墨子学院网站建设vip课程网络搜索引擎

写在前面
使用 cypress 进行端对端测试,和其他的一些框架有一个显著不同的地方,它使用 JavaScript 作为编程语言。
传统主流的 selenium 框架是支持多语言的,大多数 QA 会的 python 和 Java 语言都可以编写 selenium 代码,遇到需要编写 js 代码的 cypress,以为又要学习一门编程语言,慢慢就放弃了。
其实学习 cypress 只需要掌握一些基础语法就够了。
1、变量
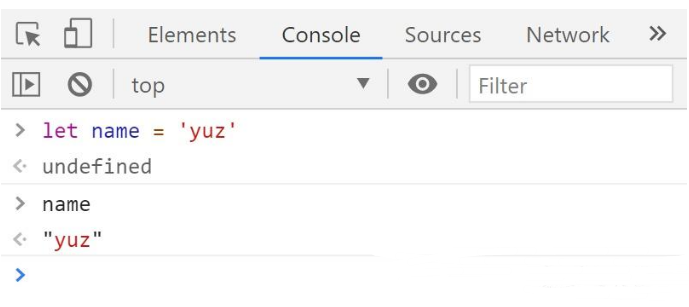
在 js 里用 let 这个关键字定义变量,当一行代码结束后,可以用分号 ; 隔开。

浏览器当中都内置了 js 的解释器,上面的代码可以直接在浏览器中运行。按 F12 打开浏览器的开发者工具,点击 console 标签页,就可以输入 js 代码了。

除了浏览器环境,也可以通过 node.js 环境运行代码。我们可以把上面的代码保存到 demo.js 文件中,然后在命令行工具中输入 node 指令运行代码。

2、条件分支
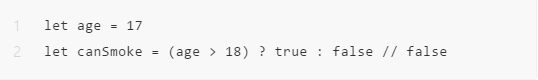
js 的条件分支主要需要注意条件表达式要用括号包裹。

在 js 的条件分支代码中,如果代码逻辑比较简单,经常使用三元运算符简化代码,它的使用方式是通过 ?表示。上面的代码可以改成三元运算符形式:

3、函数 (Function)
定义函数时使用 function 关键字,然后是函数名,括号里填入参数,参数之间用逗号隔开,最后是花括号之间的代码(即“函数体”),函数的返回值使用 return 关键字。

4、箭头函数 (Arrow function)
箭头函数在 js 使用中非常普遍,他能简化普通函数的写法。上面的普通函数改成箭头函数:

5、回调函数(Callback)
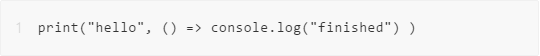
在 js 代码编写中,经常需要用到回调函数。它允许我们采用异步方式编程,当执行完一个任务以后,再通过回调触发另外的任务。

在上面的例子中,print 函数允许程序随机等待 5 秒内的时间,再打印字符串,最终触发回调函数。在调用该函数时,可以通过箭头函数指定一个回调函数,比如打印"finished"。

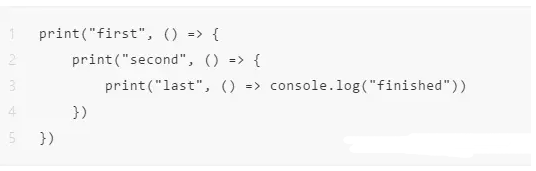
回调函数如果不嵌套调用,是一个非常好的工具。但是一旦嵌套调用,会陷入“回调地狱” 。陷入回调地狱的代码加入 try catch 异常捕获之后,层次非常不清晰,严重影响阅读。

6、Promise
Promise 是在异步编程中替代回调函数的编程方式。我们可以在函数中创建一个 Promise 对象,这个对象需要传递一个函数作为参数,通常可以写成箭头函数的形式。
箭头函数有两个特定参数 resolve 和 reject,resolve 负责把程序的正常结果返回出去, reject 负责程序出现异常时,把异常情况返回出去。

7、Async / Await
Promise 比普通回调函数的方式更容易编写,但是也涉及到 resolve,reject 和 then 等很多概念,如果 then 很多,代码也不好看。
Async/Await 是以更舒适的方式使用 promise 的一种特殊语法,同时它也非常易于理解和使用。我们只需要在普通函数前面加上 async 关键字,那么这个函数的返回值将是一个 promise 对象。

虽然函数在定义的时候确定了返回值是 8,但是当调用 print 函数时,得到的是一个 Promise, 而不是 8 。如果需要获取到其中返回值,可以通过 then 方法:

如果觉得 then 写法不喜欢,可以换成 await 获取返回值:

之前的回调函数例子可以改写成 async / await 的形式:

8、mocha & chai
当编写完一些 js 代码之后,你需要对这些代码进行测试,保证代码能按预期执行,并得到预期结果。
而 mocha 是一个非常出色的 js 单元测试框架,chai 专门处理断言。需要使用这两个框架时,先通过 npm 安装:

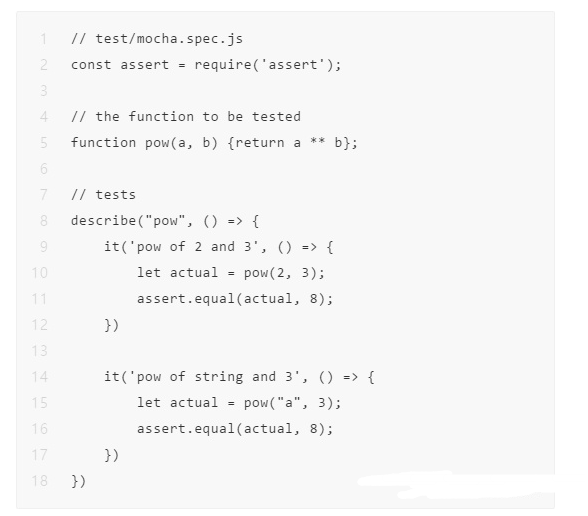
接着就可以写用例了,用例最好写到以 test 命名的目录中,每一个 js 文件就是一个规范(spec),它表示被测试的函数应该是怎样的。
在这个规范文件中,包含了对功能的描述(describe)和测试用例(it)以及断言情况(assert)。编写好测试代码后,进入文件目录,在命令行通过 npx mocha 运行。

正如你所看到的,一个规范包含 3 个部分:
01:describe
表示我们正在描述的功能是什么。在我们的例子中我们正在描述函数 pow。描述的作用是组织测试用例(it),在一个描述中,通常会包含多个 it 用例。
02:it
需要执行的用例,第二个参数是用于测试 pow 函数的代码,通常来说是一个函数。
03:assert
断言,表示测试的结果是否符合预期。
cypress 框架 对 mocha 进行了集成,编写测试代码用的正是 mocha 的表示方法,所以学好 mocha, cypress 就学会了一半。
下面这个例子就是 cypress 执行浏览器测试的代码,可以看出,和 mocha 没有区别,只是在 cypress 中,不能直接使用 assert 这种显性断言方式。

9、总结
要进行浏览器端的自动化测试,掌握核心的 js 用法是必不可少的,本文提到的 8 个知识点,都会频繁用到。
- 通过 let 关键字命名变量。
- 通过 if 和三元表达式控制条件。
- 普通的 function 形式函数定义。
- 箭头函数也经常使用,有点类似匿名函数。
- 回调函数在 js 当中非常常见,但是会遇到回调地域的问题。
- Promise 是解决回调地狱的有效手段,promise 和 then 的用法会经常碰到。
- Async / Await 是另一种更优雅的使用 promise 的方式,更推荐使用。
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

加入我的软件测试交流群:110685036免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

全套资料获取方式 :

