做中学网站杭州小周seo
 mkcert官方仓库地址:https://github.com/FiloSottile/mkcert#installation
mkcert官方仓库地址:https://github.com/FiloSottile/mkcert#installation
mkcert 是一个简单的工具,用于制作本地信任的开发证书。它不需要配置。
简化我们在本地搭建 https 环境的复杂性,无需操作繁杂的 openssl 实现自签证书了,这个小程序就可以帮助我们自签证书,在本机使用还会自动信任 CA,非常方便。
使用来自真实证书颁发机构 (CA) 的证书进行开发可能很危险或不可能(对于example.test、localhost或 之类的主机127.0.0.1),但自签名证书会导致信任错误。管理您自己的 CA 是最好的解决方案,但通常涉及神秘的命令、专业知识和手动步骤。
mkcert 在系统根存储中自动创建并安装本地 CA,并生成本地信任的证书。mkcert 不会自动配置服务器以使用证书,但这取决于您。
下载安装
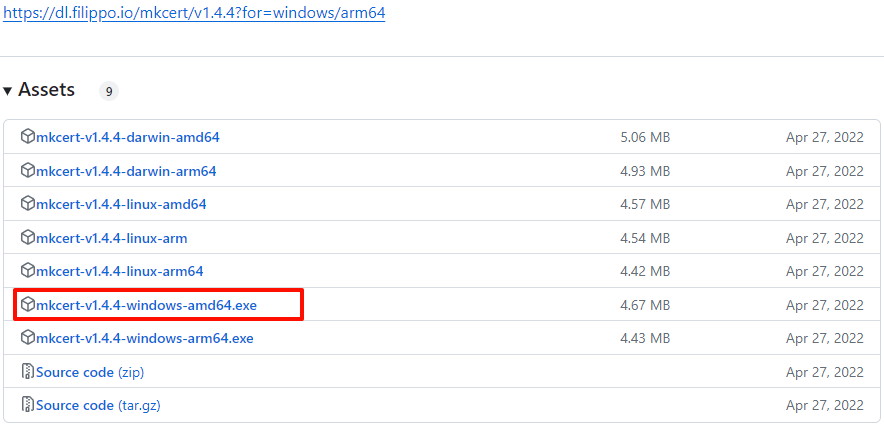
我使用Windows 10 操作系统进行演示说明。mkcert也支持其他平台的安装与使用,自行下载对应的版本安装即可,下载地址:
windows大部分都是amd架构:https://github.com/FiloSottile/mkcert/releases

安装mkcert。将CA证书加入本地可信CA,使用此命令,就能帮助我们将mkcert使用的根证书加入了本地可信CA中,以后由该CA签发的证书在本地都是可信的。下载后到下载目录中安装:
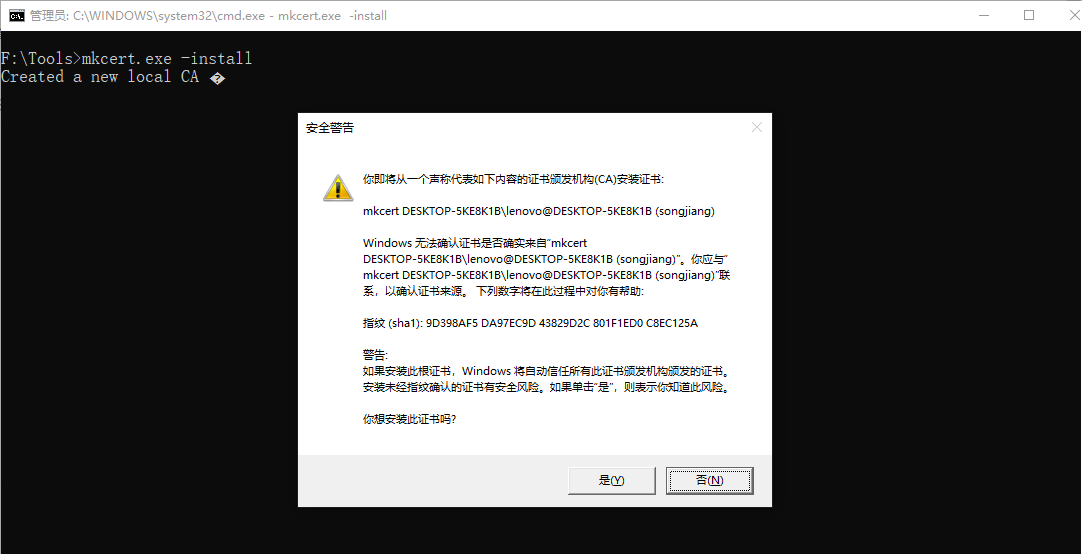
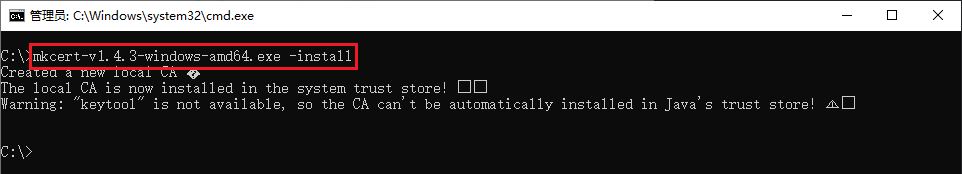
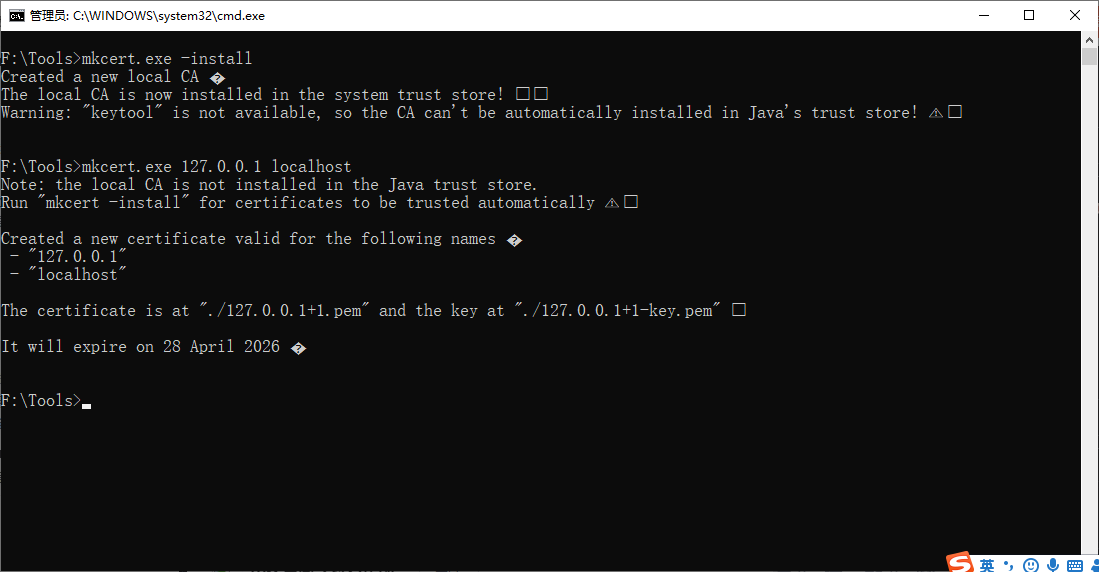
mkcert-v1.4.4-windows-amd64.exe -install会提示你,点击是即可:

安装成功成功。提示创建一个新的本地CA,本地CA现在已安装在系统信任存储中。

查看根证书位置
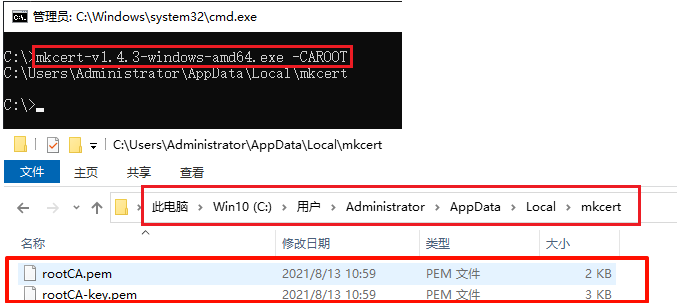
如果你想查看根证书位置,可以输入命令:
mkcert-v1.4.4-windows-amd64.exe -CAROOT
或者到我的电脑信任证书中查看也是可以的,按“Windows键+R”调出运行框,输入 certmgr.msc 命令。打开证书控制台:

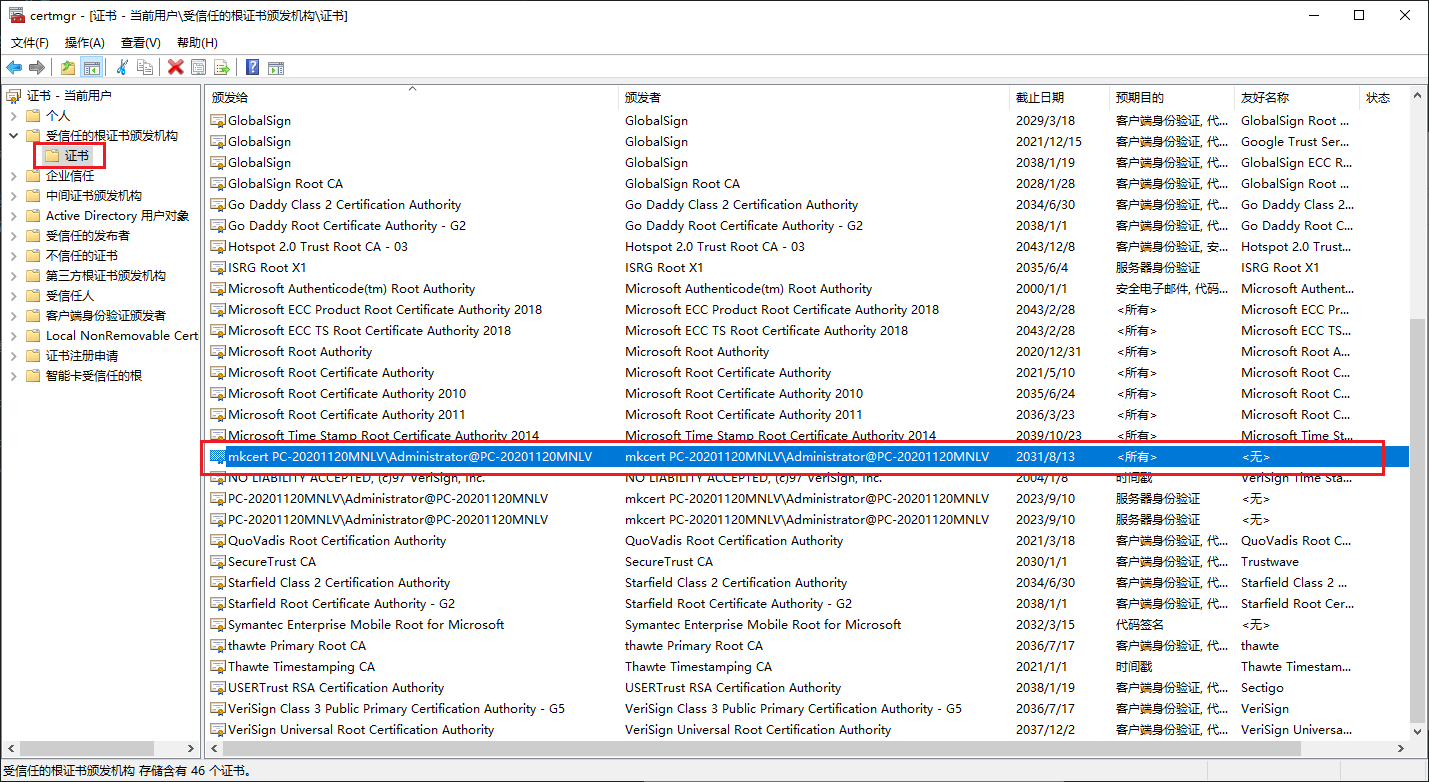
在受信任的证书颁发机构中可以看到:

生成自签证书
直接跟多个要签发的域名或 ip 就行了,比如签发一个仅本机访问的证书(可以通过127.0.0.1和localhost,以及 ipv6 地址::1访问):
mkcert-v1.4.4-windows-amd64.exe localhost 127.0.0.1 ::1 192.168.2.25 需要在局域网内测试 https 应用,这种环境可能不对外,因此也无法使用像Let's encrypt这种免费证书的方案给局域网签发一个可信的证书,而且Let's encrypt本身也不支持认证 Ip。
需要在局域网内测试 https 应用,这种环境可能不对外,因此也无法使用像Let's encrypt这种免费证书的方案给局域网签发一个可信的证书,而且Let's encrypt本身也不支持认证 Ip。
证书可信的三个要素:1.由可信的 CA 机构签发。2.访问的地址跟证书认证地址相符。3.证书在有效期内。如果期望自签证书在局域网内使用,以上三个条件都需要满足。很明显自签证书一定可以满足证书在有效期内,那么需要保证后两条。我们签发的证书必须匹配浏览器的地址栏,比如局域网的 ip 或者域名,此外还需要信任 CA。
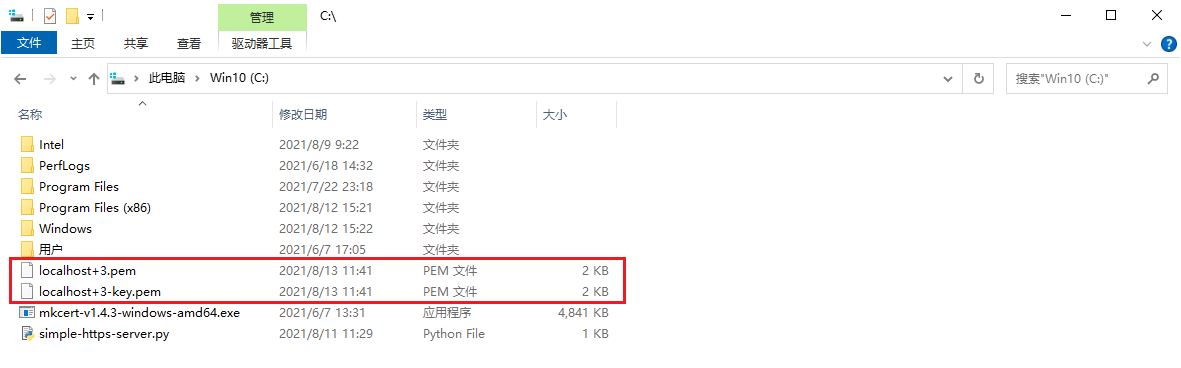
在mkcert软件同目录下,生成了自签证书。如图所示:

通过输出,我们可以看到成功生成了
localhost+3.pem证书文件和localhost+3-key.pem私钥文件,只要在 web server 上使用这两个文件就可以了。
前端项目配置证书
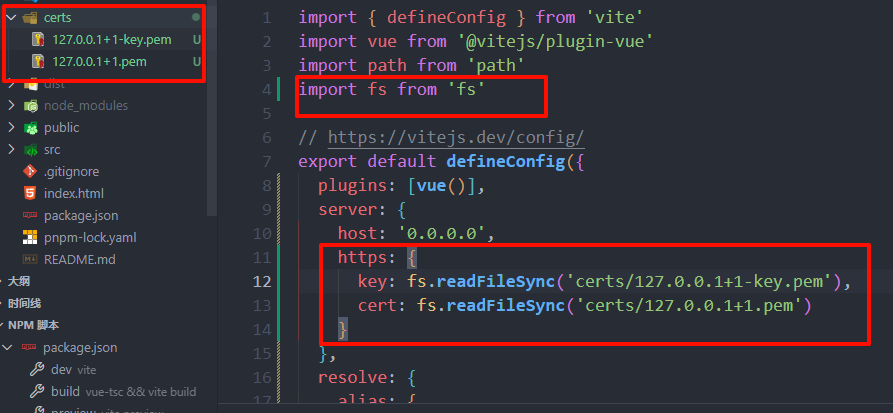
如果你是前端项目,可以在项目根目录下创建certs文件夹,将刚创建的证书添加进去,然后配置webpack或者vite的配置文件,然后重新启动项目就可以了:

配置文件代码:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import fs from 'fs'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],server: {host: '0.0.0.0',https: {key: fs.readFileSync('certs/127.0.0.1+1-key.pem'),cert: fs.readFileSync('certs/127.0.0.1+1.pem')}},resolve: {alias: {'@': path.resolve(__dirname, 'src')}}
})
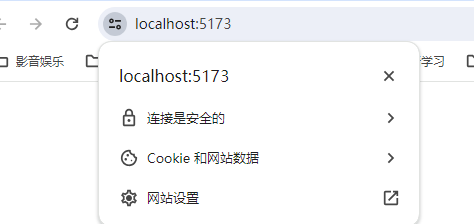
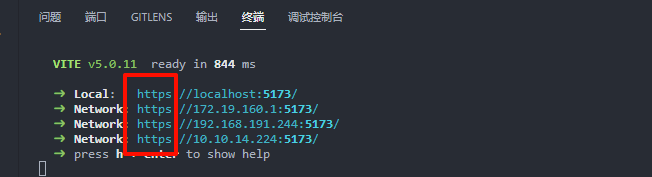
重新启动项目就可以看到是https了:但是因为只配置了localhost,所以只能localhost使用https访问,其它的ip地址需要重新使用命令配置到你的证书里面才可以访问。

并且访问的时候浏览器也认可: