网站建设方案计划书人员规划semester是什么意思
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。
先上效果图:

本次使用的tsx组件来写的报表。
思路:
- 将需要展示的参数写入tsx页面,props接受参数
- 根据页面划分模块,写几个table。
- 将所有模块组合起来进行输出。
下面直接上代码:
//里面的allInTableData和showTargetLeftFlot都为传入的数据
import { defineComponent } from 'vue';
import './index.less';
interface AllInfoData {firstTableData: any[];sencedTableData: any[];footerTableData: any[];thirdTable: any[];remake: string;
}
export default defineComponent({name: 'FrExcel',props: {allInTableData: {type: Object as PropType<AllInfoData>,default: () => {return {firstTableData: [], //一级表格数据sencedTableData: [], //二级表格数据footerTableData: [], //表格底部数据thirdTable: [], //三级表格数据remake: '', //备注};},},showTargetLeftFlot: {type: Boolean,default: false,},},setup(props) {
const tableElement = (): JSX.Element =>()return { tableElement };
},render() {return <>{this.tableElement()}</>;},
});在setup写一个table。
// 一级表格头部const tableColumns = (): JSX.Element => (<><div class={'table-header-warpper'}><div class={'table-columns'}><divclass={['unit-card','table-title fixed-white',props.showTargetLeftFlot ? 'flot-left' : '',]}>单位</div><div class={'table-title'}>产量</div><div class={'table-title '}>钢坯网价</div><div class={'table-title table-three-width'}>铁水网价</div><div class={'table-title'}>铁水综合单价</div><div class={'table-card-warpper'}><div class={'table-card-title table-title'}>钢坯炼制费</div><div class={'table-card-row'}><div class={'table-title'}>钢铁料单耗</div><div class={'table-title'}>铁料费用</div><div class={'table-title'}>合金费用</div><div class={'table-title'}>溶剂费用</div><div class={'table-title'}>其他费用</div><div class={'table-title'}>当日合计</div></div></div><div class={'table-title'}>钢坯成本</div><div class={'table-title'}>模拟差额参考值</div><div class={'table-title'}>累计产量</div><div class={'table-title'}>累计炼制费</div><div class={'table-title'}>累计模拟差额参考值</div></div></div></>);组成tableElement进行输出
// 一级表格头部
const tableColumns = (): JSX.Element => (...)// 一级表格主体内容
const tableBody = (): JSX.Element => (...)
//二级表格头部
const tableColumnsSenced = (): JSX.Element => (...)
// 二级表格主体内容
const tableUnitBody = (): JSX.Element => (...)//备注
const remark = (): JSX.Element => (...)//表格底部合计
const tableFooter = (): JSX.Element => (...)
//组合生成页面const tableElement = (): JSX.Element => (<><div class={'table-warpper-xiaoyi'}>{[tableColumns(),tableBody(),tableColumnsSenced(),tableUnitBody(),tableFooter(),remark(),]}</div></>);return { tableElement };
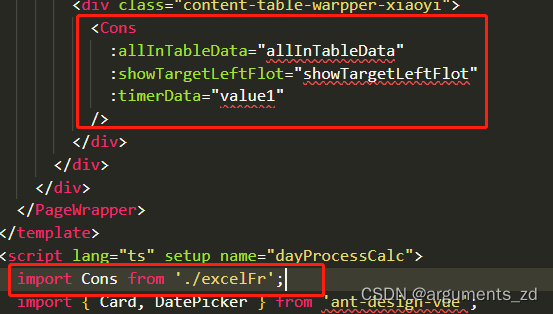
上面就是子页面tsx里写的代码,只需要在父页面引用即可。

以上就是在vben中如何写自定义table的方法,当然这个方法不仅可以写table,像如果传进来不同的参数,输出不同的element,那么就可以做成slot(插槽),验证等等功能,拥有无限的可能。
如果还有什么不懂的,可以留言讨论。
