沂源做网站app推广方式有哪些
一、创建项目
在HbuilderX中点击创建项目,选择uni-starter模板,选择阿里云、Vue3,填写项目名称后点击创建。如果没有下载过uni-starter会自动下载该插件,如下图:
二、 创建云服务器并关联项目
如果是第一次使用,鼠标右击uniCloud(该目录下存储云函数和云对象) ,然后点击关联云服务空间或项目,之后点击新建,浏览器自动打开云服务空间:uniCloud控制台在此处可以创建一个免费试用一个月的阿里云服务空间。创建完成后,回到HBuilderx中,再次点击关联云服务空间,这时会显示你刚创建的云服务空间,如果没有可以刷新一下或者重新启动HBuilderx。(HBuilderx最好一直保持和云服务空间同一个账号登录状态,不然刷新不出来)



三、创建并配置uni-id
在目录uniCloud/cloudfunctions/common/uni-config-center/下新建uni-id/config.json
参考文档云端配置config.json的说明完成配置.uni-config-center 云配置中心 | uniCloud
这里尤为重要,后续登录报错提示:Invalid uni-id config file就是这个文件没有创建或者该文件注释没有删除,又或者该文件内容格式有误,总之就是文件没法生效。下面我附上自己的代码,大家复制粘贴即可正常使用,但AppID和secret等内容还需要各自参照官网来配置。(注意微信开放平台和微信公众平台是两个不同的平台!!!)
{"passwordSecret": [{"type": "sdasd-23","version": 1}],"passwordStrength": "medium","tokenSecret": "asd12asd#23","requestAuthSecret": "","tokenExpiresIn": 7200,"tokenExpiresThreshold": 3600,"maxTokenLength": 10,"passwordErrorLimit": 6,"passwordErrorRetryTime": 3600,"autoSetInviteCode": false,"forceInviteCode": false,"idCardCertifyLimit": 1,"realNameCertifyLimit": 5,"sensitiveInfoEncryptSecret": "","frvNeedAlivePhoto": false,"userRegisterDefaultRole": [],"app": {"tokenExpiresIn": 2592000,"tokenExpiresThreshold": 864000,"oauth": {"weixin": {"appid": "","appsecret": ""},"qq": {"appid": "","appsecret": ""},"apple": {"bundleId": ""}}},"web": {"tokenExpiresIn": 7200,"tokenExpiresThreshold": 3600,"oauth": {"weixin-h5": {"appid": "","appsecret": ""},"weixin-web": {"appid": "","appsecret": ""}}},"mp-weixin": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"weixin": {"appid": "","appsecret": ""}}},"mp-qq": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"qq": {"appid": "","appsecret": ""}}},"mp-alipay": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"alipay": {"appid": "","privateKey": "","keyType": "PKCS8"}}},"service": {"sms": {"name": "","codeExpiresIn": 180,"scene": {"bind-mobile-by-sms": {"templateId": "","codeExpiresIn": 240}}},"univerify": {"appid": ""}}
}注意:passwordSecret里和type值和tokenSecret值都是自己随意配置的,passwordSecret里和type值一般不随便更改,只改一次,如果后续还需要可以在数组中新增一个对象,把版本号改成2以此类推即可。
四、配置manifest.json文件
注意:manifest.json文件每次修改都需要重新启动项目,有时候HBuilderx自身问题需要重新启动才能解决。
这里的uni-app是创建项目就有的,一般不更改。



五、在微信开放平台注册并创建项目
点击下面链接:微信开放平台 ,实名认证注册后(最好是企业认证,这才创建应用等会很方便,下列也是以企业认证来叙述)。在管理中心创建移动应用,填写好信息后即可(注意记住你的包名!!!)


六、开启短信登录功能
在uniCloud控制台中点击短信登录,在阅读完协议后点击同意开通即可。

如果要实现真正的短信验证登录,还需要配置签名等,如官方文档中所示:业务开通 | uniCloud
七、开始一键登录功能
同上图所示,点击一键登录后同意该协议 ,随后点击应用管理,添加应用,如下图所示:
这里的应用包名可以直接点击官网链接,也可以点击我这里复制的官网链接:开发者中心 在这里点击我的应用,找到你在HBuilderx中新创建的uni-starter项目名字,随后点击Android证书(点点赞,耐心等待几分钟即可),生成完成后点击证书如下图所示:

证书最好下载下来,方便后续需要,将对应的信息填写到上图中所需的应用签名里。点击各平台信息后点击新增,这里填写好对应的信息后会让你填写包名(这个包名一定一定要和微信开放平台里的包名一致!!!)

