express做静态网站网站建设步骤流程详细介绍
简介
在团队协作开发过程中,规范化的 Git 提交信息可以提高代码维护的效率,便于追踪和定位问题。Commitizen 是一个帮助我们规范化 Git 提交信息的工具,它提供了一种交互式的方式来生成符合约定格式的提交信息。
原理
Commitizen 的核心原理是通过提供一个交互式的命令行工具,引导用户按照预定义的格式填写提交信息。它使用了 Node.js 的 Inquirer.js 库来实现命令行交互,根据配置的提交信息模板,生成最终的提交信息。
安装
首先,确保你已经安装了 Node.js 和 npm。然后,全局安装 Commitizen:
npm install -g commitizen接下来,在项目根目录下初始化 Commitizen 配置:
commitizen init cz-conventional-changelog --save-dev --save-exact这将在项目中安装 cz-conventional-changelog 适配器,并在 package.json 中添加相应的配置。
使用方式
安装并配置完成后,你可以使用 git cz 命令来替代 git commit,这将启动 Commitizen 的交互式提交信息填写流程。
git cz 或者 npx git-cz按照提示,逐步填写提交信息的各个部分,如提交类型(feat、fix、docs 等)、提交范围、简短描述、详细描述、破坏性变更、关闭的问题等。完成后,Commitizen 将生成符合约定格式的提交信息。
在项目中安装并配置好 Commitizen 后,你可以使用 git cz 命令来替代 git commit,启动交互式提交信息填写流程。下面我们通过一个详细的例子来说明每一步的过程。
假设我们在一个项目中完成了一个新功能的开发,现在要提交这些更改。
-
在命令行中,进入项目根目录,运行以下命令:
npx git-cz -
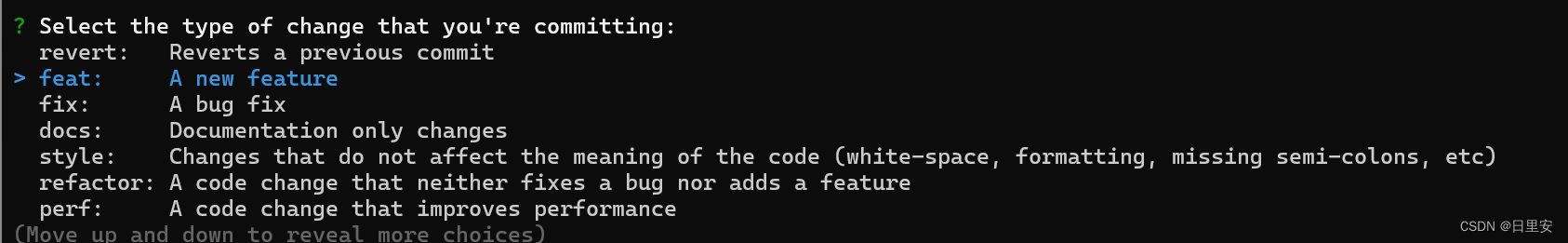
Commitizen 将启动交互式提交信息填写流程,首先会提示你选择提交类型:
选择一个提交类型:feat: 新功能fix: 修复 Bugdocs: 文档更新style: 代码样式调整refactor: 代码重构perf: 性能优化test: 添加或更新测试chore: 构建过程或辅助工具的变动
根据我们的更改类型,选择
feat并按下回车键。
-
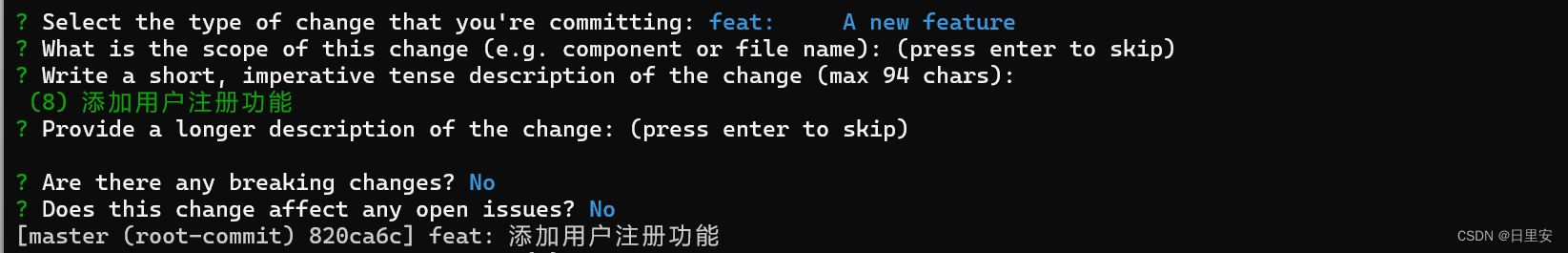
接下来,Commitizen 会提示你输入提交的范围(可选):
这次提交的改动所影响的范围? (按回车键跳过)

