做网站什么字体教育机构
元素定位
- xpath
- 绝对路径
- 相对路径
- 案例xpath策略(路径)
- 案例xpath策略(层级、扩展)
- 属性
- 层级与属性
- 层级与属性拓展
- 层级与属性综合
- css
- css选择器(id、类、标签、属性)
- id选择器
- 类选择器
- 标签选择器
- 属性选择器
- 案例--CSS练习
- 层级选择器(css)
- find_element
- 元素定位总结
xpath
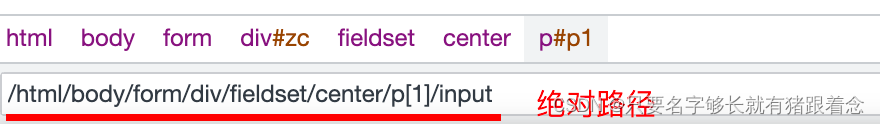
绝对路径
绝对路径:从根⽬录开始,逐级查找标签。

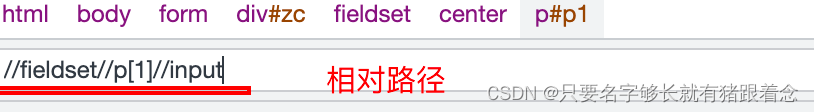
相对路径
- 相对路径:从任意层级开始,查找标签。

案例xpath策略(路径)
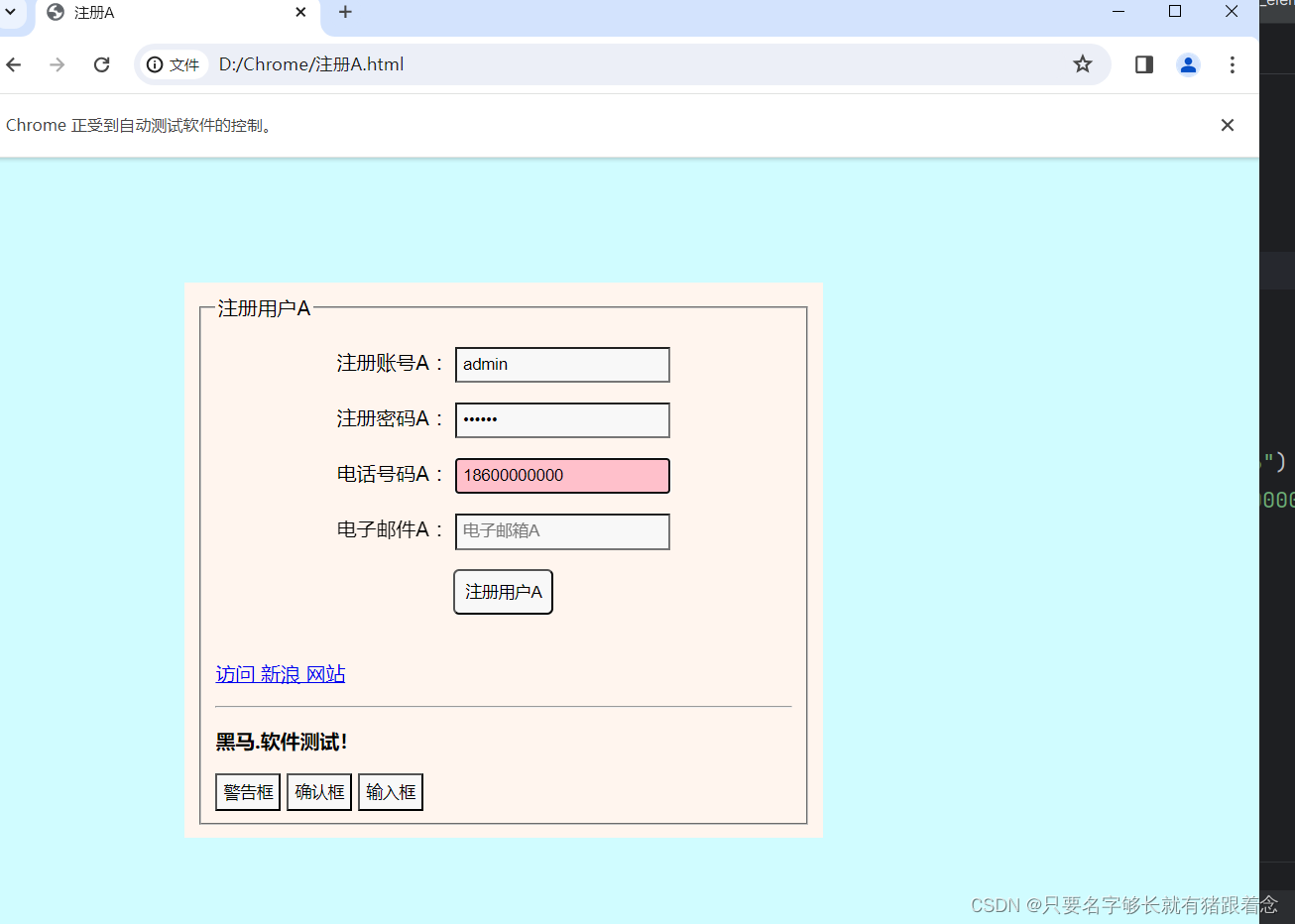
需求:打开注册A.html页面,完成以下操作
1).使用绝对路径定位用户名输入框,并输入:admin
2).暂停2s
3).使用相对路径定位用户名输入框,并输入:123
方法:
driver.find_element(by=By.XPATH, value="表达式")


from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By# 1、获取浏览器
driver = webdriver.Chrome()
# 2、打开url
driver.get("file:///D:/Chrome/%E6%B3%A8%E5%86%8CA.html")
# 3、查找操作元素# 绝对路径
el = driver.find_element(by=By.XPATH, value="/html/body/form/div/fieldset/center/p[1]/input")
el.send_keys("admin")
sleep(2)
# 清除内容
el.clear()
# 相对路径
driver.find_element(by=By.XPATH, value="//p[1]/input").send_keys("123")# 4、关闭浏览器
sleep(3)
driver.quit()案例xpath策略(层级、扩展)


from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By# 1、获取浏览器
driver = webdriver.Chrome()
