网站空间会过期吗股票发行ipo和seo是什么意思
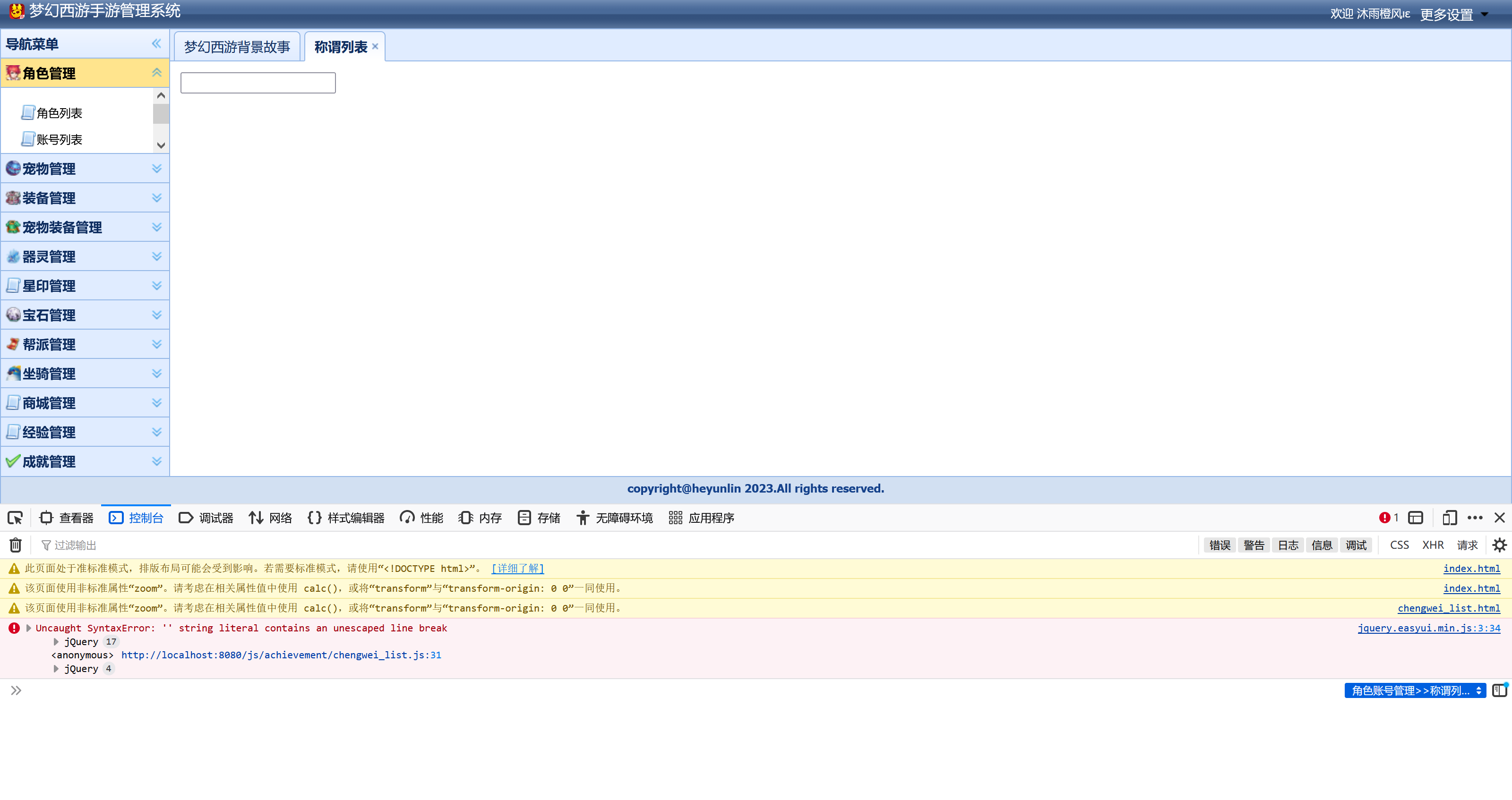
今天在修改前端页面的时候,页面报错了,提示了这个信息
Uncaught SyntaxError: '' string literal contains an unescaped line break

问题指向这行代码,这就是通过JS渲染一个easyui的搜索框,仔细确认之后,发现没有任何问题
$(document).ready(function() {$("#searchbar").searchbox({prompt: "请输入称谓名称",width: 200,menu: "#menu",searcher: function(value, name) {$("#chengwei_list").datagrid("load", {permanent: name,name: value});}});});那么,问题很有可能就出在页面上了,查看页面的代码,发现是复制的时候漏掉了个单引号
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><link rel="stylesheet" href="/css/themes/icon.css"/><link rel="stylesheet" href="/css/themes/default/easyui.css" /><link rel="stylesheet" href="/css/public.css"/><title>角色账号管理>>称谓列表</title><script src="/js/public/jquery.min.js"></script><script