广东省住房建设部网站软文网官网
专业描述:
vue关于自定义组件的描述中,父子组件是相对的概念,父组件表示引用当前组件的组件,子组件就是当前组件;
1)关于props和emits选项的理解
1.props:我们平时写的.vue文件实际上就是一个自定义组件,只是一般不会考虑复用性,不会去设置props选项,相当于无参构造(props类似与C#的构造参数,而data选项内的参数类似于C#的私有字段);props本身用于接收父组件实例化子组件时传递过来的参数,实现v-model中的输入绑定
2.emits:自定义组件中emits选项用于设置组件的事件列表,以供父组件在实例化子组件时赋值绑定具体的function,本质上还是子组件对父组件实例化时暴露的事件类型的参数;用于绑定funciton,类似初始化配置回调函数,实际执行事件时还是从子组件的原生事件为起点逐层执行父组件配置的事件.
2)设计自定义组件的v-model
在设计自定义组件时,props只能单边接受父组件的输入,为了组件的v-model可以工作,如何实现子组件的输出呢?答案就是利用子组件的emits,子组件将变更后的值传递给父组件.
<!-- CustomInput.vue -->
<script setup>
defineProps(['modelValue'])
defineEmits(['update:modelValue'])
</script><template><input:value="modelValue"@input="$emit('update:modelValue', $event.target.value)"/>
</template>如上,组件通过@input执行$emit('update:modelValue', $event.target.value)将$event.target.value传递给父组件,从而实现子组件值的输出.
另外,修饰符用于在子组件向父组件输出值时作的一些处理,如对输入的字符串的首字母进行大写,确保父组件实例化子组件v-model绑定的属性值始终首字母大写
3)透传attribute
透传attribute实际上是父组件实例化子组件时直接使用子组件中根元素已有的属性或事件,而无需单独在子组件中定义props/emits.
4)插槽 Slots
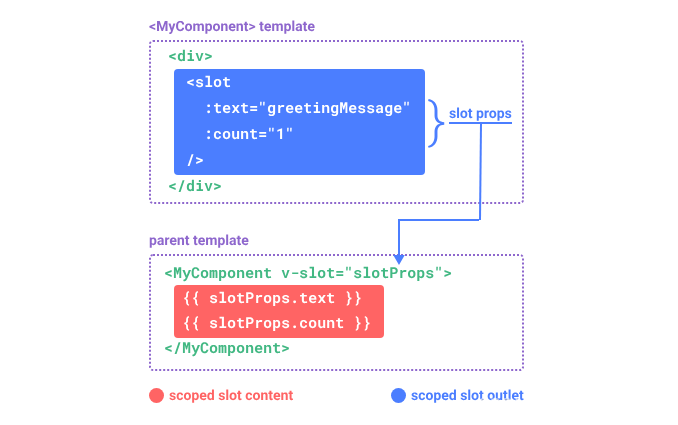
与父组件通过props传入javascript类似,插槽 Slots是父组件传入子组件的模板代码。slot的作用域在父组件,天生就可以获取到父组件作用域的data,而如果在父组件中需要访问子组件的属性时,可以在子组件的slot为插槽定义属性,属性绑定子组件的数据,父组件可以通过v-slot命令接收到: