企业网站开发步骤百度一对一解答
目录
- Vue2实现字符串首字母大写
- Vue3实现字符串首字母大写
- Vue2实现翻转字符串
- Vue3实现翻转字符串
- Vue2获取用户选定的文本
- Vue3获取用户选定的文本
Vue2实现字符串首字母大写

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实现字符串首字母大写</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ capitalizedText }}</p></div><script>new Vue({el: '#app',data() {return {inputText: ''}},computed: {capitalizedText() {if (this.inputText) {return this.inputText.charAt(0).toUpperCase() + this.inputText.slice(1)} else {return ''}}}})</script>
</body></html>
在这个Vue 2的案例中,我们使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含一个输入框和一个段落元素的<div>容器,并为其设置了一个id为app。
在JavaScript部分,我们创建了一个Vue实例,并将其挂载到id为app的元素上。在Vue实例中,我们定义了一个data属性inputText,用于存储用户输入的字符串。
然后,我们定义了一个计算属性capitalizedText,它会根据用户输入的字符串生成首字母大写的结果。在计算属性中,我们通过v-model指令将输入框的值绑定到inputText上。
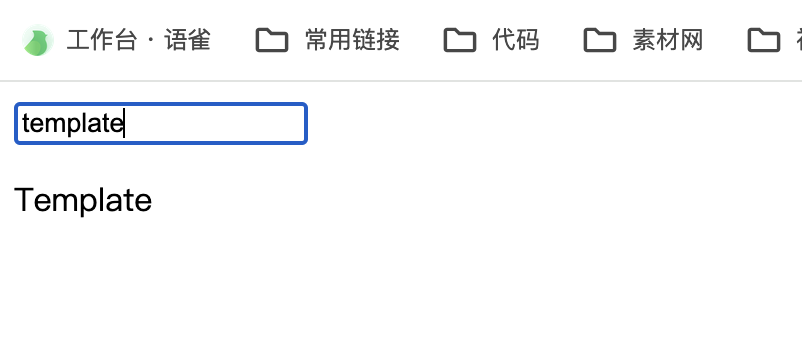
当用户在输入框中输入一个字符串时,计算属性会实时更新并将首字母大写的结果显示在页面上。
Vue3实现字符串首字母大写

<template><div><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ capitalizedText }}</p></div>
</template><script>
import { ref, computed } from 'vue'export default {setup() {const inputText = ref('')const capitalizedText = computed(() => {if (inputText.value) {return inputText.value.charAt(0).toUpperCase() + inputText.value.slice(1)} else {return ''}})return {inputText,capitalizedText}}
}
