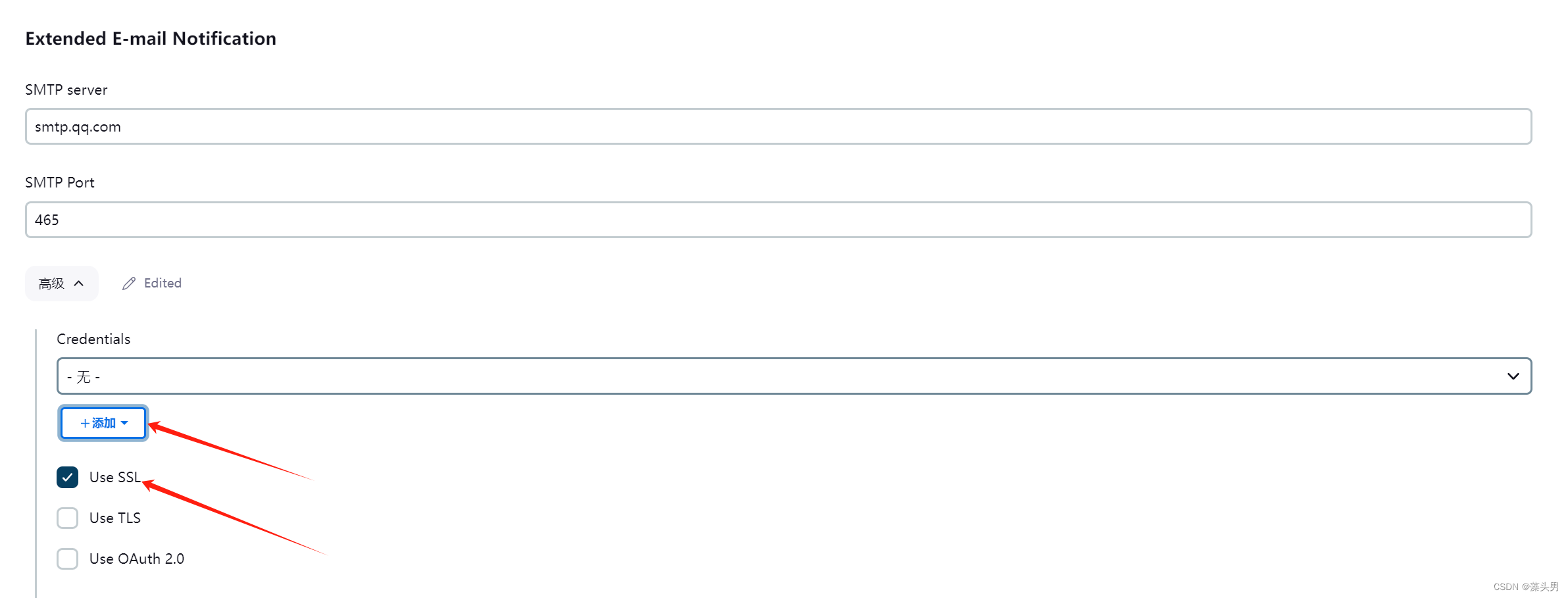
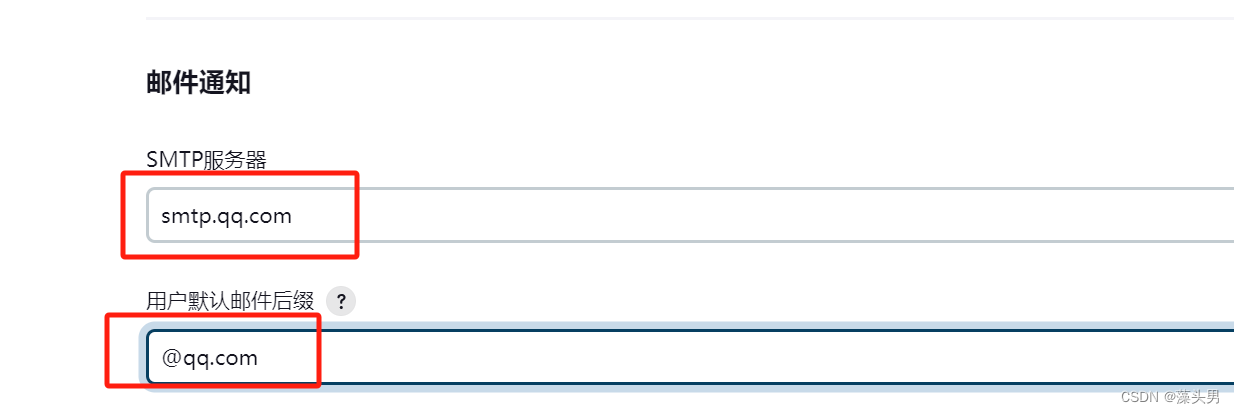
扩展邮件通知(用于之后项目构建后发送邮件)



添加默认邮件后缀
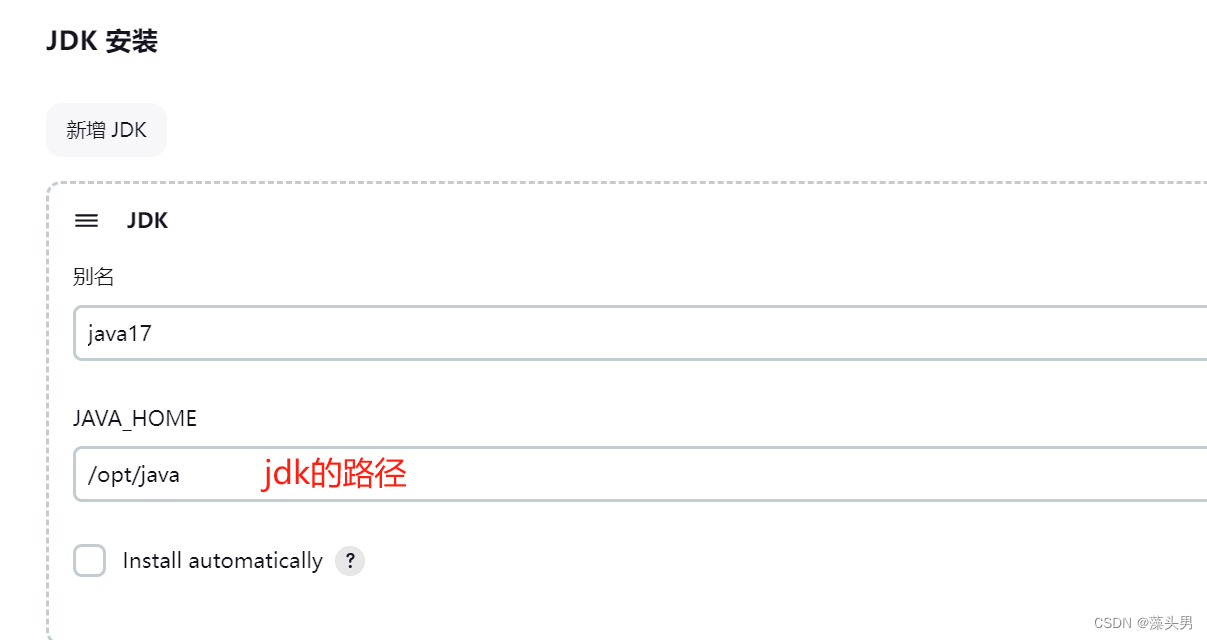
全局工具配置

jkd添加


添加节点
node 节点的作用
分布式构建:通过添加多个节点,可以在多台计算机上并行执行构建任务,从而加快构建速度和提高效率。节点可以是物理计算机、虚拟机、云实例或容器等。
