外链网盘网站手机网站制作
浅入深出系列总目录在000集
如何0元学微信小程序–【浅入深出系列000】
不会导入/打开小程序的看这里
让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】
文章目录
- 本系列校训
- 学习资源的选择
- 学习目标
- 图标的注意事项
- 图标资源
- 打开小程序
- 动手实践
- 找到图标
- 最简单,最无赖的手段
- 使用photoshop 大法
- 配套资源
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
学习目标
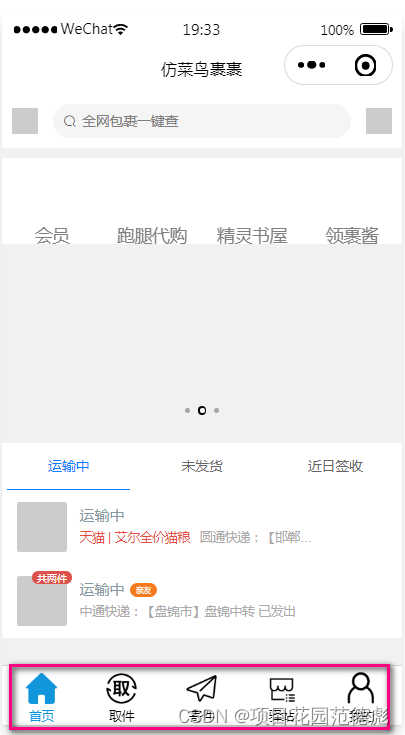
让自己的小程序与众不同

远看这不就是几个图标?近了一看这确实就是几个图标。
图标的注意事项
对于WEB比较熟悉的同鞋可以转身离开了。因为微信小程序的图标跟WEB页的菜单的图标确实很像,技术也比较接近。
1 最好要PNG格式。
2 最好准备两个颜色(一为你的应用项目的所用颜色,另一为黑白色)
其实呢,也没有人规定必须要这样的设置,你就是设一个红色一个绿色也可以,但是问题是人家商业性的小程序太多了,大家都这样,那你一个初学者,把握不好颜色,UI的设计的时候,往往就是乱搞一气。
3 最好是跟小程序一起打包,不要放服务器,也不要放云空间。这个东西在小程序这里其实就是相当于网站的菜单,如果第一时间显示不出来那是很糟糕的事情。
补:
PNG(Portable Network Graphics),便携式网络图形,是一种采用无损压缩算法的位图格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性。
重要的是,他支持alpha–直白一点说就是透明。
“jpg是一种图像文件格式,全称为JPEG(JointPhotographicExpertsGroup),是一种有损压缩格式,能够将图像压缩在很小的储存空间,常见的后缀名为.jpg和.jpeg。
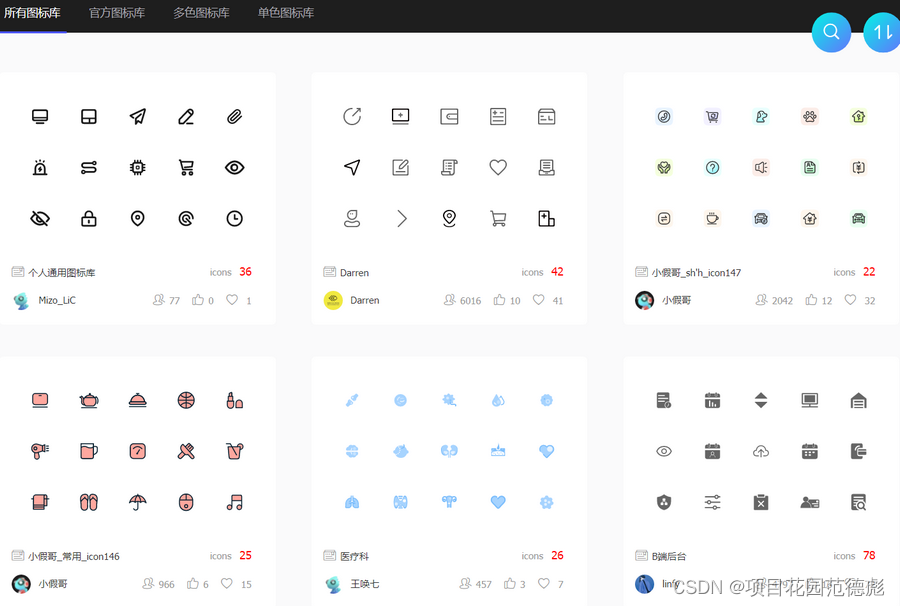
图标资源
阿里图标库 https://www.iconfont.cn/collections/index