# 2、打开url
driver.get("file:///D:/Chrome/%E6%B3%A8%E5%86%8CA.html")
# 3、查找操作元素# 单属性
driver.find_element(by=By.XPATH, value="//input[@placeholder='账号A']").send_keys("admin")
# 多属性
# driver.find_element(by=By.XPATH, value="//input[@placeholder='账号A' and @id='userA']").send_keys("admin")# 4、关闭浏览器
sleep(3)
driver.quit()属性
- 单属性:
//*[@属性名='属性值'] - 多属性:
//*[@属性名='属性值' and @属性名='属性值'] - 提示:可以使⽤任何属性。
层级与属性
- 说明: 如果元素现有的属性不能唯⼀匹配,需要结合层级使⽤
- 语法
//⽗标签/⼦标签 必须为直属⼦级//⽗标签[@属性='值']//后代标签⽗和后代之间可以跨越元素
层级与属性拓展
- 根据显示⽂本定位:
//*[text()='⽂本值'] - 属性值模糊匹配:
//*[contains(@属性名,'属性部分值')]
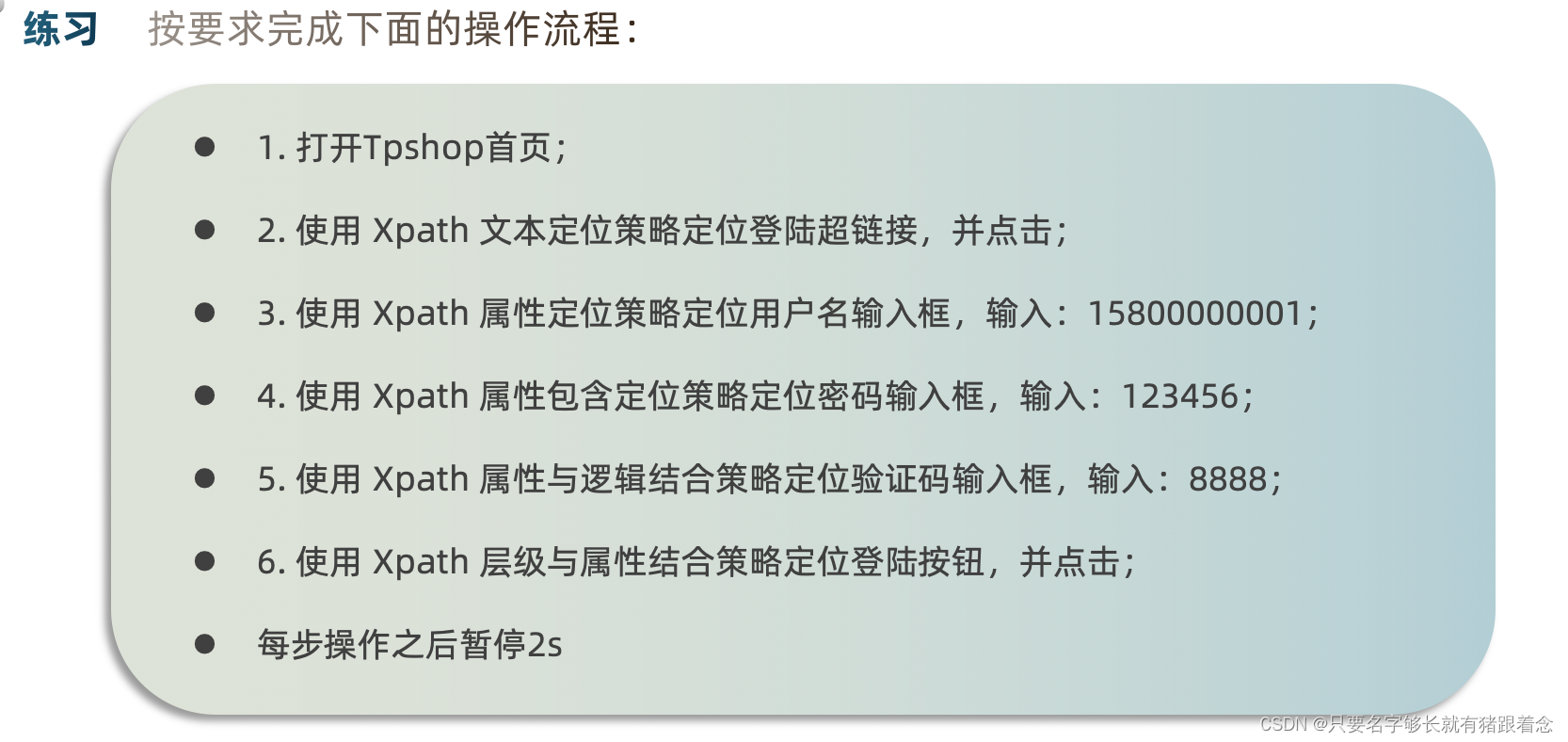
层级与属性综合

from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By# 1、获取浏览器
driver = webdriver.Chrome()
# 2、打开url
driver.get("https://demo6.tp-shop.cn/")
# 3、查找操作元素
# 点击登录链接 文本
driver.find_element(by=By.XPATH, value="//*[text()='登录']").click()
# 输入用户名 属性
driver.find_element(by=By.XPATH, value="//*[@placeholder='手机号/邮箱']").send_keys("13600001111")
# 密码 包含
driver.find_element(by=By.XPATH, value="//*[contains(@placeholder,'密')]").send_keys("123456")
# 验证码 多属性
driver.find_element(by=By.XPATH, value="//*[@placeholder='验证码' and @name='verify_code']").send_keys("8888")