</script>在这个Vue 3的例子中,我们使用了Composition API和setup()函数。我们从vue包中导入了ref和computed函数。
在setup()函数内部,我们使用ref()创建了一个可响应的引用,用于存储inputText变量的值。
然后,我们使用computed()函数定义了一个计算属性capitalizedText。在计算属性内部,我们使用.value属性访问inputText的值。其余逻辑与Vue 2的例子相同。
最后,我们从setup()函数中返回inputText和capitalizedText,以便在模板中使用。
以下是Vue 2和Vue 3分别实现翻转字符串的案例,包括完整的HTML代码、案例代码思路和详细描述。
Vue2实现翻转字符串

<!DOCTYPE html>
<html lang="en"><head><meta ch****t="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue2实现翻转字符串</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ reversedText }}</p></div><script>new Vue({el: '#app',data() {return {inputText: ''}},computed: {reversedText() {if (this.inputText) {return this.inputText.split('').reverse().join('')} else {return ''}}}})</script>
</body></html>
在这个Vue 2的案例中,我们同样使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含一个输入框和一个段落元素的<div>容器,并为其设置了一个id为app。
在JavaScript部分,我们创建了一个Vue实例,并将其挂载到id为app的元素上。在Vue实例中,我们定义了一个data属性inputText,用于存储用户输入的字符串。
然后,我们定义了一个计算属性reversedText,它会将用户输入的字符串翻转后返回。在计算属性中,我们通过v-model指令将输入框的值绑定到inputText上。
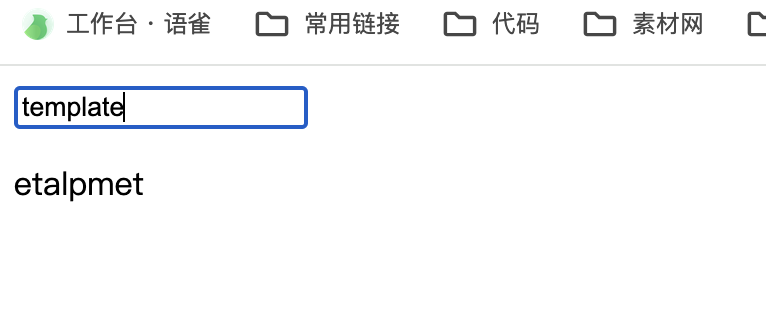
当用户在输入框中输入一个字符串时,计算属性会实时更新并将翻转后的结果显示在页面上。
Vue3实现翻转字符串

<template><div><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ reversedText }}</p></div>
</template><script>
import { ref, computed } from 'vue'export default {setup() {const inputText = ref('')const reversedText = computed(() => {if (inputText.value) {return inputText.value.split('').reverse().join('')} else {return ''}})return {inputText,reversedText}}
}
</script>
在这个Vue 3的案例中,我们使用了Vue的单文件组件方式来实现。在模板中,我们有一个包含一个输入框和一个段落元素的<div>容器。
在JavaScript部分,我们使用了Vue 3的Composition API。通过import { ref, computed } from 'vue';这行代码引入了需要的函数。
然后,我们在setup()函数中定义了响应式的inputText变量和计算属性reversedText。
在计算属性中,我们通过inputText.value获取用户输入的字符串,并使用split()方法将字符串转换成数组,然后使用reverse()方法将数组翻转,最后使用join()方法将数组转换成字符串。如果用户没有输入字符串,则返回空字符串。
最后,我们通过export default将组件导出。
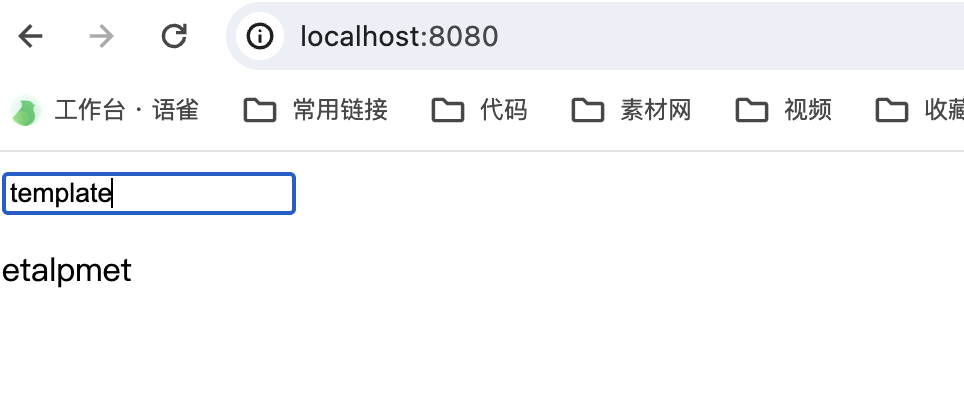
当用户在输入框中输入一个字符串时,计算属性会实时更新并将翻转后的结果显示在页面上。
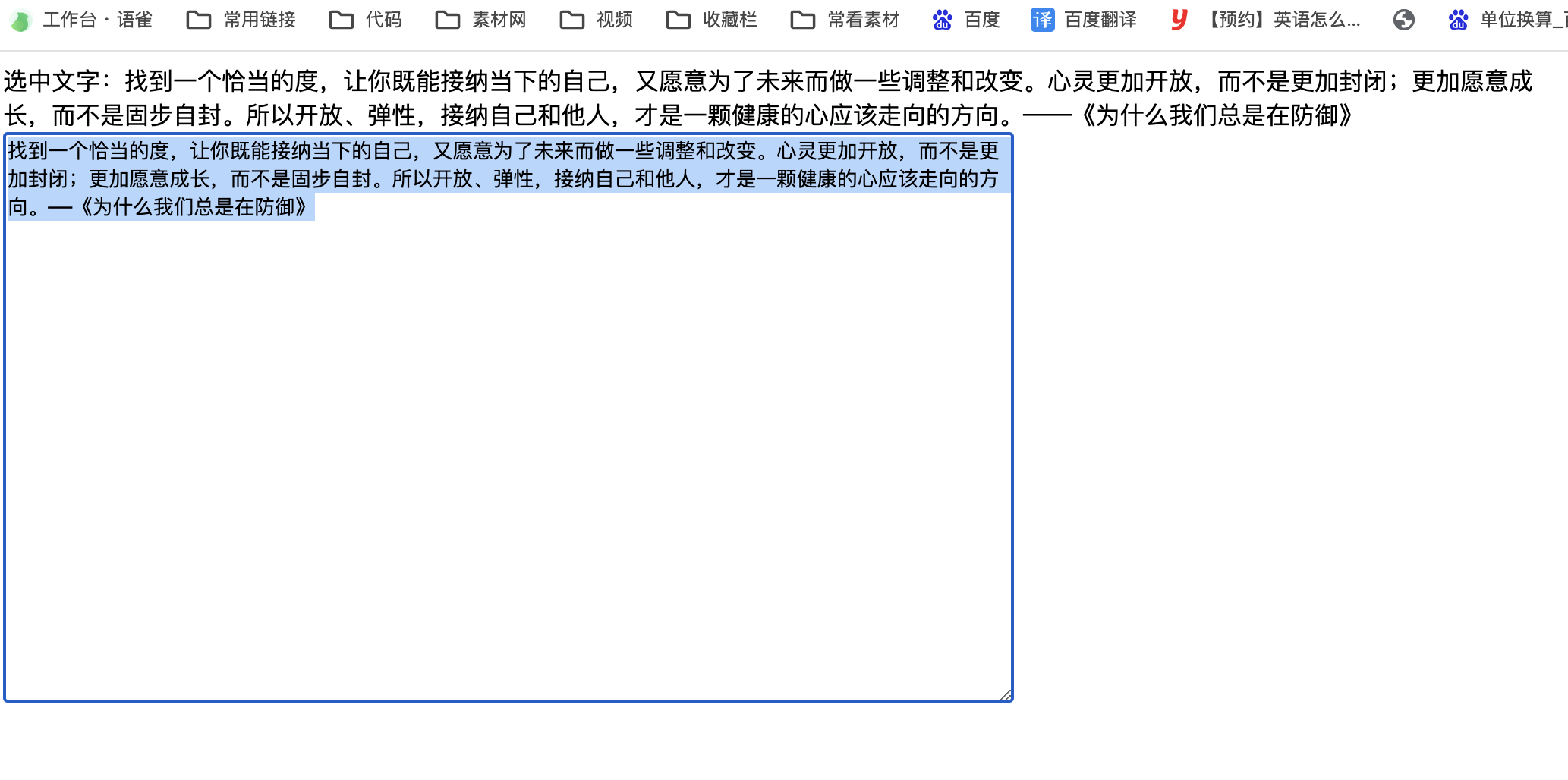
Vue2获取用户选定的文本

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue2获取用户选定的文本</title><script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script></head><body><div id="app"><div><span>选中文字:</span><span>{{ selectedText }}</span></div><div><textarea v-model="text" @mouseup="getSelectedText"></textarea></div></div><script>new Vue({el: '#app',data: {text: '',selectedText: ''},methods: {getSelectedText() {this.selectedText = window.getSelection().toString()}}})</script></body>
</html>在这个Vue 2的案例中,我们使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含两个<div>元素的<div>容器,并为其设置了一个id为app。
