做犯法任务的网站淘宝搜索关键词查询工具
使用node.js+express或者使用node.js+pm2搭建服务器,将vue或react打包后生成的dist目录在本地运行
vue项目打包后生成的dist目录如果直接在本地打开index.html,在浏览器中会报错,无法运行起来。
通常我是放到后端搭建的服务上面去运行,当时前端自己也可以是node,nuxt搭建服务器,写接口等等
如果想在本地运行,我们可以借助node.js+express搭建一个服务器,将打包后的文件部署在服务器上,就可以运行起来了。
安装
npm install express -g
npm install express-generator -g
npm install pm2 -g
或者一起安装
npm i express express-generator pm2 -g
创建
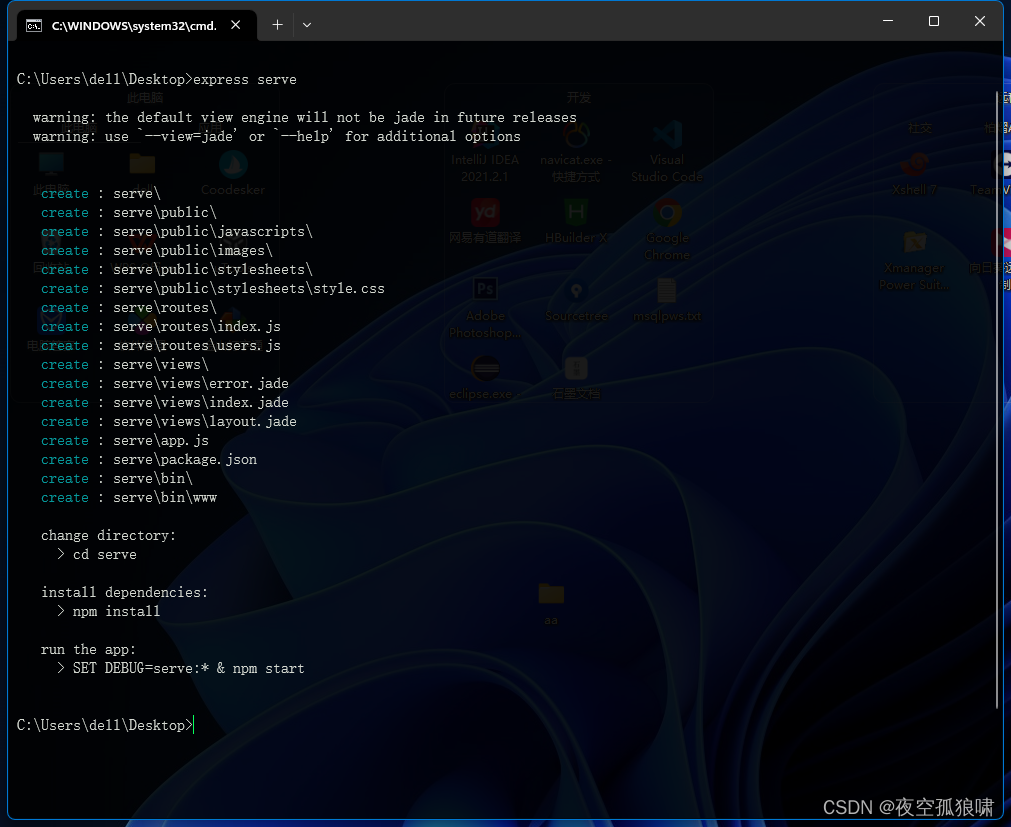
安装好之后创建项目
express + 自定义名称

安装依赖
cd serve 进入项目npm install 下载依赖npm start 启动项目
看到下面的图证明服务已经开启,端口号的什么的自己看代码去更改(默认是3000,在/bin/www文件中)

