网站开发报价单长沙seo优化服务
最近在做二维码推广功能,自从2020年下半年到今天,大概有三年没有用过uniapp了,而且我之前用uniapp开发的程序还比较少,因此很多功能都浪费了很多时间去查资料,现在把功能记录一下。
这里写目录标题
- 效果图
- 1.根据接口返回的链接生成二维码——`uv-Qrcode`的用法
- 1.1 插件市场导入`uv-qrcode`插件
- 1.2 当前页面引入`uvQrcode`
- 1.3 `html`代码使用`uvQrcode`
- 1.4 `options`配置
- 1.5 生成二维码
- 2.长按保存二维码
- 2.1 `html`代码部分
- 2.2 长按方法——`longpress`——自定义`h5`和`app`的保存方法
- 2.3 长按方法——`longpress`——通过`qrcode`的`save`方法来实现
效果图

下面介绍一下整体流程:
1.根据接口返回的链接生成二维码——uv-Qrcode的用法
1.1 插件市场导入uv-qrcode插件
uv-qrcode插件市场链接:https://ext.dcloud.net.cn/plugin?id=12479

点击下载插件并导入HBuilderX
选择到要导入的项目,然后即可导入成功。
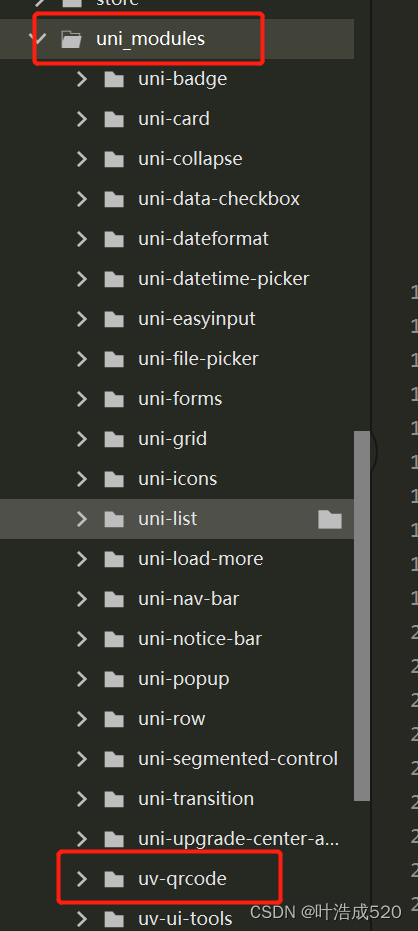
导入后的路径地址:

1.2 当前页面引入uvQrcode
import uvQrcode from '@/uni_modules/uv-qrcode/components/uv-qrcode/uv-qrcode.vue';
1.3 html代码使用uvQrcode
<uv-qrcode ref="qrcode" canvas-id="qrcode" :value="value" size="300rpx" :loading="loading"
:options="options"></uv-qrcode>
1.carvas-id:唯一的id值,可以用于获取元素
2.value:二维码的内容
3.size:二维码的大小,可以支持数值和字符串,字符串的话支持px和rpx,由于我此处是uniapp,因此写成字符串的rpx单位
4.loading:加载中,可以在生成二维码时展示加载中的效果
5.options:配置内容,包含边框 背景颜色 前景logo等
1.4 options配置
options: {useDynamicSize: false,errorCorrectLevel: 'Q',margin: 10,areaColor: "#fff",// 指定二维码前景,一般可在中间放logoforegroundImageSrc: require('static/image/logo.png')
}
详细内容可以参考:https://uqrcode.cn/doc/document/native.html#%E5%9F%BA%E6%9C%AC%E9%85%8D%E7%BD%AE
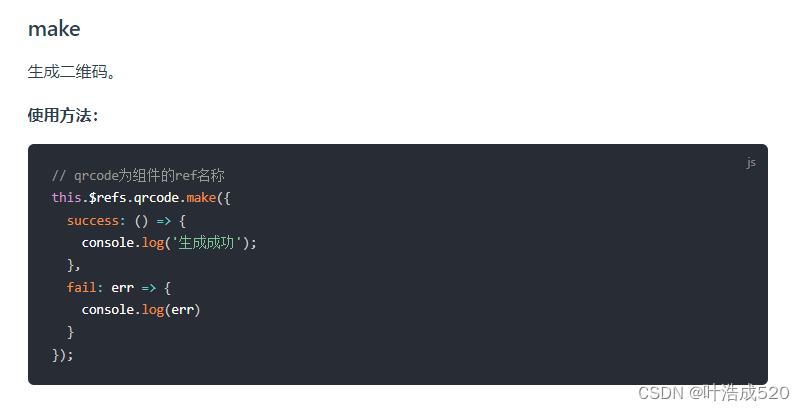
1.5 生成二维码

