<!-- 审批流程管理 -->
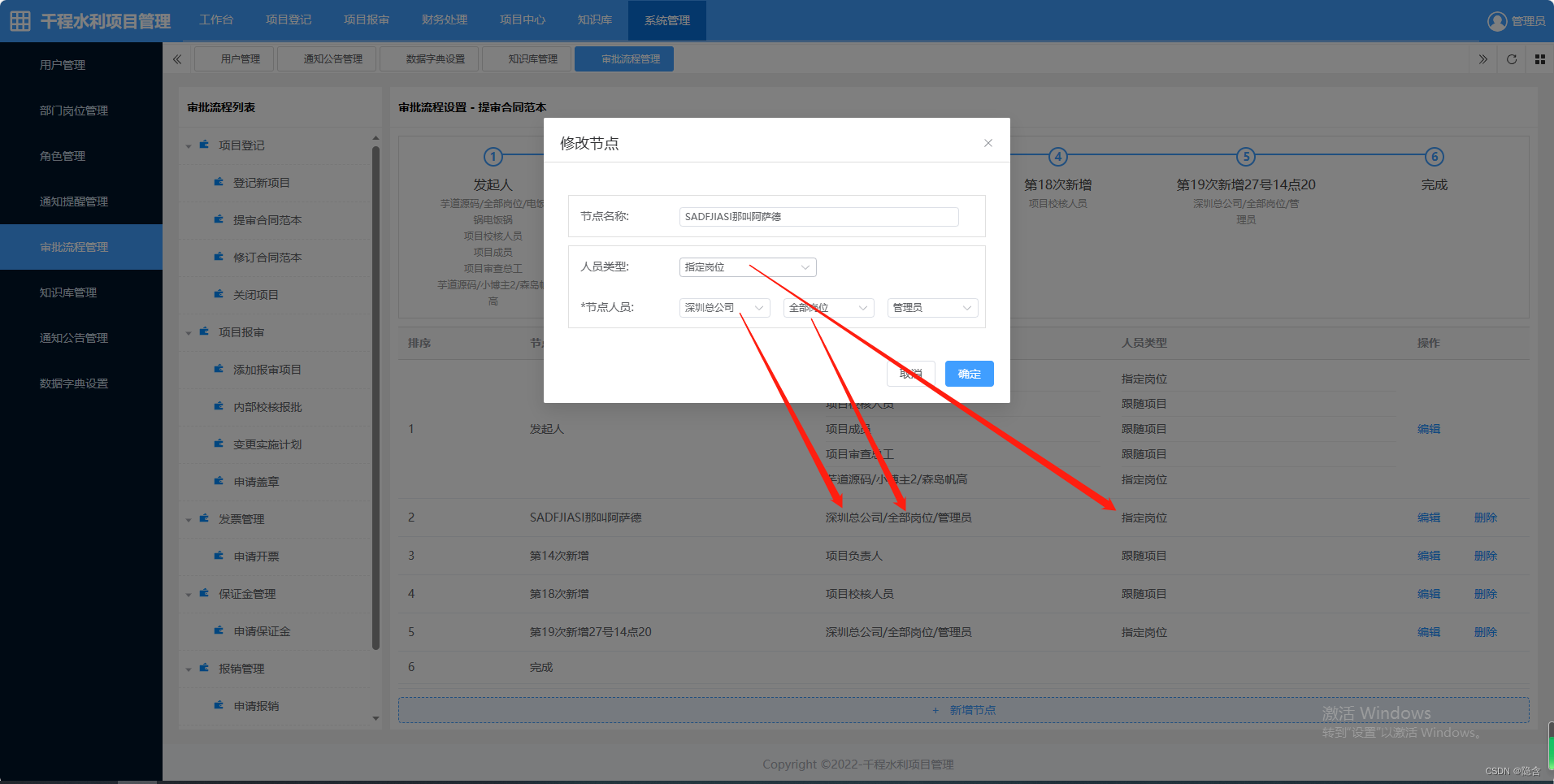
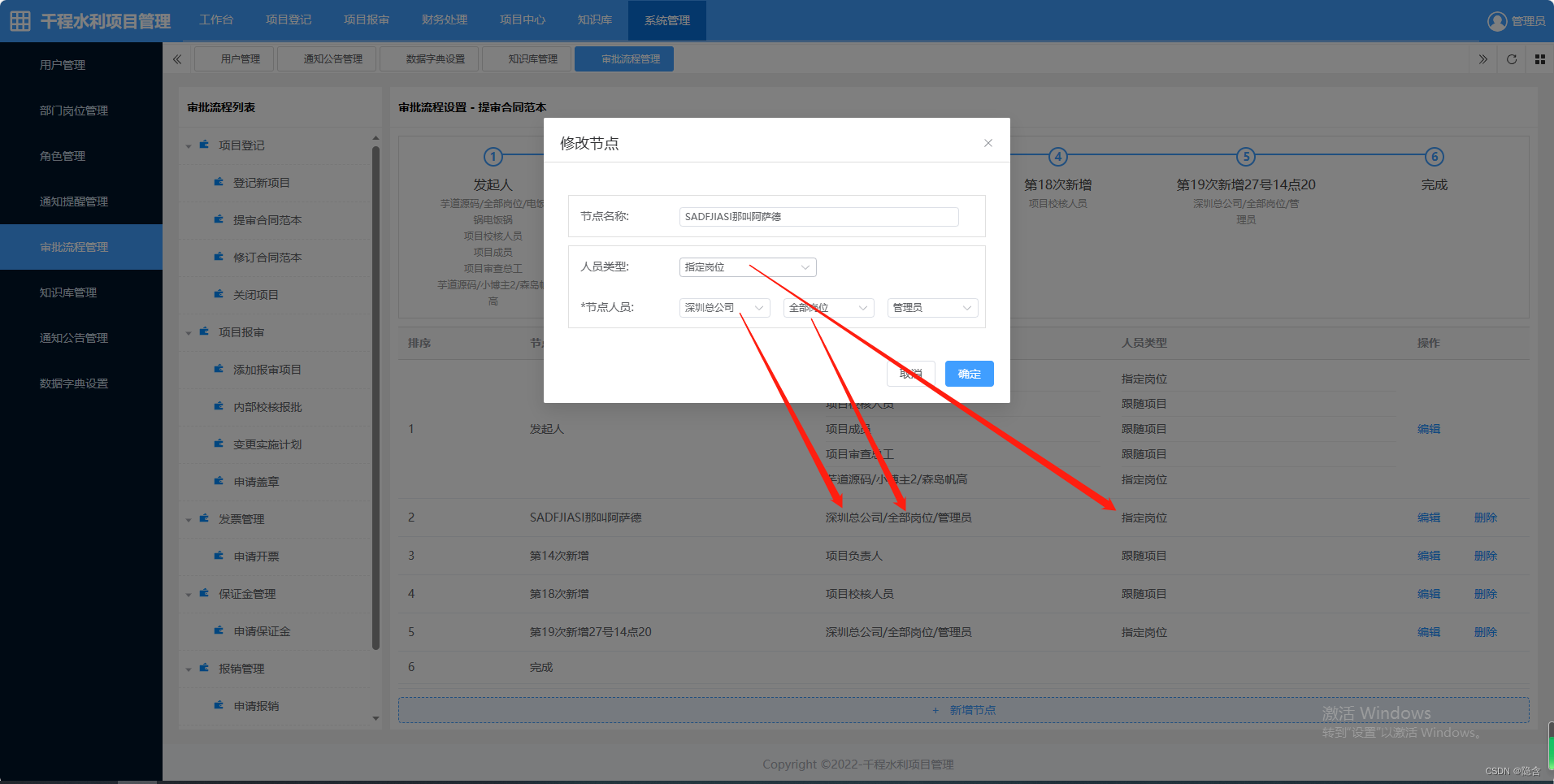
<template><div style="float: left; width: 250px;background: #fff;height: calc(100vh - 174px);"><!-- <Tree name="审批流程列表" :Tree="Treedata"/> --><Tree name="审批流程列表" :Tree="Treedata" @childfun="Treefun"/></div><div ref="bodiv" style="float: left; width: calc(100% - 260px);margin-left: 10px;background: #fff;height: calc(100vh - 174px);"><div style="font-size: 14px; font-weight: 600; height: 50px; border-bottom: 1px solid #eee;line-height: 50px; padding-left: 10px;"> 审批流程设置 - 提审合同范本</div><div ref="elstep"><el-row style="font-size: 14px; width: calc(100% - 20px);margin-top: 10px;padding: 10px 0px; margin-left: 10px;border: 1px solid #e0e0e0 ; line-height: 30px;"><el-col :span="24"><el-steps :active="100" align-center ><el-step :title="item.nodeName" v-for="(item , index) in tableData" :key="index"><template v-slot:title><span style="color: #444;">{{ item.nodeName }}</span> </template><template v-slot:description><p v-for="it in item.list" :key="it" style="color: #999;"><span v-if="it.type == 1">{{ it.receiverPostNames }}</span> <span v-else>{{ getIntDictOptions('sl_system_person_type').find(its => its.value === it.receiverProject)?.label }}</span> </p></template></el-step><!-- <el-step title="Step 2" description="Some description" /><el-step title="Step 3" description="Some description" /> --></el-steps></el-col></el-row></div><el-table :data="tableData" style="width: calc(100% - 20px); margin-top: 10px; margin-left: 10px; overflow: auto;" :style="{height:tableheight+'px'}"><el-table-column show-overflow-tooltip="true" prop="name" width="150" type="index" label="排序" /><el-table-column show-overflow-tooltip="true" prop="nodeName" label="节点名称" /><el-table-column show-overflow-tooltip="true" prop="list" label="节点人员" ><template #default="scope" ><div v-for="(item ,inx ) in scope.row?.list" :key="item" style="line-height: 30px;" ><div v-if="inx < scope.row?.list.length - 1" style="border-bottom: 1px solid #F1F1F1;"><div v-if="item.type == 1" >{{ item.receiverPostNames }}</div> <div v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === item.receiverProject)?.label }}<!-- {{ item.receiverProject }} --></div> </div><div v-else><div v-if="item.type == 1" >{{ item.receiverPostNames }}</div> <div v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === item.receiverProject)?.label }}<!-- {{ item.receiverProject }} --></div> </div></div></template></el-table-column> <el-table-column show-overflow-tooltip="true" prop="name" label="人员类型" ><template #default="scope" ><div v-for="(it , inx ) in scope.row.list" :key="it" style="line-height: 30px;"><div v-if="inx < scope.row?.list.length - 1" style="border-bottom: 1px solid #F1F1F1;">{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === it.type)?.label }}</div><div v-else>{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === it.type)?.label }}</div></div></template></el-table-column><el-table-column show-overflow-tooltip="true" prop="date" label="操作" width="150" ><template #default="scope"><span v-if="scope.row.nodeName == '发起人'" style="color: #1890FF;cursor: pointer;" @click="bjfqr(scope.row.id)" >编辑  </span> <span v-if="scope.row.nodeName != '完成'&&scope.row.nodeName != '发起人'" style="color: #1890FF;cursor: pointer;" @click="xgjdfun(scope.row)" >编辑  </span> <span v-if="scope.row.nodeName != '完成'&&scope.row.nodeName != '发起人'" style="color: #1890FF;cursor: pointer;" @click="delfun(scope.row)"> 删除 </span></template></el-table-column></el-table><el-row><el-col :span="24"><el-button type="primary" plain style="width: calc(100% - 20px); margin-left: 10px; margin-top: 10px;border: 1px dashed;" @click="newfun()">+ 新增节点</el-button></el-col></el-row></div><el-dialogv-model="dialognew"title="新增节点"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> *节点名称:</el-col><el-col :span="18"> <el-input v-model="jdpar.nodeName" placeholder="请输入节点名称" style=" width: calc(100% - 40px); margin-left: 8px; " size="small"/></el-col></el-row><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> *人员类型:</el-col><el-col :span="18"> <el-select v-model="jdpar.approversCreateReqVOList[0].type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfun"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false" ><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="kcfun(index,dict.value)" :type="gsxmid == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialognew = false">取消</el-button><el-button type="primary" @click="newjd">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogxg"title="修改节点"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 节点名称:</el-col><el-col :span="18"> <el-input v-model="bjrow.nodeName" placeholder="请输入节点名称" style=" width: calc(100% - 40px); margin-left: 8px; " size="small"/></el-col></el-row><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.list[0].type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfunxg"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value" /></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="bjkcfun(index,dict.value)" :type="bjrow?.list[0].receiverProject == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogxg = false">取消</el-button><el-button type="primary" @click="bjdifun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogdel"title="温馨提示!"width="30%" ><br/><br/><span >   <el-icon color="#F00"><CircleCloseFilled /></el-icon> 确定要删除<span style="color: #028CFF;">当前节点</span> 吗?</span><br/><br/><template #footer><span class="dialog-footer"><el-button @click="dialogdel = false">取消</el-button><el-button type="primary" @click="deldofun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogfqr"title="编辑发起人"width="60%" ><el-table :data="tablefqr" style="width: calc(100% - 20px); margin-left: 10px; height: calc(100vh - 580px);"><el-table-column show-overflow-tooltip="true" type="index" width="150" label="序号"/><el-table-column show-overflow-tooltip="true" prop="receiverPostNames" label="节点人员" ><template #default="scope" ><div><span v-if="scope.row.type == 1">{{ scope.row.receiverPostNames }}</span> <span v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === scope.row.receiverProject)?.label }}</span> </div></template></el-table-column> <el-table-column show-overflow-tooltip="true" prop="name" label="人员类型" ><template #default="scope" ><span >{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === scope.row.type)?.label }}</span></template></el-table-column><el-table-column show-overflow-tooltip="true" prop="date" label="操作" width="150" ><template #default="scope" ><span style="color: #1890FF;cursor: pointer;" @click="xgryfun(scope.row)" >编辑  </span> <span style="color: #1890FF;cursor: pointer;" @click="delryfun(scope.row)"> 删除 </span></template></el-table-column></el-table><el-button type="primary" plain style="width: calc(100% - 20px); margin-left: 10px; margin-top: 10px;border: 1px dashed;" @click="newfqrfun()">+ 新增人员</el-button><template #footer><span class="dialog-footer"><el-button @click="fqrfun">取消</el-button><el-button type="primary" @click="fqrfun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogry"title="新增人员"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfun"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="kcfun(index,dict.value)" :type="gsxmid == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogry = false">取消</el-button><el-button type="primary" @click="newryqdfun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogxgry"title="修改人员"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfunxg"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="bjryfun(index,dict.value)" :type="bjrow.receiverProject == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogxgry = false">取消</el-button><el-button type="primary" @click="bjrydifun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogdelry"title="温馨提示!"width="30%" ><br/><br/><span >   <el-icon color="#F00"><CircleCloseFilled /></el-icon> 确定要删除<span style="color: #028CFF;"> 当前接收人员 </span> 吗?</span><br/><br/><template #footer><span class="dialog-footer"><el-button @click="dialogdelry = false">取消</el-button><el-button type="primary" @click="delryqfun">确定</el-button></span></template></el-dialog>
</template>
<script lang="ts" setup>
import Tree from './Tree.vue'
import { ref ,onMounted} from 'vue'
import * as jk from '@/api/DigitalManagementSystem/systemManagement'
import { getIntDictOptions } from '@/utils/dict'const xgryfun = async (row)=>{bjrow.value = {...row};if(row.type == 1){iszdgw.value = true;}else{iszdgw.value = false;}const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = row.receiverPost.split(',')[0]*1;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:row.receiverPost.split(',')[0]*1});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = row.receiverPost.split(',')[1]*1;const UsersByPostId = await jk.getUsersByPostId({id:row.receiverPost.split(',')[1]*1});users.value = await jk.replaceidnickname(UsersByPostId);user.value = row.receiverPost.split(',')[2]*1;console.log(row);dialogxgry.value = true;}