扩展计算能力:通过添加更多的节点,可以扩展Jenkins的计算能力,使其能够处理更多的并发构建任务,从而适应不断增长的工作负载。
平台兼容性:使用Node节点可以在不同的操作系统、不同的硬件平台上执行构建任务,以满足项目的特定需求。您可以配置节点以适应特定的操作系统、软件环境和工具链。
隔离和安全性:将构建任务分配给独立的节点可以提供更好的隔离和安全性。节点之间相互独立,一个节点的故障或问题不会影响其他节点的工作。
负载平衡:Jenkins可以根据节点的负载情况自动分配任务,从而实现负载平衡。这样可以更好地利用可用资源,并确保每个节点都能以最佳状态运行。
1、准备节点
1、准备一台新的服务器并配置java环境 2、主节点添加凭据,并推送公钥 3、在node节点配置需要的工具
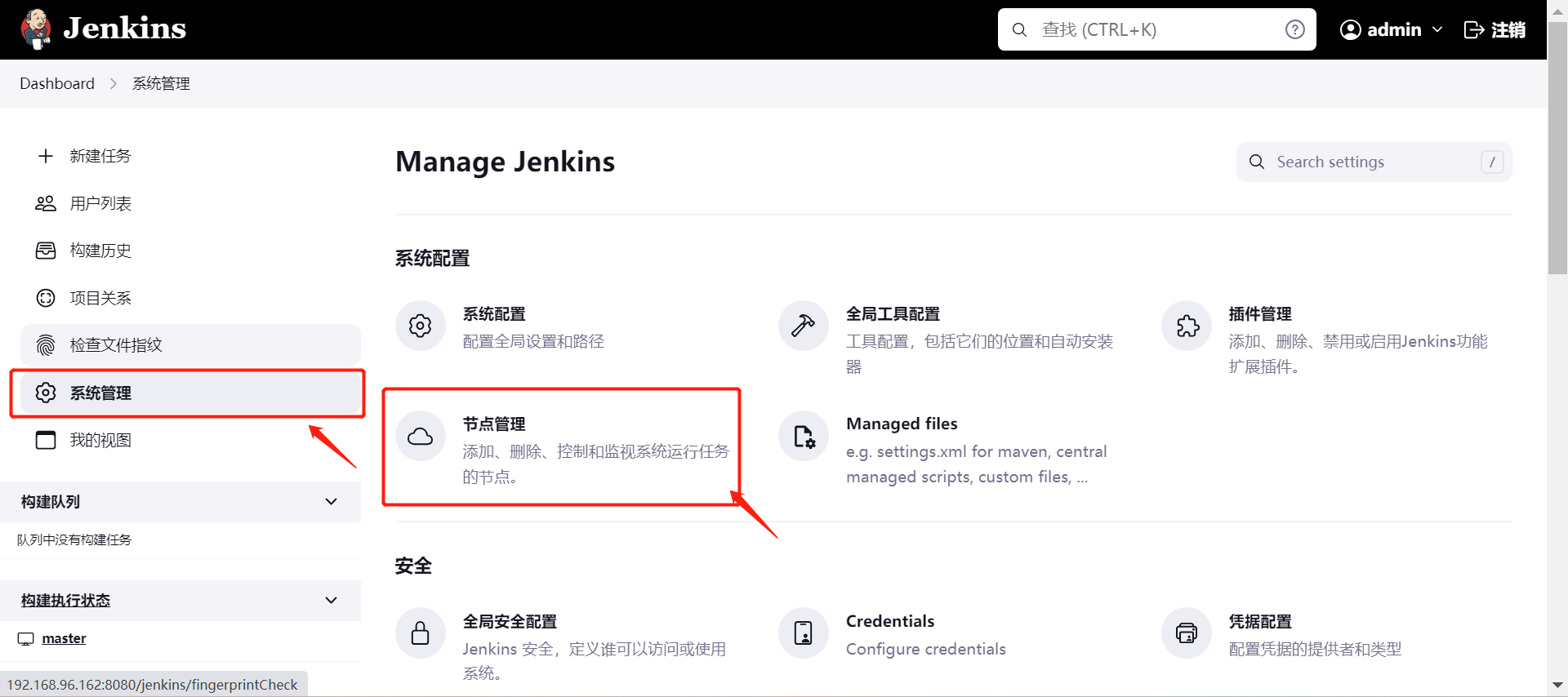