结果如下图所示:
注意:一键登录需要付费,测试阶段充值一块钱即可。
八、分享功能
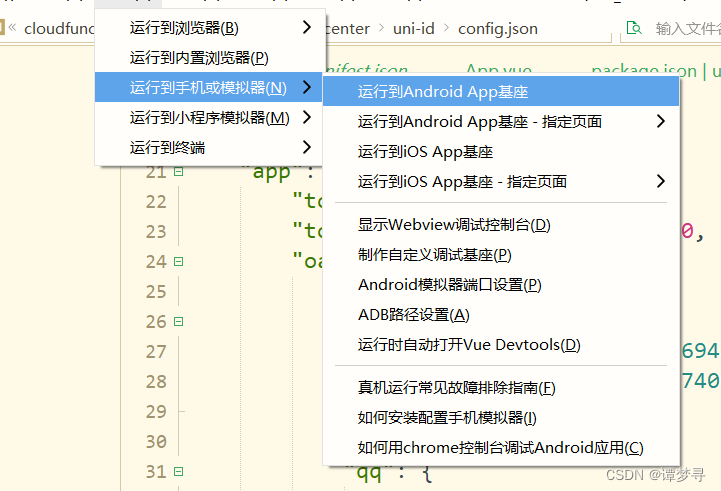
在manifest.json文件中,勾选分享功能即可。如文章内容所示:uni-app官网。这里值得注意的是一定要在HBuilderx中使用自定义基座才能在真机中测试成功。(使用自定义基座要求包名一致,即uniCloud应用的包名必须和微信开放平台的报名一致)。步骤如下图所示:


耐心等待5-10分钟即可 ,随后拿出安卓手机,用USB线连接电脑,打开设置,找到关于本机-版本信息-版本号后,多点击几次版本号(5-10次左右)进入开发者模式(不同的手机可能不一样,大家网上查一下就可以了),然后再设置中找到开发者选项,开启USB调试,之后即可在HBuilderx中点击运行到手机或模拟器中了,选择Android APP基座,使用自定义基座,如果没有显示你的手机型号就多刷新几次,还不行就重启HBuilderx,之后即可正常运行测试了。

九、微信登录
在uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json文件中,配置对应的id和秘钥准备工作 | 微信开放文档,在manifest.json中勾选微信登录,并填写微信开放平台提供的ID。

