a做片手机免费网站有哪些东莞建设企业网站公司

前端:运用html+css+jquery.js实现截图游戏
- 1. 前言
- 2. 实现原理
- 3. 参考代码和运行结果
1. 前言
最近在刷手机视频时,总是能刷到一个这样的视频,视频上是一个截图游戏,当图片上的某个片段正好在图片的正确位置时,暂停视频,截好图发到评论区,显示你很牛逼,哈哈。如果读者觉得小编这篇博客让读者学到了一些关于前端布局的知识,希望读者能点赞支持一下。
,上述运行结果正好演示这个截图效果。
2. 实现原理
怎样把一张图片分成多个部分呢?个人觉得可以这样做,首先,需要创建对应多的标签元素,对于每一个标签元素,设置相应的宽度和高度,然后css样式中设置背景图片background-image,背景图片位置background-position-x、background-positon-y(经过计算即可),这样就可以实现把一张图片分成多张小图片。关于这些对应多的标签元素,考虑使用li标签。关于li标签的布局,先把其父标签ul设置为相对定位(position:relative),然后其子标签li标签使用绝对定位(position:absolute),然后设置相应的top、left值即可。至于其中一个部分动的画面,使用定时器,定时器内部的函数操作这个部分的top、left值即可。

考虑使用原生的js代码实现上述效果,代码量会大一些,于是使用封装的js库jquery.js,关于代码中jquery的一些知识,小编在此讲述一下。
$(‘body ul li’)
上述是查找 html 中标签元素,如果标签元素是单个,使用.attr(属性名称)即可获取这个元素的相关属性,如果标签元素是多个,那么是获取查找的标签元素的第一个元素的相关属性。
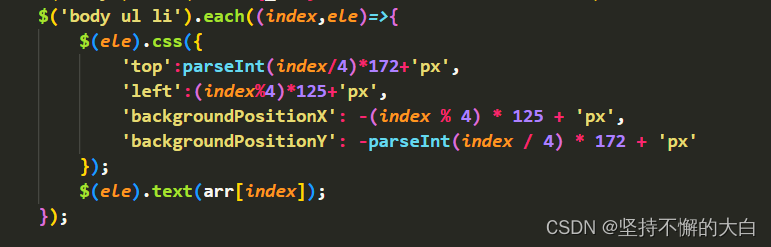
.each((ele)=>{})是对查找的元素进行遍历,其中ele是查找的元素中每一个,相当于js中forEach
想了解跟多关于jquery的知识,可以去jquery知识专栏学习,链接为:W3school
3. 参考代码和运行结果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>截图</title><style>*{margin: 0;padding: 0;}body ul{width: 500px;height: 518px;margin: 20px auto;list-style: none;position: relative;}body button{margin:0 auto;width: 30px;height: 25px;display: block;}.margin-top-1px{margin-top: 1px;}body ul li{background-image: url('./1.jpg');width: 125px;height: 172px;position: absolute;text-align: center;line-height: 172px;font-size: 25px;font-weight: bolder;color: red;z-index: 1;}</style><script src="./jquery.js"></script>
</head>
<body>
</body>
<script type="text/javascript">// 图片大小 500 * 518// 500/4 = 125 518/3 = 172 余 2var arr = '鼠牛虎兔龙蛇马羊猴鸡狗猪'.split('');var _str = '';for(let i=0;i<12;i++){if(i >= 4){_str += `<li class="margin-top-1px"></li>`}else{_str += '<li></li>';}}$('body').html(`<ul>${_str}</ul><button>暂停</button>`);$('body ul li').each((index,ele)=>{$(ele).css({'top':parseInt(index/4)*172+'px','left':(index%4)*125+'px','backgroundPositionX': -(index % 4) * 125 + 'px','backgroundPositionY': -parseInt(index / 4) * 172 + 'px'});$(ele).text(arr[index]);});var ele2 = $('body ul li').eq(1);ele2.css('zIndex',2);var flag = 'r'; // 状态 r b l tvar fun1 = ()=>{let top = parseInt(ele2.css('top'));let left = parseInt(ele2.css('left'));// ul 标签样式 宽度 和 高度 为 500 , 518// 500 - 125 = 375 518 - 172 = 346if (top == 0 && left >= 375) flag = 'b';if(left == 375 && top >= 346)flag = 'l';if(top == 346 && left <= 0)flag = 't';if(left == 0 && top <= 0)flag = 'r';if(flag == 'r')left ++;else if(flag == 'b')top ++;else if(flag == 'l')left --;else top --;ele2.css({'top': top + 'px','left': left + 'px'});// console.log(top,left);};var timer2 = setInterval(fun1,10);var flag2 = true;$('body button').click(()=>{if(flag2){let top = parseInt(ele2.css('top'));let left = parseInt(ele2.css('left'));clearInterval(timer2);flag2 = false;$('body button').text('开始');if(top == 0 && left == 125){alert('组图成功!');}}else{flag2 = true;timer2 = setInterval(fun1, 10);$('body button').text('暂停');}});
</script>
</html>
运行结果:
前端:运用html+css+jquery.js实现截图游戏
