手机移动端网站怎么做seo工厂管理培训课程
vuex插件
vuex是管理多个vue通用的数据的插件.(状态管理工具,状态是数据)
我们对于多个vue文件之间的共同数据,是用props传递,或者对于一个vue实例对象,进行绑定,传参,也是多次传参,多个文件之间,比较麻烦.
但是我们vuex会创建一个公共对象,从这个公共对象上赋值,比较简单易于理解
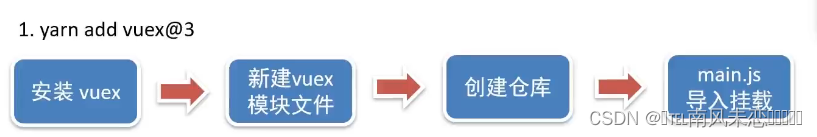
vuex插件的使用
vuex是使用于components的组件中,不是路由之间的.

2.在src下的store下的index.js存放vuex
3.使用与路由很像,只不过是new Vuex.store()创建的是store对象.
Vue.use(Vuex).
所有的组件以及路由组件都可以访问这个仓库.每一个实例都有响应式设置$router和$store变量.
当new Vue内有,则赋给.
store仓库内的数据配置


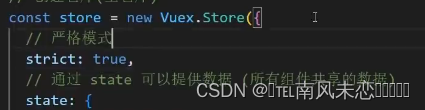
根据new Vuex.store({
state:{
}
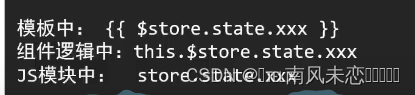
})生成的store对象,内存储state变量等,将store对象给$store变量.
store对象,内可以有state变量.只能写在计算属性上,因为data上写的变量不能是自身的data属性.

对于state的变量,可以写到计算属性上.
写在计算属性上可以通过辅助函数来减少代码量.
辅助函数简化state(简化在组件内访问state)
1)从vuex文件上引入{mapState}函数
2)mapState(['state下的属性名'])数组形式即使是只有一个参数.生成对象,多个方法的对象{},可以写...mapState写到computed下.
以上state可将仓库内的数据传给各个组件,但是组件和props一样可不能去改,但是props有报错的,这个没设置,但是我们可以在生成的store对象设置,则当访问到禁止处于其他组件的去改变.

state和data很像.
疑问为什么与vue实例一样,需要在state/data当中写状态数据,在computed/mutations下写方法.
因为当是data当中如果是对象内的函数,会改变指向,但是methods等不会是什么调用指向谁,data当中指向改为window.因此无法书写方法,但是data当中的数据仍会被存储,可以使用methods等来改变.
mutations改变state的状态



mutations内写方法,调用的会传参第一个参数是state.调用可以自己去调用,但是也可访问store对象的commit去调用store对象内下的mutation的方法,commit内会调用,方法,且传参第一个是state.
这样比自己调用的好处是,每次第一个参数都是state,且调用更为简单.
MapMutations简化(简化是简化在组件内去调用方法)

是生成对象,对象内的方法是调用.和map'State一样,都是生成对象,内有方法,不过方法内的代码不一样.调用方法就可以调用mutations内的方法.这样可以使得是对象内的函数进行改变,不是组件去改变仓库的数据.以及我们写在计算属性上的会更新渲染,方法也是.
actions
疑问:为何要使用actions来特意处理异步呢?
因为mutations内只会知道此刻执行这个函数的时间,无法追踪异步触发的时间,因此在action写异步,去调用mutations内的方法,可以知道改变的时刻.

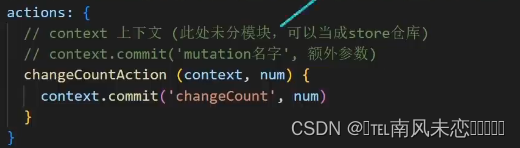
actions写对象,对象内方法.调用actions的对象
store对象的dispatch方法("方法名",参数)
这两个方法在调用时只会传递dispatch的两个参数.无论第二个参数是什么类型的.因此传递多个值,使用对象/数组即可.
MapActions简化(简化组件调用actions)


与上述两个一样,都是生成对象,对象内是方法,方法内所写代码不同,这里所生成的方法,有参数,内部调用也携带这个参数进行dispatch方法的调用.调用这个方法,传参可以实现对actions内方法的的调用.
getters

getter内肯定写对象,可以会将这些函数算出值,类似于计算属性,不过vue实例内的计算属性调用含有this,这里不含this,this指向是under fined.
访问可以用this.$store.getters.变量名来访问值,这个值,如果是函数会自己调用,且传参的有且只会传一个是state.
这里也只能写在计算属性内.是对象内有方法.
f:function(){
return this.$store.getters.filterList
}

分模块
如果将很多的数据都放到一个文件内,则会不便管理,可以分模块,便于管理

在多个js文件内写对象对象和new Vuex.store的参数一样都是对象,导出这种对象,放到new store对象的参数的modules下.

写在modules下的key,value值,会将内模板的值,给到state下作为变量,对象是state下的值.,
访问模板的变量
![]()
2)通过mapState([只能写第一级下的变量]),因为这种生成只生成到.state.数组内的.

3)mapState(模板名,[模板名下的一级变量]),第二个是数组可以写多个.访问this.$store.访问到这个模板的这个命名空间.
这种分模板,虽然最后访问还是一样的,其实还是在store对象下的,但是我们便于修改,知道那个数据是在那个模板js文件下,便于修改
补充
store的state不能直接修改,而且对于mmutations的调用也不能直接调用,要通过方法,因为虽然在new的时候就那样写,其实函数在方法名的handler下,而且需要很多参数配合的.
getters和state都只是值,可以调用,但都不能修改.
研究模板等getters函数的第一个参数为
将模块A导入到store对象中
会将A模块对象的state中的变量,在store'对象命名这个模块名,在定义变量和state下的变量名一致,使其变量名指向A模块对象的,且A模块对象,不是对象占用空间的其他变量,如3,则用全局变量,因此A模块和store指向同一个地方.
当A模块去修改,则store必改.store去修改,当如果是A模块的函数等,去改变store,只能改变自身的,但是但调用时会异常噢.
当对象导入时,除了state是命名模块变量,再命名state下的变量,指向同一个地方,其他的都是在getters等下将模块名/变量名,定义多个.因此state可以state.模块名.变量名.其他的只能.模块名/变量名.
且mutations是放入_mutations定义这个变量名.
.
