常德做网站公司google下载安装
文档对象模型(Document Object Model,简称DOM)
DOM 是哪种数据结构 ?
DOM 的本质是浏览器通过HTML代码解析出来的一棵 树。
操作 DOM 常用的 API 有哪些 ?
获取 DOM 节点
//方式 1:通过【id】获取,返回目标 DOM 元素
let div1 = document.getElementById("box1"); //方式 2:通过【标签名】获取,返回【类数组】
let arr_class_1 = document.getElementsByTagName("div"); //方式 3:通过【样式类名】获取,返回【类数组】
let arr_class_2 = document.getElementsByClassName("hehe"); //方式 4:通过【CSS选择器】获取,返回符合条件的第一个 DOM 元素
let div1 = document.querySelector("selector") //方式 5:通过【CSS选择器】获取,返回符合条件的所有元素构成的【类数组】
let arr_class_2=3 =document.querySelectorAll("selector")
修改 DOM 节点
property
property 方式:按对象属性的方式操作 DOM
// 元素.style.样式名 = 新样式值
元素.style.width = "300px";
// 含 - 的样式名,需用驼峰写法
元素.style.backgroundColor = "red";
// 一次修改多个样式
元素.style.cssText = "width: 300px;height: 300px;background-color: green;"
// 获取样式
元素.style.样式名
attribute
attribute 方式:使用setAttribute,getAttribute 操作 DOM 的属性
// 元素节点.setAttribute("属性名", "新的属性值");
myNode.setAttribute("class","red");
myNode.getAttribute("class") // red
property 和 attribute 的区别
-
property【推荐】 修改对象属性,不会体现到 html 结构中,可能会引起 DOM 重新渲染
更推荐使用 property 是因为浏览器的优化,某些修改不会触发 DOM 重新渲染
-
attribute 修改 html 属性,会改变 html 结构,一定会引起 DOM 重新渲染
创建 DOM 节点
// document.createElement("标签名")
const newP = document.createElement('p')
newP.innerHTML = 'this is newP'
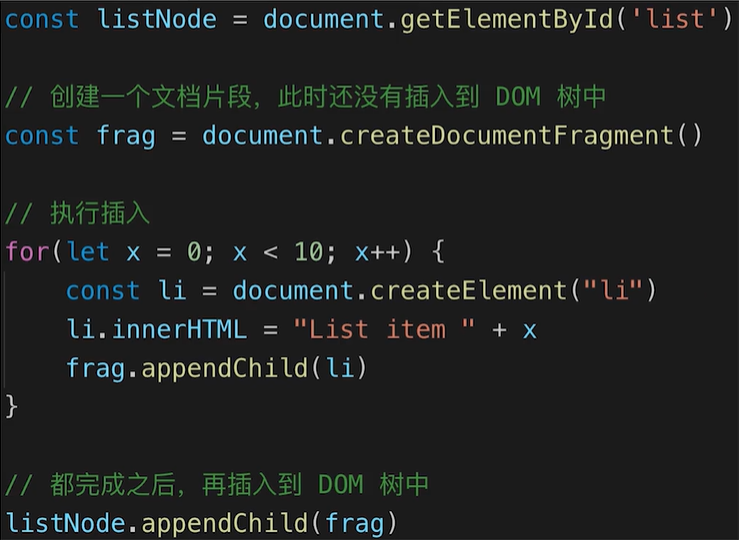
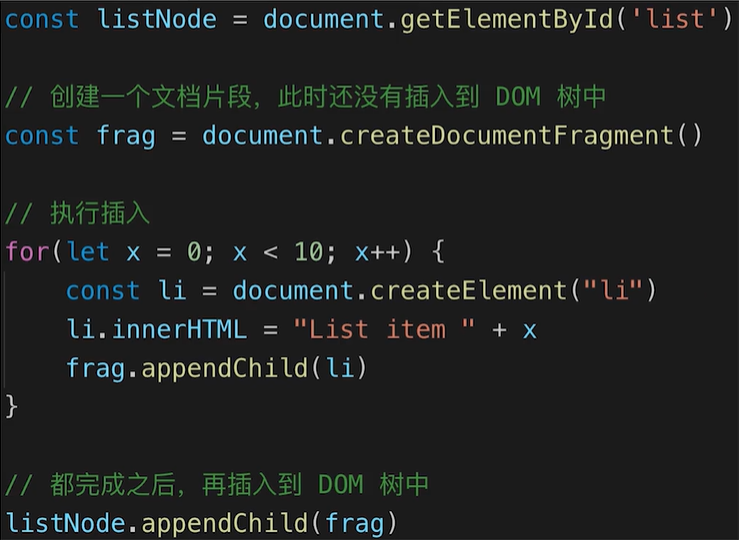
创建文档片段
const frag = document.createDocumentFragment()
使用范例如下:

插入 DOM 节点
const div2 = document.getElementById('div2')
// 插入节点
div1.appendChild(newP)
移动 DOM 节点
// 移动节点
const p1 = document.getElementById('p1')
div2.appendChild(p1)
删除 DOM 节点
父节点.removeChild(子节点)
获取父节点
子节点.parentNode
获取子节点列表(类数组)
const div1 = document.getElementById('div1')
// 父节点.childNodes
let div1ChildNodes = div1.childNodes
【考点】如何提升 DOM 的性能?
DOM 渲染会阻断 js 的运行,且对计算机的资源消耗很大,所以需要尽量减少 DOM 操作,来提升其性能,具体方式如下:
-
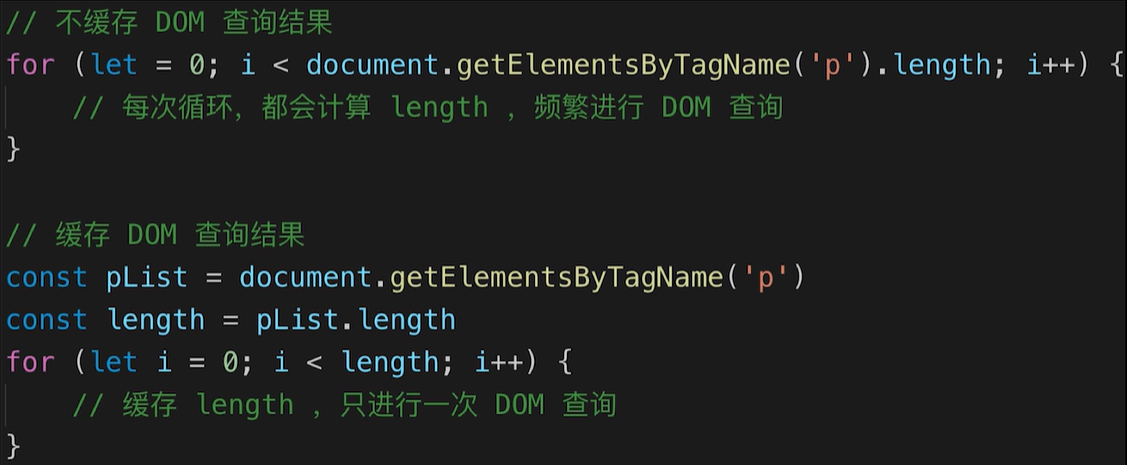
对 DOM 的查询做缓存

-
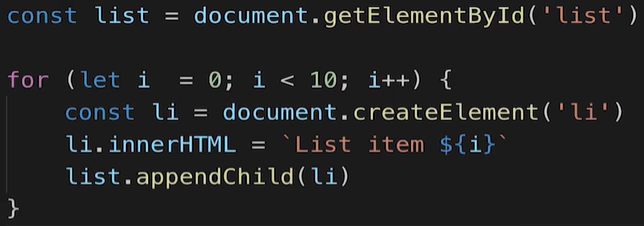
将频繁的 DOM 操作改为一次性操作
优化前

优化后