django做网站效率高吗关键词制作软件
文章目录
- 0.引言
- 1.Cesium环境搭建
- 1.1安装Node.js环境
- 1.2配置Cesium依赖
- 2.搭建第一个Cesium程序
- 2.1引入源码编译结果
- 2.2创建html文件
- 2.3编写第一个Cesium程序
- 2.4申请许可密钥
- 2.5发布Cesium程序服务
- 3.界面介绍
- 4.默认控件介绍
0.引言
现有的gis开发方向较流行的是webgis开发,其中Cesium是一款开源的WebGIS库,主要用于实时地球和空间数据的可视化和分析。它提供了丰富的地图显示和数据可视化功能,并能实现三维可视化开发。Cesium适用于地球科学研究、军事情报分析、航空航天领域以及虚拟现实应用等方面。本文是基于Cesium教程进行实践操作后的总结,以使新手能快速入门Cesium。
1.Cesium环境搭建
1.1安装Node.js环境
(1)下载Node.js安装包
进入Node.js官网的下载页面进行下载: https://nodejs.org/en/

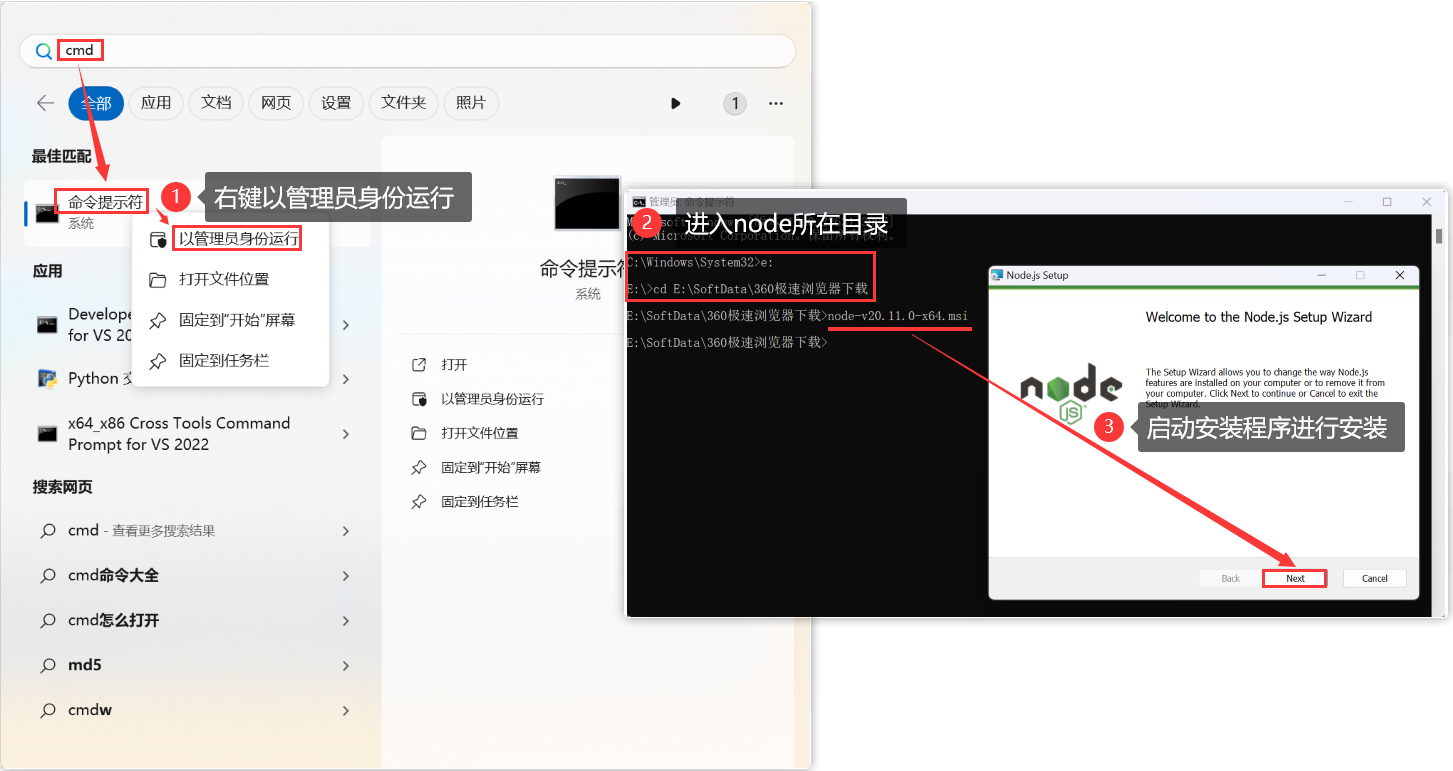
(2)安装Node.js
①直接双击Node.js。
若安装时报错,这说明需要以管理员身份运行cmd,然后在cmd中运行Node.js安装程序。

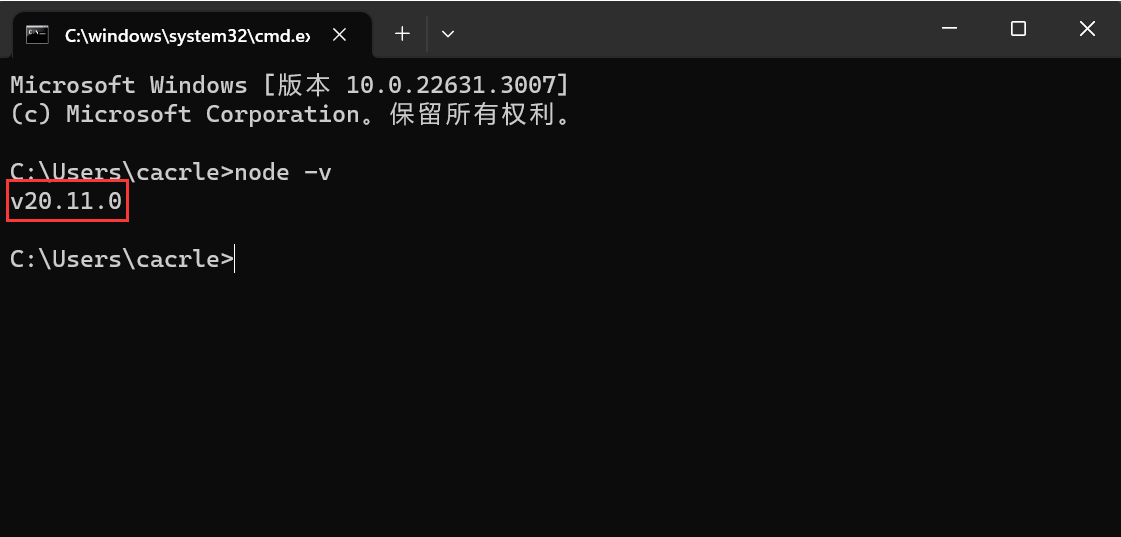
②安装Node.js后,为检查是否安装成功,在cmd中输入:node -v,出现版本号说明安装成功。

1.2配置Cesium依赖
(1)下载Cesium代码包
访问Cesium官网下载推荐代码包: https://cesium.com/downloads/

(2)安装Cesium依赖
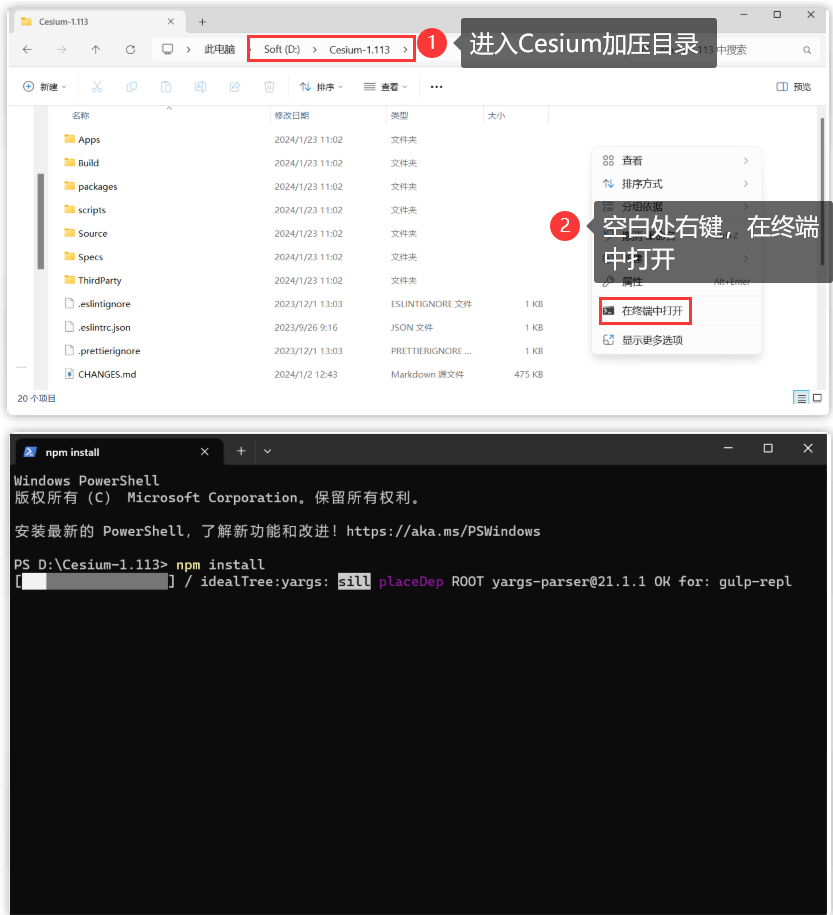
安装包下载完成后,将其解压,进入解压缩后的目录,输入“npm install”,安装Cesium依赖。

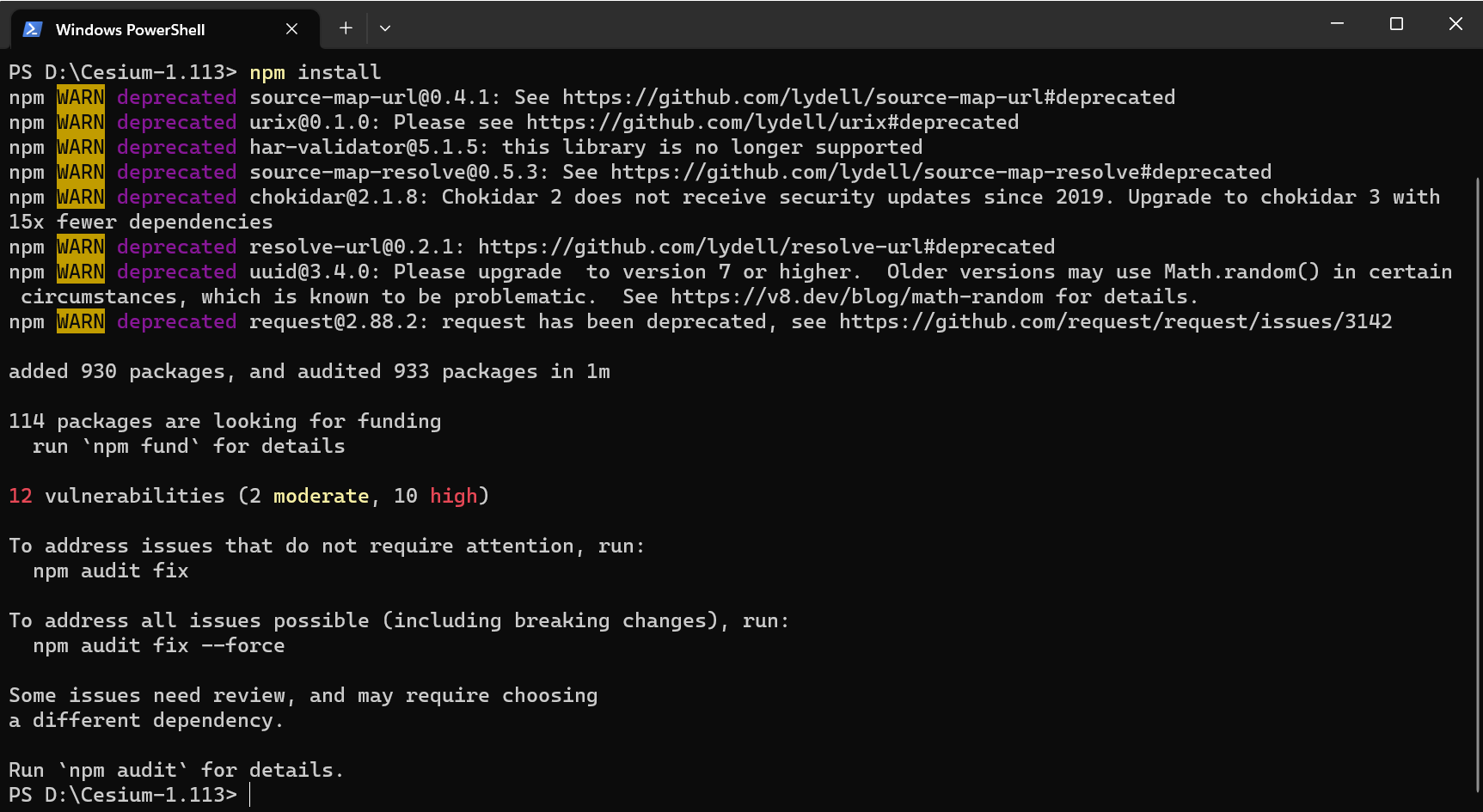
成功安装Cesium依赖结果如下,有少量缺陷报红色错误,不影响依赖Cesium主要功能。

(3)启动服务
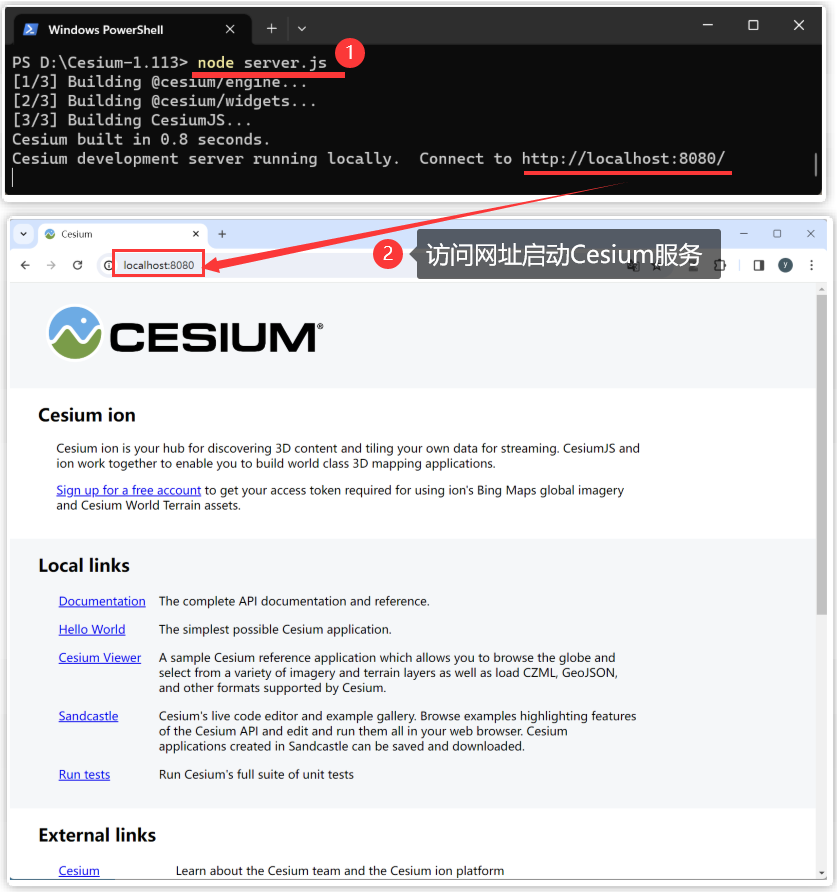
在Cesium依赖安装完成后,先输入“node server.js”(新版本为server.cjs)来开启服务,然后复制所开启的服务网址,并在浏览器中打开(浏览器必须支持WebGL,推荐使用Chrome浏览器)

(4)通过http-server发布服务
①安装http-server
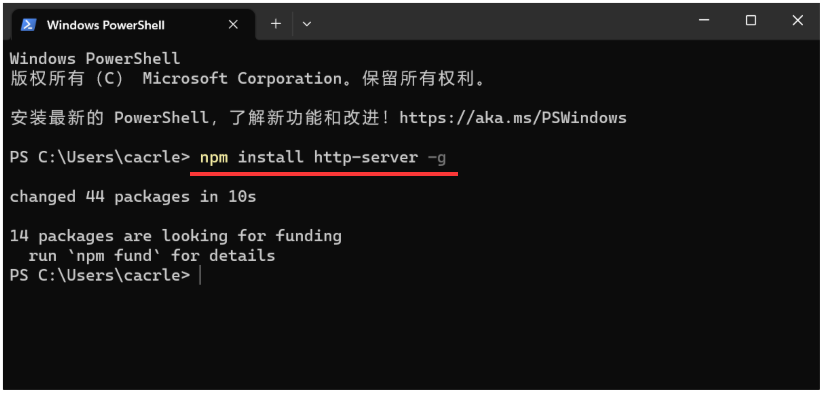
打开命令行,输入“npm install http-server -g”进行安装。