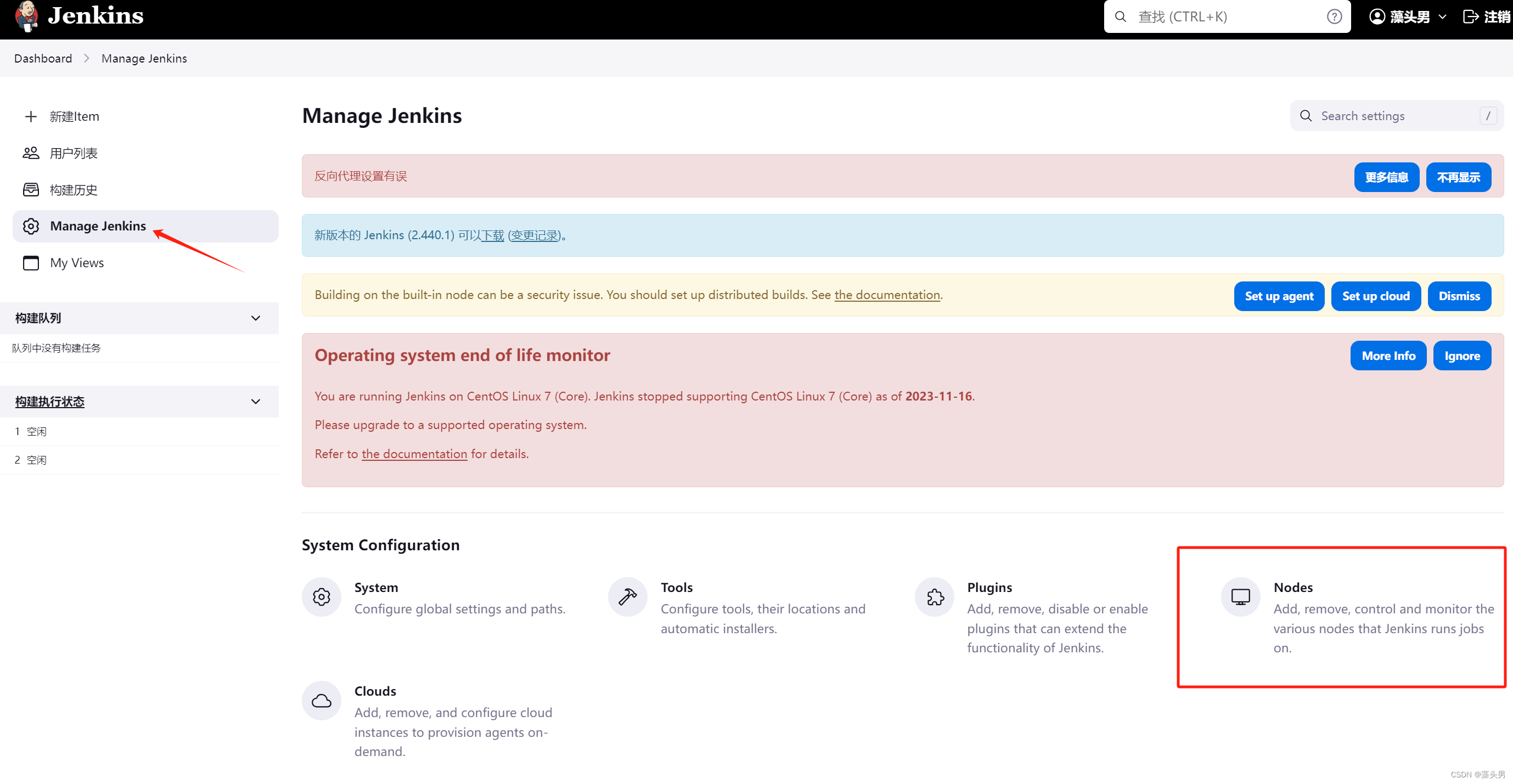
2、系统配置

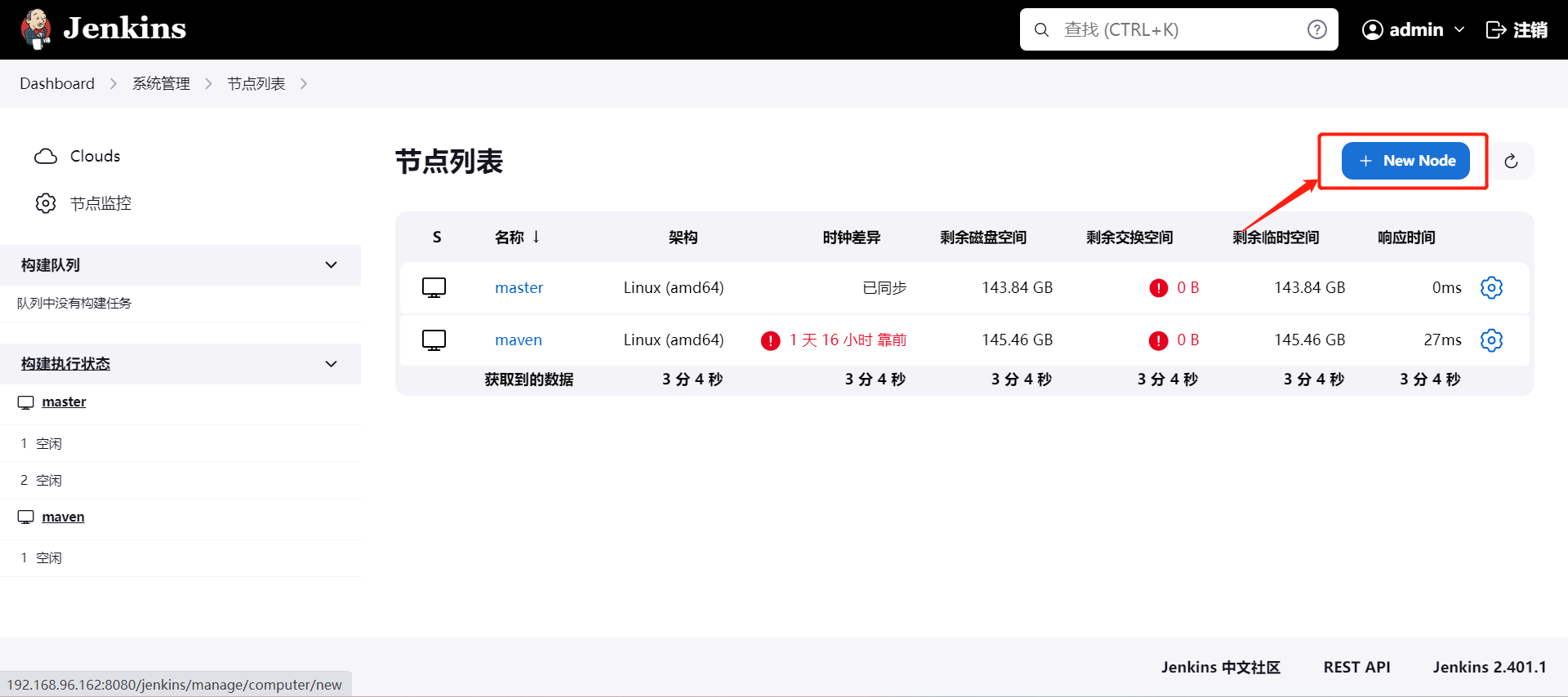
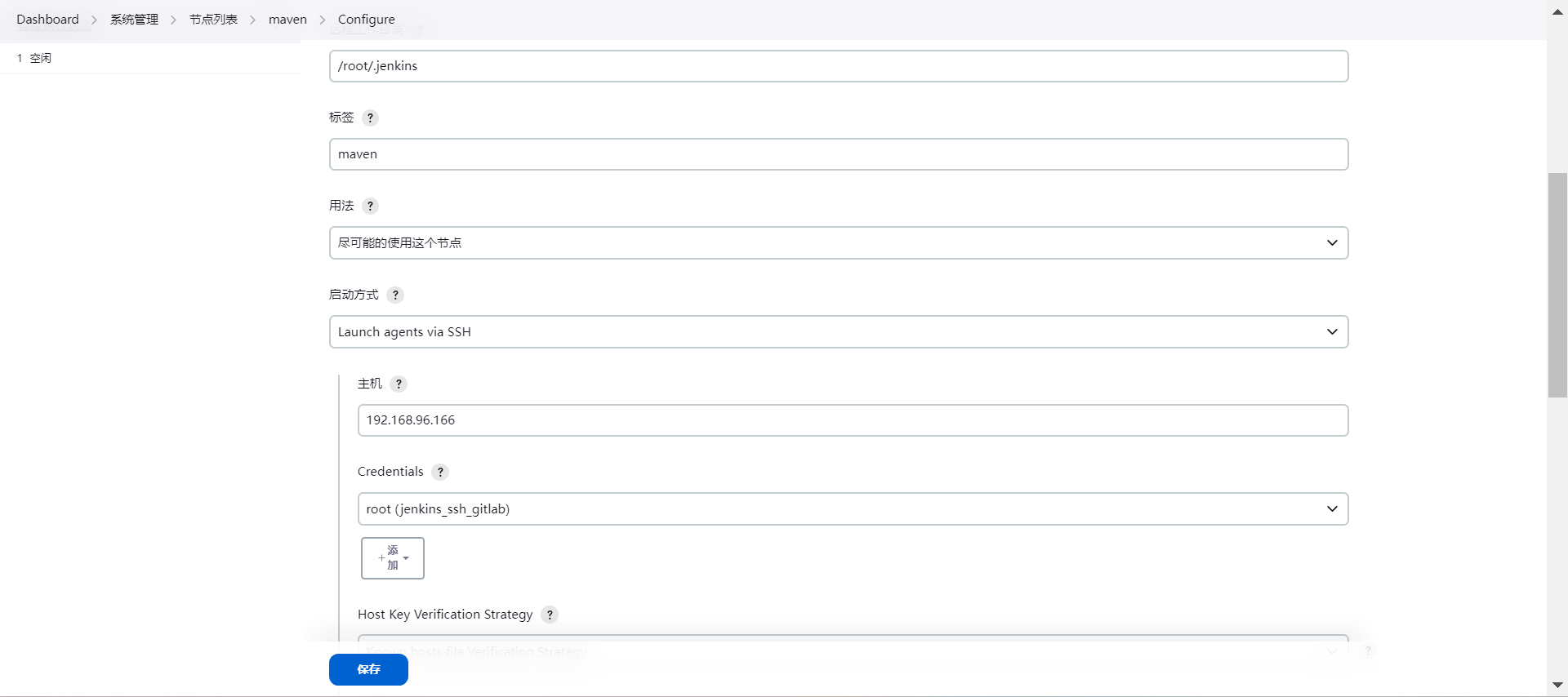