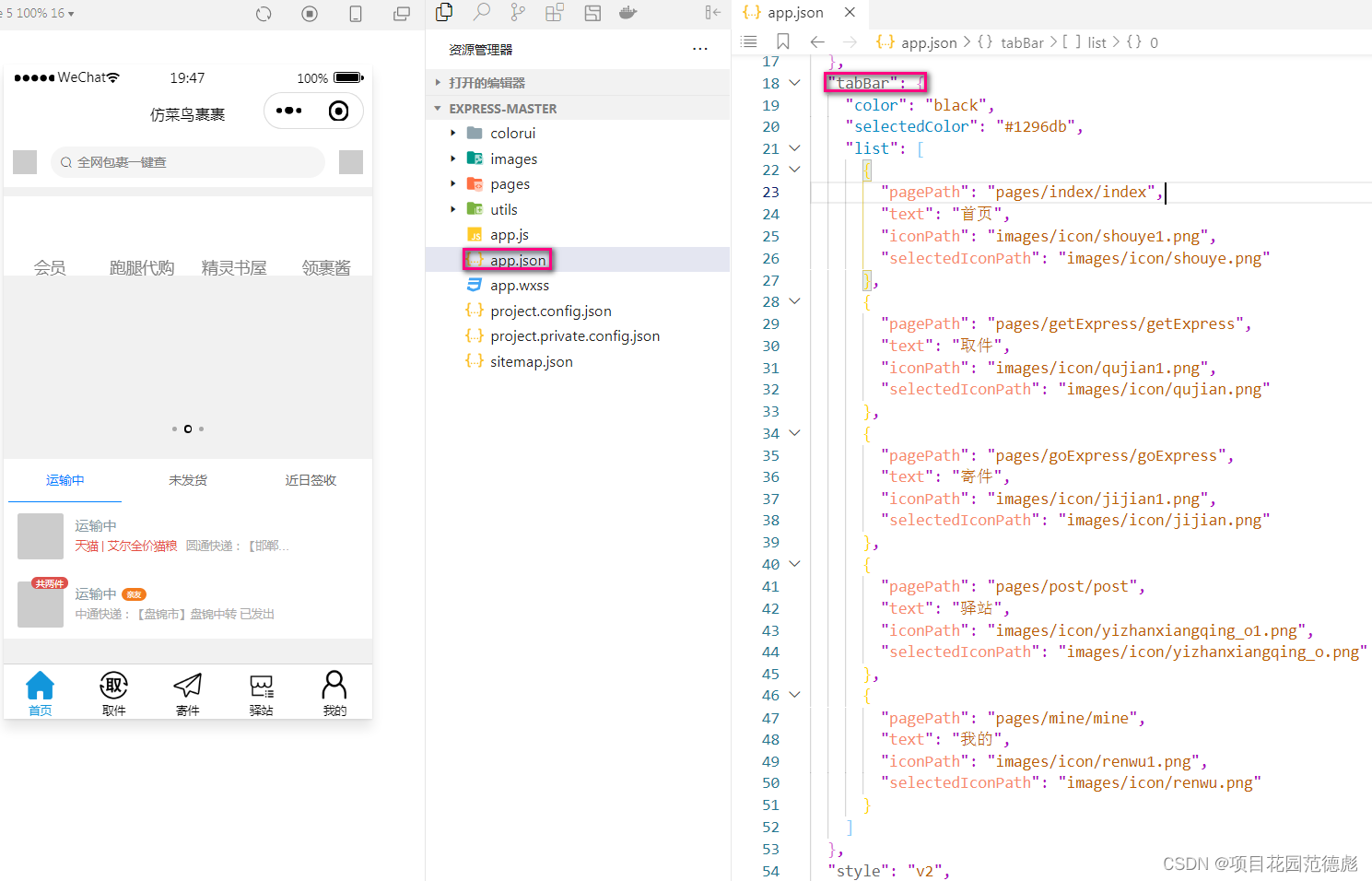
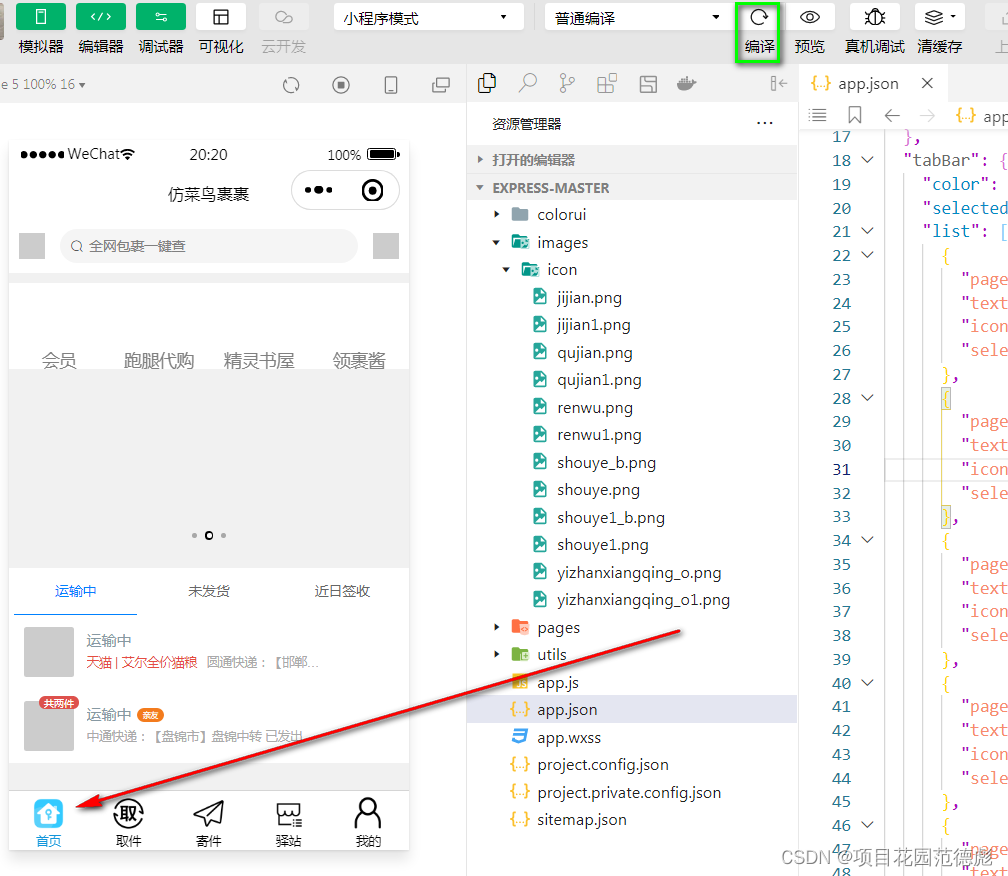
