怎样在文章后做网站链接市场调研一般怎么做
文章目录
- 1.前言
- 2.包管理工具npm
- 2.1下载node.js
- 2.2配置 npm 镜像源
- 2.3 npm 常用命令
- 3.Vite构建工具
- 4.Vue3组件化
- 5.Vue3运行原理

1.前言
本系列文章旨在帮助大家快速上手前端开发。
2.包管理工具npm
npm 是 node.js中进行 包管理 的工具. 类似于Java中的Maven。
2.1下载node.js
因此要想使用npm,首先要下载node.js。
node.js下载地址: https://nodejs.org/zh-cn
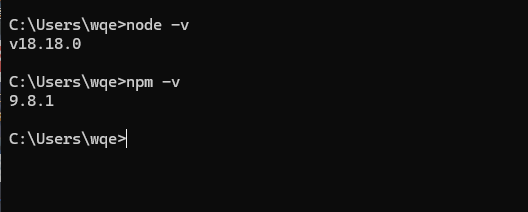
- node -v 查看node.js版本
- npm -v 查看npm版本

2.2配置 npm 镜像源
npm镜像源指的是npm包管理器所使用的替代性服务器,用于下载和安装npm包。由于npm的官方源服务器位于美国,对于中国或其它网络条件不佳的地区的用户来说,直接从官方源下载可能会非常缓慢。为了提高下载速度,一些组织和个人提供了npm的镜像源,这些镜像源定期与官方源同步,以提供相同的服务但更快的下载速度。
以阿里云镜像源举例:
npm config set registry https://registry.npmmirror.com #设置国内阿里云镜像源
npm config get registry #查看镜像源
2.3 npm 常用命令
-
npm init: 项目初始化;
-
- npm init -y:默认一路yes,不用挨个输入信息
-
npm install 包名:安装js包到项目中(仅当前项目有效)。指定 包名,或者 包名@版本号
-
- npm install -g: 全局安装,所有都能用
- 可以去 npm仓库 搜索第三方库
-
npm update 包名:升级包到最新版本
-
npm uninstall 包名:卸载包
-
npm run:项目运行
3.Vite构建工具
Vite官网: https://cn.vitejs.dev/
- 快速创建前端项目脚手架
- 统一的工程化规范:目录结构、代码规范、git提交规范 等
- 自动化构建和部署:前端脚手架可以自动进行代码打包、压缩、合并、编译等常见的构建工作,可以通过集成
- 自动化部署脚本,自动将代码部署到测试、生产环境等;
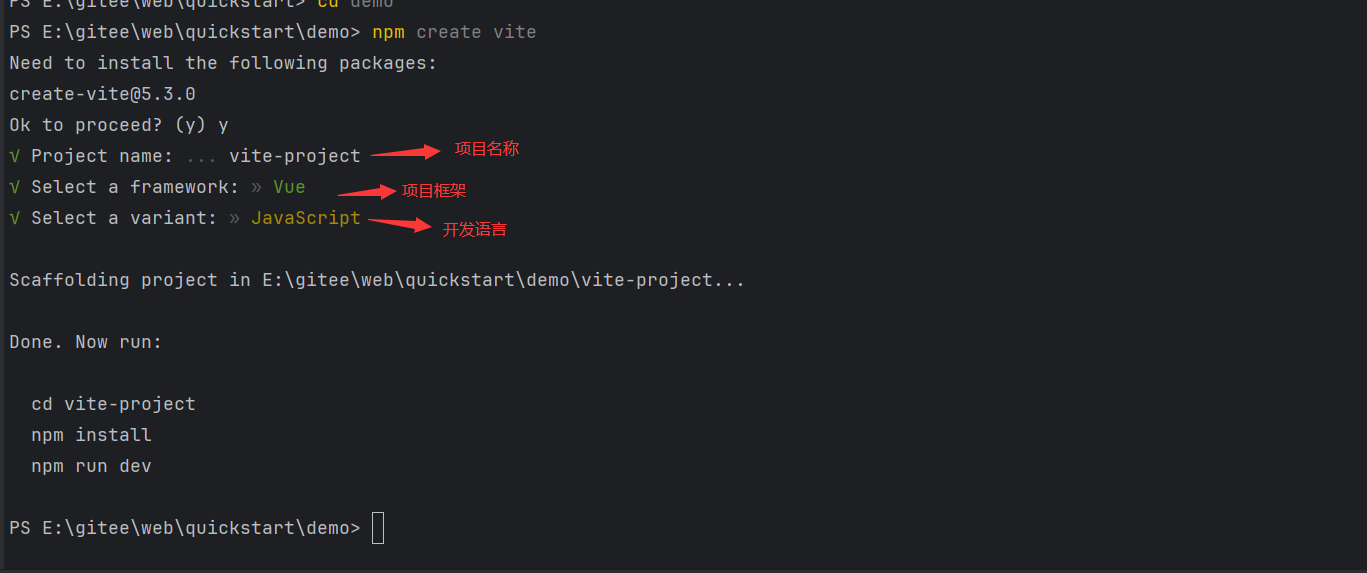
使用Vite初始化项目命令:
npm create vite

启动项目命令也提示给我们了
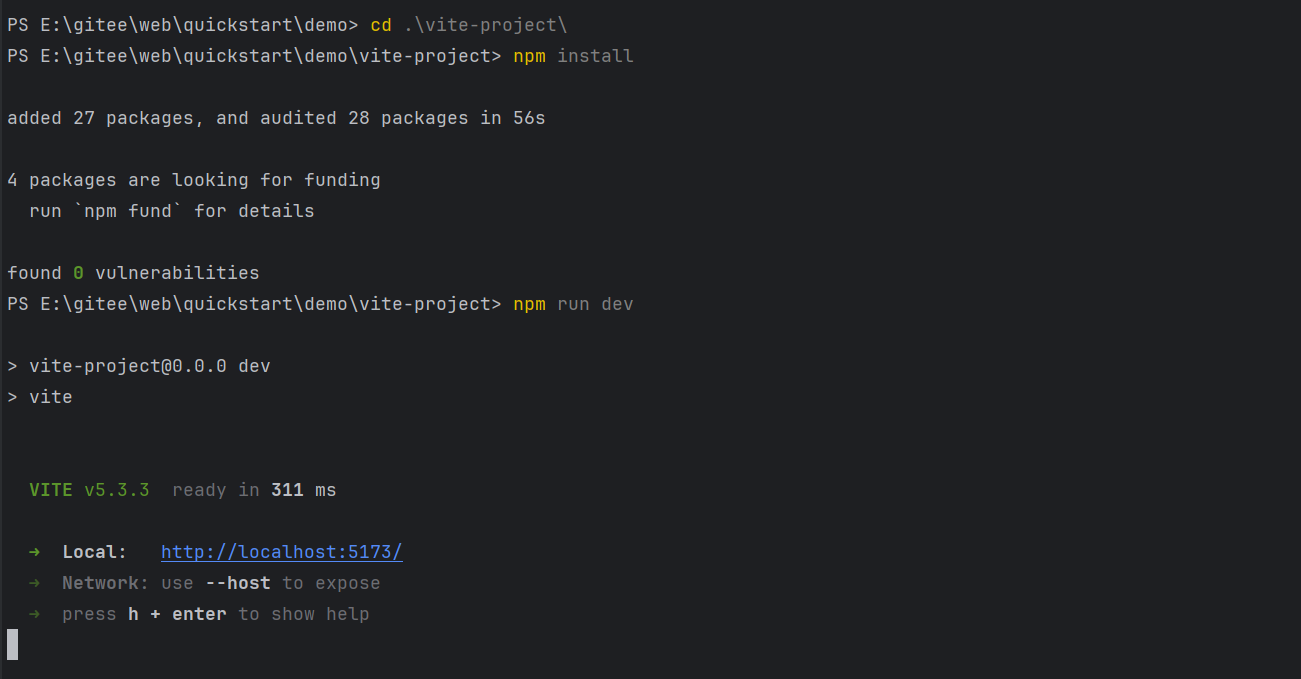
cd vite-project
npm install
npm run dev
如下:

Local:就是项目的url

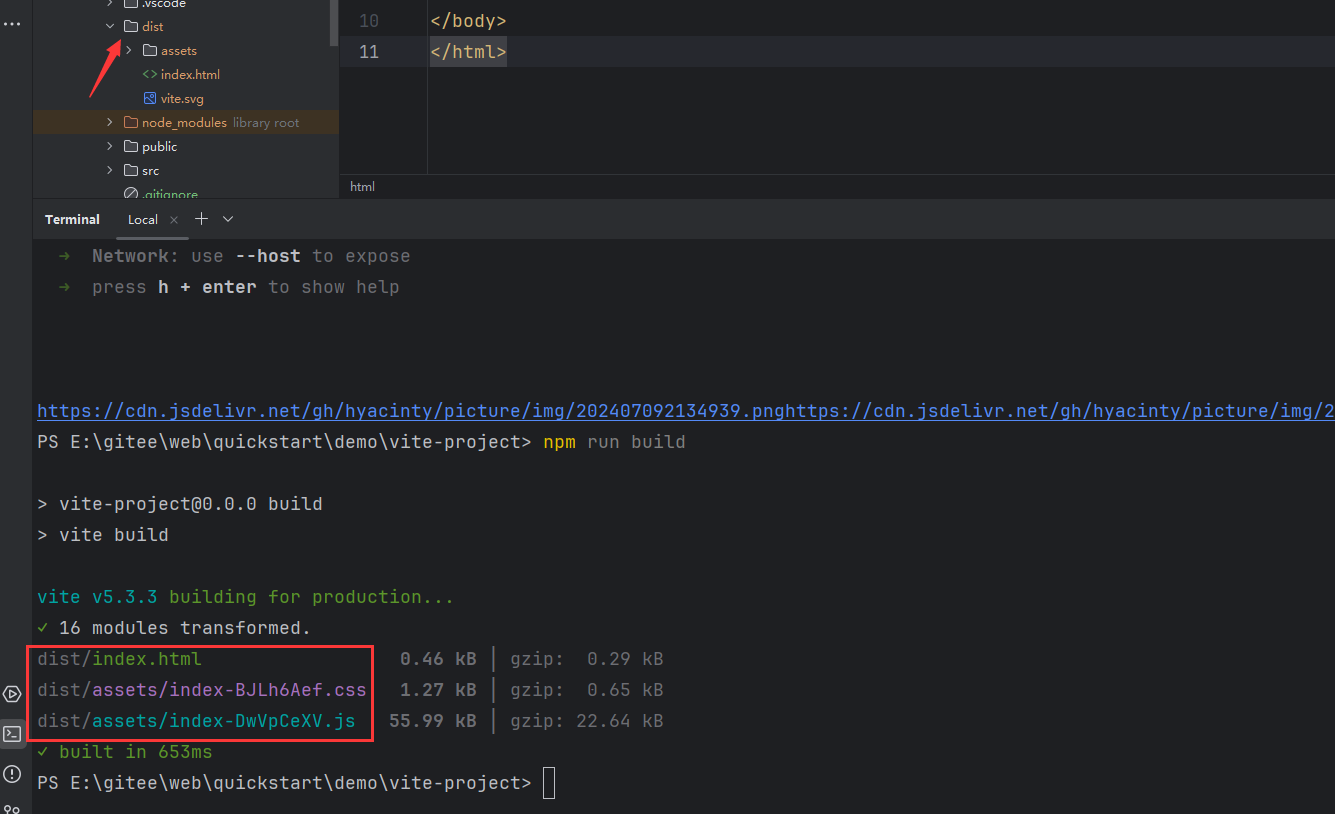
项目打包命令:npm run build
打包好的项目都在dist目录下

项目部署:
- 前后分离方式:需要把 dist 文件夹内容部署到如 nginx 之类的服务器上。
- 前后不分离方式:把 dist 文件夹内容复制到 SpringBoot 项目
resources下面
4.Vue3组件化
组件化是Vue3架构和设计的核心特性之一,它帮助开发者将复杂的应用分解为更小、更可管理的部分。
Vue 3继续支持单文件组件(Single File Components),这是Vue中组件的主要形式。SFC允许你在一个文件中定义一个组件的所有方面,包括模板、脚本和样式。
<script setup>//编写脚本
</script><template>//编写页面模板
</template><style scoped>//编写样式
</style>
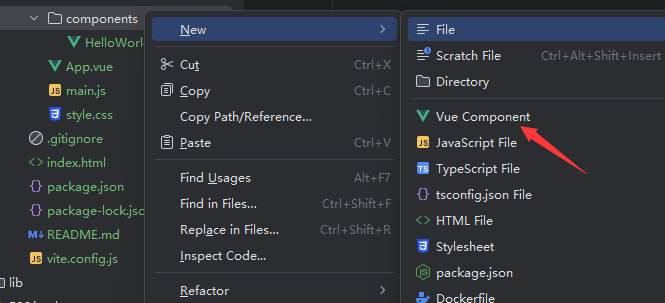
创建组件: 右键src下的components目录,选择Vue Component,输入组件名即可

