嘉祥网站建设哪家便宜网站seo优化皆宣徐州百都网络不错
LIstModel(列表模型)
ListModel 是ListElement定义的简单容器,每个定义都包含数据角色。内容可以在 QML 中动态定义或显式定义。
属性:
| count | 模型中数据条目的数量 |
| dynamic | 动态角色,默认情况下,角色的类型在首次使用角色时是固定的 |
方法:
| append() | 添加新项到模型末尾 |
| clear() | 从模型中删除所有内容 |
| get(int index) | 返回列表模型中索引处的项。这允许从 JavaScript 访问或修改项目数据: |
| insert() | 将新项添加到位于位置索引的列表模型中,并将值置于字典中 |
| move() | 将 n 个项目从一个位置移动到另一个位置 |
| remove() | 从模型中删除索引处的内容 |
| set() | 更改列表模型中索引处的项 |
| setProperty() | 修改指定位置的属性 |
| sync() | 从工作线程脚本修改列表模型后,将任何未保存的更改写入列表模型。 |
在列表容器中添加列表项:
ListElement添加的规则:
- 必须以小写字母开头,并且对于给定模型中的所有元素都应通用
- 值必须是简单的常量;字符串
- 布尔值(真、假)、数字或枚举值
ListModel{id:model1ListElement{ //使用ListElement添加列表数据项name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}使用ListView显示:
使用ListView获取ListModel通过delegate(委托)来选择格式来显示数据
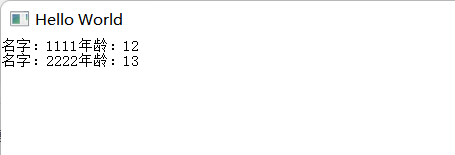
ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}ListView{anchors.fill: parentmodel: model1delegate: Row{Text{text:"名字:"+name}Text{text:"年龄:"+age}}}
使用Component(组键)包装,用来显示信息:
Window {id:window1visible: truewidth: 700height: 700title: qsTr("Hello World")ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}Component{id:component1Row{spacing: 10Text{text:"名字:"+name}Text{text:"年龄:"+age}}}ListView{anchors.fill: parentmodel: model1delegate: component1 //设置委托}
}
在ListElement中嵌套ListElement的处理:
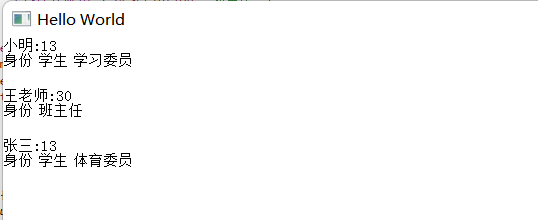
ListModel {id: fruitModelListElement {name: "小明"age: 13attributes: [ListElement { description: "学生" },ListElement { description: "学习委员" }]}ListElement {name: "王老师"age: 30attributes: [ListElement { description: "班主任" }]}ListElement {name: "张三"age: 13attributes: [ListElement { description: "学生" },ListElement { description: "体育委员" }]}}Component {id: fruitDelegateItem {width: 200; height: 50Text { id: nameField; text: name }Text { text: ':' + age; anchors.left: nameField.right }Row {anchors.top: nameField.bottomspacing: 5Text { text: "身份" }Repeater {model: attributesText { text: description }}}}}ListView{anchors.fill: parentmodel:fruitModeldelegate: fruitDelegate} 
函数的使用:
ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}//输出列表项的个数
Component.onCompleted: {console.log("列表项的个数",Model.count)}
//添加数据到尾部
Component.onCompleted: {model1.append({"name":3333,"age":13})}
//插入数据
Component.onCompleted: {model1.insert(1,{"name":4444,"age":13})}
//获取数据Component.onCompleted: {var data=model1.get(1).name;model1.get(1).name="5555"model1.get(1).age="15"}
//移动数据
Component.oncompleted:{model1.move(0,model1.count-3,3);//前 3 项移动到列表末尾}
//删除数据
Component.oncompleted:{model1.remove(2);//删除索引处的内容}
//清空
Component.oncompleted:{model1.clear();//清空}
//修改索引处的值
Component.oncompleted:{model1.set(1,{"name":3222,"age":13})}
//设置索引处的属性
Component.oncompleted:{model1.setProperty(1,"name","12222")}列表模型和WorkerScript的使用
listModel可以和WorkerScript一起使用,可以从多线程访问列表,可以将列表操作移动到其他线程以避免阻塞主 GUI 线程。
定时添加数据:
Timer { //定时器id: timerinterval: 2000; repeat: truerunning: truetriggeredOnStart: trueonTriggered: { //定时器触发var msg = {'action': 'appendCurrentTime', 'model': listModel};worker.sendMessage(msg);}}WorkerScript.onMessage = function(msg) {if (msg.action == 'appendCurrentTime') {var data = {'time': new Date().toTimeString()};msg.model.append(data); //添加数据msg.model.sync(); // 更新列表}
}