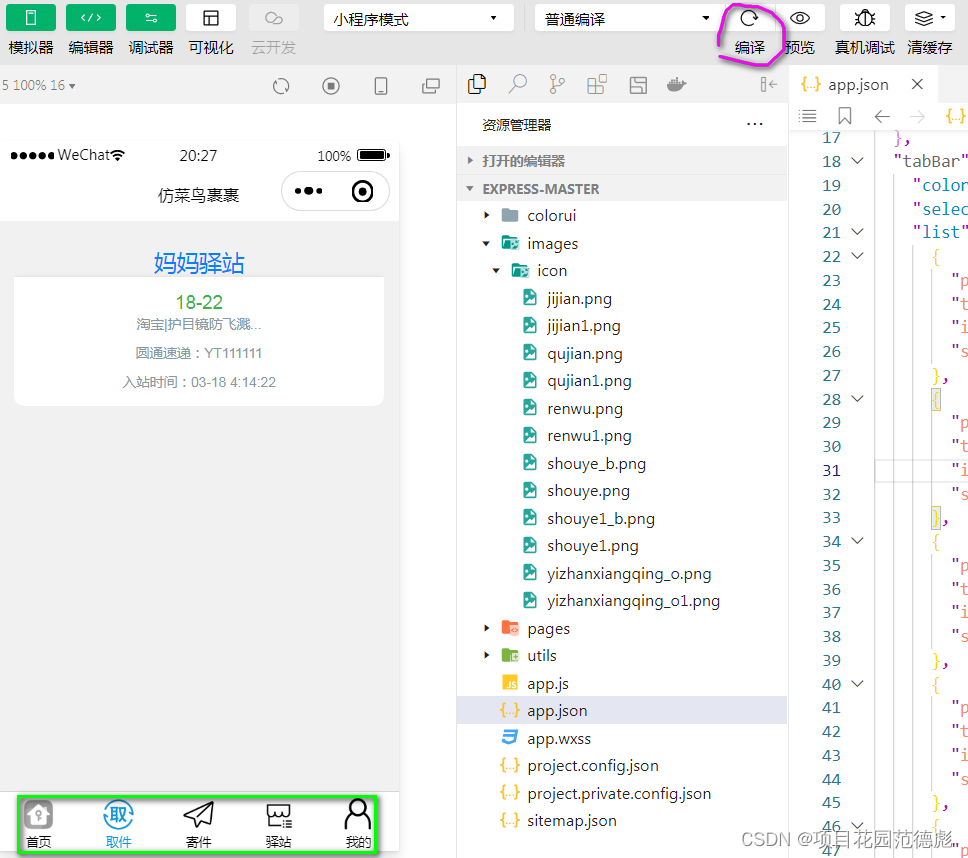
打开小程序

