徐州网站优化价格佛山百度seo代理
页面访问权限控制
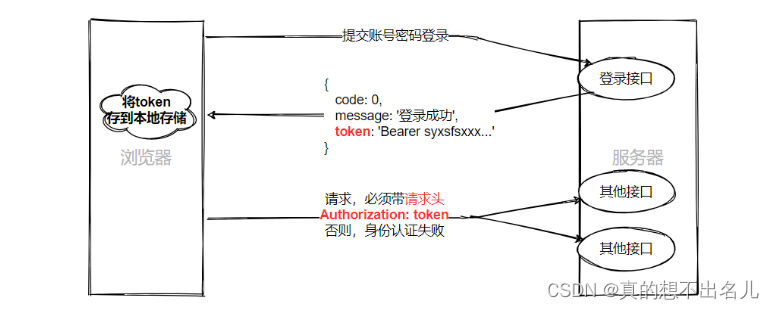
什么是jwt身份认证
在前后端分离模式的开发中,服务器如何知道来访者的身份呢?
- 在登录后,服务器会响应给用户一个 令牌 (token)
- 令牌中会包括该用户的id等唯一标识
- 浏览器收到令牌后,自己保存
- 下次请求其他接口时,(在请求头中)携带这个令牌去请求
- 这样服务器就知道来访者的身份了,服务器就会为该用户开发接口的访问权限,并处理该用户的数据

登录后:要将token保存到本地存储中了。顺带个人信息也存一下,用于回显。
document.querySelector('#btn-login').addEventListener('click', async function() {const data = serialize(document.querySelector('form'), { hash: true })// 非空校验if (!data.username) return tip('请输入用户名')if (!data.password) return tip('请输入密码')if (data.password.length < 6) return tip('密码的长度不能小于6位')try {const res = await axios.post('/login', data)localStorage.setItem('user-token', res.data.data.token)localStorage.setItem('user-name', res.data.data.username)tip('登录成功')location.href = './index.html'}catch (e) {tip('用户名或者密码错误')}
})
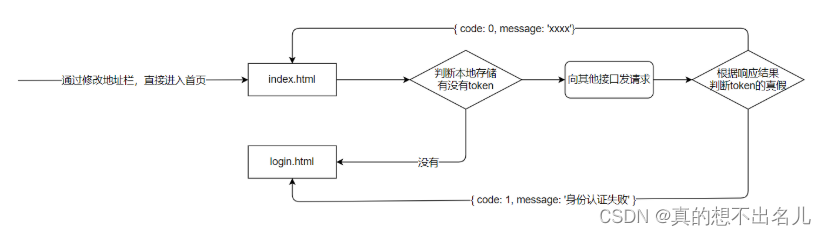
页面访问拦截
浏览器端,可以通过合理使用令牌,控制页面的访问权限。
比如,用户默认只能访问登录页,如果不登录就不能访问首页,怎么做?

登录拦截:判断本地存储是否有token, 没有token拦截到登录
<!-- 本地存储有token,则说明用户登录了;没有token,则说明用户没有登录,不允许访问首页 -->
<script>if (localStorage.getItem('user-token') === null) location.href = './login.html'
</script>
注意:上述判断只能判断token有没有,但不能判断token的真假,所以将来需要发送Ajax请求,根据服务器响应结果再次判断
代码提交
git add .git commit -m '页面访问拦截完成'
显示用户名称和退出登录
common.js
// 显示用户名称和退出登录
const userName = document.querySelector('.navbar .font-weight-bold')
const logout = document.querySelector('#logout')
if (userName) {userName.innerHTML = localStorage.getItem('user-name')
}
if (logout) {logout.addEventListener('click', () => {localStorage.removeItem('user-token')localStorage.removeItem('user-name')location.href = './login.html'})
}
axios 拦截器
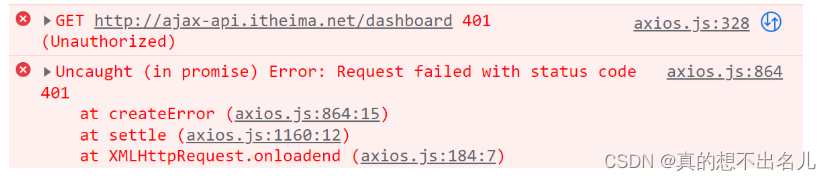
请求接口 401 错误解决
在首页获取后台统计数据,发现401
// DOMContentLoaded 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发
// 而无需等待样式表、图像和子框架的完成加载
document.addEventListener('DOMContentLoaded', async () => {const res = await axios.get('/dashboard')console.log(res);
})

原因:
- 后台接口需要进行身份认证,请求时,需要在请求头中携带 token
- 未携带token,或token过期,后台都会返回401
document.addEventListener('DOMContentLoaded', async () => {const token = localStorage.getItem('user-token')const res = await axios.get('/dashboard', {headers: {'Authorization': token}})console.log(res);
})
请求拦截器
利用请求拦截器, 本地读取token, 设置给请求头
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么const token = localStorage.getItem('user-token')if (token) {config.headers.Authorization = token}return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});
响应拦截器
- token时效两小时,修改本地token,发现401 (模拟token失效)
- 处理401状态码, 清除本地信息,跳转登录
- 分析数据层级,进行数据剥离
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data},function (error) {// 对响应错误做点什么if (error.response.status === 401) {localStorage.removeItem('user-token')localStorage.removeItem('user-name')location.href = './login.html'}return Promise.reject(error)}
)
- 数据剥离后,更新login逻辑
document.querySelector('#btn-login').addEventListener('click', async () => {...try {const res = await axios.post('/login', data)localStorage.setItem('user-token', res.data.token)localStorage.setItem('user-name', res.data.username)location.href = './index.html'} catch (e) {tip('用户名密码错误')}
})
代码提交
git add .git commit -m 'axios拦截器添加完成'
git远程仓库
github、gitee、gitlab
- git是一个版本控制工具。
- github是一个代码托管平台,开源社区,是git的一个远程代码仓库平台。
//1. gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。
//2. github免费,代码所有人都能看到,但是只有你自己能修改。付费的可以隐藏。
//3. 创建git项目时,不能有中文。
github官网: 国外开源 git 代码托管平台
开源中国-git: 国内开源 git 代码托管平台
gitlab:企业级 git 代码托管平台
码云创建远程仓库
- 新建右上角仓库

- 输入仓库名 **不勾初始化!!!

- 点击创建

SSH免密码登陆
git支持多种数据传输协议:
- https协议:
https://gitee.com/jepsonpp/test.git需要输入用户名和密码 - ssh协议:
git@gitee.com:jepsonpp/test.git可以配置免密码登录
每次push或者pull代码,如果使用https协议,那么都需要输入用户名和密码进行身份的确认,非常麻烦。
- github为了账户的安全,需要对每一次push请求都要验证用户的身份,只有合法的用户才可以push
- 使用ssh协议,配置ssh免密码,可以做到免密码往github推送代码
SSH免密码登录配置
- 1 创建SSH Key:
ssh-keygen -t rsa(注意:这些命令需要在bash中敲) - 2 在文件路径
C:\用户\当前用户名\找到.ssh文件夹 - 3 文件夹中有两个文件:
- 私钥:
id_rsa - 公钥:
id_rsa.pub
- 私钥:
- 4 在
码云-> 设置 -> SSH公钥页面中 - 5 粘贴 公钥
id_rsa.pub内容到对应文本框中, 添加公钥
如果找不到ssh(需要自己创建ssh) 输入下面的命令,敲三次回车
ssh-keygen -t rsa -C '505963847@qq.com'
git push
- 作用:将本地仓库中代码提交到远程仓库
git push 仓库地址 分支名将代码提交到远程仓库对应分支- 例子:
git push git@gitee.com:jepsonpp/test.git master
git push <远程主机名> <本地分支名>:<远程分支名>
如果本地分支名与远程分支名相同,则可以省略冒号
git remote
每次push操作都需要带上远程仓库的地址,非常的麻烦,我们可以给仓库地址设置一个别名
# 给远程仓库设置一个别名
git remote add 仓库别名 仓库地址
git remote add origin git@gitee.com:jepsonpp/test.git# 删除origin这个别名
git remote remove origin
演示命令:git push -u 仓库别名 分支名
git可视化工具 sublime Merge
git clone
- 作用:克隆远程仓库的代码到本地
- git clone [远程仓库地址]
git clone git@gitee.com:jepsonpp/test.git会在本地新建一个test文件夹- 在test中包含了一个
.git目录,用于保存所有的版本记录,同时test文件中还有最新的代码,可以进行后续的开发。 - git克隆默认会使用远程仓库的项目名字,也可以自己指定。命令:
git clone [远程仓库地址] [本地项目名]
tips: git branch -a 查看分支
git pull
-
作用:拉取更新,将远程的代码下载合并到本地的分支
-
通常在push前,需要先pull一次。
# 获取远程仓库的更新,并且与本地的分支进行合并
git pull
git pull <远程主机名> <分支名>
git pull origin login # 获取远程分支的更新,并更新合并到login分支
下载远端分支本地
checkout 的 -t (或) --track )选项仅在创建新的(本地)分支时使用
先在本地建立一个分支,并切换到该分支,然后从远程分支上同步代码到该分支上,并建立关联
git checkout -t origin/develop #远端分支名和本地新建分支名同名
后续拉取该分支的更新,就是切换到该分支,git pull origin 分支名
综合练习
- 将数据可视化项目上传到码云仓库, 主分支与开发分支均要上传
git push origin mastergit push origin develop
- 删除本地项目,通过克隆把远端仓库项目拉取下来,切换到develop分支
git clone 仓库地址git checkout -t origin/develop