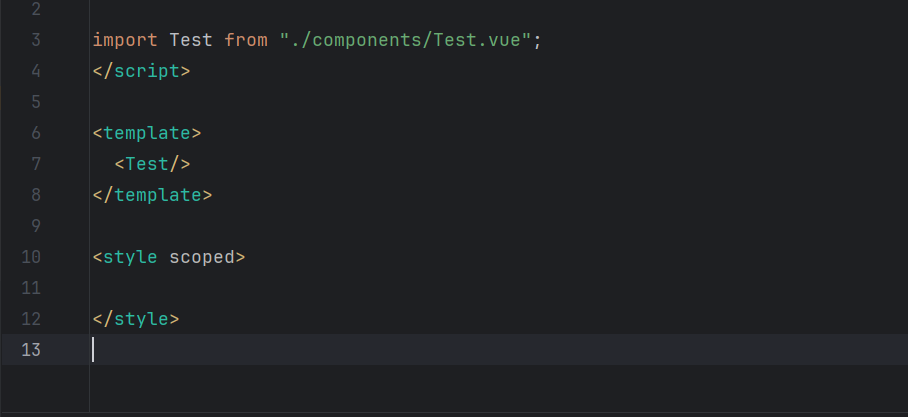
在App.Vue中即可完成组件的使用


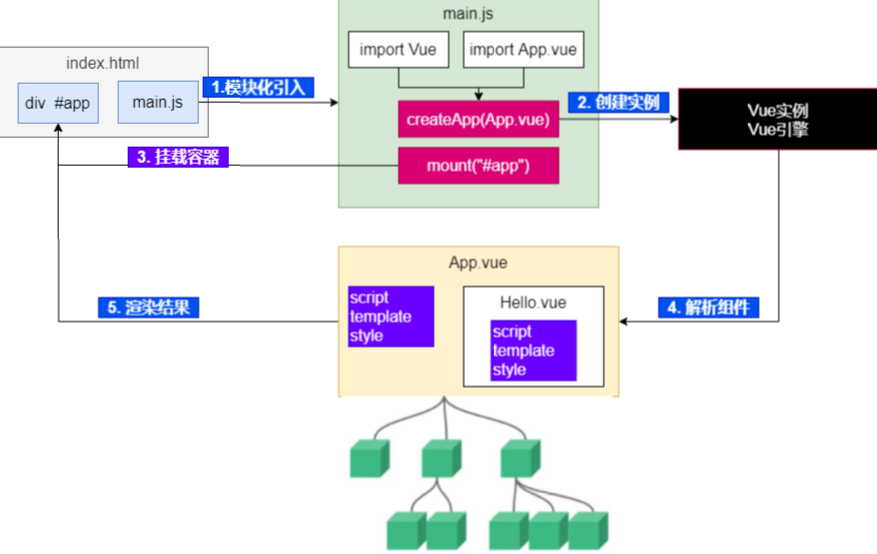
5.Vue3运行原理
先来看下index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
这个页面很简单,有一个div,id选择器是app.还有script,以模块化的方式引入了src下的main.js
main.js是整个项目模块化的入口
main.js 内容
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')
解释:
- 从 Vue 的核心库中导入
createApp函数 - 导入了style.css导入全局样式表
- 从
./App.vue文件中导入根组件。在 Vue 项目中,App.vue通常是最顶层的组件,所有其他组件都将嵌套在这个根组件内。 - 使用
createApp函数创建一个新的 Vue 应用实例,并将App组件作为其根组件。将应用实例挂载到 HTML 文档中的某个元素上。在这里,应用实例被挂载到了 ID 为app的元素上。
具体如下图所示
项目中,App.vue 通常是最顶层的组件,所有其他组件都将嵌套在这个根组件内。
- 使用
createApp函数创建一个新的 Vue 应用实例,并将App组件作为其根组件。将应用实例挂载到 HTML 文档中的某个元素上。在这里,应用实例被挂载到了 ID 为app的元素上。
具体如下图所示