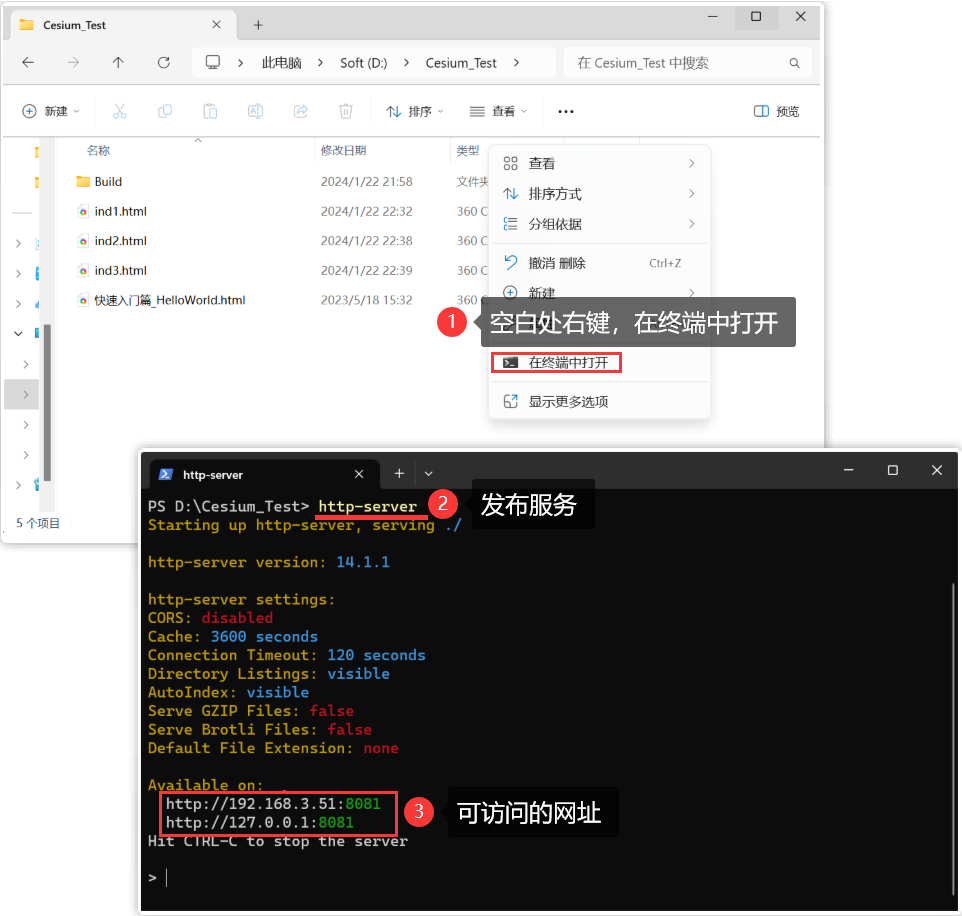
②在文件目录,输入“http-server”,即可发布服务,复制发布后的网址并在浏览器打开,查看发布的服务。
若文件目录位于:D:\Cesium_Test,在该目录下启动终端,并输入指令发布服务。

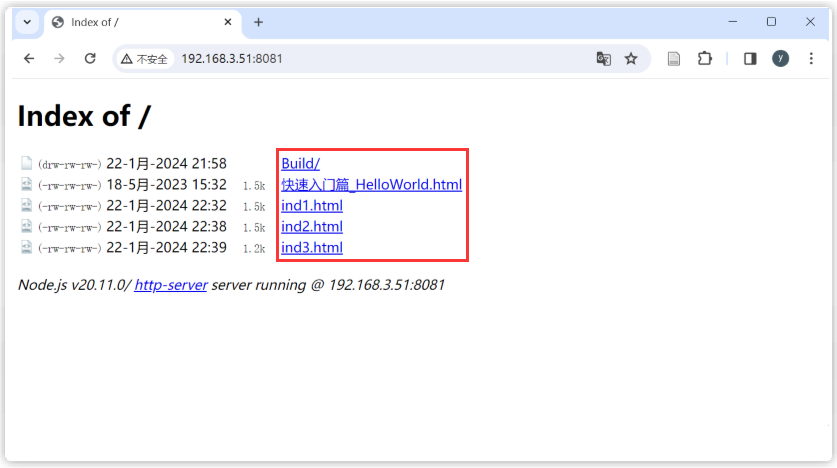
以上两个地址都可访问,访问结果如下。
若根目录中有index.html,将默认打开该文件。

2.搭建第一个Cesium程序
2.1引入源码编译结果
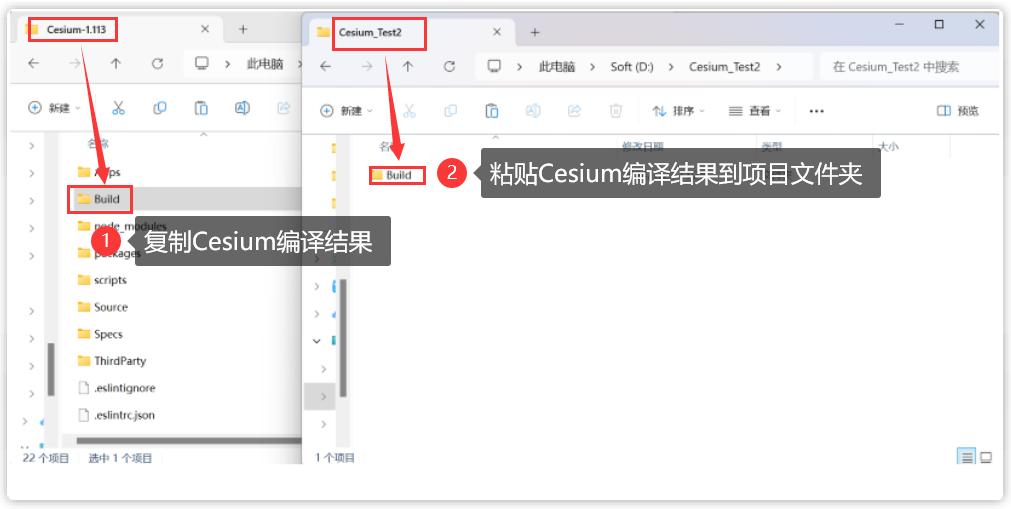
Cesium程序开发的第一步就是创建一个新的文件夹,并在文件夹中引入Cesium源码中的编译成果,即Cesium源码中的Build文件夹。

2.2创建html文件
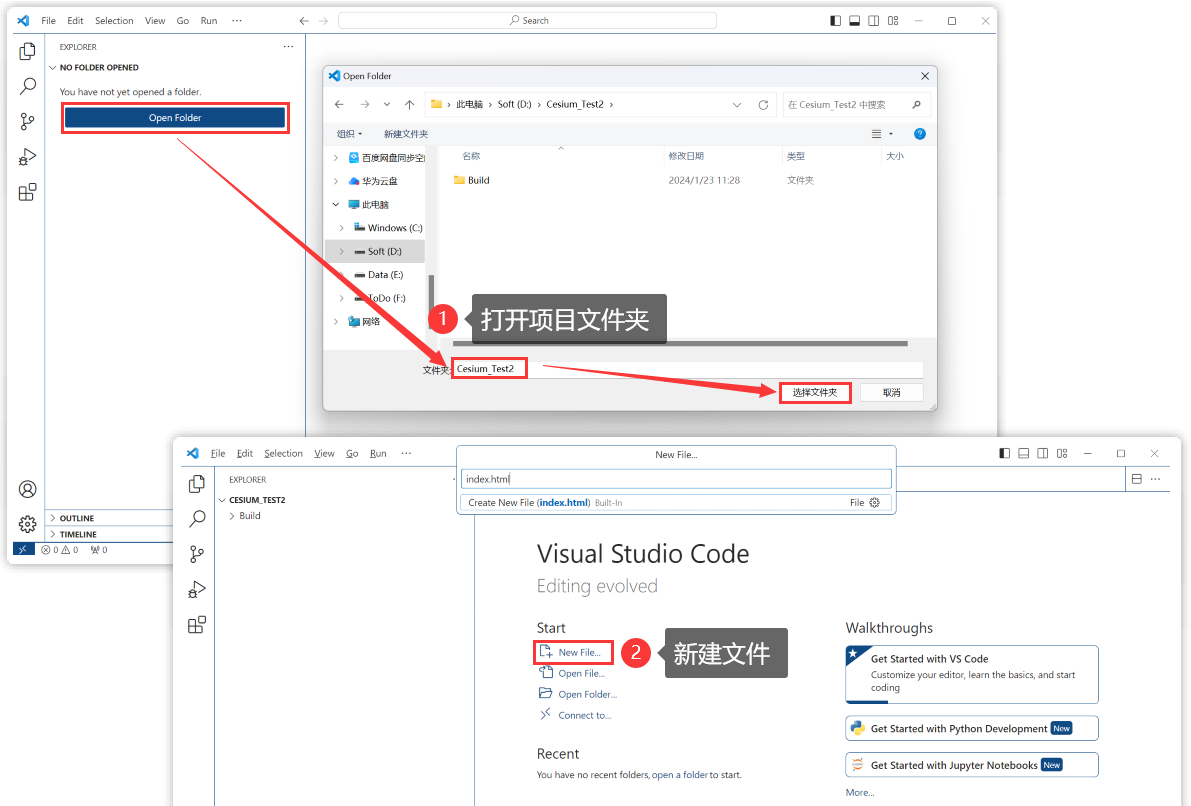
打开前端编辑器(如Visual Studio Code),首先选择并打开我们新建的文件夹,然后新建文件名为index、后缀为.html的文件。

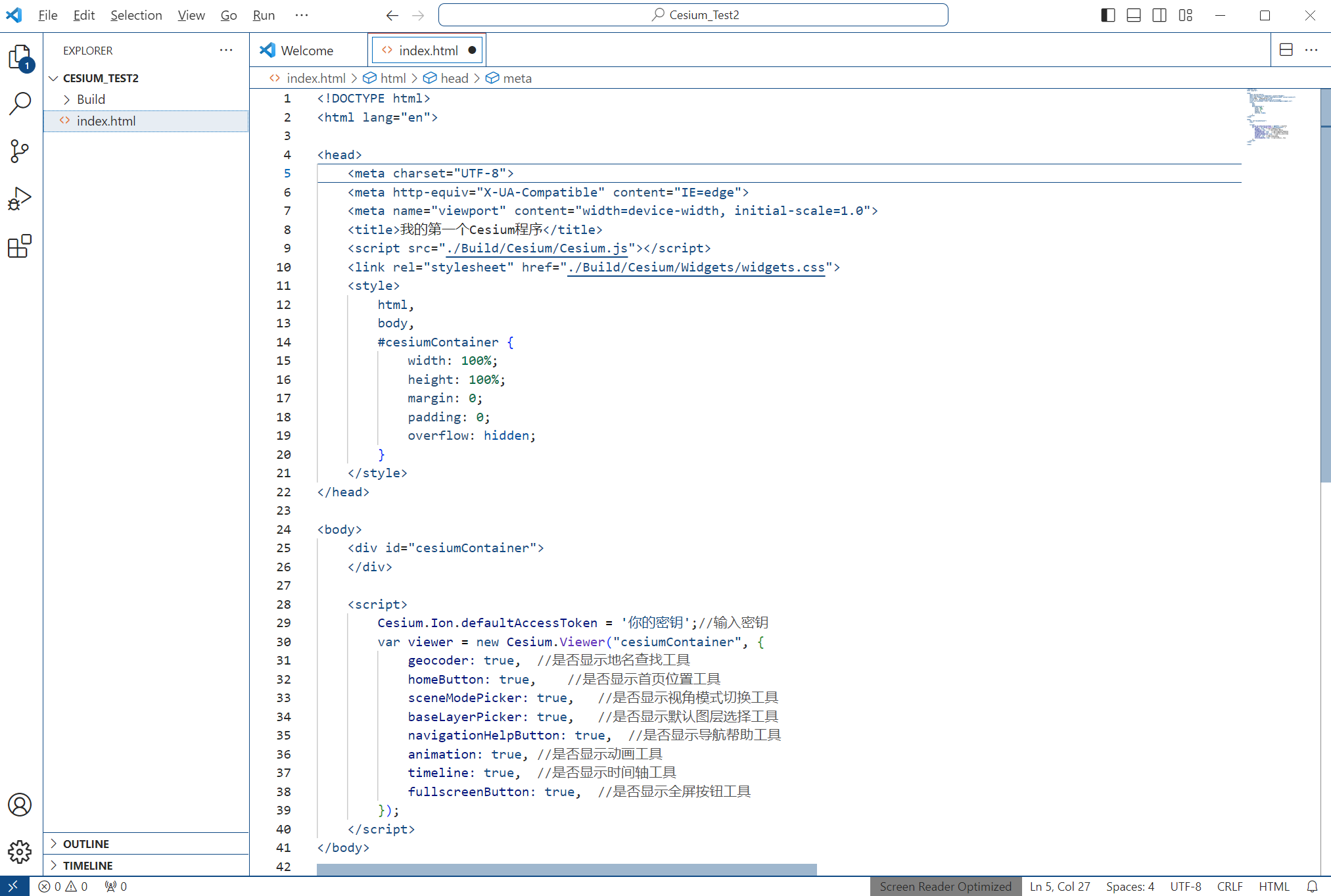
2.3编写第一个Cesium程序

<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的第一个Cesium程序</title> <script src="./Build/Cesium/Cesium.js"></script> <link rel="stylesheet" href="./Build/Cesium/Widgets/widgets.css"> <style> html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style>
</head> <body> <div id="cesiumContainer"> </div> <script> Cesium.Ion.defaultAccessToken = '你的密钥';//输入密钥 var viewer = new Cesium.Viewer("cesiumContainer", { geocoder: true, //是否显示地名查找工具 homeButton: true, //是否显示首页位置工具 sceneModePicker: true, //是否显示视角模式切换工具 baseLayerPicker: true, //是否显示默认图层选择工具 navigationHelpButton: true, //是否显示导航帮助工具 animation: true, //是否显示动画工具 timeline: true, //是否显示时间轴工具 fullscreenButton: true, //是否显示全屏按钮工具 }); </script>
</body> </html>
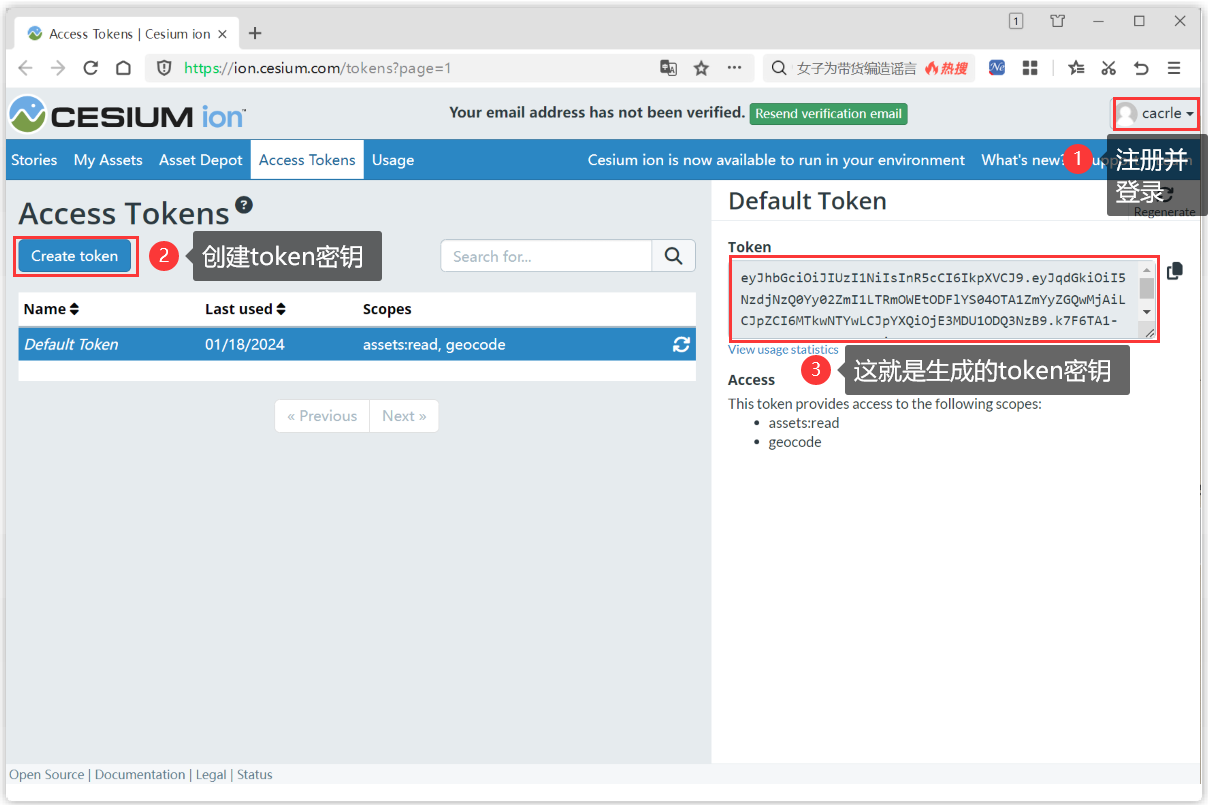
2.4申请许可密钥
申请一个token,登录网址注册并申请token: https://cesium.com/ion/signin/tokens

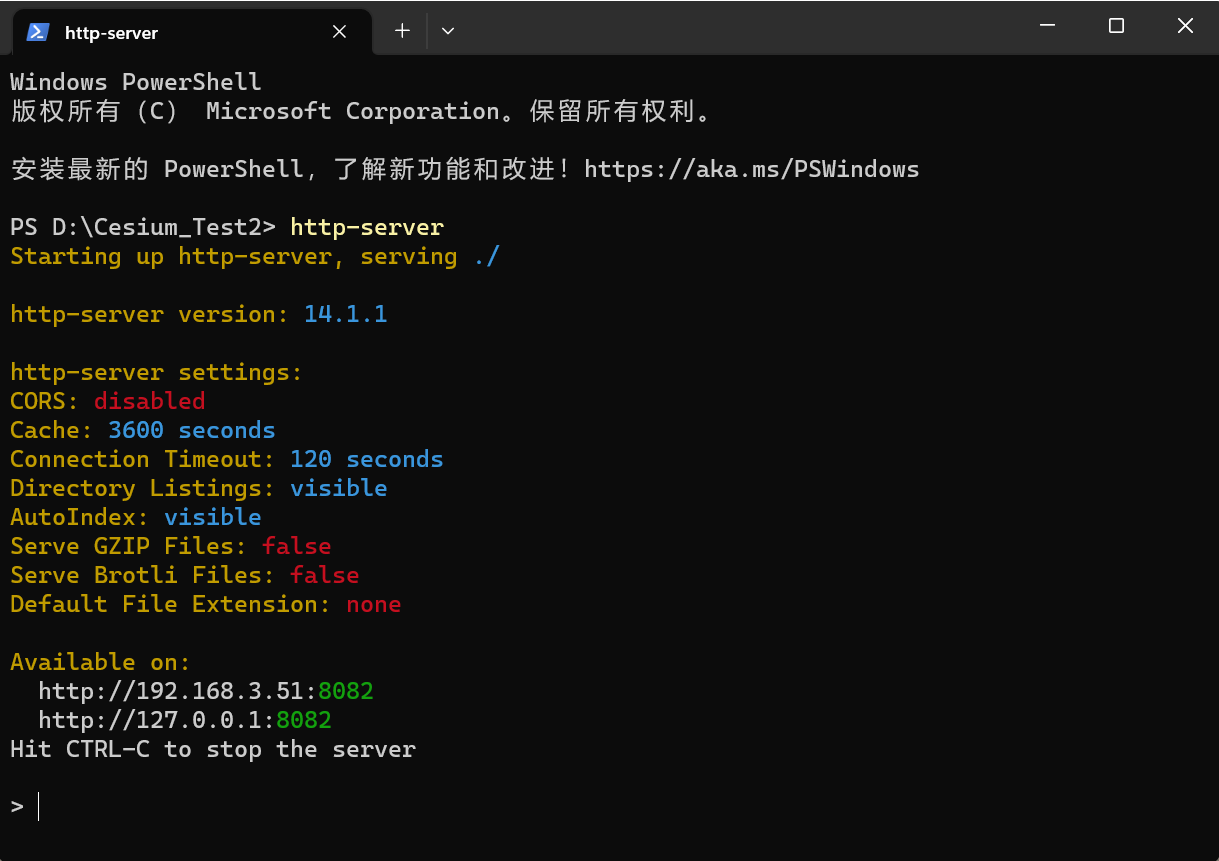
2.5发布Cesium程序服务
在项目文件夹根目录启动cmd,然后输入发布服务指令:http-server。

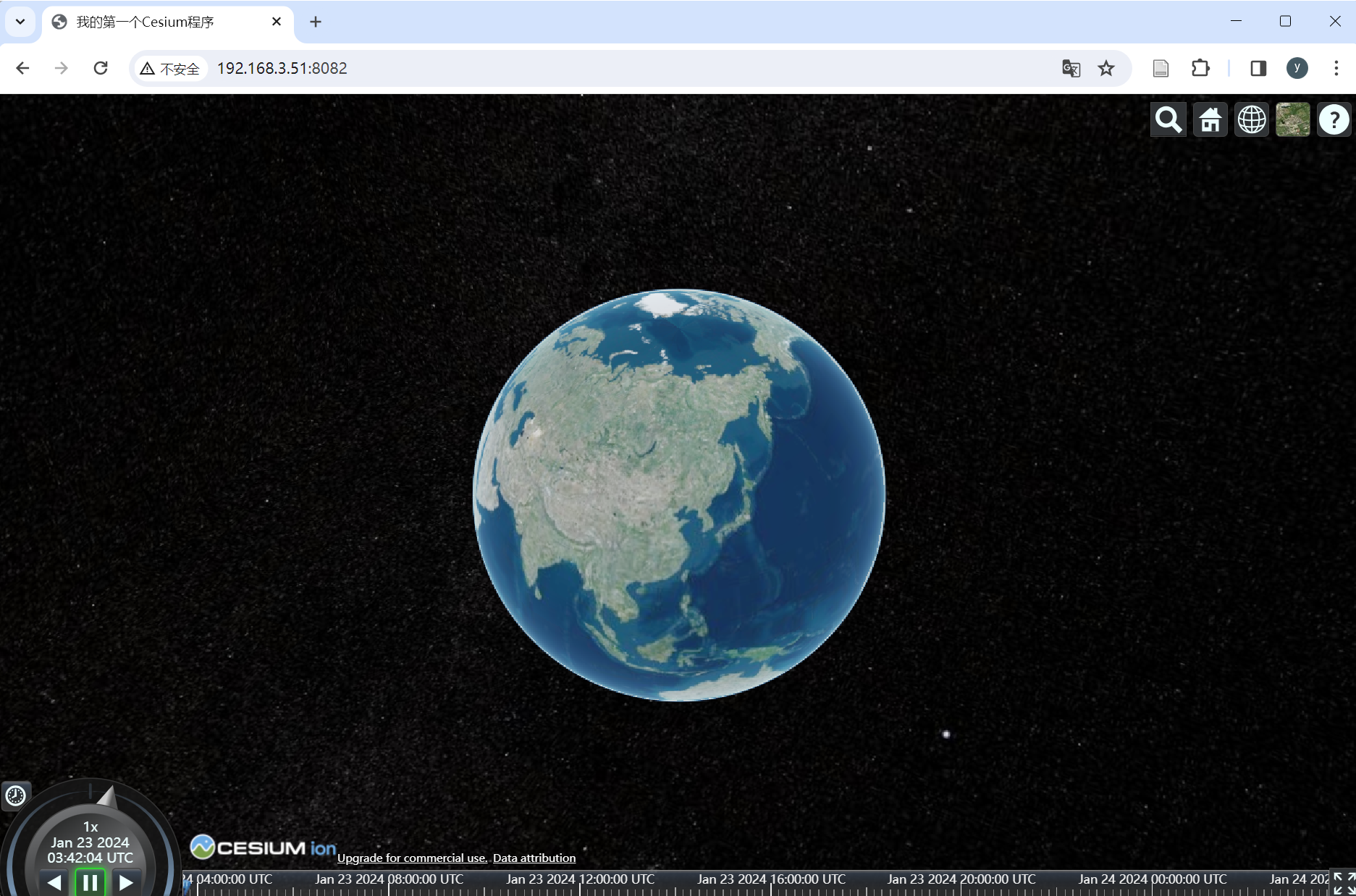
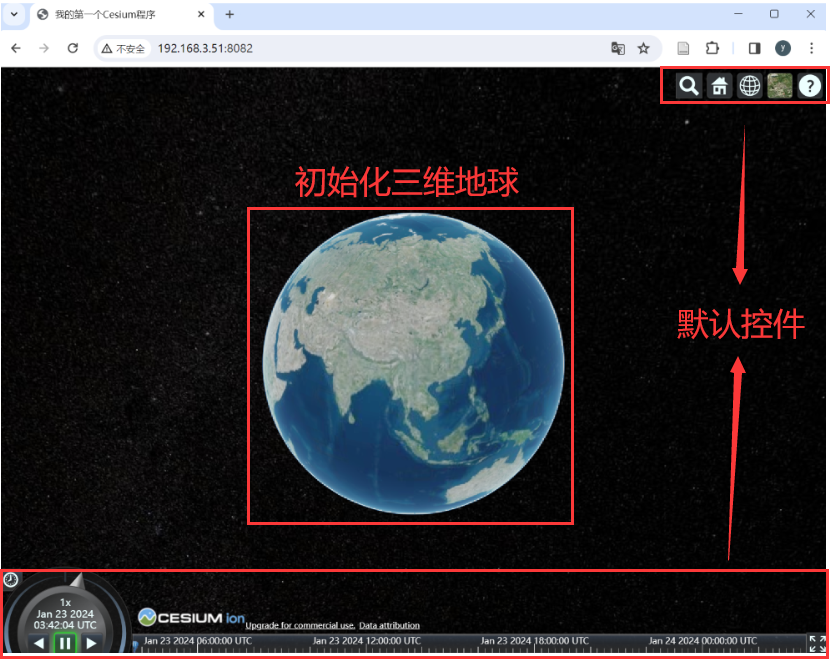
访问第一个网址,结果如下:

3.界面介绍

相机漫游方式:
①住鼠标左键拖曳:拖动相机在三维地球平面平移。
②按住鼠标右键拖曳:缩放相机。
③按住鼠标右键拖曳:缩放相机。
④按住鼠标滚轮拖曳:根据当前地球的屏幕中点,旋转相机。
4.默认控件介绍
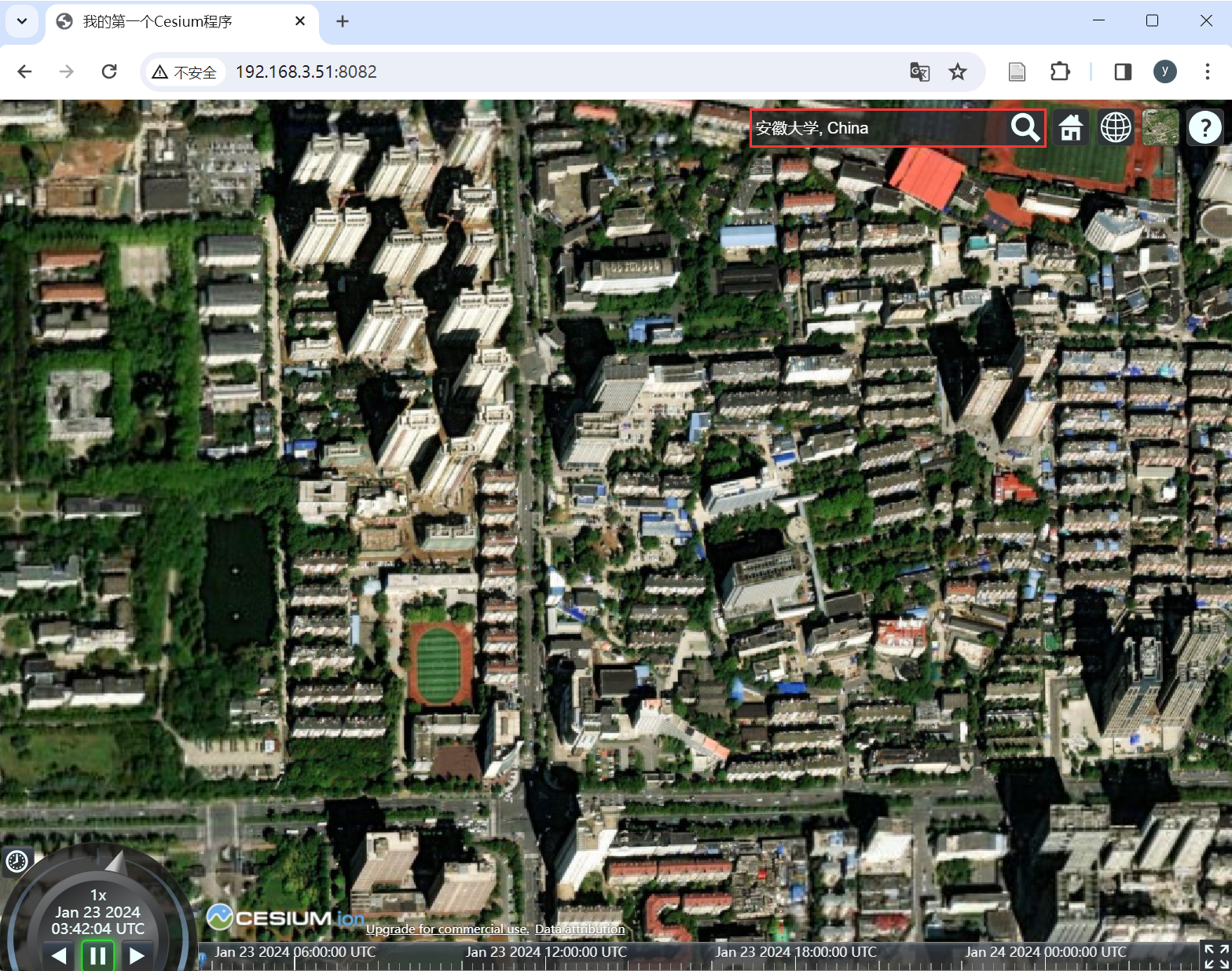
(1)Geocoder
Geocoder是位置查找工具。使用该控件可以输入要查找的地址,且在找到后,会将相机跳转并对准找到的结果。

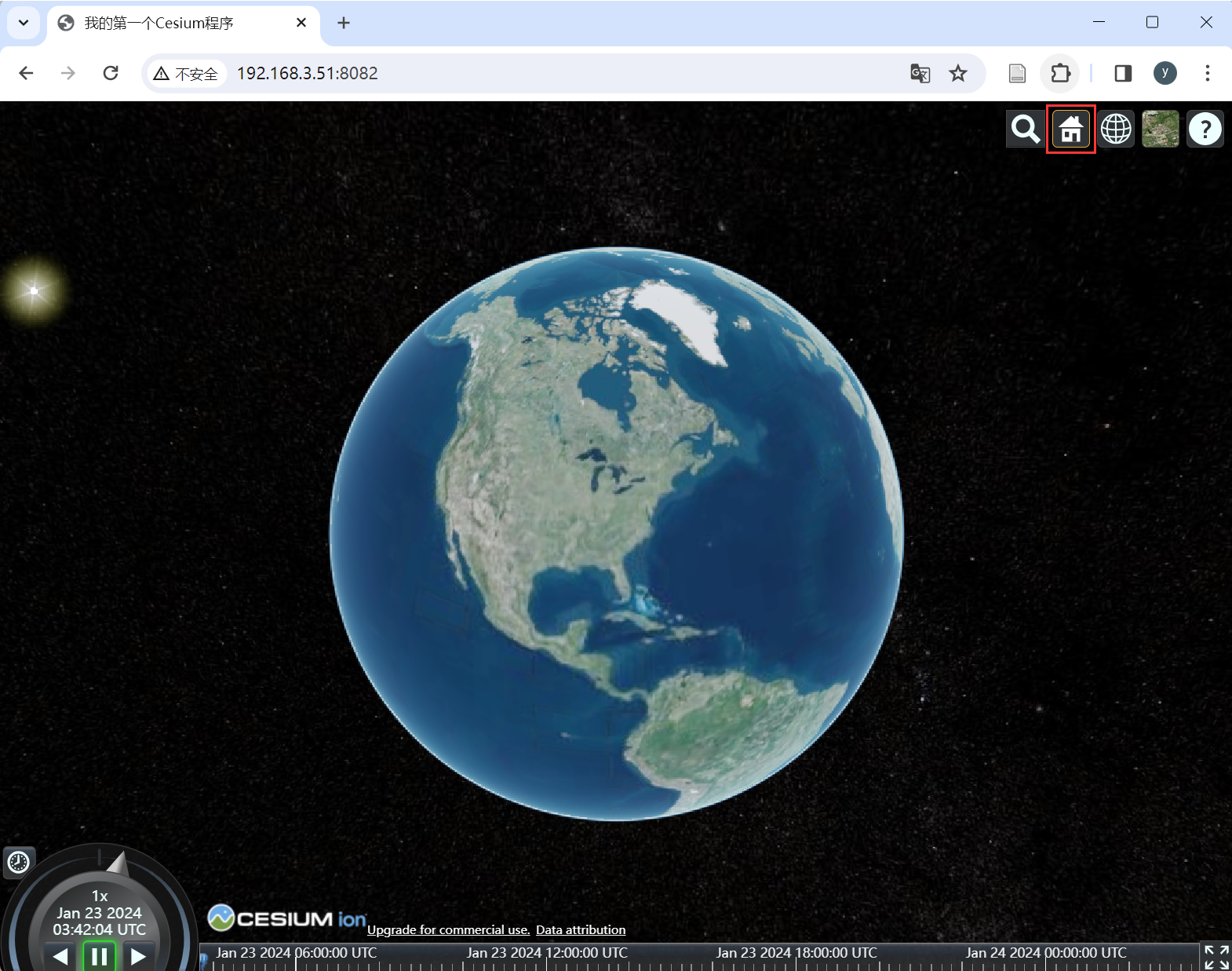
(2)HomeButton
HomeButton是首页位置工具。单击该控件后,会将相机跳转到默认全球视角,也可以通过代码修改跳转位置。

