天梯网站建设互联网推广有哪些方式
最近在做项目的时候,遇到透明度的相关设置。
常用的背景透明设置可分为两种,分别是:
- 一是给background设置透明度。
- 二是利用opacity属性。
在跳了一些坑之后,本人更推荐给background设置透明度,为什么呢?
想一下,我们为什么会想要实现透明效果呢?
大多情况都是父盒子设置了一个很美的或很酷的背景图片,而子盒子则想要实现一定的透明效果,从而营造一种很高尚的效果。类似于下面这种效果(图片是随便从网上找的,图片来源)。

为什么我推荐给background设置透明度,而不是使用opacity属性呢?
因为background的透明度效果只应用于背景,而opacity属性却会影响子盒子内所有内容,最重要的是文字和图片颜色也会受到影响,这就很让人头大。
如下图,项目中父盒子设置了一个很酷的背景图片,子盒子设置了透明效果。UI小哥哥给的设计里面用到了opacity属性,代码如下:

在我设计整体架构的时候,并没有意识到什么不对,但是具体内容一放上去,就察觉到不对了。看下面的文字和图片,本来文字设置的颜色是白色,但是实际却有一种偏灰的效果;图片也有蒙了一层灰的效果,暗沉暗沉的。


查了很多资料,看到有些说用定位之类的解决,感觉很麻烦,没有找到适合的解决方法,只能先放弃了这个属性,愁~
这里没办法用background解决,因为前面已经使用了这个属性,也设置了相应的透明度。
后续码代码的时候,突然灵光一现,把opacity设置的透明度与background透明度相乘,作为background新的透明度,就好了呀!!!
代码如下:

效果就很好:


所以,为了不让子盒子的内容(文字、图片等)失去原本设计的颜色,尽量不要使用opacity属性。
至于具体具体透明度的设置:
rgba()中a代表透明度,和opacity属性一样,取值 0-1 之间,表示从 完全透明完全不透明 。
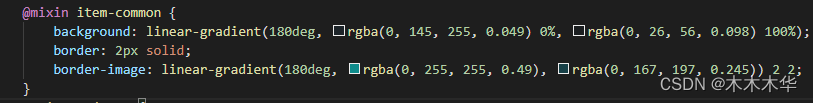
至于给背景和边框设置的linear-gradient线性渐变,后续会整理一篇博客。
若是想给背景设置一个图标,连带着一起设置透明度,这样的话要怎么做呢?这样其实也有两种实现方式:
- 直接给目标模块设置opacity属性,
- 给目标模块的背景设置透明属性,同时创建一个跟目标模块大小一样的模块,绝对浮动起来,然后opacity设置对应的透明度。将这个模块遮盖在目标模块上面,并设置z-index: -1;。
分别实现的效果如下:

总体来说,感觉没有什么区别,但是仔细看字体,“主要内容区1”字体受到透明度影响了,但“主要内容区2”没有,字体一多,对比就很明显了:

这样就看出来了,所以推荐第2种方式,这样调节图片透明度的时候,不会影响到字体颜色,或是,我在内容区域增加图片。

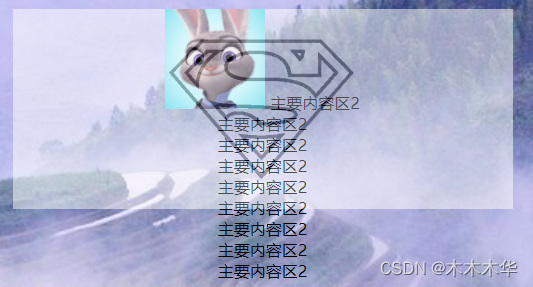
这样是不是更明显了。对于为啥要设置z-index: -1;,是因为浮动的层级比文档流要高,如果不降低它的层级,会使得logo盖住具体内容,如下:

当然,如果你想要这种样式,就可以不设置z-index。
代码如下:
<div class="main1">主要内容区1
</div>
<div class="main2"><div class="main2-bg"></div>主要内容区2
</div><style>
.main1, .main2, .main2-bg {width: 500px;height: 200px;
}
.main1 {background: rgba(255, 255, 255, 1) url(../assets/imags/background.jpg) center center no-repeat;opacity: 0.3;
}
.main2 {background: rgba(255, 255, 255, 0.3);position: relative;
}
.main2-bg {position:absolute;z-index: -1;background: rgba(255, 255, 255, 1) url(../assets/imags/background.jpg) center center no-repeat;opacity: 0.3;
}
</style>