个人网站建设网站seo优化价格
题目:160. 相交链表
给你两个单链表的头节点
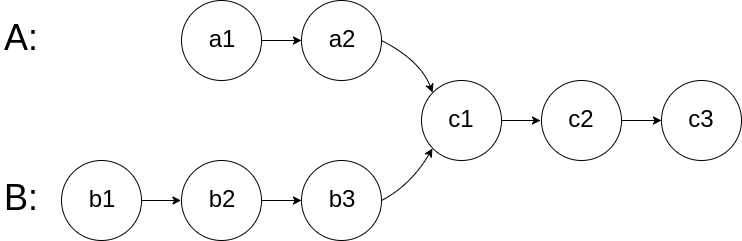
headA和headB,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回null。图示两个链表在节点
c1开始相交:
题目数据 保证 整个链式结构中不存在环。
注意,函数返回结果后,链表必须 保持其原始结构 。
自定义评测:
评测系统 的输入如下(你设计的程序 不适用 此输入):
intersectVal- 相交的起始节点的值。如果不存在相交节点,这一值为0listA- 第一个链表listB- 第二个链表skipA- 在listA中(从头节点开始)跳到交叉节点的节点数skipB- 在listB中(从头节点开始)跳到交叉节点的节点数评测系统将根据这些输入创建链式数据结构,并将两个头节点
headA和headB传递给你的程序。如果程序能够正确返回相交节点,那么你的解决方案将被 视作正确答案 。


解题思路
根据题目要求得知,要求求出两条链表的相交节点,首先判断是否有一个或者两个都是空值,如果是则肯定没有相交点,直接返回null;如果两个链表都有值,则开始判断是否有相交点:
依然是两种方法 :
第一种,哈希集合-HashSet
用 HashSet 存入第一个链表的所有节点,再遍历第二个链表,判断哈希集合中是否含有第二个链表的节点,有的话,直接返回节点,没有则返回 null 。
第二种,指针思路
假设两个指针,分别从两个链表头部开始遍历,如果指针指代的节点一致,则说明相等就跳出遍历;如果不一致,则继续遍历,直到相等,如果两个链表不相交,则两个指针最后值为
pA = pB = null。
解题过程
第一种:
/*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode(int x) {* val = x;* next = null;* }* }*/
public class Solution {public ListNode getIntersectionNode(ListNode headA, ListNode headB) {Set<ListNode> setNode = new HashSet<ListNode>();ListNode temp = headA;while (temp != null) {setNode.add(temp);temp = temp.next;}temp = headB;while (temp != null) {if(setNode.contains(temp)) {return temp;}temp = temp.next;}return null;}
}第二种:
/*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode(int x) {* val = x;* next = null;* }* }*/
public class Solution {public ListNode getIntersectionNode(ListNode headA, ListNode headB) {if(headA == null || headB == null) {return null;}ListNode pA = headA, pB = headB;while(pA != pB) {pA = pA == null ? headB : pA.next;pB = pB == null ? headA : pB.next;}return pA;}
}