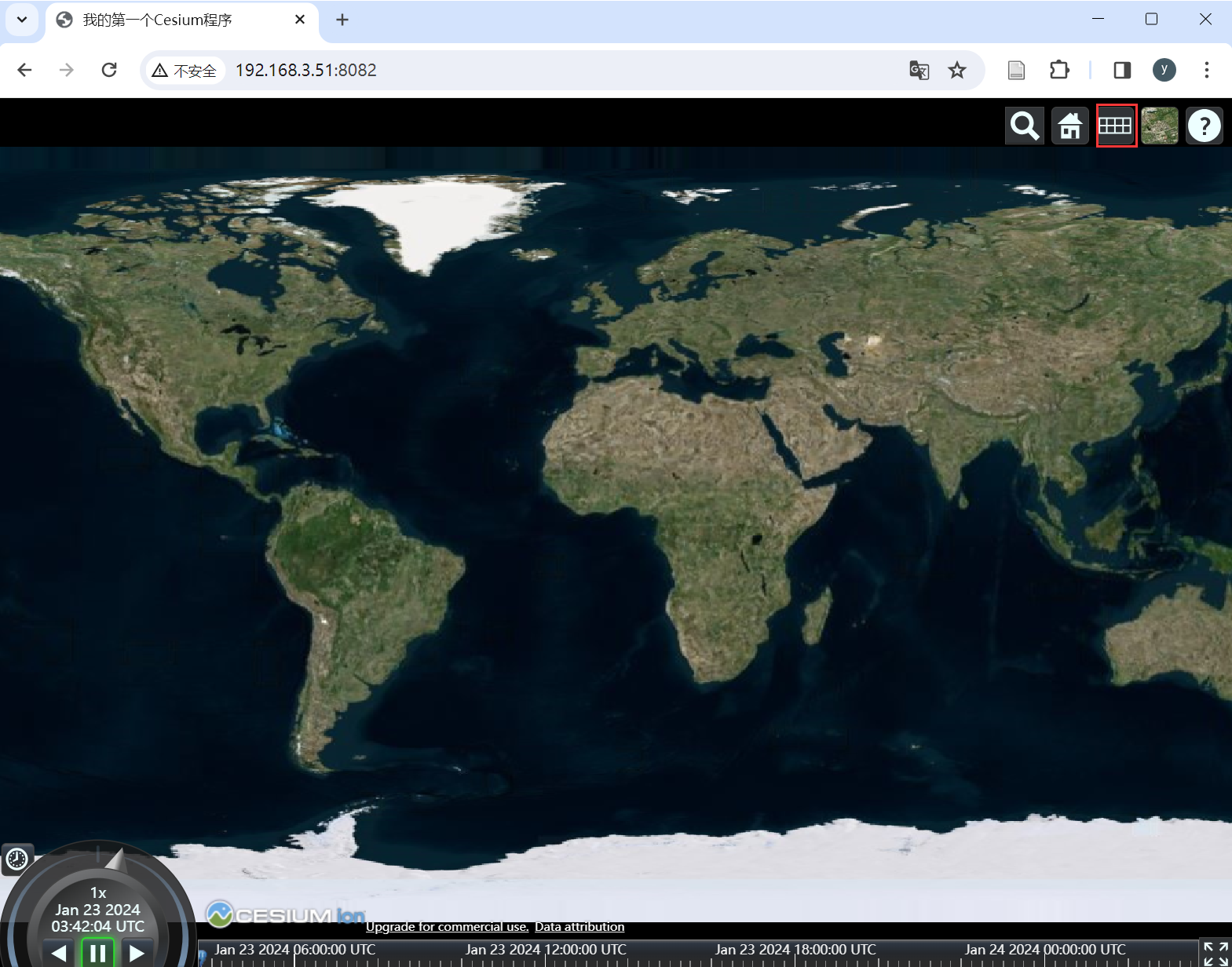
(3)SceneModePicker
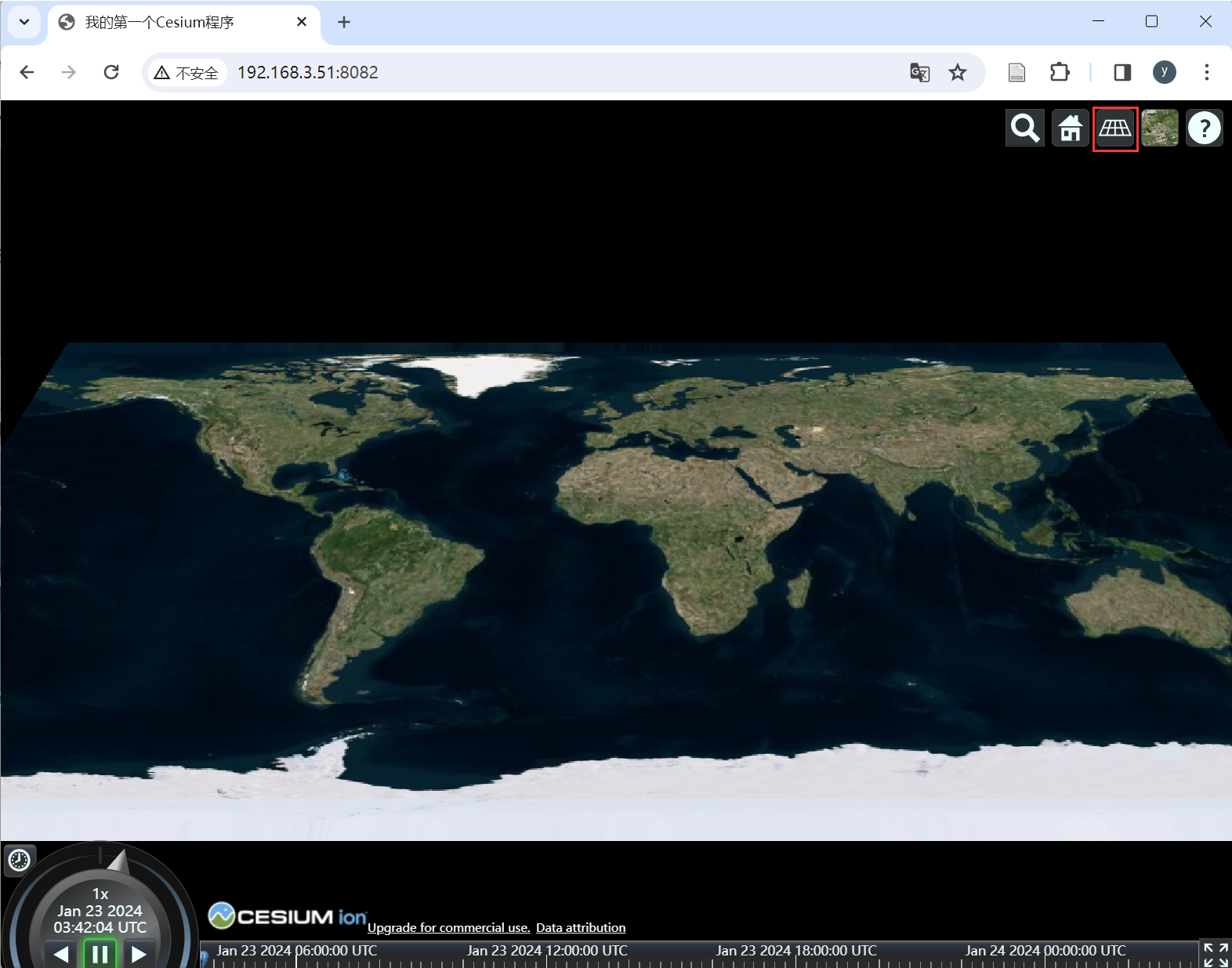
SceneModePicker是视角模式切换工具。使用该控件可以设置视角模式为3D、2D及哥伦布视图(CV)。
当切换为2D视角模式时,地图只可以平移,不可以旋转;

当切换为哥伦布视图视角模式时,地图可以平移和旋转,但是始终保持平面显示。

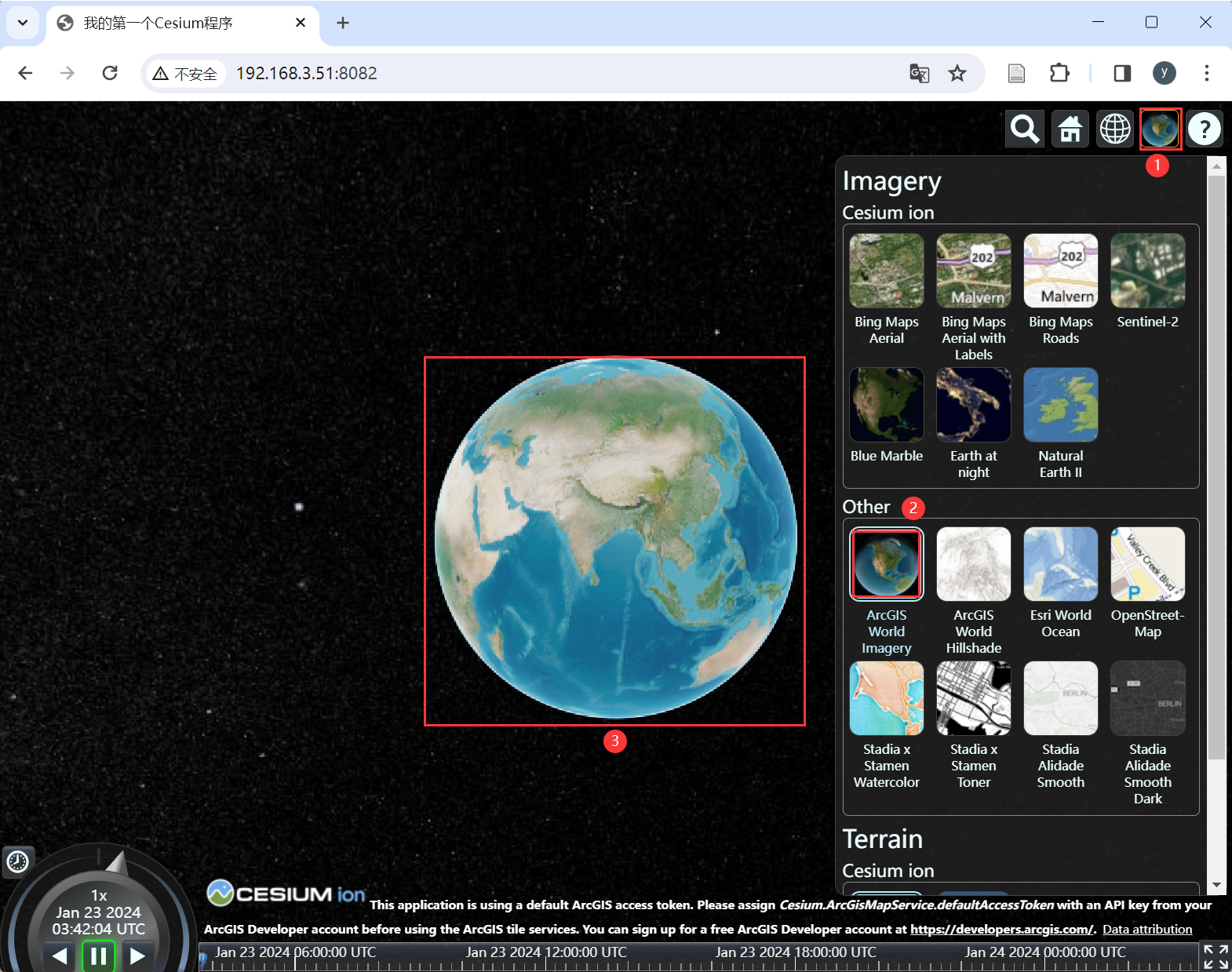
(4)BaseLayerPicker
BaseLayerPicker是默认图层选择工具,用于选择要显示的地图服务和地形服务,这里选择修改底图数据源为ArcGIS World Imagery。

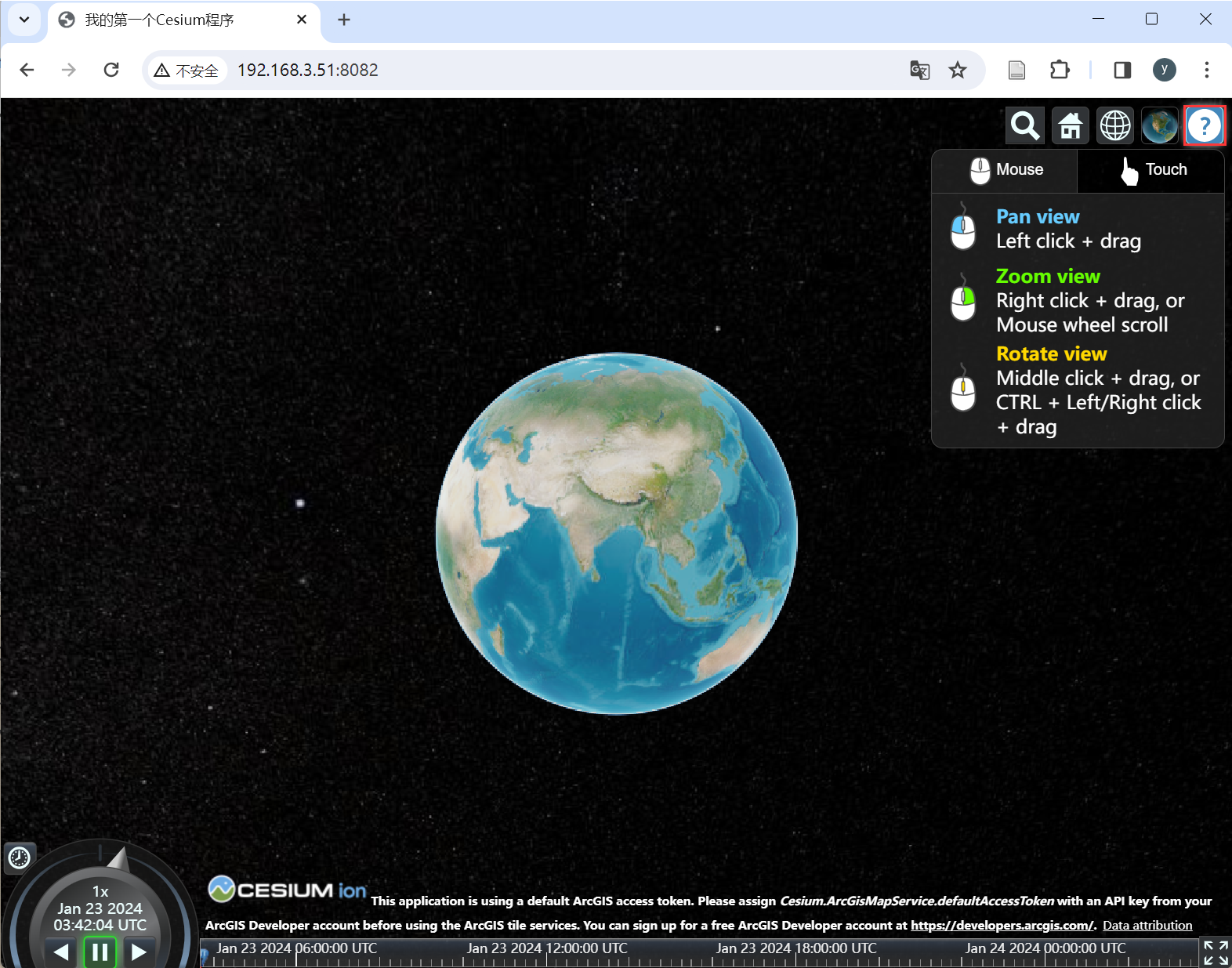
(5)NavigationHelpButton
NavigationHelpButton是导航帮助工具,用于显示默认的地图控制和帮助选项。

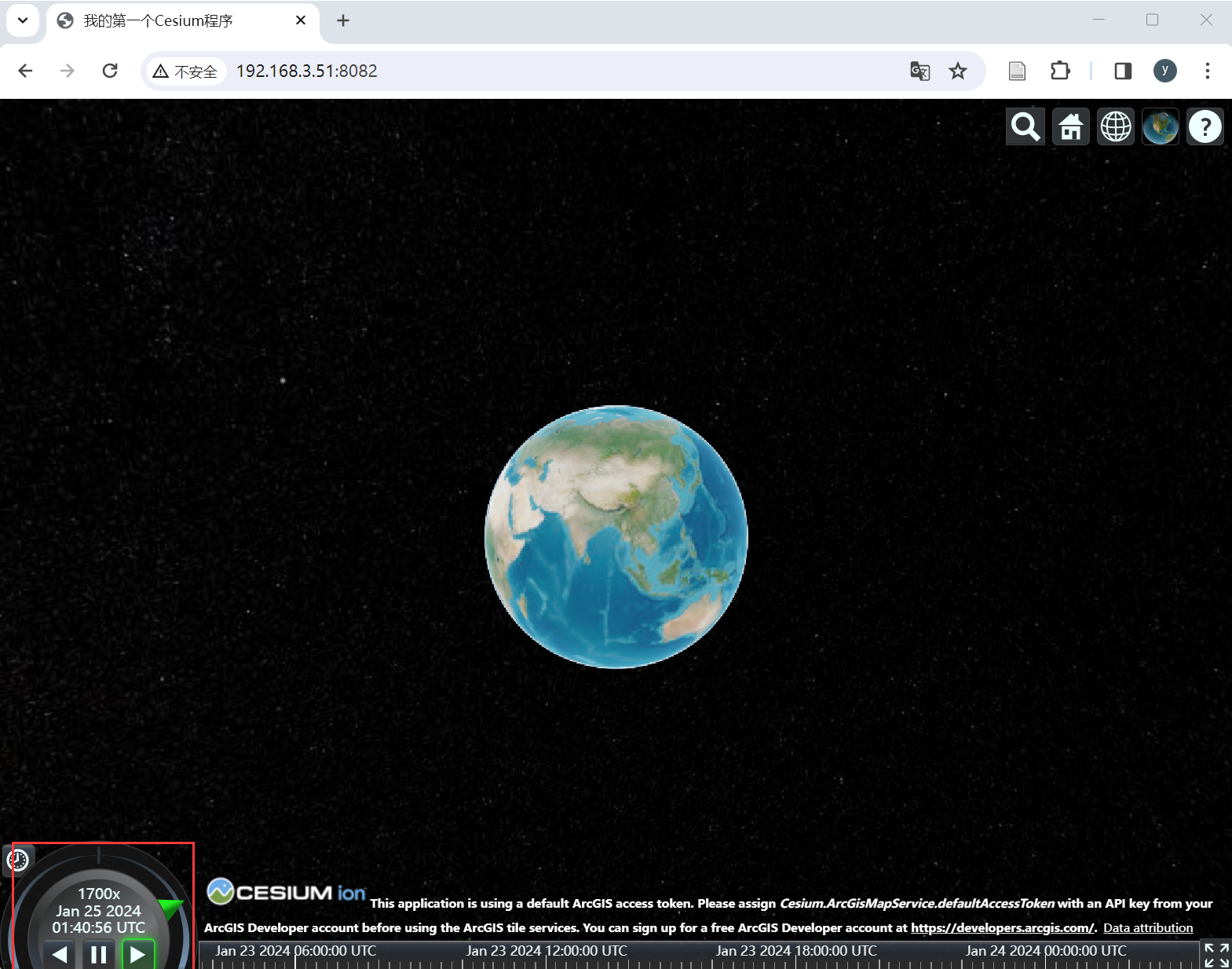
(6)Animation
Animation是动画工具,用于控制视图动画的播放速度,可以设置地球暂停或运动,及设置自转速度。

(7)TimeLine
TimeLine是时间轴工具,用于指示当前时间,并且允许用户跳转到指定时间。

(8)FullscreenButton
FullscreenButton是全屏按钮工具。单击该控件,可以进入全屏模式,再次单击该控件,即可退出全屏模式。

参考资料:
[1] 郭明强. 《WebGIS之Cesium三维软件开发》; 2023-04-01 [accessed 2024-01-23].
[2] 狮子座的男孩. 安装 node 过程中解决:The installer has encountered an unexpected errorinstalling this package 的问题; 2023-06-08 [accessed 2024-01-18].