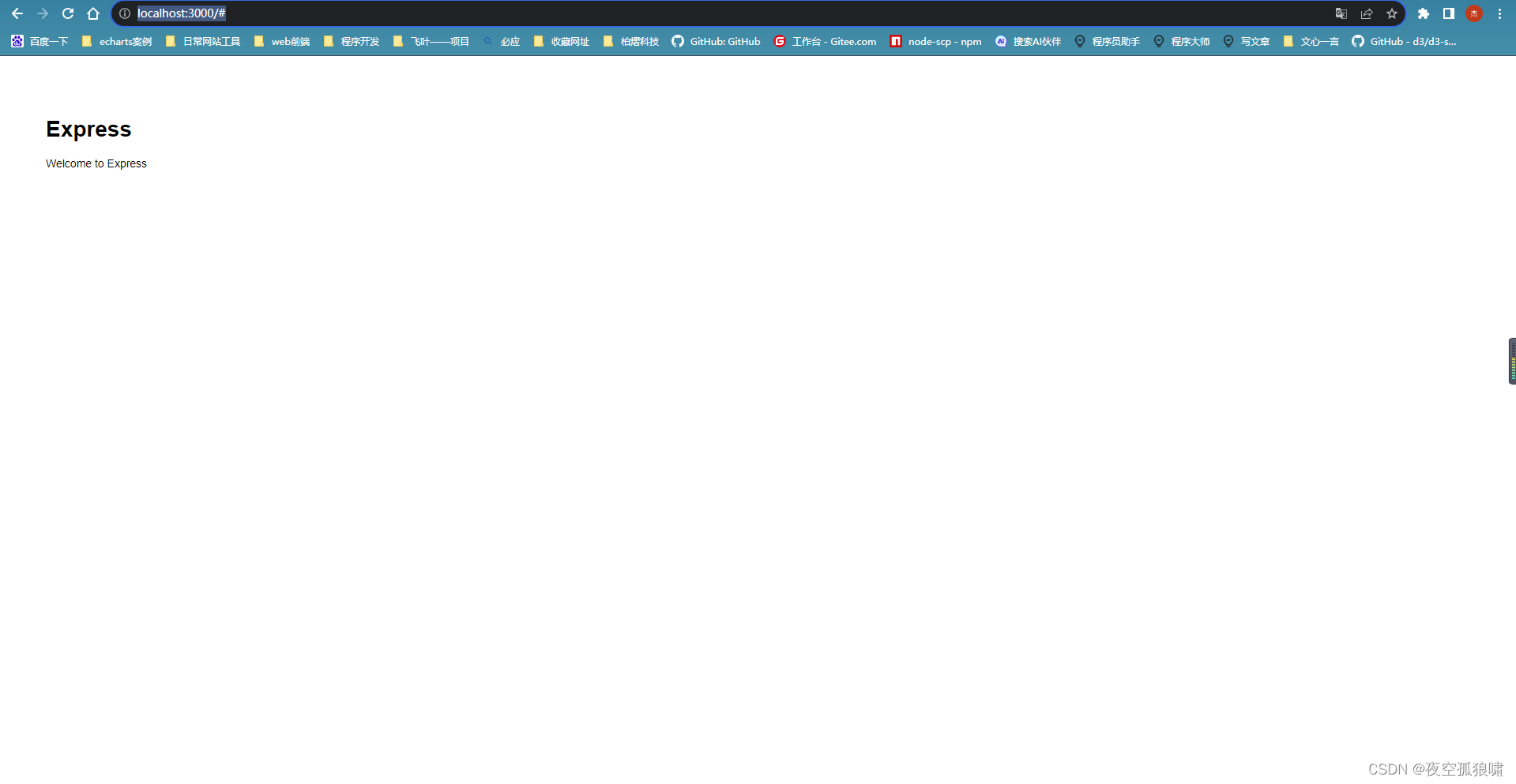
在浏览器打开 http://localhost:3000/# 看到到下面的图证明成功了

使用pm2
上面运行服务也可以,不是长时间不用会自动关闭,如果想部署到云服务器上面推荐使用pm2 上面我已经让你安装过了!
运行命令为:
pm2 start ./bin/www
//或者
pm2 start app.js
pm2官网,这里不多赘述
常用pm2命令:
pm2 start
pm2 list
pm2 kill
pm2 stop app_name|app_id|all
pm2 delete app_name|app_id|all
pm2 restart/reload app_name|app_id|all
放包
将前端打包的好的dist文件夹里面的所有内容复制到刚才创建项目的public文件夹里面
你在去浏览器上面刷新页面,会看到你打包的页面已经显示出来了