第一个<div>元素用于显示选中的文本,我们使用了双花括号语法将selectedText数据绑定到文本节点上。
第二个<div>元素包含一个<textarea>,它通过双向数据绑定将用户输入的文本与text数据属性关联。
在JavaScript部分,我们在Vue实例中定义了text和selectedText作为数据属性。
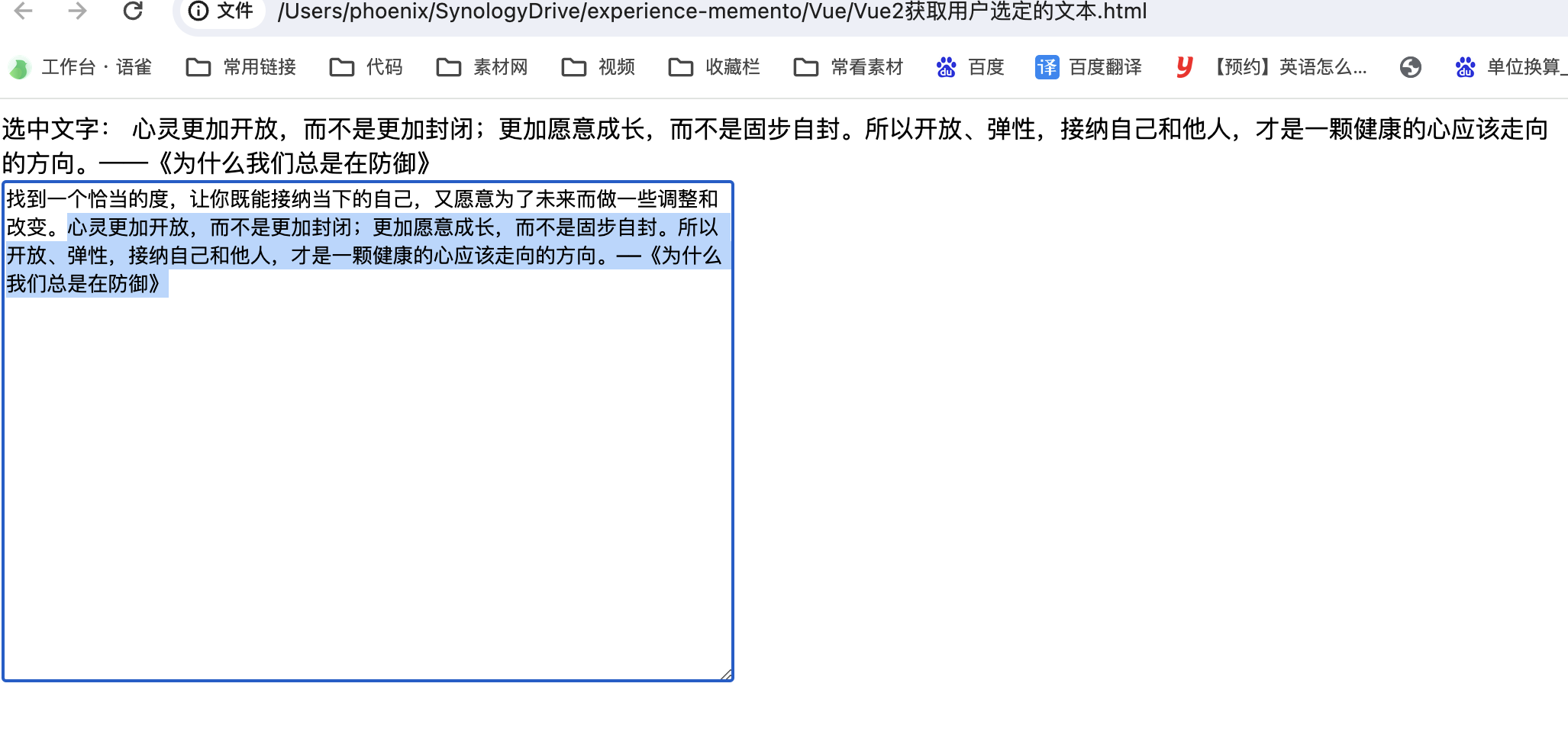
我们还定义了一个名为getSelectedText的方法,在用户鼠标选择文本时触发。在这个方法中,我们使用window.getSelection().toString()来获取用户选定的文本,并将其赋值给selectedText数据属性。
以上是Vue 2实现获取用户选定文本的案例。您可以将代码复制粘贴到HTML文件中,然后在浏览器中打开该文件,即可看到完整的效果。
Vue3获取用户选定的文本

<template><div><div><span>选中文字:</span><span>{{ selectedText }}</span></div><div><textarea v-model="text" @mouseup="getSelectedText"></textarea></div></div>
</template><script>
import { ref } from 'vue'export default {setup() {const text = ref('')const selectedText = ref('')const getSelectedText = () => {selectedText.value = window.getSelection().toString()}return {text,selectedText,getSelectedText}}
}
</script>
在这个Vue 3的案例中,我们使用了Vue的单文件组件方式来实现。在模板中,我们有一个包含两个<div>元素的<div>容器。
第一个<div>元素用于显示选中的文本,我们使用了双花括号语法将selectedText绑定到文本节点上。
第二个<div>元素包含一个<textarea>,它通过双向数据绑定将用户输入的文本与text关联。
在JavaScript部分,我们使用了Vue 3的Composition API。通过import { ref } from 'vue';这行代码引入了需要的函数。
然后,在setup()函数中定义了响应式的text和selectedText变量,并编写了一个名为getSelectedText的方法。
在getSelectedText方法中,我们使用window.getSelection().toString()来获取用户选定的文本,并将其赋值给selectedText。
最后,我们通过export default将组件导出。
以上是Vue 3实现获取用户选定文本的案例。您可以将代码复制粘贴到.vue文件中,并在Vue项目中使用该组件,即可看到完整的效果。
