网站建设最新外文翻译网络营销策划案例
简介
一款为了预览PyQt5设计的UI界面而开发的工具,使用时需要结合PyCharm同时使用。

下载
PyQt5界面预览工具
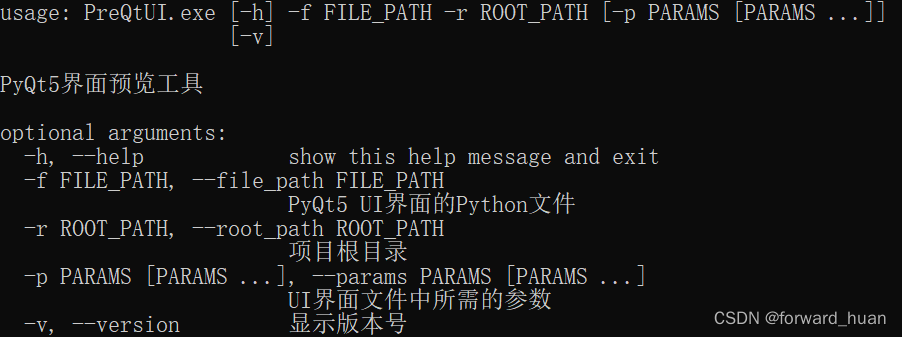
参数说明

使用配置
-
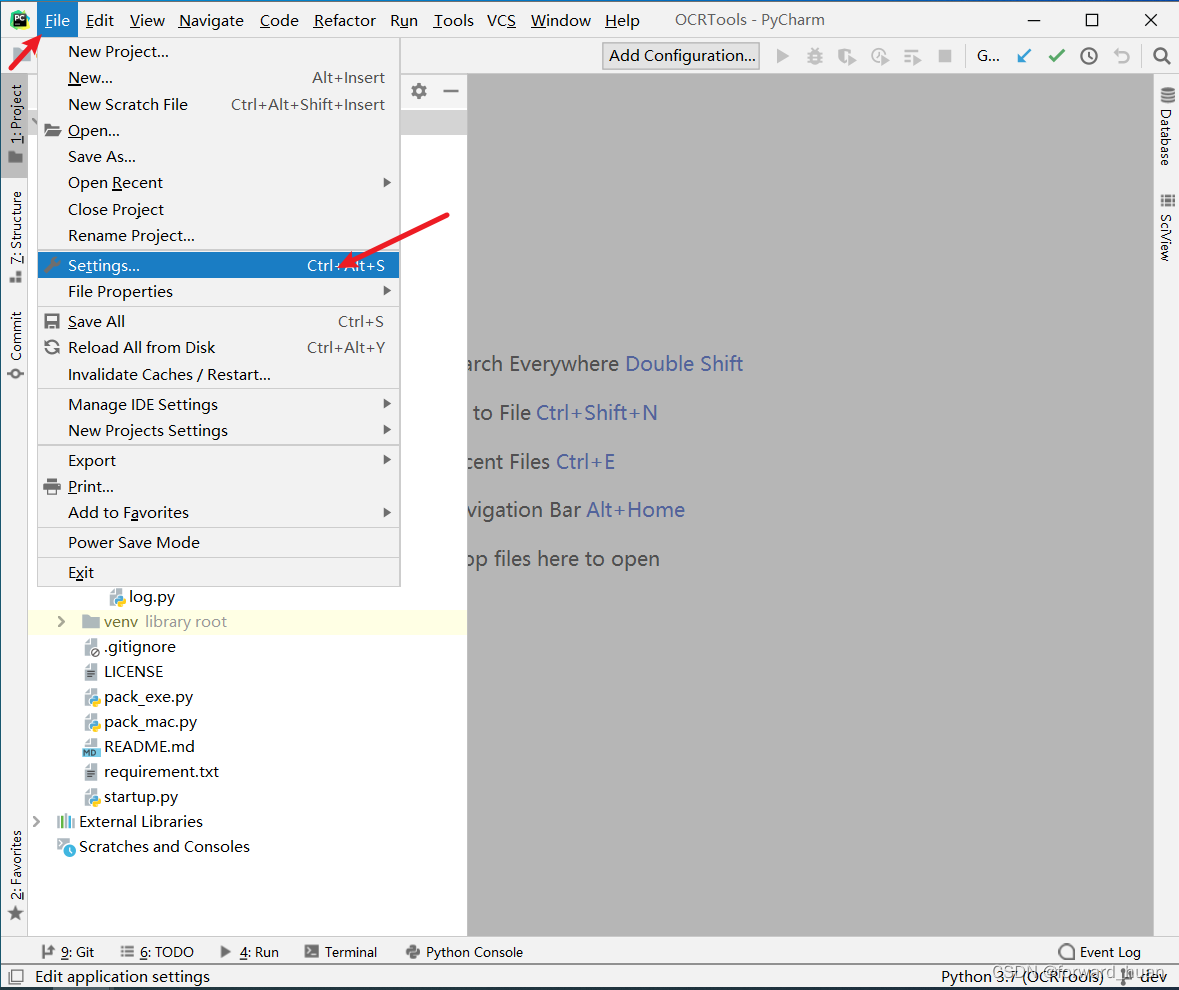
启动PyCharm,找到
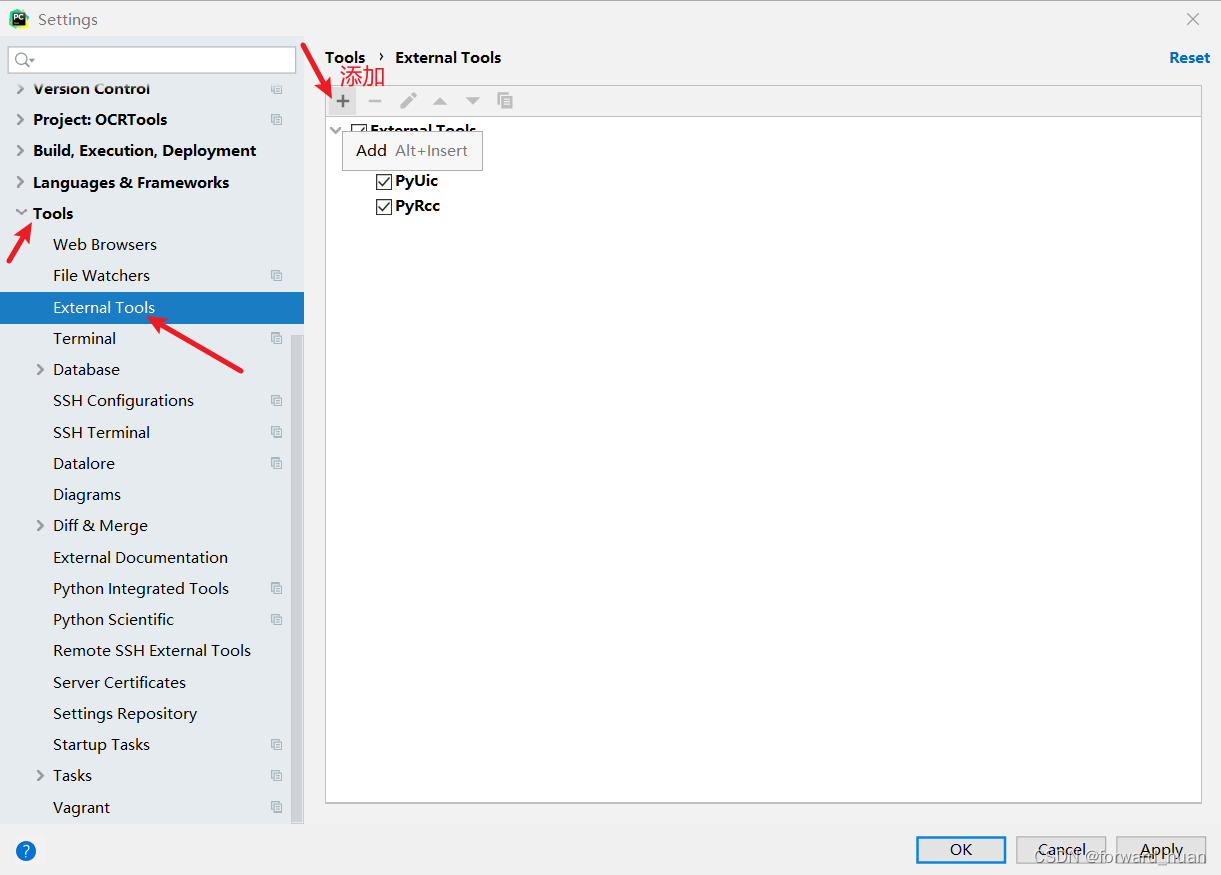
File -> Settings,打开

-
找到
Tools -> External Tools点击打开,在新界面中点击添加按钮

-
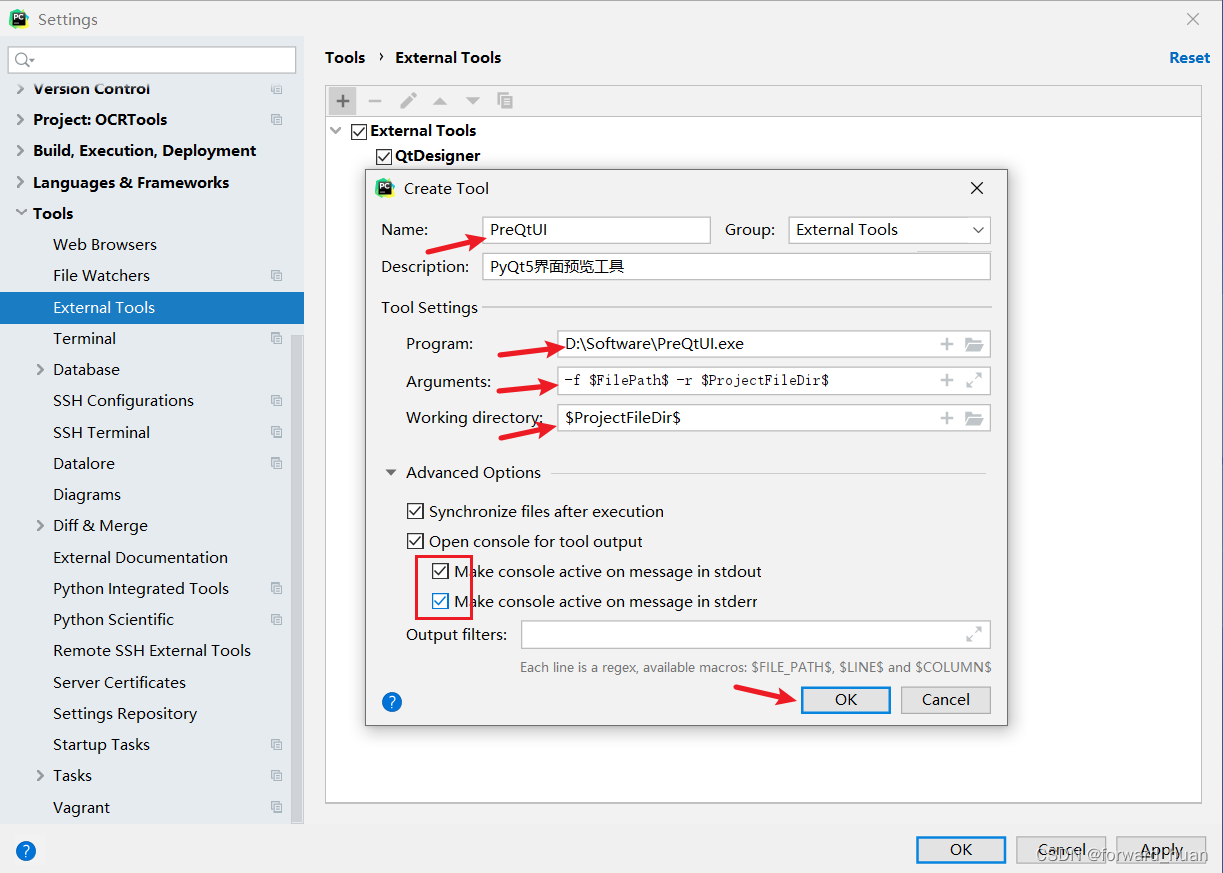