并打开app.json
找到tabBar这一段
"tabBar": {"color": "black","selectedColor": "#1296db","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "images/icon/shouye1.png","selectedIconPath": "images/icon/shouye.png"},{"pagePath": "pages/getExpress/getExpress","text": "取件","iconPath": "images/icon/qujian1.png","selectedIconPath": "images/icon/qujian.png"},{"pagePath": "pages/goExpress/goExpress","text": "寄件","iconPath": "images/icon/jijian1.png","selectedIconPath": "images/icon/jijian.png"},{"pagePath": "pages/post/post","text": "驿站","iconPath": "images/icon/yizhanxiangqing_o1.png","selectedIconPath": "images/icon/yizhanxiangqing_o.png"},{"pagePath": "pages/mine/mine","text": "我的","iconPath": "images/icon/renwu1.png","selectedIconPath": "images/icon/renwu.png"}]},
注意看这里。

这表示这是一个对象,里面有四个属性,分别为pagePath,text,iconPath,selectedIconPath
而“:”号后面就是他们的值。
动手实践
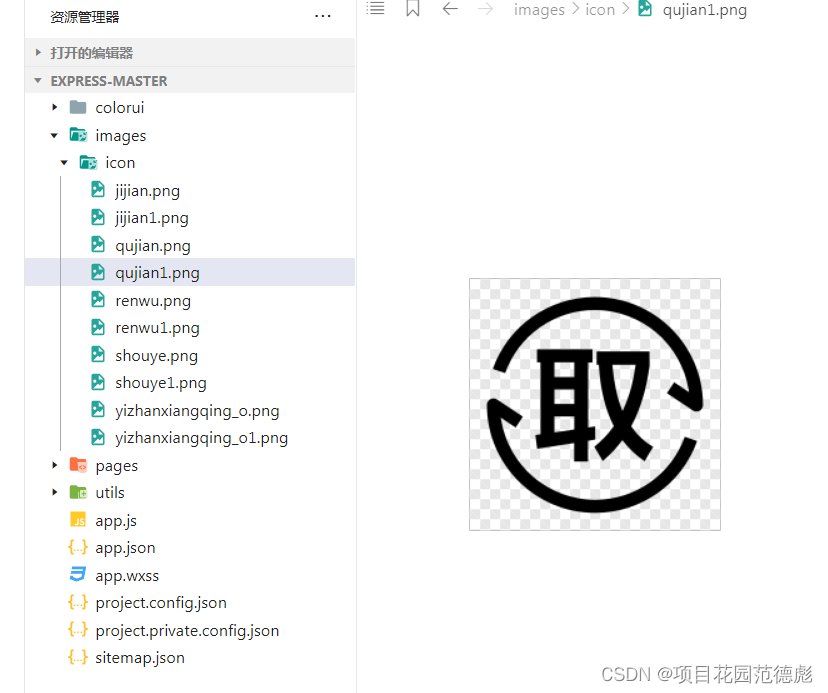
找到图标
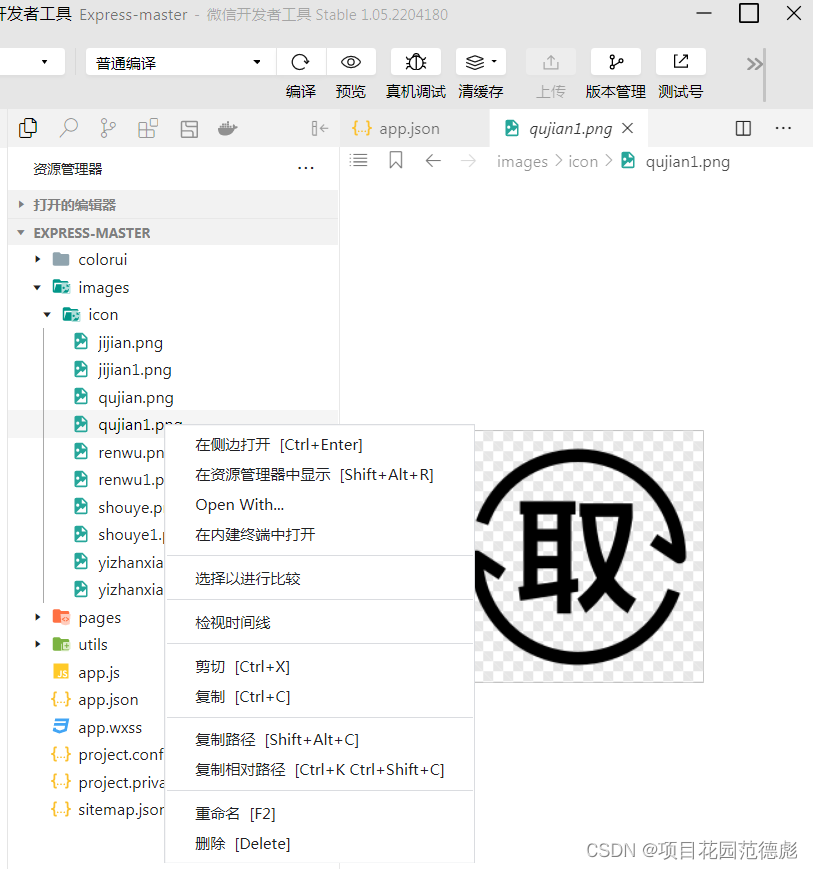
将鼠标称动到 "images/icon/renwu1.png" 上面,然后左手按ctrl按键,鼠标一点击,小程序平台就会帮助跳转到这个图片上面。