const dialogxgry = ref(false);
const bjrydifun =async ()=>{bjrow.value.receiverPost = bmop.value+","+gwop.value+","+user.value;const data = await jk.approversupdate(bjrow.value);bjfqr(ryrowid);getdata(deptId);dialogxgry.value = false;
}const dialogdelry = ref(false);
var delid = "";
const delryfun = async (row) =>{delid = row.id;dialogdelry.value = true;}
const delryqfun = async ()=>{const data = await jk.approversdelete({id:delid});bjfqr(ryrowid);getdata(deptId);dialogdelry.value = false;
}const dialogry = ref(false);
const newfqrfun = ()=>{dialogry.value = true;
}
const newryqdfun=async ()=>{let par ={nodeId:ryrowid,type:bjrow.value.type,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject: gsxmid.value,}
const data = await jk.approverscreate(par);
console.log(data);
bjfqr(ryrowid);
getdata(deptId);
dialogry.value = false;
}const tablefqr =ref([]);
const dialogfqr = ref(false);
const fqrfun=async ()=>{getdata(deptId);dialogfqr.value = false;
}var ryrowid = "";
const bjfqr=async (rowid)=>{ryrowid = rowid;tablefqr.value = await jk.approversgetByNodeId({nodeId:rowid});dialogfqr.value = true;
}
const bjkcfun=(i,val)=>{bjrow.value.list[0].receiverProject = val;
}
const bjryfun=(i,val)=>{bjrow.value.receiverProject = val;
}
const zdgwfunxg=(val)=>{if(val == 1){iszdgw.value = true;}else{iszdgw.value = false;}
}const bjdifun =async ()=>{let par ={id:bjrow.value.id,processId:bjrow.value.processId,nodeName:bjrow.value.nodeName,approversUpdateReqVOS:[{nodeId:bjrow.value.list[0].nodeId,type:bjrow.value.list[0].type,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject:bjrow.value.list[0].receiverProject,id:bjrow.value.list[0].id,}]}const operateupdate = await jk.nodeupdate(par);console.log(operateupdate);dialogxg.value = false;getdata(deptId);
}const bjrow = ref({})const xgjdfun=async (row)=>{let asd = {...row};asd.list = {...toRaw(asd.list)};console.log(asd);bjrow.value = JSON.parse(JSON.stringify(asd));if(row.list[0].type == 1){iszdgw.value = true;}else{iszdgw.value = false;}const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = row.list[0].receiverPost.split(',')[0]*1;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:row.list[0].receiverPost.split(',')[0]*1});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = row.list[0].receiverPost.split(',')[1]*1;const UsersByPostId = await jk.getUsersByPostId({id:row.list[0].receiverPost.split(',')[1]*1});users.value = await jk.replaceidnickname(UsersByPostId);user.value = row.list[0].receiverPost.split(',')[2]*1;dialogxg.value = true;
}var rowid = "";
const deldofun =async ()=>{await jk.nodedelete({id:rowid});dialogdel.value = false;getdata(deptId);
}const bmops = ref([])