添加新的扩展工具,配置如下,配置完成后点击OK

Name扩展工具的显示名称ProgramPreQtUI所在路径Argument运行时参数设置-f $FilePath$ -r $ProjectFileDir$Working directory工作路径$ProjectFileDir$
-
点击
Apply, 再点击OK确认

-
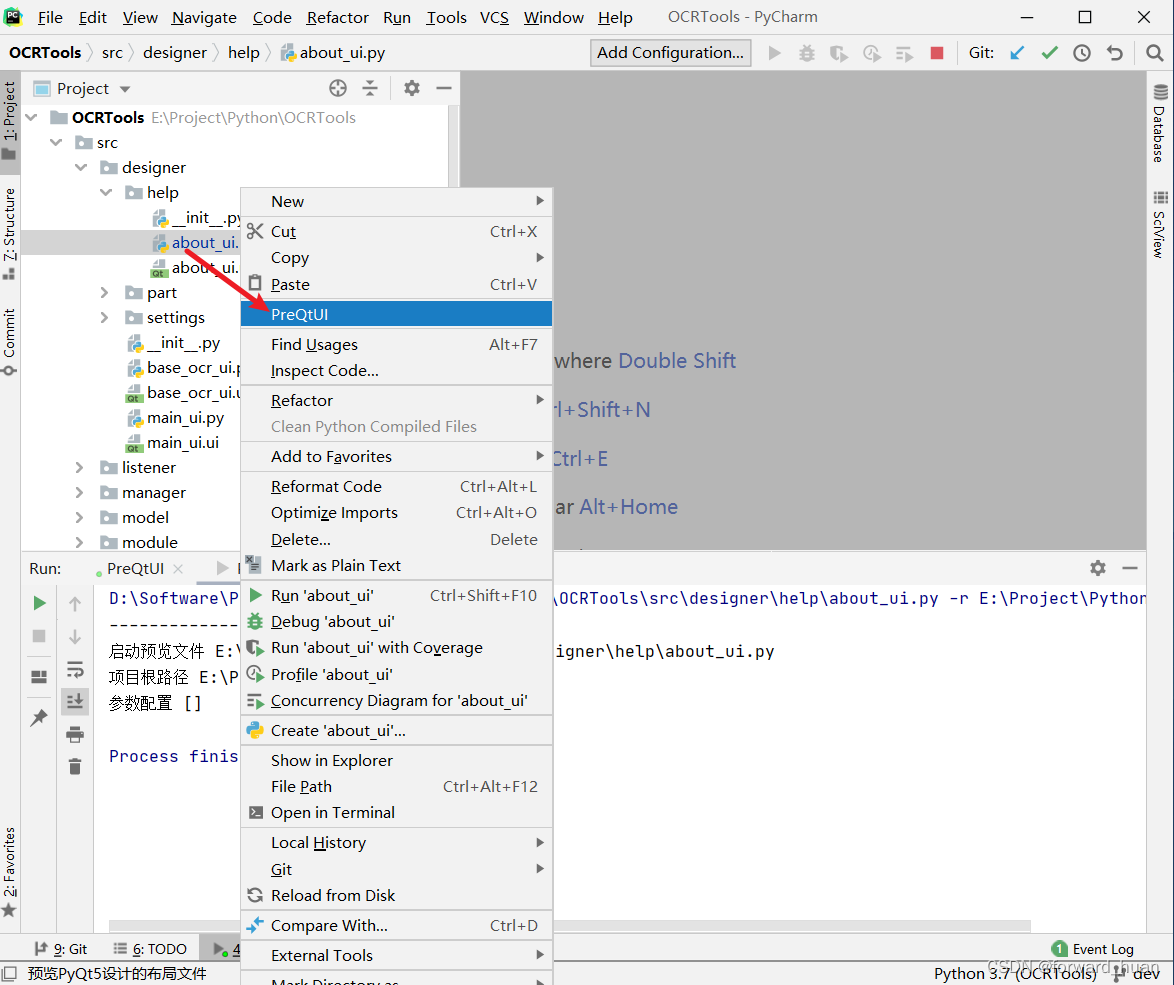
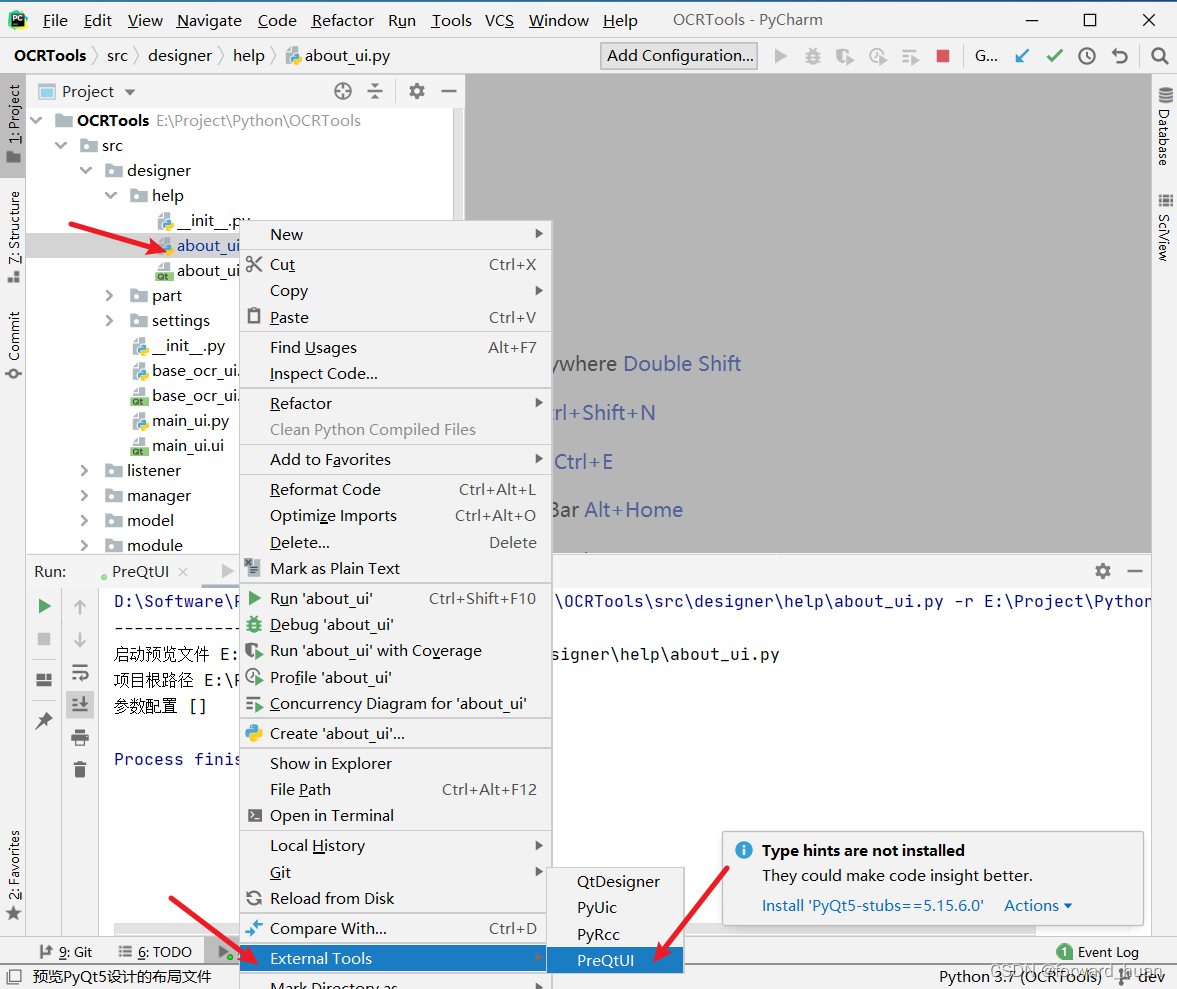
此时配置已完成,打开一个PyQt5开发的项目实验一下。鼠标右键一个使用QtDesigner设计转换成的UI python文件,会发现在
