重庆建设施工安全信息网官网安徽seo人员
目前写了不少React的项目,发现React有些特点更灵活和注重细节,很多东西需要有一定的内功才能掌握好;比如在项目中常常遇到的组件重复渲染,有时候组件重复渲染如果内容是纯文本,不打印日志就不容易发现重复渲染了;但是组件内有图片或者视频就很容易发现组件重复渲染了;要如何避免组件重复渲染呢?
下面我们看下代码代码,组件命名比较随意哈:
// App.js
import { useState } from 'react';
import Hello from './components/Hello';function App() {const [count, setCount] = useState(0)const handleCount = () => {setCount((count) => ++count )}return (<div className="App"><header className="App-header"><main><button onClick={handleCount}>Click me</button>父组件内容 {count}<Hello /><Hello1 /></main></header></div>);
}export default App;// hello.js
import { memo } from "react"
const Hello = () => {console.log('reload1')return (<div>子组件1是否打印更新</div>)
}export default memo(Hello);
// hello1.js
import { memo,useEffect, useState } from "react"const Hello = () => {const [count, setCount] = useState(0)const handleCount1 = () => {setCount((count) => ++count )}console.log('reload2')return (<div>子组件2是否打印更新<br /><button onClick={handleCount1}>子组件2++</button><br />子组件2的内容 {count}<br /></div>)
}export default memo(Hello);
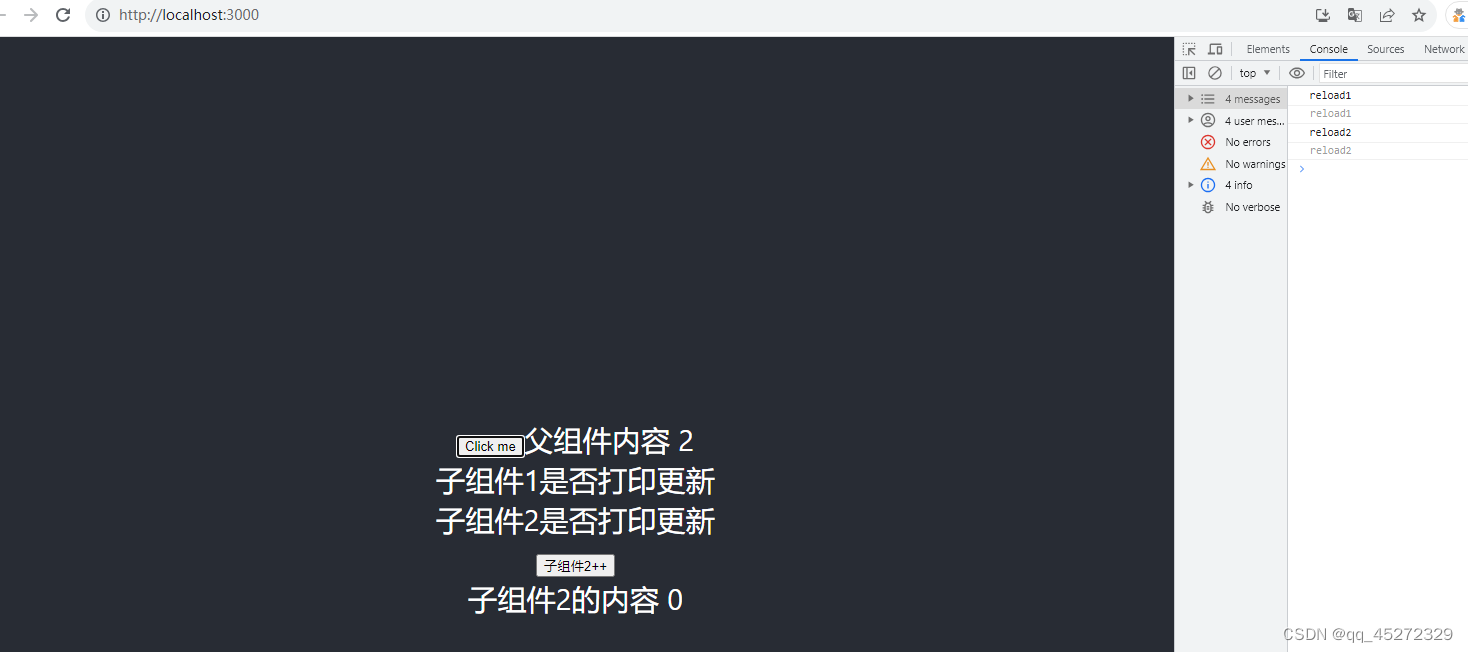
可以看到点击父组件的Click me按钮,会发现控制台会打印两个组件的日志,说明子组件1和2都被更新了,这也是React组件的更新机制之一,父组件更新,子组件全部会重新渲染;如果子组件中有大量的图片和视频等资源那么会造成页面运行非常缓慢;那就需要合理进行组件的拆分和逻辑梳理了;

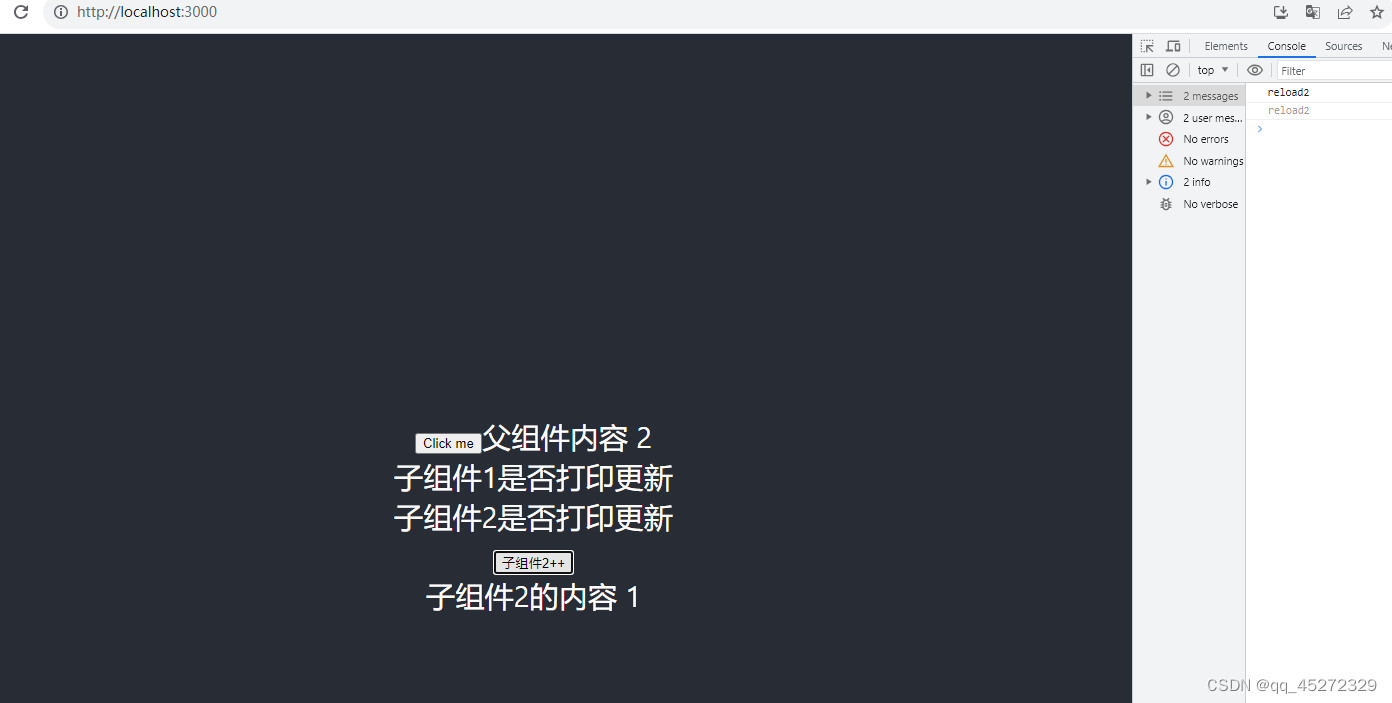
上面这个操作,在父组件中点击增加按钮,需要使用useState去设置父组件渲染的数据,父组件视图更新会导致父组件中所有的子组件更新;我们可以把父组件需要这个点击更新数字的逻辑单独抽离成一个子组件放在父组件中显示,比如子组件2;看看子组件2中的点击增加按钮并不会造成子子组件1的更新,控制台打印显示只更新了组件2,避免了组件1的重复渲染;

最后总结:React中需要准确的拆分子组件,组件内的数据组件内部单独控制,可以减少很多不必要的干扰造成的渲染,组件拆分的颗粒度要非常细,在最小的组件内更新视图,不会影响其他的组件;