const bmop = ref("")const gwops = ref([])
const gwop = ref("")const users = ref([])
const user = ref("")
var gsxmid = ref(getIntDictOptions('sl_system_person_type')[0].value);
const kcfun=(i,val)=>{gsxmid.value = val;
}const jdpar = ref({processId:"",nodeName:"",sortOrder:0,approversCreateReqVOList:[{nodeId:"",type:1,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject: gsxmid.value,}]
})
const newjd = async ()=>{jdpar.value.approversCreateReqVOList[0].receiverPost = bmop.value+","+gwop.value+","+user.value;jdpar.value.approversCreateReqVOList[0].receiverProject = gsxmid.value;jdpar.value.processId = deptId;const data = await jk.nodecreate(jdpar.value);getdata(deptId);dialognew.value = false;
}
const iszdgw = ref(true);
const zdgwfun=(val)=>{if(val == 1){iszdgw.value = true;}else{iszdgw.value = false;}
}const bmidfun=async (val)=>{let getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:val});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = gwops.value[0].value *1;gwidfun(gwop.value);
}
const gwidfun=async (val)=>{let UsersByPostId = await jk.getUsersByPostId({id:val});users.value = await jk.replaceidnickname(UsersByPostId);user.value = users.value[0].value*1;
}const Treedata: Tree[] = ref();
const tableData = ref([]);
const dialognew = ref(false);
const newfun=()=>{jdpar.value.approversCreateReqVOList[0].type = 1;iszdgw.value = true;innitxl();dialognew.value = true;
}const dialogxg = ref(false);const dialogdel = ref(false);
var rowid ="";
const delfun=(row)=>{rowid = row.id;dialogdel.value = true;}var deptId = ""
const Treefun=(id)=>{deptId = id;console.log("---------"+id)getdata(deptId);
}const elstep = ref(null)
const bodiv = ref(null)
const tableheight = ref(500);onMounted(async () => {const data = await jk.typetypeTree("");
Treedata.value = jk.replaceNameWithLabel(data);deptId = Treedata.value[0].children[0].id;getdata(deptId);innitxl();window.onresize = function () {let headerHeight = bodiv.value.clientHeight;let tagsHeight = elstep.value.clientHeight;tableheight.value = headerHeight - tagsHeight - 120;}})
const innitxl = async ()=>{const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = bmops.value[0].value;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:bmops.value[0].value});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = gwops.value[0].value;const UsersByPostId = await jk.getUsersByPostId({id:gwops.value[0].value});users.value = await jk.replaceidnickname(UsersByPostId);user.value = users.value[0].value;jdpar.value.approversCreateReqVOList[0].receiverPost = bmop.value+","+gwop.value+","+user.value;}const getdata=async (id)=>{console.log("---------")tableData.value = await jk.nodelistByTypeId({id:id});console.log(tableData.value)}
onUpdated(() => {let headerHeight = bodiv.value.clientHeight;let tagsHeight = elstep.value.clientHeight;tableheight.value = headerHeight - tagsHeight - 120;});interface Tree {id: numberlabel: stringchildren?: Tree[]
}</script>