External Tools下有一个刚配置的PreQtUI选项,点击可以预览该界面文件的UI布局。


-
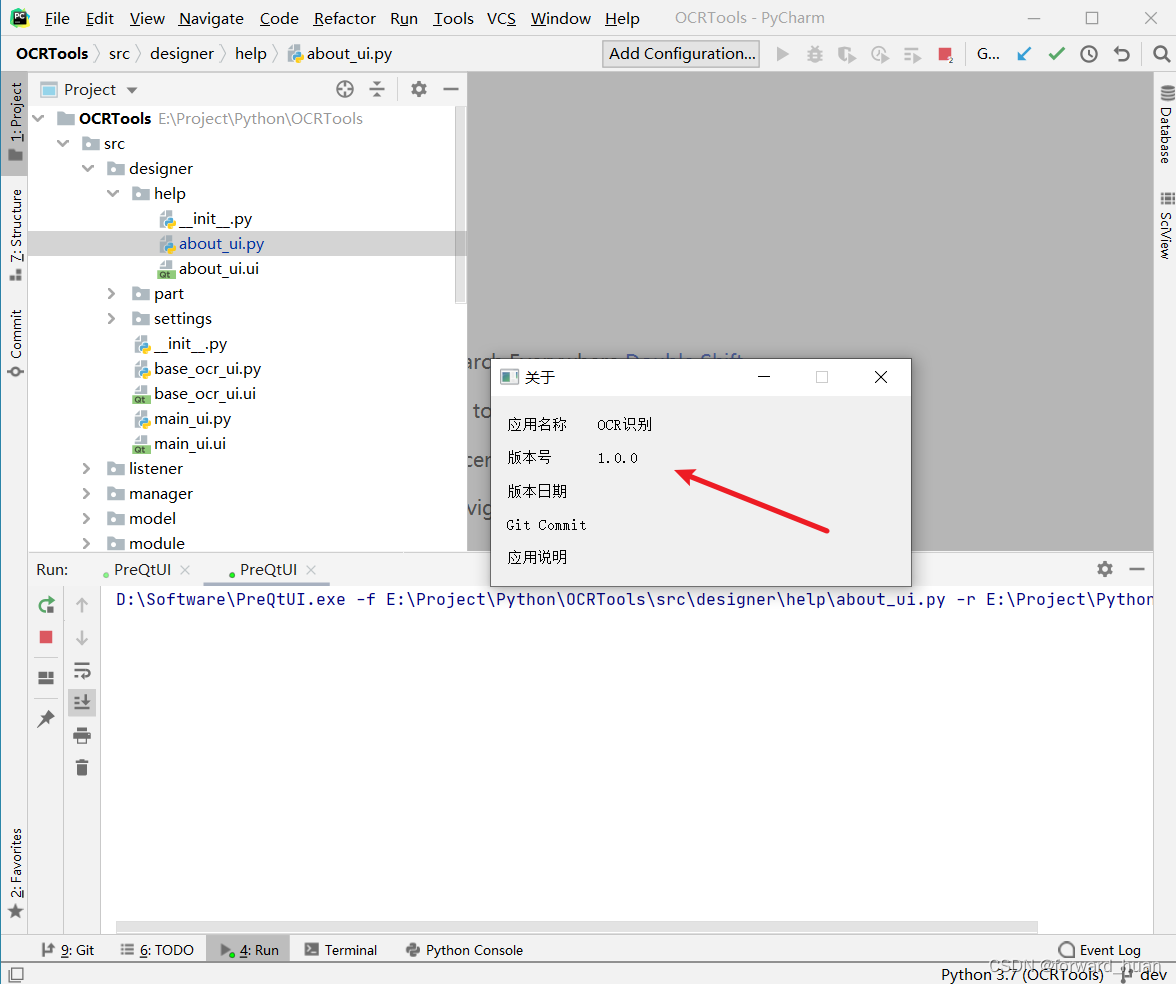
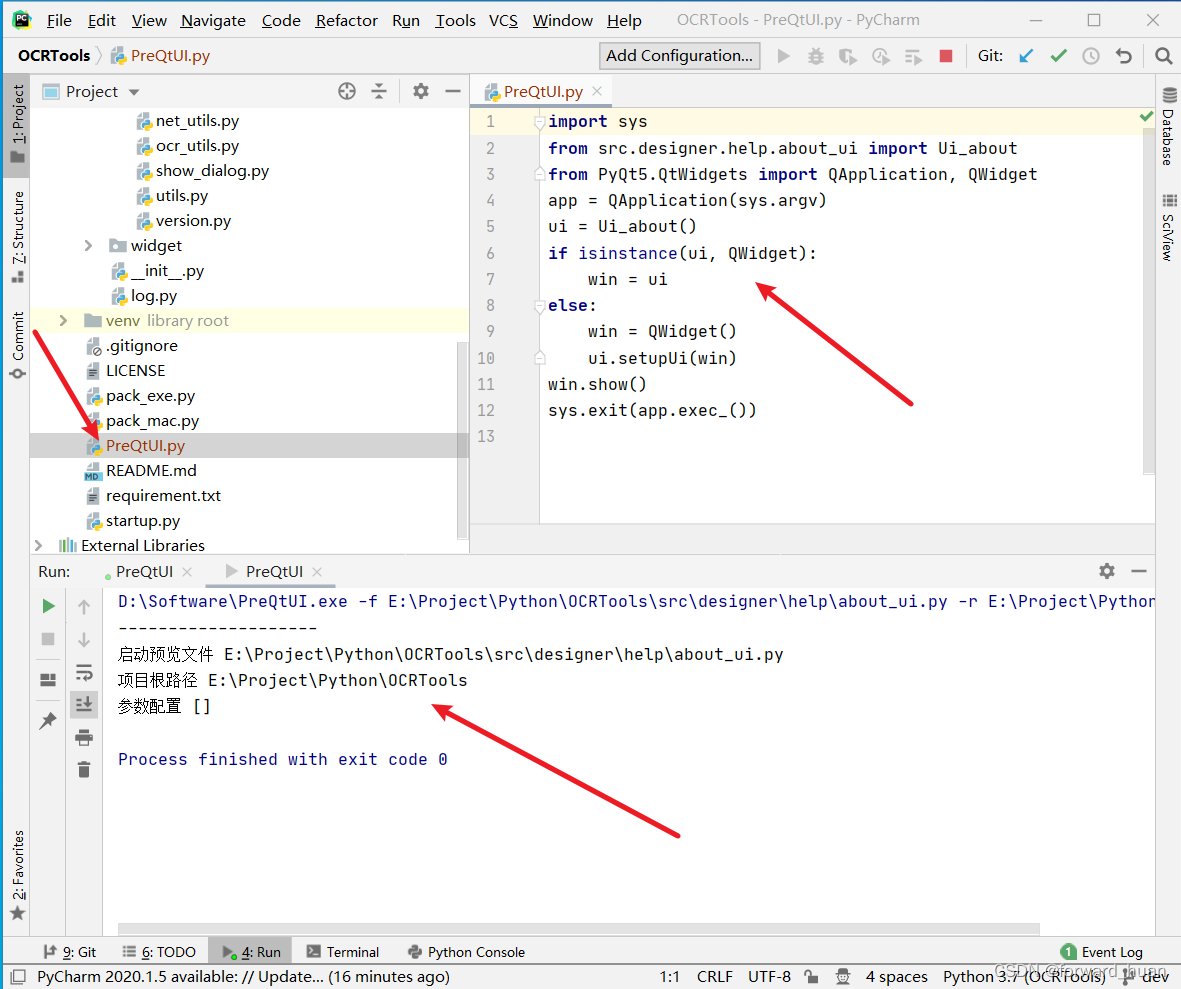
关闭预览窗口,可以看到下面的
PreQtUI窗口输出本次运行日志,同时会在项目根目录生成一个可执行的PreQtUI.py文件。简单修改其内容可以直接运行设计的UI界面。

-
如果感觉
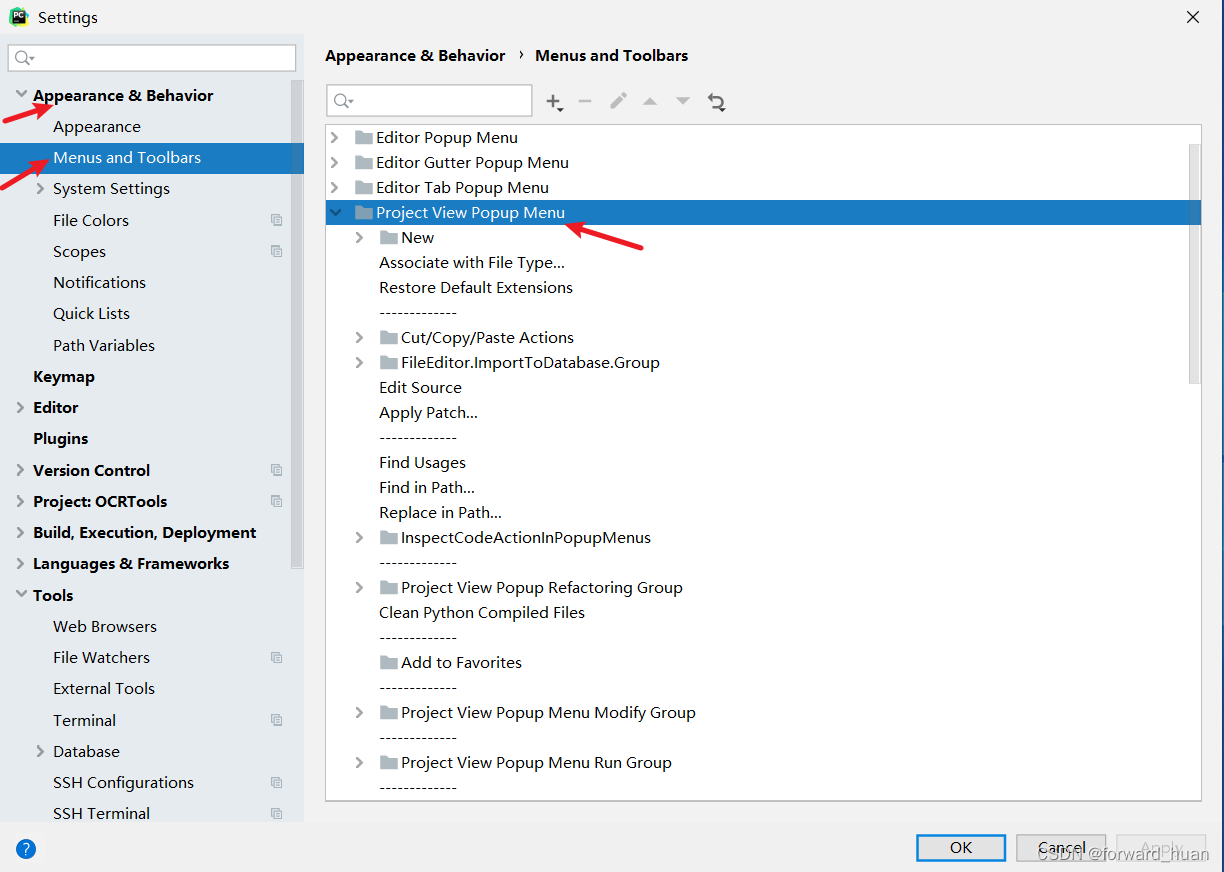
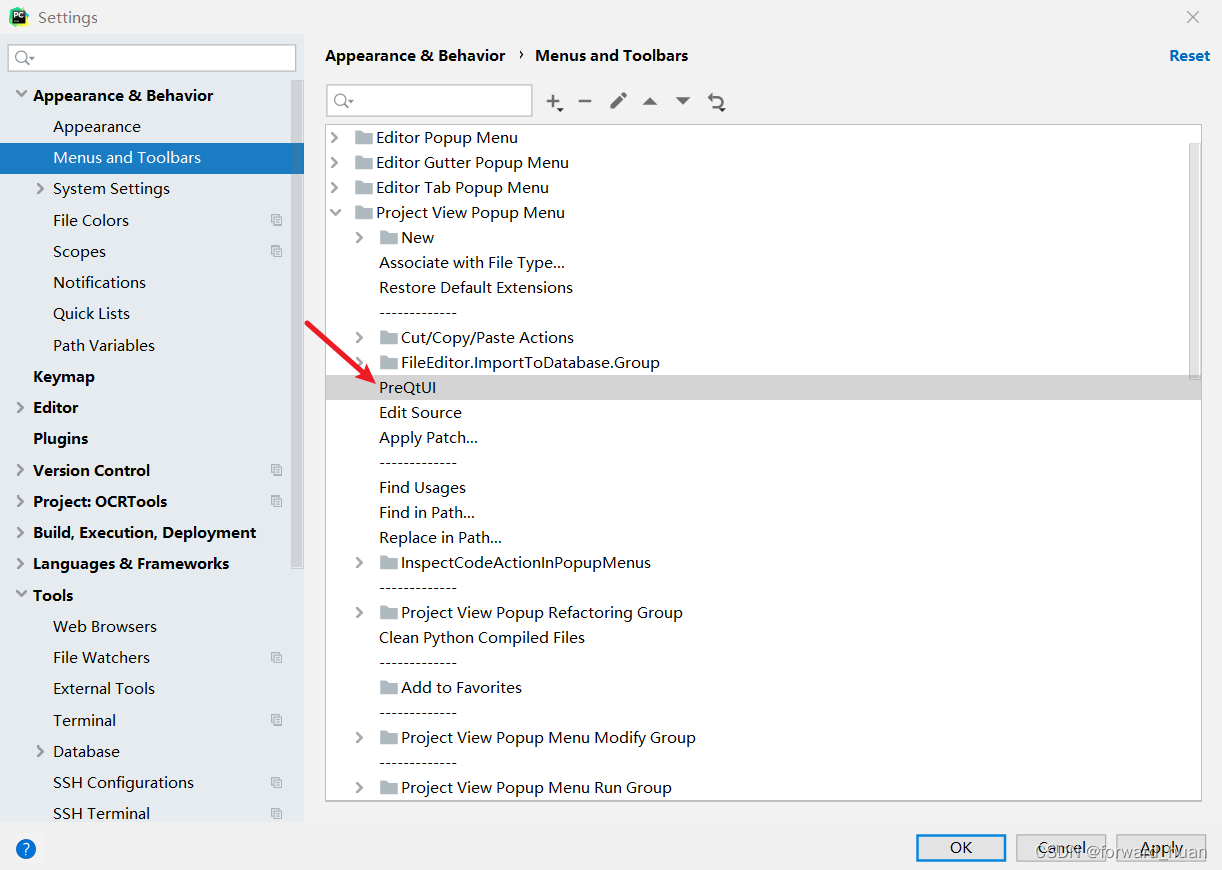
PyQtUI的层级太深,可以按照以下设置重新设置PyQtUI的位置。