# 登录按钮 层级
driver.find_element(by=By.XPATH, value="//*[@class='login_bnt']/a").click()# 4、关闭浏览器
sleep(10)
driver.quit()css
css选择器(id、类、标签、属性)
id选择器
语法: #id属性值
前置: 标签必须id属性
类选择器
语法: .class属性值
前置: 标签必须class属性
标签选择器
语法: 标签名
提示: 注意标签是否在⻚⾯中唯⼀,否则返回单个或所有
属性选择器
语法: [属性名=‘属性值’]
说明: 标签任意属性都可以
案例–CSS练习
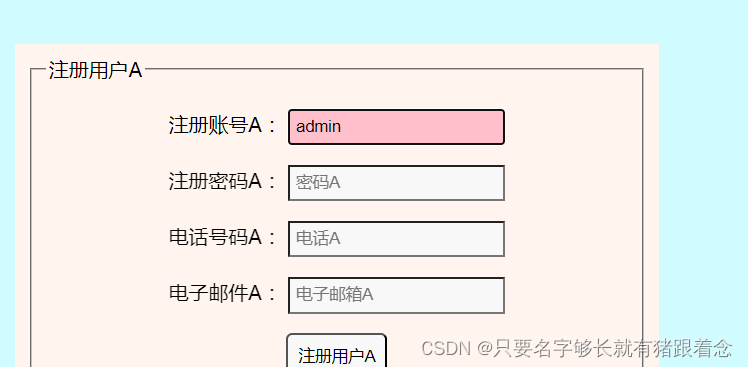
需求:打开注册A.html页面,完成以下操作
1).使用CSS定位方式中id选择器定位用户名输入框,并输入:admin
2).使用CSS定位方式中属性选择器定位密码输入框,并输入:123456
3).使用CSS定位方式中class选择器定位电话号码输入框,并输入:18600000000
4).使用CSS定位方式中元素选择器定位注册按钮,并点击
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By# 1、获取浏览器
driver = webdriver.Chrome()
# 2、打开url
driver.get("file:///D:/Chrome/%E6%B3%A8%E5%86%8CA.html")
# 3、查找操作元素# 用户名 id选择->#id属性值
driver.find_element(by=By.CSS_SELECTOR, value="#userA").send_keys("admin")
# 密码 属性选择器->[属性名='属性值']
driver.find_element(by=By.CSS_SELECTOR, value="[name='passwordA']").send_keys("123456")
# 电话 类选择器->.class属性值
driver.find_element(by=By.CSS_SELECTOR, value=".telA").send_keys("18600000000")
# 确定 标签选择器-标签名
sleep(2)
driver.find_element(by=By.CSS_SELECTOR, value="button").click()# 4、关闭浏览器