src="/js/easyui/jquery.easyui.min.js"></script><script src="/js/easyui/easyui-lang-zh_CN.js"></script><script src="/js/public/util.js"></script><script src="/js/public/public.js"></script><script src="/js/achievement/chengwei_list.js"></script></head><body><form id="search_form"><table><tr><td><input id="searchbar" /></td></tr></table></form><div id="menu" style="width:120px;"><div data-options="name:'0',iconCls:'icon-ok'">限时称谓</div><div data-options="name:'1',iconCls:'icon-ok">永久称谓</div></div></body>
</html>就在这里
<div id="menu" style="width:120px;">
<div data-options="name:'0',iconCls:'icon-ok'">限时称谓</div>
<div data-options="name:'1',iconCls:'icon-ok">永久称谓</div>//这行的icon-ok后面少了个单引号
</div>
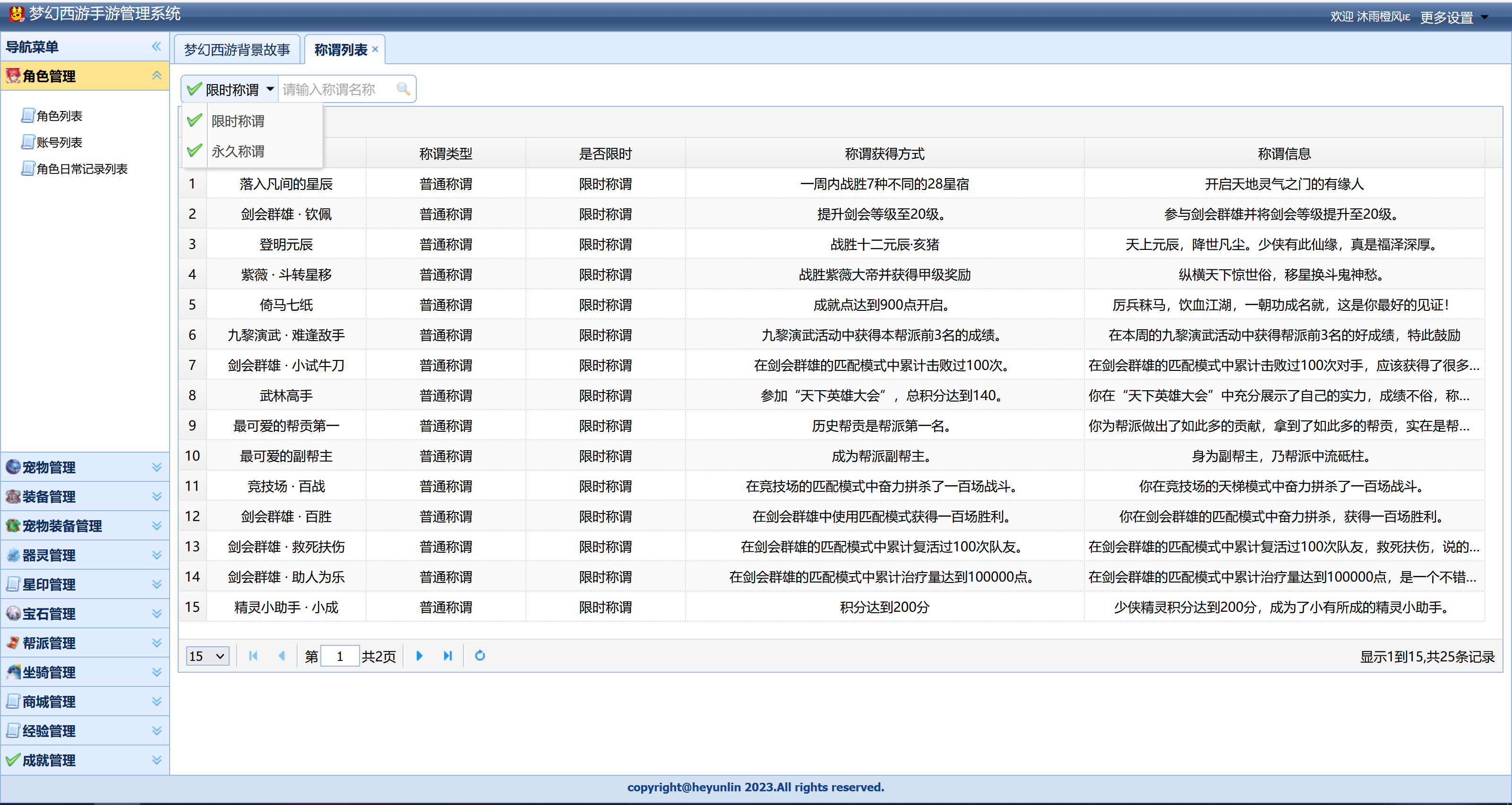
添加单引号之后页面恢复正常

好了,这篇文章就分享到这里了,如果文章内容对你有所帮助,不要忘了点赞+收藏哦~