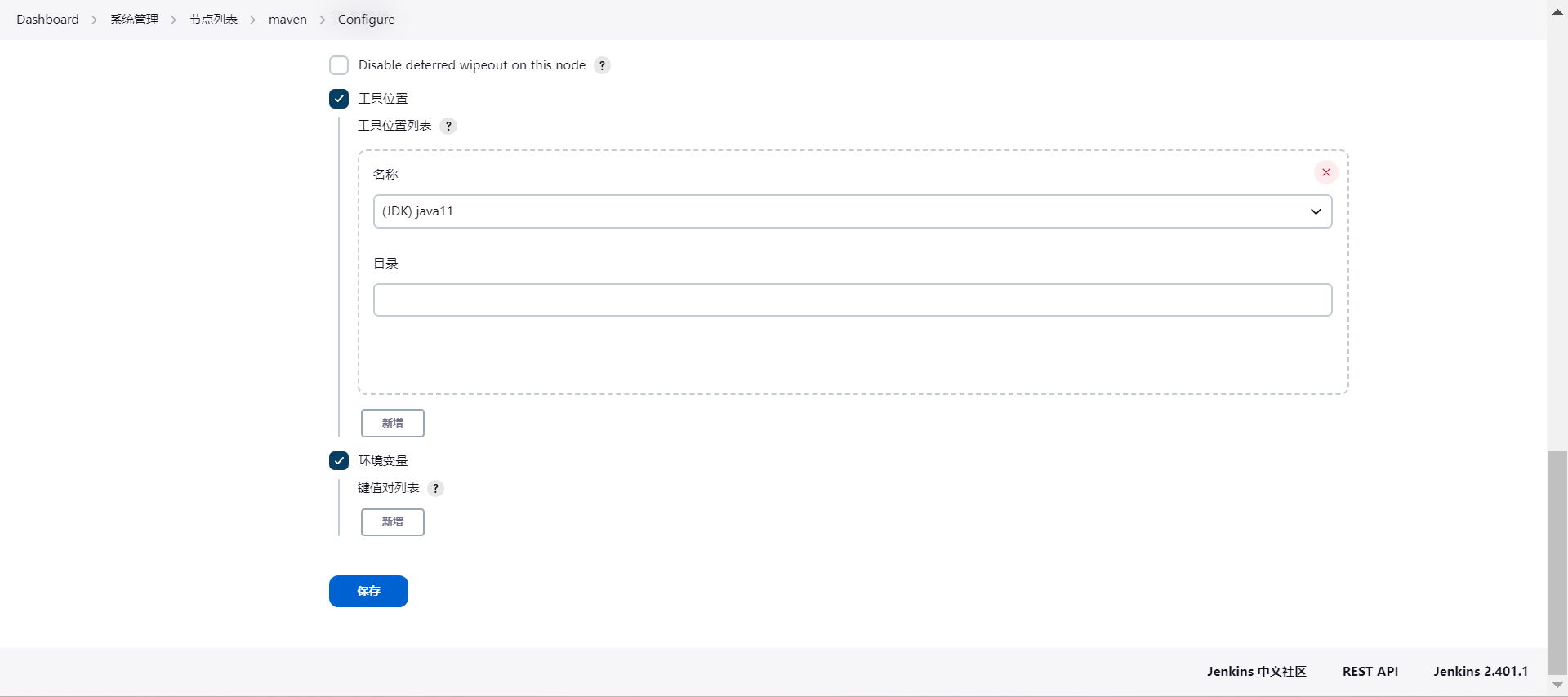
3、添加节点




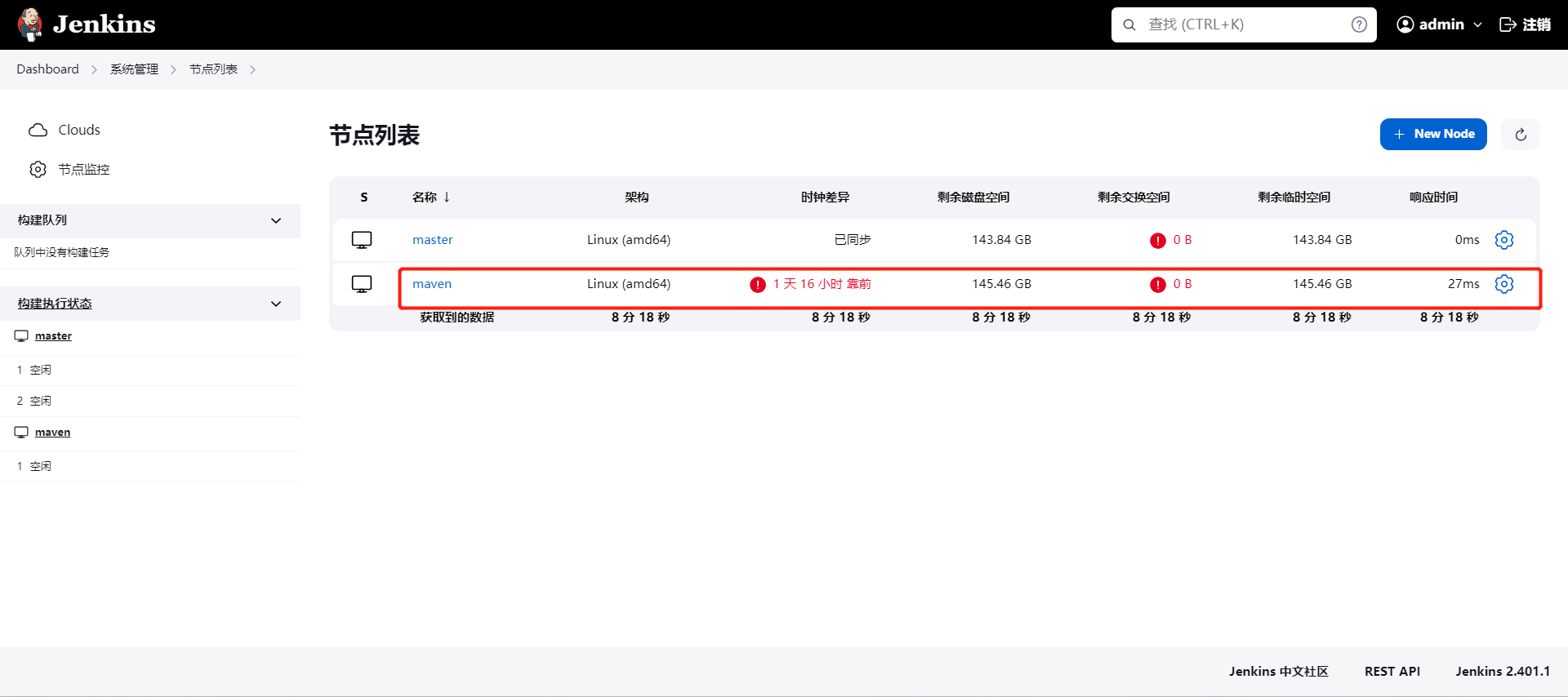
4、检查节点

希望能够帮助到大家!!