打开File -> Settings -> Menus and Tools -> Project View Popup Menu

-
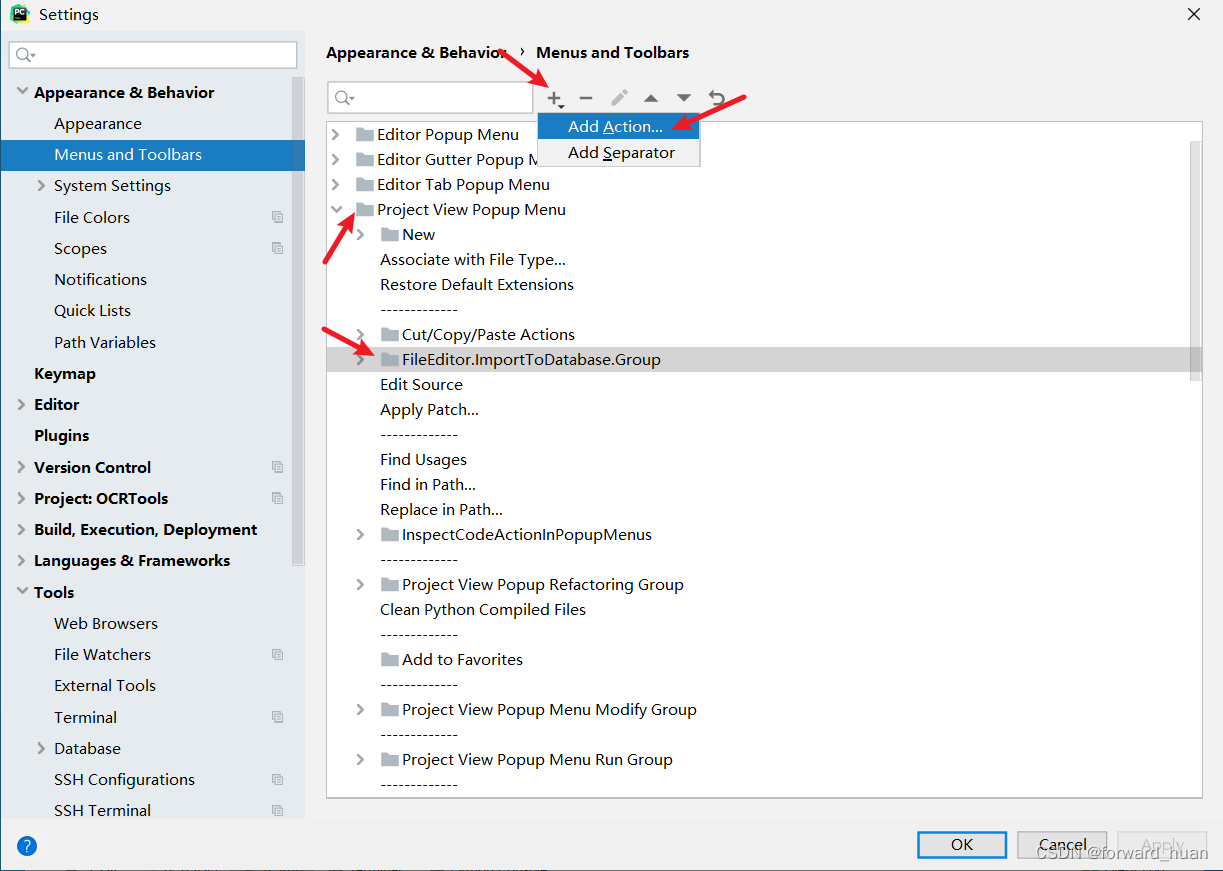
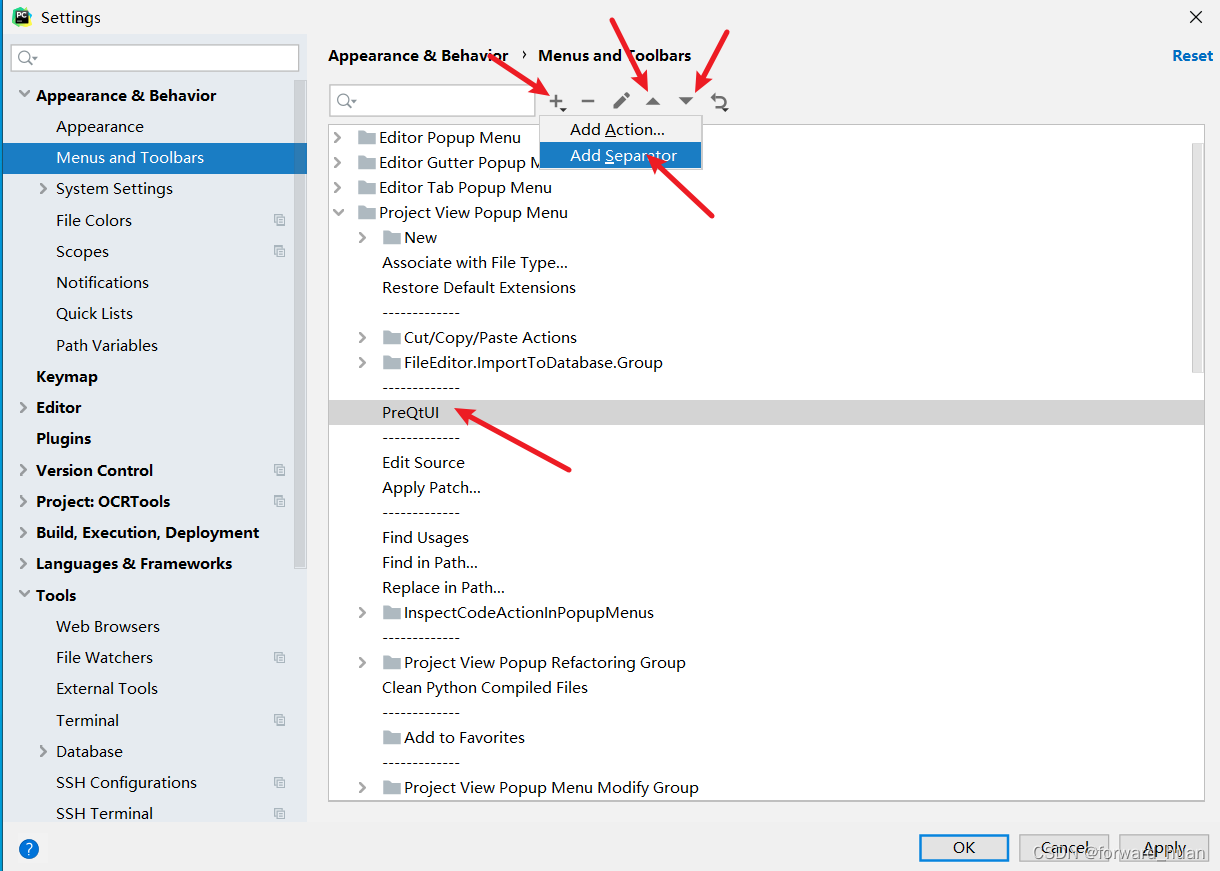
选择一个想添加的位置,点击上方
+号,选择Add Action