在代码中的应用:
this.value = "https://www.baidu.com";
this.$nextTick(() => {this.$refs.qrcode.remake({success: () => {console.log('生成成功');},fail: err => {console.log(err)}});
})
2.长按保存二维码
2.1 html代码部分
<view class="codeCls" @longpress="longpress"><uv-qrcode ref="qrcode" canvas-id="qrcode" :value="value" size="300rpx" :loading="loading" :options="options"></uv-qrcode>
</view>
<view class="tipCls">长按图片即可保存</view>
2.2 长按方法——longpress——自定义h5和app的保存方法
此处我做了处理,如果是app则长按就保存到相册,如果是h5,则我会直接下载二维码:
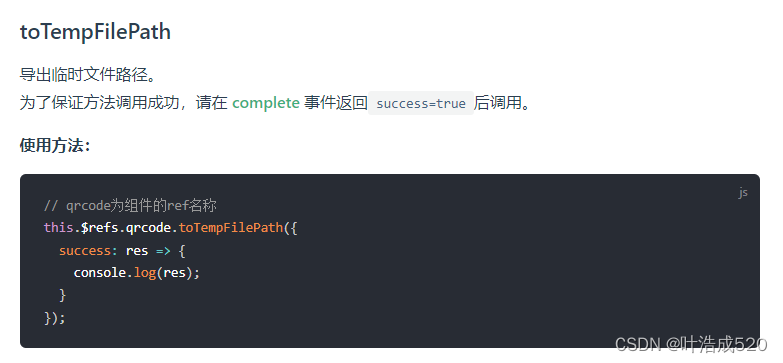
此处需要先用到一个toTempFilePath的方法:

需要将二维码内容转为临时文件路径后,再进行保存。
longpress() {//#ifdef H5this.$refs.qrcode.toTempFilePath({success: res => {console.log(111, res);const aEle = document.createElement('a');aEle.download = 'uQRCode'; // 设置下载的文件名,默认是'下载'aEle.href = res.tempFilePath;document.body.appendChild(aEle);aEle.click();aEle.remove(); // 下载之后把创建的元素删除}});//#endif// #ifdef APP-PLUSthis.$refs.qrcode.toTempFilePath({success: res => {console.log(111, res);uni.saveImageToPhotosAlbum({filePath: res.tempFilePath,success: () => {uni.hideLoading();uni.showToast({title: "图片已保存"});},fail: () => {uni.hideLoading();uni.showToast({icon: 'none',title: "图片保存失败"});}});}});// #endif
},
2.3 长按方法——longpress——通过qrcode的save方法来实现
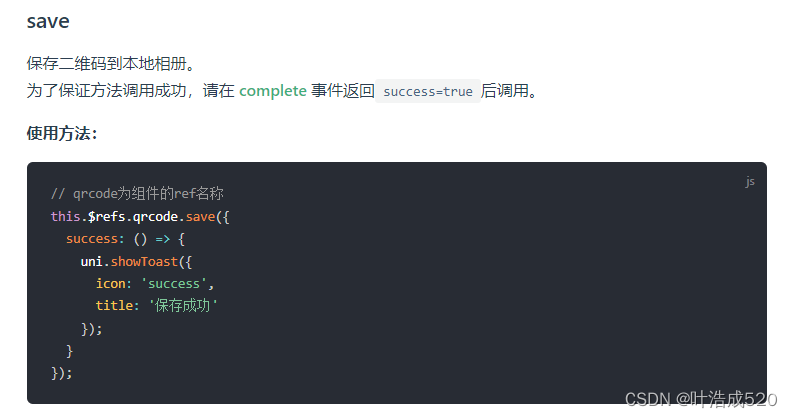
另外还有一个方法:就是直接用save方法:

但是用这个方法测试发现:app上没有问题,但是在h5上,则会出现弹窗:

这样就出现了重复,而且提示保存成功,保存的路径无从得知。
因此还是使用上面的根据app和h5区分处理会比较好。
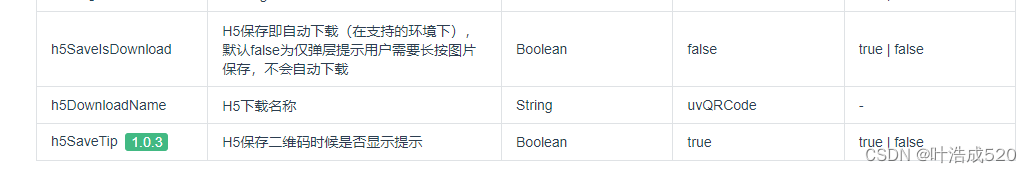
*后来发现,h5不会自动保存的时候下载是因为没有进行下面三个参数的设置*,设置后即可实现h5的下载。

完成!!!多多积累,多多收获!!!