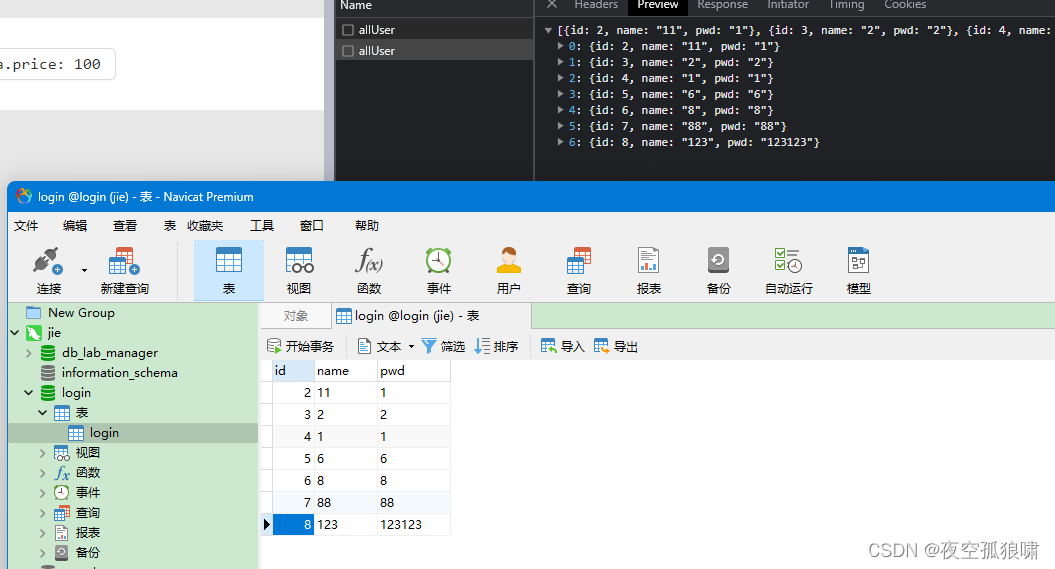
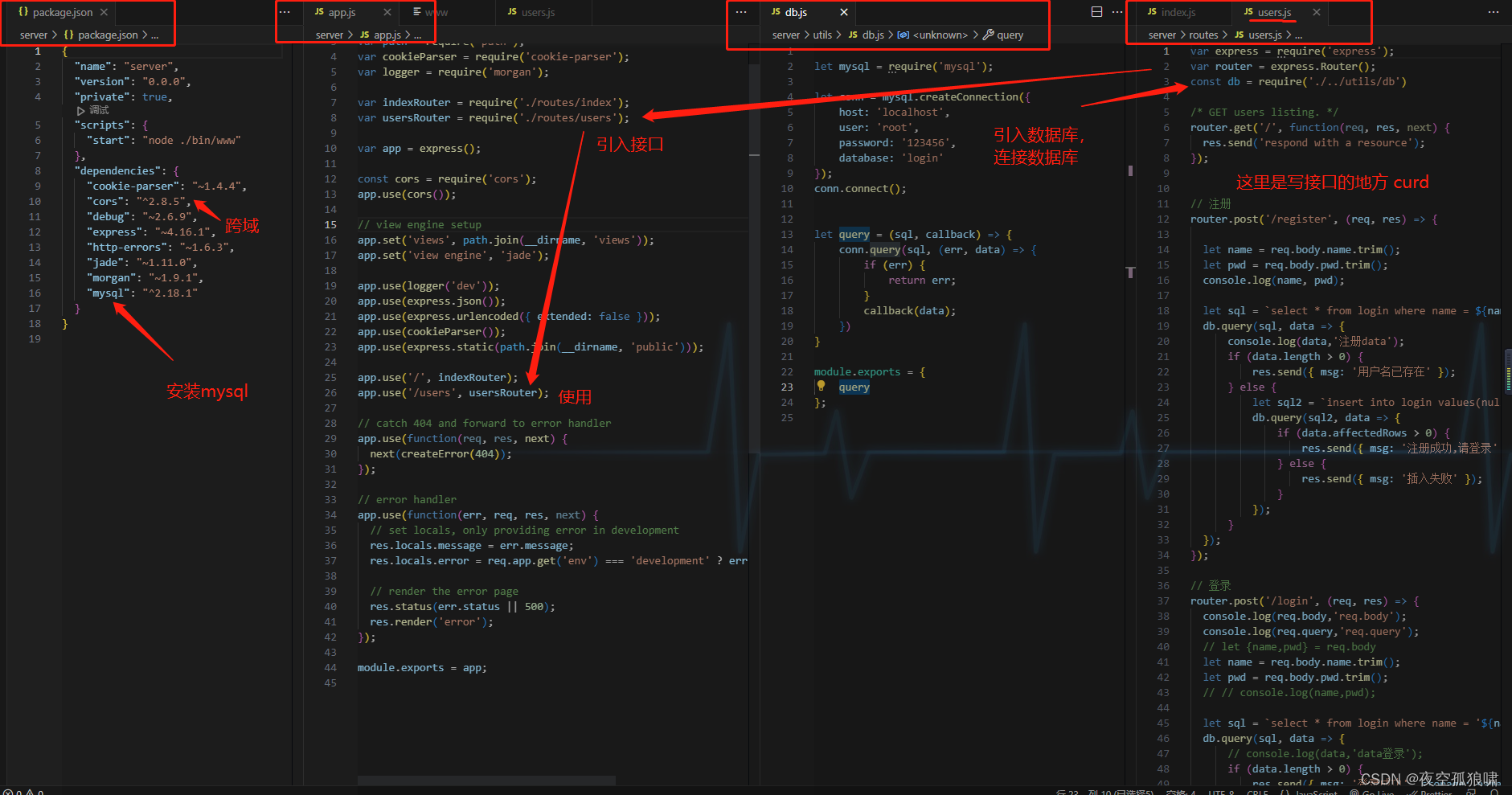
下面告诉你如何用node写接口的,下面这个图应该会很清晰

例子
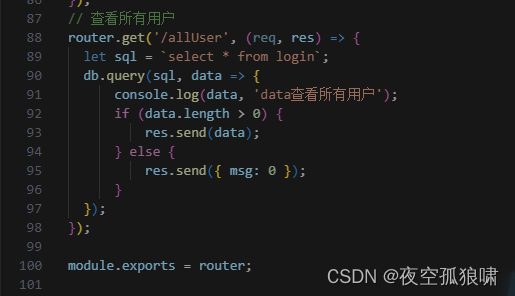
user下查看所有用户的接口(最简单的接口)

前端调接口拿到数据库中的数据