HarmonyOS 开发基础(八)Row和Column
一、Column 容器
1、容器说明:
- 纵向容器
- 主轴方向:从上到下纵向
- 交叉轴方向:从左到右横向
2、容器属性:
- justifyContent:设置子元素在主轴方向的对齐格式,参数 FlexAlign 枚举
- alignItems:设置子元素在交叉轴方向的对齐格式,参数 HorizontalAlign 枚举
3、参数说明:
- space:内元素之间的间隔,对象值,如:{space: 20},元素之间的间隔为20
二、Row 容器
1、容器说明:
- 横向容器
- 主轴方向:从左到右横向
- 交叉轴方向:从上到下纵向
2、容器属性:
- justifyContent:设置子元素在主轴方向的对齐格式,参数 FlexAlign 枚举
- alignItems:设置子元素在交叉轴方向的对齐格式,参数 VerticalAlign 枚举
3、参数说明:
- space:内元素之间的间隔,对象值,如:{space: 20},元素之间的间隔为20

三、Column 和 Row 的 justifyContent 属性说明
1、Column:justifyContent 属性说明
- FlexAlign.Start:默认参数,主轴方向,从上依次排序往下
- FlexAlign.Center:主轴方向,居中依次排序往下
- FlexAlign.End:主轴方向,从下边位置排序保持不变
- FlexAlign.SpaceBetween:主轴方向,平均分配,上下顶格
- FlexAlign.SpaceAround:主轴方向,平均分配,距离上下平均分配的一半
- FlexAlign.SpaceEvenly:主轴方向,平均分配,距离上下平均分配
2、Row:justifyContent 属性说明
- FlexAlign.Start:默认参数,主轴方向,从左位置依次排序往右
- FlexAlign.Center:主轴方向,居中依次排序往右
- FlexAlign.End:主轴方向,从右边位置排序保持不变
- FlexAlign.SpaceBetween:主轴方向,平均分配,左右顶格
- FlexAlign.SpaceAround:主轴方向,平均分配,距离左右平均分配的一半
- FlexAlign.SpaceEvenly:主轴方向,平均分配,距离左右平均分配

四、Column 和 Row 的 alignItems 属性说明
1、Column:alignItems 属性说明
- HorizontalAlign.Start:默认参数,交叉轴方向,左边顶格
- HorizontalAlign.Center:交叉轴方向,居中
- HorizontalAlign.End:交叉轴方向,右边顶格
2、Row:alignItems 属性说明
- HorizontalAlign.Start:默认参数,交叉轴方向,上边顶格
- HorizontalAlign.Center:交叉轴方向,居中
- HorizontalAlign.End:交叉轴方向,下边顶格

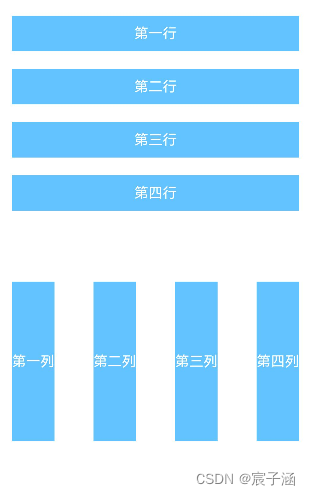
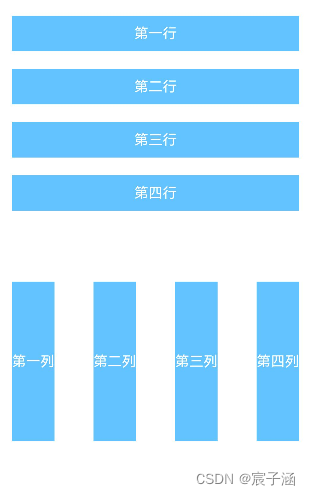
五、基础使用

@Entry
@Component
struct Index {build() {Column() {Column({space: 20}) {Row() {Text('第一行').fontColor('#ffffff')}.width('90%').height(40).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Row() {Text('第二行').fontColor('#ffffff')}.width('90%').height(40).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Row() {Text('第三行').fontColor('#ffffff')}.width('90%').height(40).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Row() {Text('第四行').fontColor('#ffffff')}.width('90%').height(40).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')}.width('100%').margin({top: 20}).alignItems(HorizontalAlign.Center)Row() {Column() {Text('第一列').fontColor('#ffffff')}.height(180).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Column() {Text('第二列').fontColor('#ffffff')}.height(180).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Column() {Text('第三列').fontColor('#ffffff')}.height(180).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')Column() {Text('第四列').fontColor('#ffffff')}.height(180).justifyContent(FlexAlign.Center).backgroundColor('#63c3ff')}.width('90%').margin({top: 80}).alignItems(VerticalAlign.Center).justifyContent(FlexAlign.SpaceBetween)}}
}
六、高级使用

@Entry
@Component
struct Index {build() {Column() {Column() {Row() {Row() {Image($r('app.media.icon1')).width(20).height(20).margin({right: 5})Text('我的名片数据').fontSize(14)}Row() {Text('我的访客').fontSize(14)Image($r('app.media.icon2')).width(9).height(10).margin({left: 3})}}.width('100%').margin({bottom: 20}).justifyContent(FlexAlign.SpaceBetween)Row() {Column() {Text('0').fontWeight(600)Text('被访问(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('今日被访问(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('提交名片数(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)Column() {Text('0').fontWeight(600)Text('收名片数(次)').fontSize(10)}.alignItems(HorizontalAlign.Center)}.width('100%').justifyContent(FlexAlign.SpaceBetween)Row() {Column() {Image($r('app.media.icon3')).width(28).height(28)Text('分享名片').fontSize(11)}Column() {Image($r('app.media.icon4')).width(28).height(28)Text('编辑名片').fontSize(11)}Column() {Image($r('app.media.icon5')).width(28).height(28)Text('下载名片').fontSize(11)}Column() {Image($r('app.media.icon6')).width(28).height(28)Text('名片夹').fontSize(11)}}.width('100%').margin({top: 20}).justifyContent(FlexAlign.SpaceBetween)}.width('90%').margin({top: 20}).padding(20).borderRadius(8).backgroundColor('#dddddd')}.width('100%').height('100%').backgroundColor('#f2f3f4')}
}.width('100%').margin({top: 20}).justifyContent(FlexAlign.SpaceBetween)}.width('90%').margin({top: 20}).padding(20).borderRadius(8).backgroundColor('#dddddd')}.width('100%').height('100%').backgroundColor('#f2f3f4')}
}