网站建设课程考核方案关键词排名怎么做上首页
table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象
代码
<template><div id="app"><el-table:data="tableData":span-method="objectSpanMethod"border:header-cell-style="{ textAlign: 'center', backgroundColor: '#F5F7FA' }"><el-table-column prop="School" label="学校" align="center"></el-table-column><el-table-column prop="Grade" label="年级" align="center" /><el-table-column prop="Class" label="班级" align="center" /><el-table-column prop="Name" label="姓名" align="center" /><el-table-column prop="Chinese" label="语文" align="center" /><el-table-column prop="Math" label="数学" align="center" /><el-table-column prop="English" label="英语" align="center" /></el-table></div> </template> <script> export default {data() {return {colFields: ["School","Grade","Class","Name","Chinese","Math","English",],spanArr: [], //存储合并单元格的开始位置// 表格数据tableData: [// 一年级{School: "新华小学",Grade: "1年级",Class: "1班",Name: "张三",Chinese: "90",Math: "100",English: "80",},{School: "新华小学",Grade: "1年级",Class: "2班",Name: "李四",Chinese: "90",Math: "85",English: "81",},{School: "新华小学",Grade: "1年级",Class: "3班",Name: "王五",Chinese: "79",Math: "100",English: "86 ",},// 二年级{School: "新华小学",Grade: "2年级",Class: "1班",Name: "赵六",Chinese: "95",Math: "120",English: "82",},{School: "新华小学",Grade: "2年级",Class: "2班",Name: "钱八",Chinese: "98",Math: "85",English: "83",},{School: "新华小学",Grade: "2年级",Class: "3班",Name: "陈九",Chinese: "79",Math: "100",English: "84",},// 三年级{School: "新华小学",Grade: "3年级",Class: "1班",Name: "黄十",Chinese: "91",Math: "88",English: "85",},{School: "新华小学",Grade: "3年级",Class: "2班",Name: "魏一",Chinese: "90",Math: "86",English: "87",},{School: "新华小学",Grade: "3年级",Class: "3班",Name: "杨二",Chinese: "79",Math: "99",English: "85",},],};},mounted() {this.getSpanArr();},methods: {/*** 分析每一列,找出相同的* @param data*/getSpanArr() {for (let i = 0; i < this.tableData.length; i++) {let row = i;// let col = i % this.colCount;if (row === 0) {// i 表示行 j表示列for (let j = 0; j < this.colFields.length; j++) {this.spanArr[i * this.colFields.length + j] = {rowspan: 1,colspan: 1,};}} else {for (let j = 0; j < this.colFields.length; j++) {// 当前和上一次的一样// 合并所有列的相同数据单元格if (this.colFields[j] == "School" ||this.colFields[j] == "Grade") { // 指定合并哪些列if (this.tableData[row][this.colFields[j]] ===this.tableData[row - 1][this.colFields[j]]) {let beforeItem =this.spanArr[(row - 1) * this.colFields.length + j];this.spanArr[row * this.colFields.length + j] = {rowspan: 1 + beforeItem.rowspan,colspan: 1,};beforeItem.rowspan = 0;beforeItem.colspan = 0;} else {// rowspan 和 colspan 都为1表格此单元格不合并this.spanArr[row * this.colFields.length + j] = {rowspan: 1,colspan: 1,};}}}}}// 对数据进行倒序let stack = [];for (let i = 0; i < this.colFields.length; i++) {for (let j = 0; j < this.tableData.length; j++) {// console.log("i=" + i + " j=" + j);// i 表示列 j表示行if (j === 0) {if (this.spanArr[j * this.colFields.length + i].rowspan === 0) {stack.push(this.spanArr[j * this.colFields.length + i]);}} else {if (this.spanArr[j * this.colFields.length + i].rowspan === 0) {stack.push(this.spanArr[j * this.colFields.length + i]);} else {stack.push(this.spanArr[j * this.colFields.length + i]);while (stack.length > 0) {let pop = stack.pop();let len = stack.length;this.spanArr[(j - len) * this.colFields.length + i] = pop;}}}}}// console.log(this.spanArr);},objectSpanMethod({ row, column, rowIndex, columnIndex }) {// console.log(this.spanArr[rowIndex * this.colFields.length + columnIndex]);return this.spanArr[rowIndex * this.colFields.length + columnIndex];}}}; </script> <style lang="less"></style>这样就可以实现学校和年级这两列相同数据的合并了
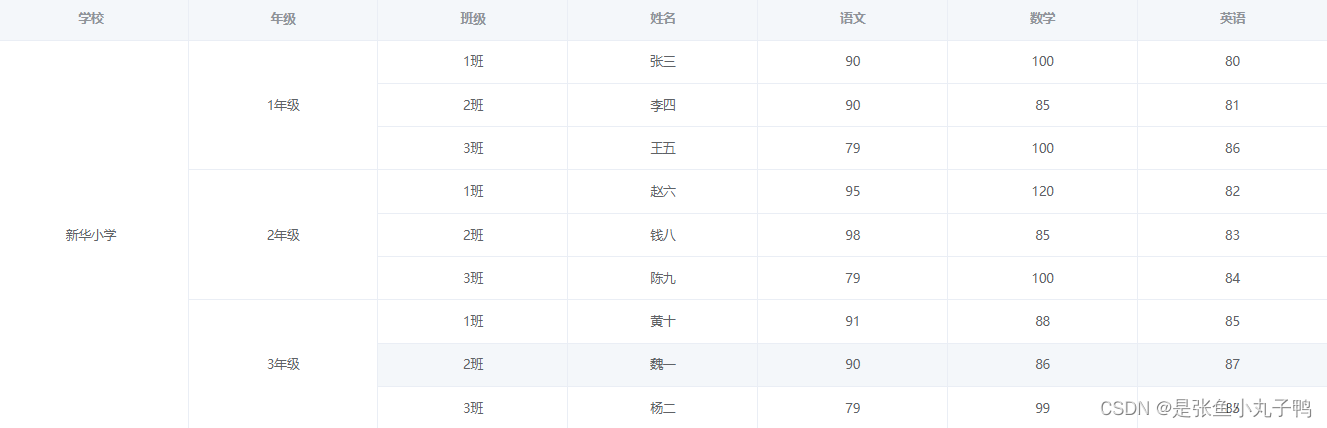
效果