明星网页制作模板seo门户网站优化
前言
主题切换是前端开发中老生常谈的问题,本文将介绍主流的前端主题切换实现方案——CSS变量
CSS变量
简介
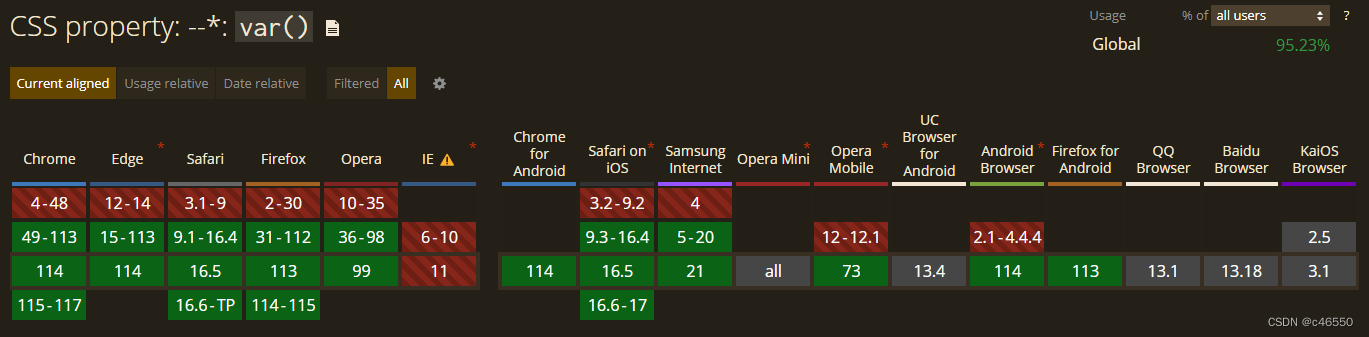
编写CSS样式时,为了避免代码冗余,降低维护成本,一些CSS预编译工具(Sass/Less/Stylus)等都支持了CSS变量,随着这些工具的流行,W3C也开始制定CSS变量规范,目前几乎所有主流浏览器都已经支持

变量与主题
有了变量,我们就可以使用变量名存储不同的值来表示不同的主题
/** 白昼主题 */
--light-bg-color: #ffffff;
--light-text-color: #000000;
...
/** 暗黑主题 */
--dark-text-color: #000000;
--dark-bg-color: #ffffff;
...
主题切换
上面只是定义了一堆变量组织成了主题集合,要将其用在项目中,目前主流的做法是在根元素上定义一个dataset: <html lang="en" data-theme="light | dark">,通过选择器我们可以有如下组织形式:
/** 白昼主题 */
:root[data-theme=light]{--bg-color: #ffffff;--text-color: #000000;
}
/** 暗黑主题 */
:root[data-theme=dark]{--bg-color: #000000;--text-color: #ffffff;
}
通过切换根元素定义的data-theme,即可使用到变量的地方拥有切换主题的能力
附
现代工程化中为了更好更便利的书写CSS,通常会引入预处理器将书写的文件编译成CSS,而预处理器能提供强大的语法功能,所以也有利用预处理器实现主题切换的方案,本质上是通过预处理器便利的语法编译成多套CSS文件
