商城网站制作公司宁波seo网络推广优质团队
数组累加器-reduce
- 一、基本语法
- 1.reduce
- 2.reduceRight
- 二、具体使用
- 1.reduce
- 2.reduceRight
- 三、使用场景
- 1.数组求和
- 2.数组求积
- 3.计算数组中每个元素出现的次数
一、基本语法
1.reduce
reduce() :对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
注意:第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行(即从索引为 1 而不是 0 的位置开始)。
reduce(callbackFn, initialValue):
callbackFn:(previousValue, currentValue, currentIndex, array) => value:为数组中每个元素执行的函数。其返回值将作为下一次调用 callbackFn 时的 previousValue参数。对于最后一次调用,返回值将作为 reduce() 的返回值。该函数被调用时将传入以下参数:
previousValue:上一次调用 callbackFn 的结果。在第一次调用时,如果指定了 initialValue 则为指定的值,否则为 array[0] 的值。currentValue:当前元素的值。在第一次调用时,如果指定了 initialValue,则为 array[0] 的值,否则为 array[1]。currentIndex:currentValue 在数组中的索引位置。在第一次调用时,如果指定了 initialValue 则为 0,否则为 1。array:调用了 reduce() 的数组本身。
initialValue:(可选)第一次调用回调时初始化 previousValue的值。如果指定了 initialValue,则 callbackFn 从数组中的第一个值作为 currentValue 开始执行。如果没有指定 initialValue,则 previousValue初始化为数组中的第一个值,并且 callbackFn 从数组中的第二个值作为 currentValue 开始执行。在这种情况下,如果数组为空(没有第一个值可以作为 previousValue返回),则会抛出错误。
2.reduceRight
reduceRight():基本语法和reduce()类似,不过按从右到左的顺序进行累加。在第一次调用时,如果没有设置initialValue,则previousValue为数组的最后一个值。
二、具体使用
1.reduce
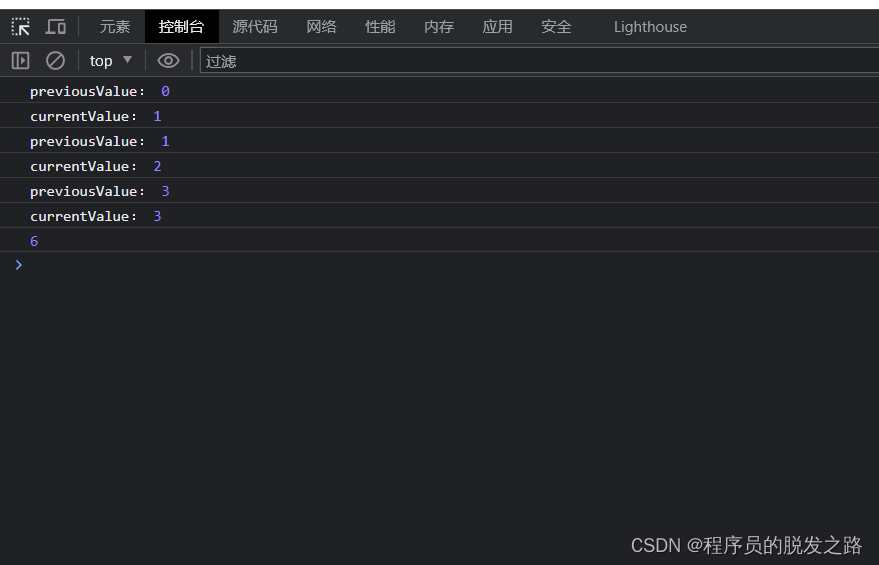
const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue})console.log(sum);

const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue}, 0)console.log(sum);

2.reduceRight
const arr = [1, 2, 3]const sum = arr.reduceRight((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue}, 0)console.log(sum);

三、使用场景
reduce设计的目的主要还是希望能用简单易读的方式实现对数字数组的求和处理。当然,能使用reduce的地方也可以用其他方法替代,这里的案例只是作为一个抛砖引玉的作用
1.数组求和
const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => previousValue + currentValue)console.log(sum); // 6
2.数组求积
const arr = [1, 2, 3, 4]const product = arr.reduce((previousValue, currentValue) => previousValue * currentValue)console.log(product); // 24
当然,我们也可以稍微拓展一下思维,实现一些其他的需求
3.计算数组中每个元素出现的次数
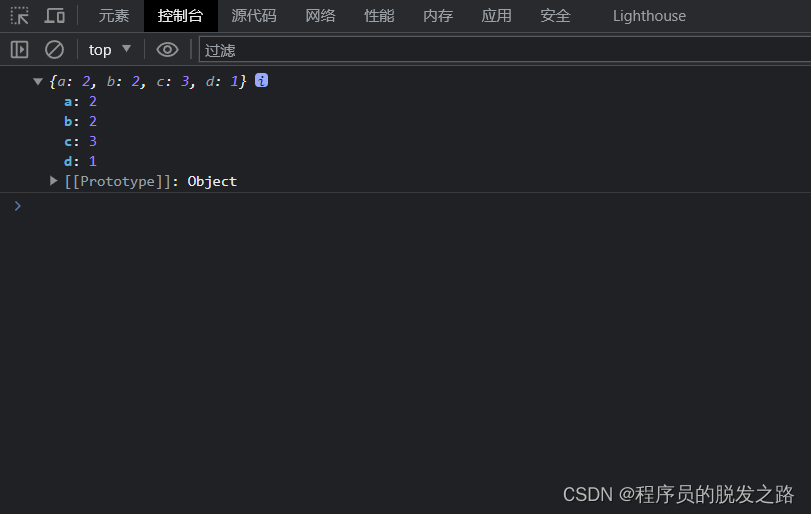
const arr = ['a', 'b', 'c', 'd', 'c', 'b', 'c', 'a']const number = arr.reduce((previousValue, currentValue) => {if (previousValue[currentValue]) {previousValue[currentValue] ++} else {previousValue[currentValue] = 1}return previousValue}, {})console.log(number);