最好的网站模版超八成搜索网站存在信息泄露问题
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/version-1.01/src/voxgpu/sample/VertColorCube.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
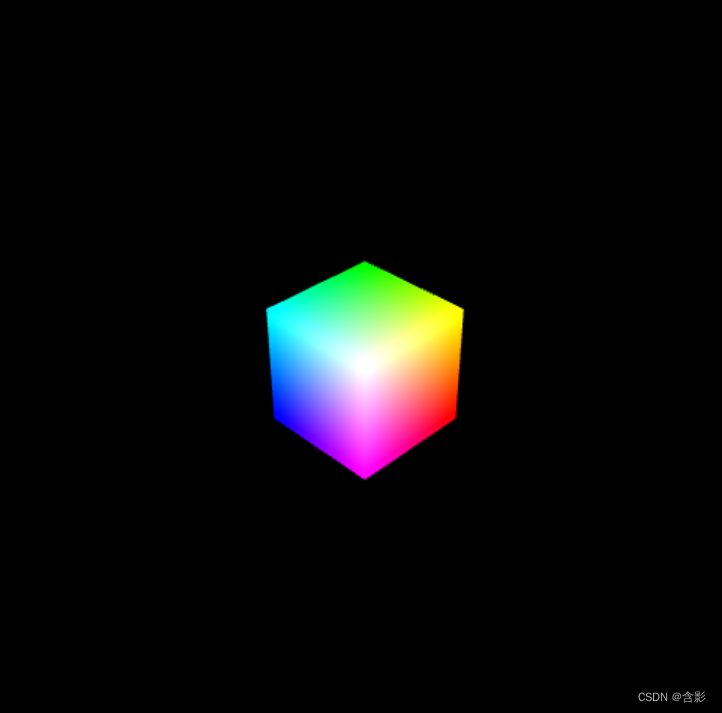
当前示例运行效果:
此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class VertColorCube {geomData = new GeomDataBuilder();renderer = new WGRenderer();initialize(): void {console.log("VertColorCube::initialize() ...");const renderer = this.renderer;const rgd = this.geomData.createCubeWithSize(200);const shdSrc = {vertShaderSrc: { code: vertWGSL, uuid: "vtxShdCode" },fragShaderSrc: { code: fragWGSL, uuid: "fragShdCode" }};const material = new WGMaterial({shadinguuid: "shapeMaterial",shaderCodeSrc: shdSrc});const geometry = new WGGeometry().addAttribute({ shdVarName: "position", data: rgd.vs, strides: [3] }).setIndexBuffer({ name: "geomIndex", data: rgd.ivs });const entity = new Entity3D();entity.materials = [material];entity.geometry = geometry;renderer.addEntity(entity);}run(): void {this.renderer.run();}
}
