下载手机微信seo 优化
一.安装 vue3.0 脚手架
如果之前安装了2.0的脚手架,要先卸载掉,输入:
npm uninstall vue-cli -g
进行全局卸载
1.安装node.js(npm)
node.js:简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。与平时写的js语法基本一样,多了操作计算机资源的语法。这里我们需要使用到npm工具所以需要node.js。
在官网下载(安装非常简单(无限下一步即可)),安装时node.js时会自动帮我们安装npm工具
https://nodejs.cn/download/
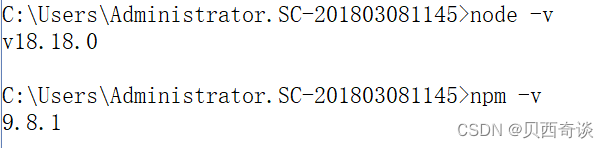
在cmd窗口中输入以下命令,验证安装是否成功:

2.设置淘宝镜像(不安装也可以,直接跳过)
//命令行永久更改使用指定镜像(淘宝)
npm config set registry https://registry.npm.taobao.org
3.初始化脚手架
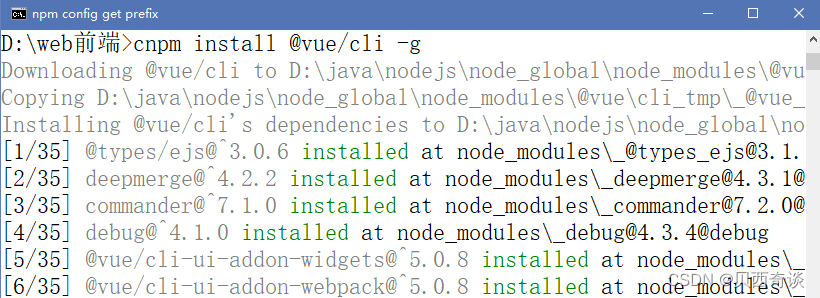
npm install @vue/cli -g
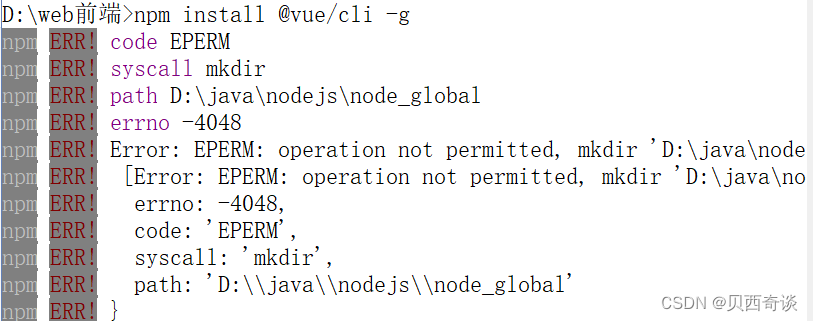
注意:若执行命令npm install ~~ 出现如下报错

是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

4.创建vue3项目
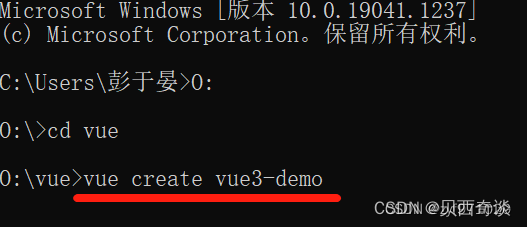
4.1vue create + 项目名称
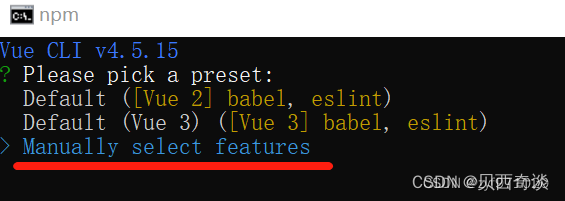
 4.2模板选择,通过键盘上下键来选择,我们选择第三个 自定义
4.2模板选择,通过键盘上下键来选择,我们选择第三个 自定义
这三个选择分别是 vue2 / vue3默认模板 / Manually select features 手动选择(自定义)的意思
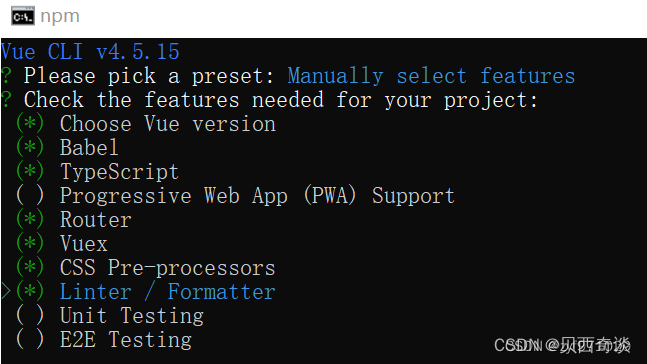
4.3选择我们需要的默认配置(通过空格键来选中)