如果我们的更改影响到特定的模块或组件,可以在这里输入相应的范围,否则直接按回车键跳过。
-
然后,Commitizen 会提示你输入一个简短的描述:
写一个简短的变化描述,使用命令式语气,尽量包含主语(50个字符以内):
在这里,我们输入一个简洁明了的描述,说明这次提交的主要变化,例如:
添加用户注册功能

-
接下来,Commitizen 会提示你输入一个更详细的描述(可选):
提供一个更加详细的变化描述(按回车键跳过)。使用 "|" 换行:
如果需要提供更多关于这次变更的信息,可以在这里输入多行描述,每行以
|符号开头。如果不需要详细描述,直接按回车键跳过。 -
然后,Commitizen 会询问是否有任何破坏性变更:
这次变化是否包含任何破坏性变更? (y/N)
如果这次提交包含了破坏性变更,即可能影响到其他部分的功能或者与之前的版本不兼容,需要输入
y并按回车键。否则,直接按回车键选择默认的N。
-
最后,Commitizen 会询问这次提交是否关闭了某个 Issue:
这次变化是否关闭了某个 Issue? (y/N)
如果这次提交解决了某个 Issue,可以输入
y并在提示中输入 Issue 的编号,多个 Issue 编号以逗号分隔。如果不关闭任何 Issue,直接按回车键选择默认的N。
8. 成以上步骤后,Commitizen 会生成符合约定格式的提交信息,并显示出来供你确认:
feat: 添加用户注册功能 确认无误后,按回车键完成提交。

通过以上步骤,我们就使用 Commitizen 生成了一条规范化的提交信息,这样就可以在项目中保持一致的提交信息格式,方便后续的维护和追踪。
配置
Commitizen 的配置文件通常位于项目根目录下的 .czrc 或 package.json 中的 config.commitizen 字段。
示例配置:
{"path": "cz-conventional-changelog","maxHeaderWidth": 100,"maxLineWidth": 100,"defaultType": "","defaultScope": "","defaultSubject": "","defaultBody": "","defaultIssues": "","types": {"feat": {"description": "新功能","title": "Features"},"fix": {"description": "Bug 修复","title": "Bug Fixes"},// ...}
}
你可以根据项目需求自定义提交类型、默认值等配置项。
插件开发
Commitizen 支持自定义适配器插件,以满足不同项目的提交信息格式要求。你可以开发自己的适配器插件,或者使用社区提供的插件。
一个简单的适配器插件示例:
const conventionalCommitTypes = require('conventional-commit-types');
module.exports = {prompter(cz, commit) {cz.prompt([{type: 'list',name: 'type',message: '选择提交类型:',choices: conventionalCommitTypes.types,},{type: 'input',name: 'subject',message: '简短描述:',validate: (input) => input.length > 0,},// ...]).then((answers) => {const message = `${answers.type}: ${answers.subject}`;commit(message);});},
};
插件需要导出一个 prompter 函数,接收 cz 和 commit 两个参数。使用 cz.prompt 方法定义交互式问题,收集用户输入,最后调用 commit 函数生成最终的提交信息。
集成
Commitizen 可以与其他工具和流程集成,如 Git 钩子、持续集成等。
例如,你可以在 Git 的 pre-commit 钩子中检查提交信息是否符合 Commitizen 的格式要求:
#!/bin/sh # 检查是否存在未暂存的更改 if ! git diff --quiet HEAD; thenecho "存在未暂存的更改,请先提交或暂存这些更改。"exit 1 fi # 运行 Commitizen exec < /dev/tty && node_modules/.bin/git-cz --hook || true
这样,在每次提交前,都会自动启动 Commitizen 的交互式提交信息填写流程。
总结
Commitizen 是一个强大的工具,可以帮助我们规范化 Git 提交信息,提高代码维护效率。通过简单的安装和配置,我们就可以在项目中使用 Commitizen,并且可以根据需求进行自定义和扩展。
希望这篇教程能够帮助你快速上手 Commitizen,并在项目中应用起来。如有任何问题,欢迎随时交流探讨。