十 、线上推送
首先在 manifest.json的APP模块配置中勾选push2.0在线推送,在开发者中心选择uni-push2.0的应用信息完成配置。

之后来到项目文件App.vue中补充下列代码,获取cid、监听推送事件并创建推送。
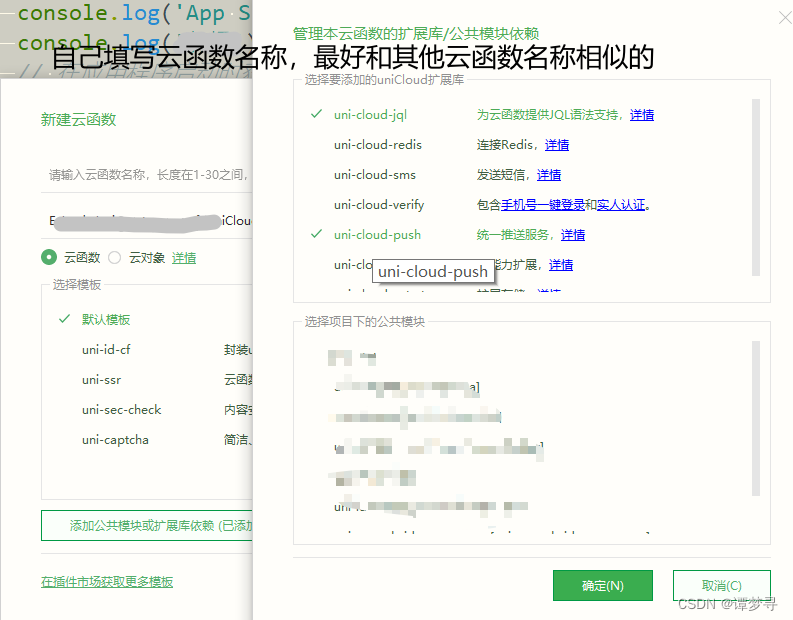
onLaunch: function() {console.log('App Launch')this.globalData.$i18n = this.$i18nthis.globalData.$t = str => this.$t(str)initApp();uniIdPageInit()// 新增// // 启动监听推送 uni.onPushMessage(res => {const {title,content} = {...res.data}if (res.type === 'receive') {// 创建本地通知栏消息uni.createPushMessage({title,content,icon: "配德美",success() {console.log("推送成功");},fail() {console.log("推送失败");}})}})// 原有代码不做修改//},onShow: function() {console.log('App Show')// 在应用程序启动时获取CID// 新增uni.getPushClientId({success: (res) => {console.log("cid:" + res.cid);},fail(err) {console.log(err)}})},然后创建云函数 ,点击添加公共模块,勾选uni-cloud-push。


在刚创建的云函数的index.js文件中写入推送功能的云函数代码 :
'use strict';
const uniPush = uniCloud.getPushManager({appId: ""//填写自己项目的appId(看manifest.json文件中应用标识)
})
exports.main = async (event) => {let obj = JSON.parse(event.body)console.log(obj);const res = await uniPush.sendMessage({"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000"title": obj.title, // 标题"content": obj.content, // 内容"payload": obj.payload, // 数据"force_notification": true, // 服务端推送 需要加这一句"request_id": obj.request_id, //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失"options": obj.options})return res //一定要return回去
};在刚创建的云函数的package.json 文件中配置下面内容:
{"name": "my-uni-cloud-push","version": "1.0.0","main": "index.js","description": "消息推送","dependencies": {},"extensions": {"uni-cloud-jql": {},"uni-cloud-push": {}},"author": "niu"
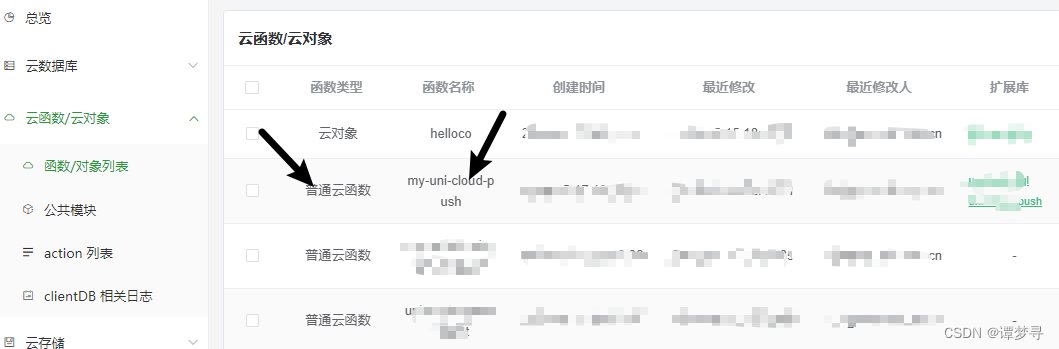
}之后右击该云函数,上传并运行,来到你这个项目对应的云服务空间,打开云函数/云对象中的函数,找到你刚写的云函数(在普通函数中),右边有个详情按钮,点击进入后编辑路径,如图添加一个后缀即可完成编辑,复制该连接在Postman或Apifox中发送post请求,如下图所示:



{"push_clientid": "",//填写从HBuilderx控制台收到的cid,也可以丛云数据库opendb-device中查找"title": "App有消息了!","content": "请查收您的消息,不要忘记今天要加班!","payload": {"text": "体验一下下uni-push2.0"}
}最终完成测试,这里我写的时候没有进行真机测试,但已经测试过了 ,各位可以尽情使用!有任何问题可以在评论区留言!
