wordpress模板本地怎么安装360seo关键词优化
- setup是最早的生命周期,在vue2里边的data域可以使用this调用setup里面的数据,但是在setup里边不能使用this
- vue项目的可执行文件是index,另外运行前端需要npm run +
- vue的三个模块内需要三个不同的结构,里边放置js代码,注释//,里边是html代码,注释里边是css样式,注释/* */
- 选项式和组合式

- ref创建:基本类型的响应数据

- 对象类型的数据响应

- 修改变量

- 计算属性

- watch监视



监视4



ref标签

接口,自定义类型,泛型


生命周期


路由:路由就是一组key——value的对应关系



编程式路由导航
绑定按钮,







组件通信

子传父的话要先在子组件定义一个方法,然后在父组件去实现这个方法
父传子不需要函数



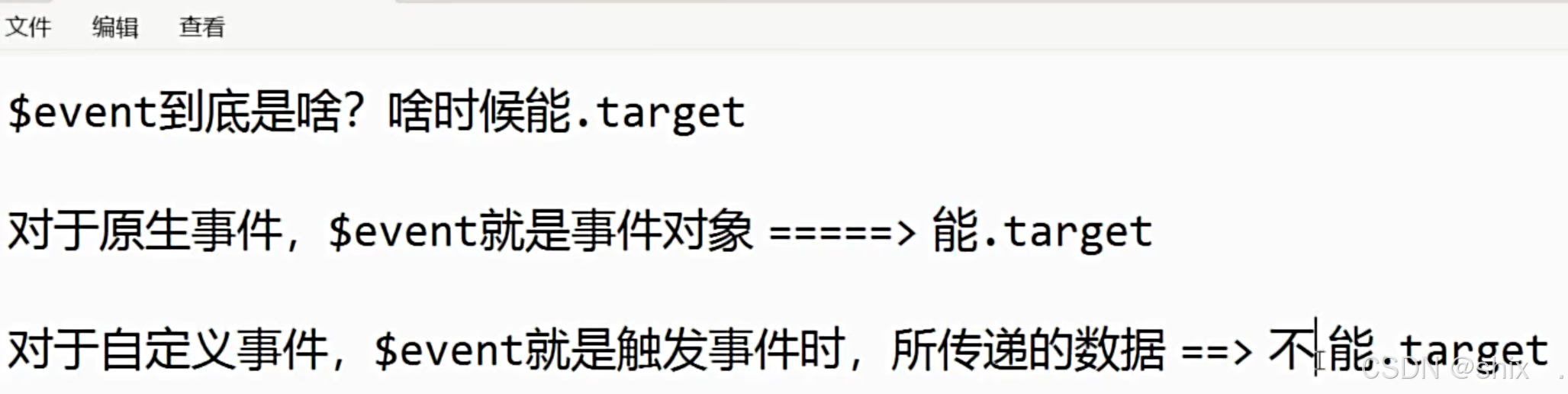
在 Vue.js 中,$event 是一个特殊的变量,它代表了原生 DOM 事件的当前实例。当你在组件中的方法里需要访问原生 DOM 事件时,可以通过 $event 来获取。
通常,你会在自定义事件或 DOM 事件处理器中使用 $event。以下是一些使用 $event 的场景:
$event 是一个很方便的占位符,它允许你访问原生事件对象,而不需要从模板中显式地声明它作为一个参数。这使得你的事件处理代码更加简洁和清晰。