sleep(3)
driver.quit()
层级选择器(css)
- ⽗⼦关系:
选择器>选择器如:#p1>input - 后代关系:
选择器 选择器如:#p1 input - 提示: 选择器使⽤任何⼀种css选择器(id选择器、类选择器、属性选择器、标签选择器)都可以
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By# 1、获取浏览器
driver = webdriver.Chrome()
# 2、打开url
driver.get("file:///D:/Chrome/%E6%B3%A8%E5%86%8CA.html")
# 3、查找操作元素# driver.find_element_by_css_selector("[placeholder*='账']").send_keys("admin")driver.find_element(by=By.CSS_SELECTOR, value="#p1>input").send_keys("admin")# 4、关闭浏览器
sleep(3)
driver.quit()
find_element
说明: ⼋种元素定位⽅法底层使⽤的查找元素⽅法都是find_element,通过By不同的值区分定位⽅式
学习此⽅法⽬的: 后期为了查找元素⽅法的封装
from time import sleepfrom selenium import webdriver# 1、获取浏览器
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
# 2、打开url
driver.get("file:///D:/Chrome/%E6%B3%A8%E5%86%8CA.html")
# 3、查找操作元素
"""目标:讲解find_element使用场景:后期项目封装中,使用元素查找方法目的:对后期封装元素查找方法
"""
driver.find_element(By.ID,"userA").send_keys("admin")
driver.find_element(By.NAME,"passwordA").send_keys("123456")
driver.find_element(By.CLASS_NAME,"telA").send_keys("18600000000")
sleep(2)
driver.find_element(By.TAG_NAME,"button").click()# 4、关闭浏览器
sleep(3)
driver.quit()元素定位总结