买衣服的网站排行榜班级优化大师网页版
1. 该篇适用于从零基础学习前端的小白
2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
3. 初学者切忌,不要眼花缭乱,不要四处找其它文档,要坚定一个教授者的方式,将其学通透,才是好的学习方式。
4. 本篇css我不会讲具体样式如何写,因为这些小细节,你只需搜索自己便可以学会。我侧重于css的核心概念(盒子模型---认识元素的构成、选择器---找到被操作的元素、flex布局---操作元素位置摆放)
一、CSS概念
它名字叫 层叠样式表(英文全称:Cascading Style Sheets)是用来设计HTML表现的。
我们最重要的是明白它的“层叠”的意义,也就是样式之间可以覆盖。
二、盒子模型
盒子模型的概念有助于我们认识元素的基本构成
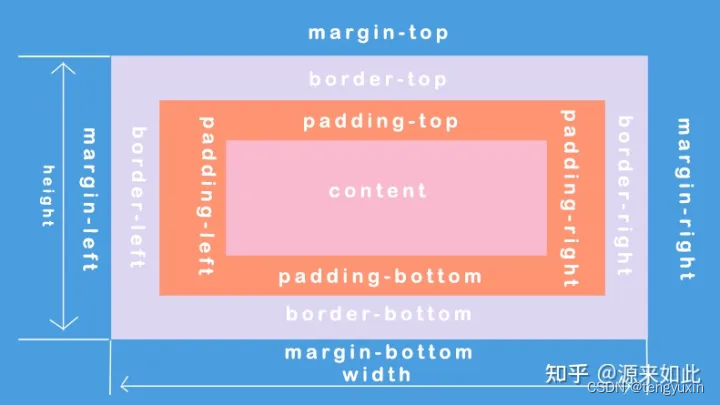
1. 盒子模型的基本组成

我们把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
宽度(width) = content宽度 + padding-left(左内边距) + padding-right(右内边距) +
borde-left + border-right + margin-left + margin-right
=》高度组成同理
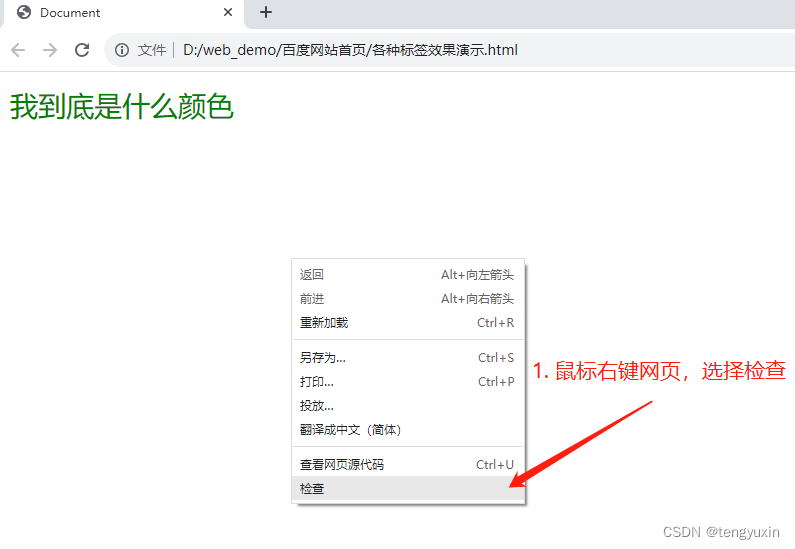
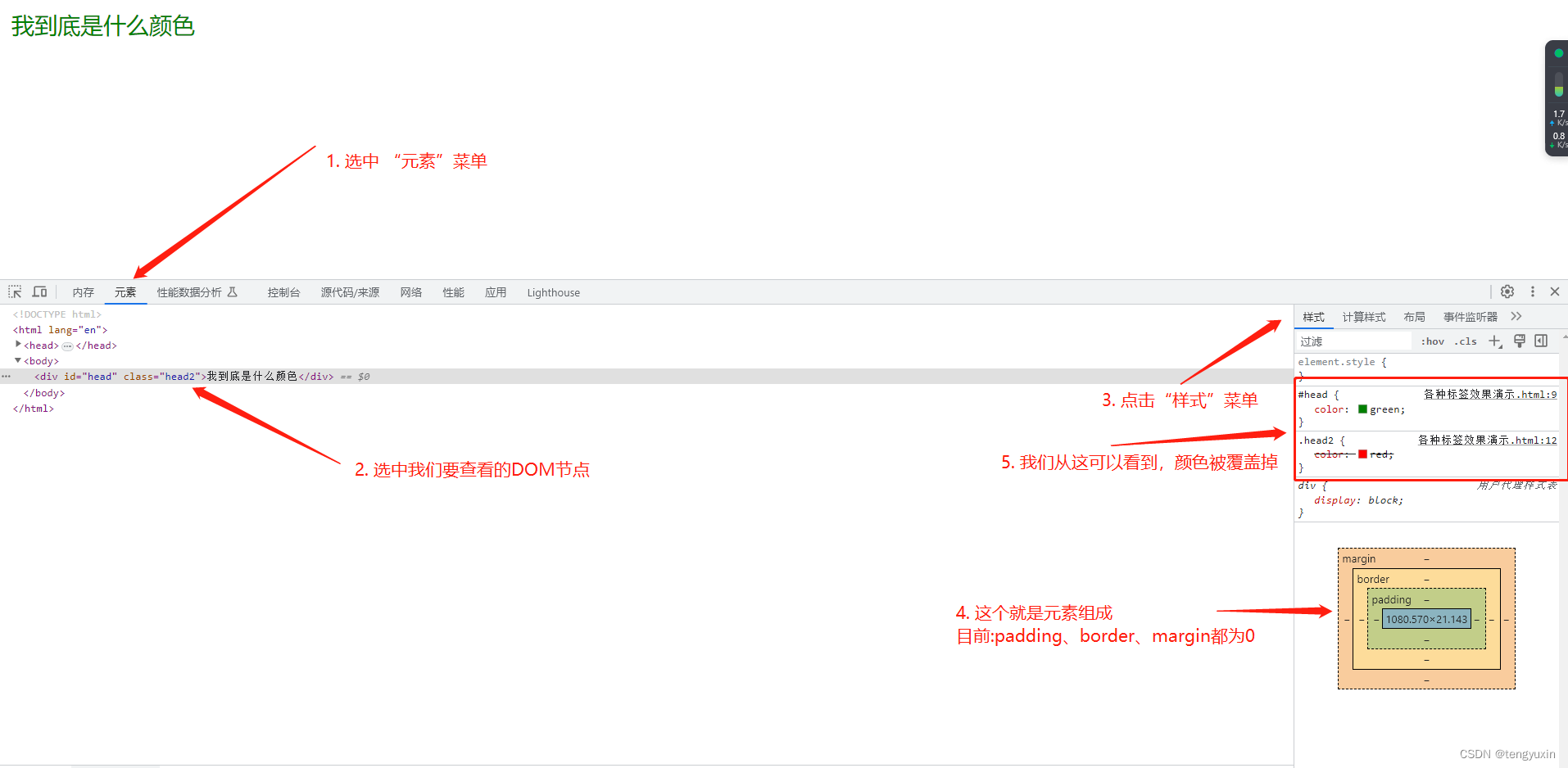
2. 使用chrome的开发者工具查看元素结构
使用chrome的开发者工具,查看css样式、网络请求是常用的开发手段,可以方便开发者快速定位到问题,目前我只介绍查看css样式

当然也可以直接按f12,有的电脑可能需要按Fn + F12才可以打开开发者工具

三、CSS 的常用选择器:class(类选择器) 、id 、标签选择器
选择器的意义就是帮助开发者找到要被操作的元素
1. class 和 标签选择器的使用
经过之前的实践你应该至少使用过 class 和 标签选择器。如下代码
<style>/* class 类选择器 */.leftTopBox{ }/* 标签选择器:它表示leftTopBox这个类选择器,下面的所有li标签 */.leftTopBox li{}</style><body><ul class="leftTopBox"><li>新闻</li><li>hao123</li><li>地图</li><li>贴吧</li><li>视频</li><li>图片</li><li>网盘</li><li>更多</li></ul>
</body>
2. id 选择器的使用方法
<style>/*id选择器*/#head{color: aquamarine;}</style><body><div id="head"></div></body>3. 层叠样式,就是样式之间可以覆盖
接下来我们样式,假设id、class 两个选择器,都对同一个元素赋值了样式,效果会如何
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#head{color: green;}.head2{color: red;}</style></head><body><div id="head" class="head2">我到底是什么颜色</div></body>
</html>

经过实我们看到 id 选择器,大于 class选择器,剩下初学者自己实践就好。
四、flex布局
为什么直接推荐学习使用flex布局呢?
因为在pc端、App、小程序都是统一支持Flex布局的,一劳永逸。
这里我不想重复介绍,直接借用阮一峰老师的博文。初学者学习基本布局就好,以后实战逐步深入
Flex 布局教程:实例篇 - 阮一峰的网络日志
五、结束语
没有任何一篇博客可以百分百将知识讲完、讲透,学习只能是一步一步实践才会学的更多更深入。我个人认为初学时,学的内容逻辑简单、思路清晰最重要,所以我只是挑取核心部分,初学者理解后,可直接上手项目,这就是我的思想逻辑。
css知识有很多,我不建议初学者去事无巨细的学每个知识点,我的看法是,带着问题,以实践的方式先将我博客逻辑跑通,让你对前端有个整体观念(从基础到最后发布网站,别人可以访问),到时你自己补充剩余。
记下来看我js更新吧(努力中。。。)