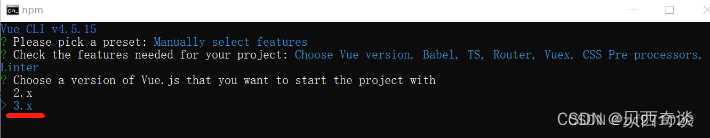
4.4 vue版本的选择,我们选择 vue3

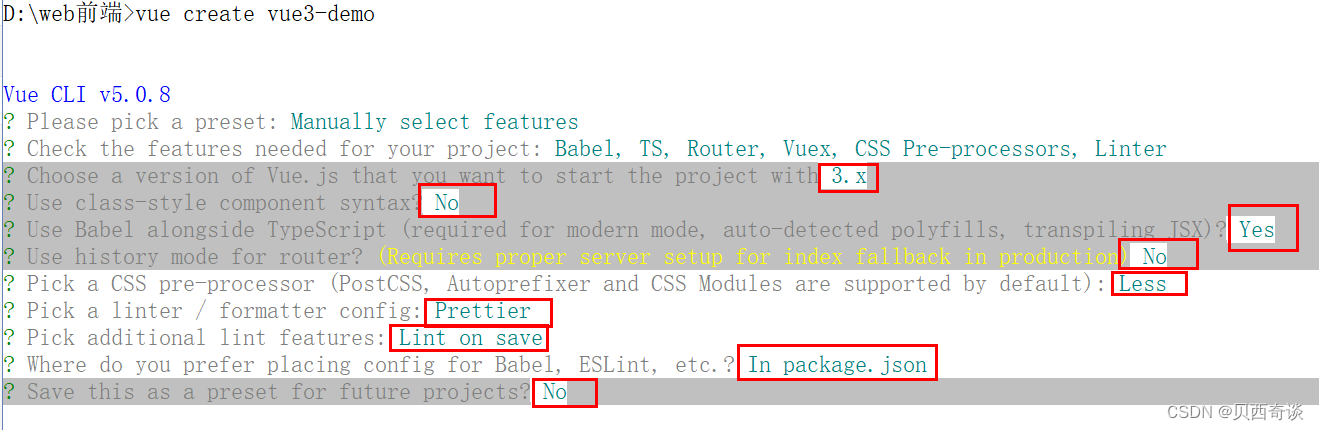
4.5其他配置

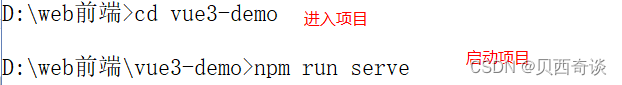
5.切换到你的目录
cd xxx

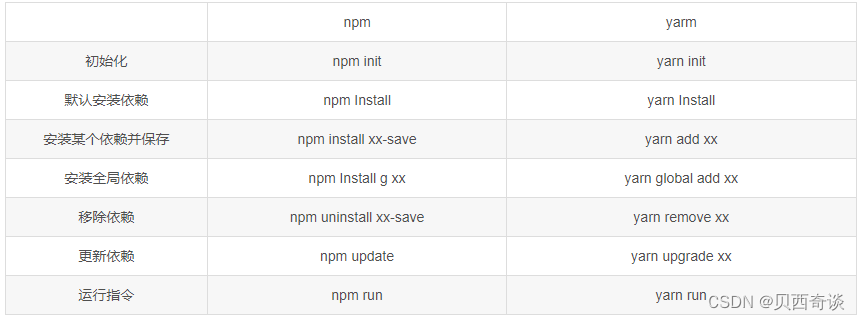
常用npm和yarn命名

6.安装依赖
npm install #安装依赖
7.启动项目
npm run dev #启动项目

二、目录结构
public
- favicon.ico(页面图标)
- index.html(html文件)
src (源代码)
- components(组件)
- APP.vue(根组件)
- main.js(程序的入口)
1.解析
main.js(入口文件)
// main.js会创建根实例
import { createApp } from ‘vue’//引入vue 解构出 createApp方法
import App from ‘./App.vue’
createApp(App).mount(‘#app’)//APP是根组件并挂载到index.html
APP.vue(根组件)
<template><!-- 根组件 --><img alt="Vue logo" src="./assets/logo.png"> <!-- 图片 --><HelloWorld msg="Welcome to Your Vue.js App"/><!-- 组件 -->
</template><script>
import HelloWorld from './components/HelloWorld.vue'// 引入组件
// 导出
export default {name: 'App',components: {HelloWorld}
}
</script>
HelloWorld.vue(组件)
<template><div class="hello"><!-- 父子主键的传递消息 --><h1>{{ msg }}</h1><!-- ... --></div>
</template>
<script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script>
2.打包
将vue文件通过node.js编译为html css js文件(会帮我们压缩)
打包结果出现在(dist)只有一个index.html(单页应用)
npm buid