什么网站专门做二手物品痘痘该怎么去除效果好
前言
前面在适配器章节,已经介绍了ListView的作用(干什么的),这节将主要介绍如何去设计ListView页面视图。
思考
列表视图需要些什么?
1. 列表项容器(装载各列表项的容器):<ListView/>
2. 列表项布局:my_list_item.xml
3. 列表所需数据:List<Object>、Adapter(桥梁)
代码示例
下面的代码示例,是从我的项目中copy的是一个很好的例子

// 1. 列表项容器:activity_charge_up.xml(仅展示了相关部分)
<ListViewandroid:id="@+id/cuisine_list"android:layout_width="match_parent"android:layout_height="match_parent">
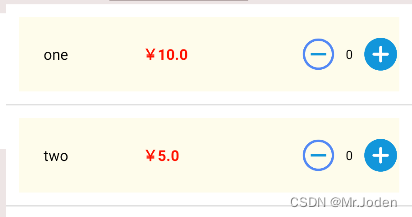
</ListView>// 2. 列表项布局:cuisine_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="60dp"android:background="#FEFCEB"android:layout_margin="10dp"><TextViewandroid:id="@+id/cuisineName"android:layout_width="75dp"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:text="西红柿炒鸡蛋"android:textColor="@color/black"android:textSize="12sp"></TextView><TextViewandroid:id="@+id/cuisinePrice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:layout_toRightOf="@+id/cuisineName"android:text="¥99.90"android:textColor="#FF1100"android:textSize="12sp"android:textStyle="bold"></TextView><Buttonandroid:id="@+id/subCuisine"android:layout_width="30dp"android:layout_height="30dp"android:layout_centerVertical="true"android:layout_toLeftOf="@+id/cuisineQuantity"android:textSize="5dp"android:background="@drawable/sub"></Button><TextViewandroid:id="@+id/cuisineQuantity"android:layout_width="20dp"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toLeftOf="@+id/addCuisine"android:gravity="center"android:text="0"android:textColor="@color/black"android:textSize="10dp"></TextView><Buttonandroid:id="@+id/addCuisine"android:layout_width="30dp"android:layout_height="30dp"android:background="@drawable/add"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:textSize="5sp"></Button></RelativeLayout>
</RelativeLayout>
适配器的使用很简单:
MyAdapter myAdapter = new MyAdapter(参数); ListView cuisineList = findById(R.layout.cuisine_list); cuisineList.setAdapter(myAdapter);复杂的是适配器的业务逻辑(适配器的实现):
对于适配器的实现,可以参考前面适配器章节,这里就不再做具体的代码示例。
在实际需求中,在适配器中你可能需要接受多个参数,你需要处理列表项的交互(譬如点击),你可能也需要即时地去改变列表项所在页面的相关控件内容(因为修改列表项一般也需要修改其他页面元素)。
导航栏
其实学习ListView后,当想到设计导航栏后,可能会想到它能否胜任导航栏的设计呢?
并不好去设计。首先,导航栏不仅有竖直的,还有水平的;其二,导航栏不仅仅是导航栏的变化,更涉及到导航内容的变化。
所以导航栏的设计,一般有以下两种策略:
(1) 自己设计:导航(LinearLayout)、导航页面内容(removeAllViews+addView+LayoutInflater)
(2) 可用控件:Fragment、ViewPager(参考链接:Android四种底部导航栏实现)
后言
下一节,将介绍RecyclerView的相关知识
