wordpress 七牛 插件百度荤seo公司
VS code 创建与运行 task.json 文件
- 引言
- 正文
- 创建 .json 文件
- 第一步
- 第二步
- 第三步
- 运行 .json 文件
引言
之前在 VS code EXPLORER 中不显示指定文件及文件夹设置(如.pyc, pycache, .vscode 文件) 一文中我们介绍了 settings.json 文件,这里我们将介绍另一个文件叫做 task.json 文件。
正文
对于 VS code,工作区或文件夹特定任务是从工作区的 .vscode 文件夹中的 task.json 文件配置的。对于 PyCharm 很多设置已经自动集成好了,但是对于 VS code,有些仍旧需要我们个人自定义,其中就包括 task.json 文件。当然我们也可以自定义其他名称的 .json 文件供我们自己使用。
创建 .json 文件
第一步
首先按下 Ctrl + Shift + P 键打开 Command Palette。如下图所示,在打开的搜索框中输入 config,选择 Tasks: Configure Default Build Task。

第二步
接着选择 Create tasks: json file from template。

第三步
完成后在点击下图中的任何一个项目,这里我们选择 Others,完成后 VS code 会为我们创建一个默认的 task.json 文件。

如果我们已经在 .vscode 文件(文件具体路径参考引言中的文章)下创建过 task.json 文件,那么在第一步点击后就会直接显示我们已经创建好的 task.json 文件,而不会出现后两步选择。这一点儿需要特别注意。
运行 .json 文件

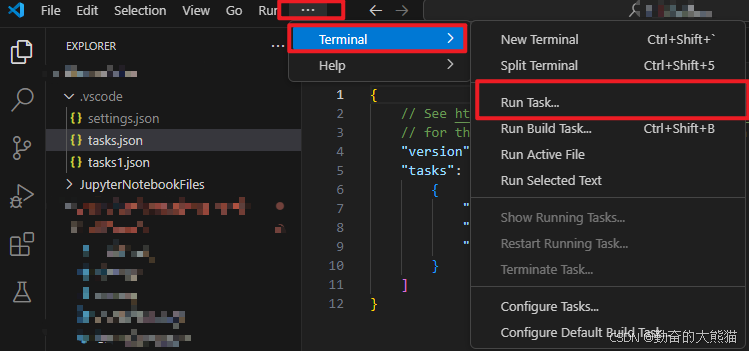
点击上方的三个点,选择 Terminal,再选择 Run Task。编译器就会自动运行当前 .json 文件并获取结果了。
如果大家觉得有用,就点个赞让更多的人看到吧~
