化妆品网站静态模板百度问答入口

【引言】
在鸿蒙NEXT开发中,文字转拼音是一个常见的需求,本文将介绍如何利用鸿蒙系统和pinyin-pro库实现文字转拼音的功能。
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 12
• 三方库:pinyin-pro@3.18.3(核心算法)
【开始步骤】
首先,我们引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音。然后定义一个PinyinBean类来存储字符和其对应的拼音,以便后续展示转换结果。
接着,我们使用装饰器定义一个PinyinConverter组件,该组件实现了文字转拼音的功能。通过用户输入文本,调用convertToPinyin方法将文本转换成拼音数组,并将拼音和字符对应存储在conversionResult数组中。
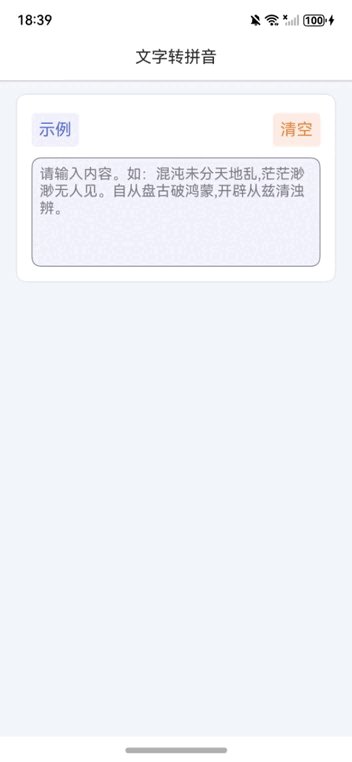
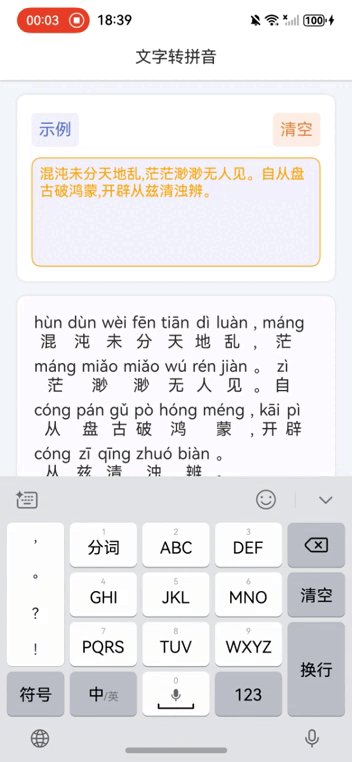
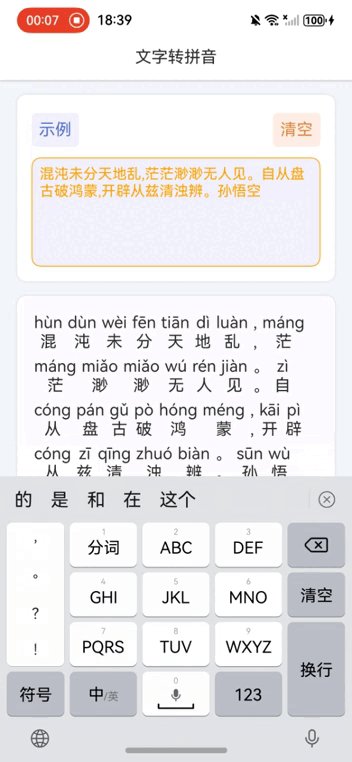
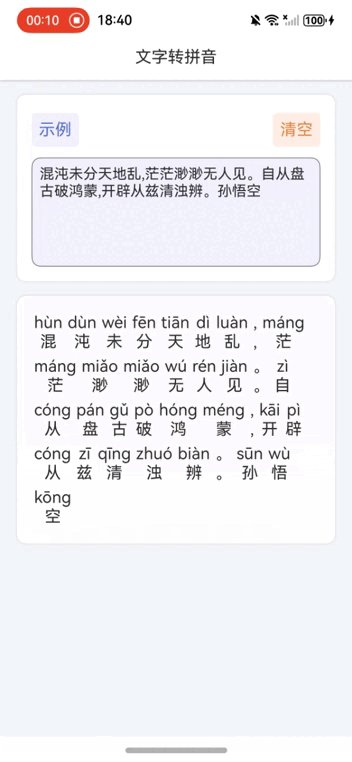
在UI方面,我们通过鸿蒙系统提供的布局组件和样式设置,构建了一个用户友好的界面。用户可以输入文本,点击示例按钮填充默认文本,点击清空按钮清空输入内容。转换结果会以拼音和字符的形式展示在界面上。
整个开发案例涵盖了鸿蒙NEXT开发中的组件定义、状态管理、事件处理、UI构建等方面,展示了如何利用鸿蒙系统和第三方库实现文字转拼音的功能。
【完整代码】
导包
ohpm install pinyin-pro@3.18.3代码
// 引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音
import { pinyin } from "pinyin-pro";// 定义一个类来存储字符和其对应的拼音
class PinyinBean {pinyin: string; // 拼音character: string; // 对应的汉字// 构造器,初始化拼音和字符constructor(pinyin: string, character: string) {this.pinyin = pinyin;this.character = character;}
}// 使用装饰器定义一个组件,该组件用于实现文字转拼音功能
@Entry
@Component
struct PinyinConverter {// 默认的用户输入内容@State private defaultInput: string = "混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。";// 组件的主题颜色@State private themeColor: string | Color = Color.Orange;// 组件的文字颜色@State private fontColor: string = "#2e2e2e";// 组件的边框颜色@State private lineColor: string = "#d5d5d5";// 基础内边距值@State private basePadding: number = 30;// 用户输入的内容,当这个状态改变时会触发convertToPinyin方法@State @Watch('convertToPinyin') userInput: string = "";// 转换结果显示,存储了转换后的拼音和对应字符@State conversionResult: PinyinBean[] = [];// 输入框是否获得了焦点@State isInputFocused: boolean = false;// 方法:将用户输入的文本转换成拼音convertToPinyin() {// 使用pinyin-pro库将输入的文本转换成拼音数组const pinyinArray: string[] = pinyin(this.userInput, { type: "array" });// 将输入的文本分割成单个字符的数组const charArray: string[] = this.userInput.split("");// 清空转换结果数组this.conversionResult.length = 0;// 遍历拼音数组,创建PinyinBean对象,并将其添加到转换结果数组中for (let i = 0; i < pinyinArray.length; i++) {this.conversionResult.push(new PinyinBean(pinyinArray[i], charArray[i]));}}// 构建UI的方法build() {// 创建一个垂直布局的容器Column() {// 添加标题栏Text('文字转拼音').fontColor(this.fontColor) // 设置字体颜色.fontSize(18) // 设置字体大小.width('100%') // 设置宽度为100%.height(50) // 设置高度为50.textAlign(TextAlign.Center) // 文本居中对齐.backgroundColor(Color.White) // 设置背景色为白色.shadow({ // 添加阴影效果radius: 2, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 5 // Y轴偏移量});// 内部垂直布局Column() {// 示例与清空按钮行Row() {// 示例按钮Text('示例').fontColor("#5871ce") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.borderRadius(5) // 设置圆角.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.onClick(() => { // 点击事件处理this.userInput = this.defaultInput; // 将默认输入设置为用户输入});// 空白间隔Blank();// 清空按钮Text('清空').fontColor("#e48742") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.backgroundColor("#ffefe6") // 设置背景色.borderRadius(5) // 设置圆角.onClick(() => { // 点击事件处理this.userInput = ""; // 清空用户输入});}.height(45) // 设置高度.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%// 用户输入框Row() {TextArea({text: $$this.userInput, // 绑定用户输入placeholder: !this.isInputFocused ? `请输入内容。如:${this.defaultInput}` : '' // 设置占位符}).backgroundColor(Color.Transparent) // 设置背景色为透明.padding(0) // 设置内边距.height('100%') // 设置高度为100%.placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置占位符颜色.fontColor(this.isInputFocused ? this.themeColor : this.fontColor) // 设置字体颜色.caretColor(this.themeColor) // 设置光标颜色.borderRadius(0) // 设置圆角.onBlur(() => this.isInputFocused = false) // 当失去焦点时更新状态.onFocus(() => this.isInputFocused = true) // 当获得焦点时更新状态.width('100%'); // 设置宽度为100%}.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.width('100%') // 设置宽度为100%.height(120) // 设置高度.borderWidth(1) // 设置边框宽度.borderRadius(10) // 设置圆角.borderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置边框颜色.margin({ top: `${this.basePadding / 2}lpx` }); // 设置上边距}.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});// 结果显示区域Column() {Row() {Flex({ wrap: FlexWrap.Wrap }) { // 允许子元素换行ForEach(this.conversionResult, (item: PinyinBean, index: number) => { // 遍历转换结果Column() {// 显示计算结果(拼音)Text(`${item.pinyin}`).fontColor(this.fontColor).fontSize(18);// 显示计算结果(字符)Text(`${item.character}`).fontColor(this.fontColor).fontSize(18);}.padding(3); // 设置内边距})}}.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%}.visibility(this.conversionResult.length != 0 ? Visibility.Visible : Visibility.None) // 根据是否有转换结果决定是否显示.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});}.height('100%') // 设置高度为100%.width('100%') // 设置宽度为100%.backgroundColor("#f4f8fb"); // 设置背景色}
}