-
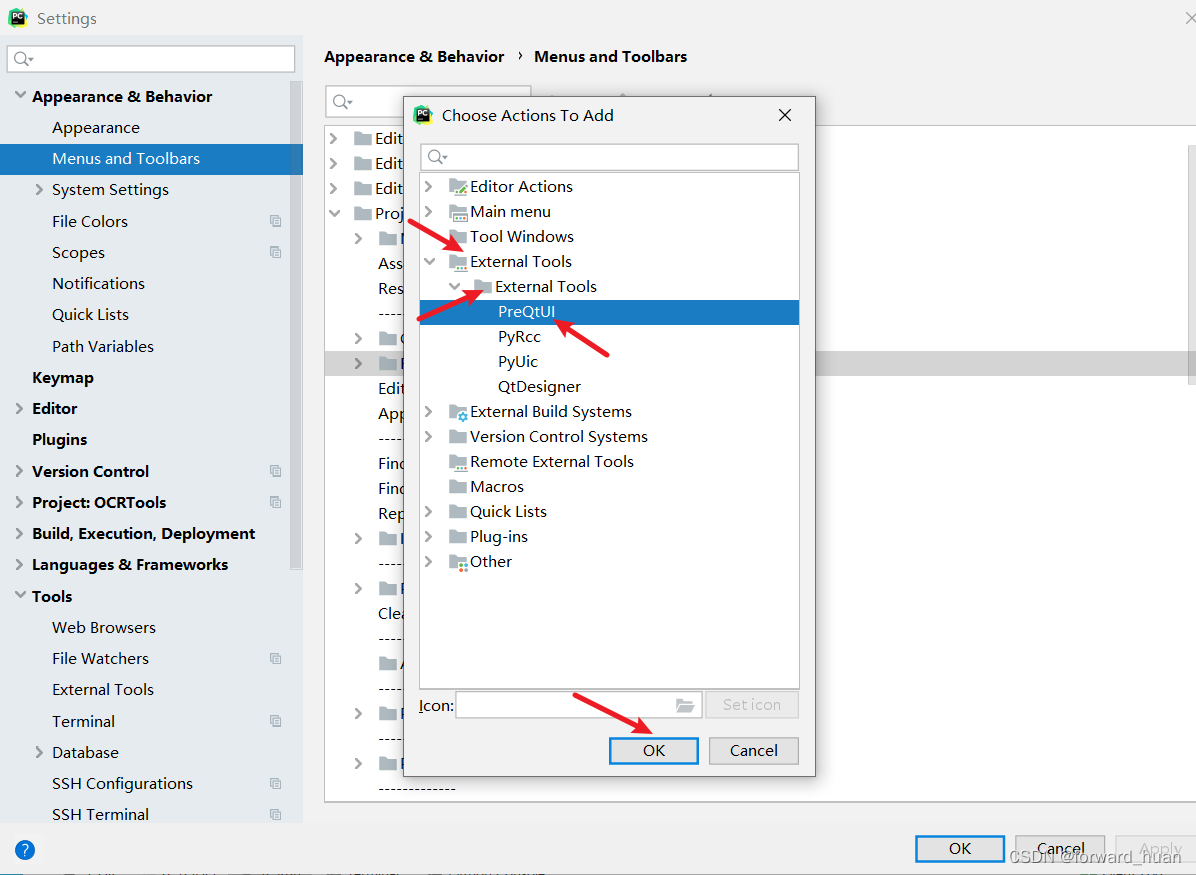
找到
External Tools,向下点击找到添加的扩展工具PreQtUI并选中

-
此时,
PreQtUI就被添加上了,同时也可下在下方添加分割线,通过上下按钮移动其显示位置。


-
点解
OK, 重新执行,可以看到PreQtUI出现在了最外层