再用鼠标,指到资源管理器里的这张图片的位置,右击鼠标。

选择 “在资源管理器中显示”(要注意的是这里的资源管理器是指windows自带的)苹果本的自行对比吧。我的苹果本其实太老了。为了几个菜单去搞一个程序有点太麻烦了,见谅了。不过整体布局是一致的。

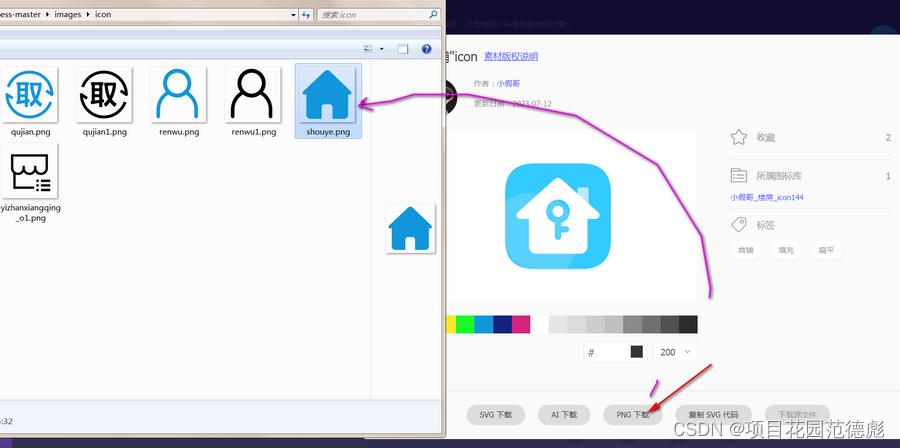
最简单,最无赖的手段

直接下载,然后覆盖原来的文件。不过,有一些图标支持选择灰度值,有一些选择了之后就。

先不要管这个小细节,后面再处理。

回到小程序开发者平台里 重新编译

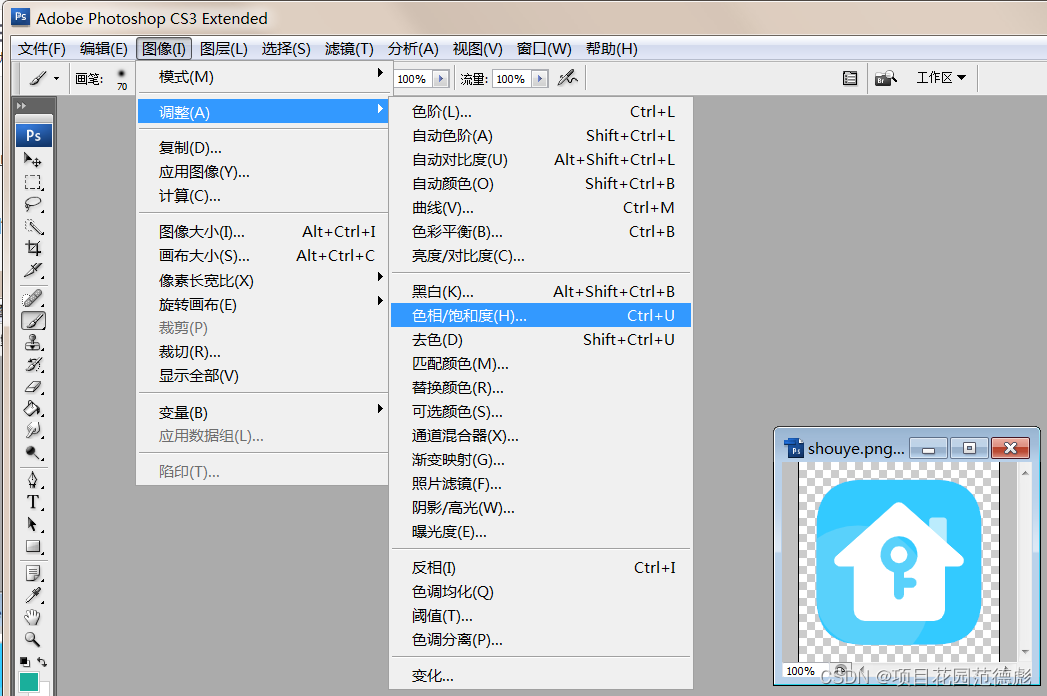
使用photoshop 大法
不会美工的程序员不是一个好厨子。所以,PS的简单操作还是要会的。
这个功能比较简单,所以就随便搞个绿色版就行了。
要注意的是,扔进去的是彩的。你要是把那一团黑的扔进去,还能画个123来,那你直接就去当美工吧。


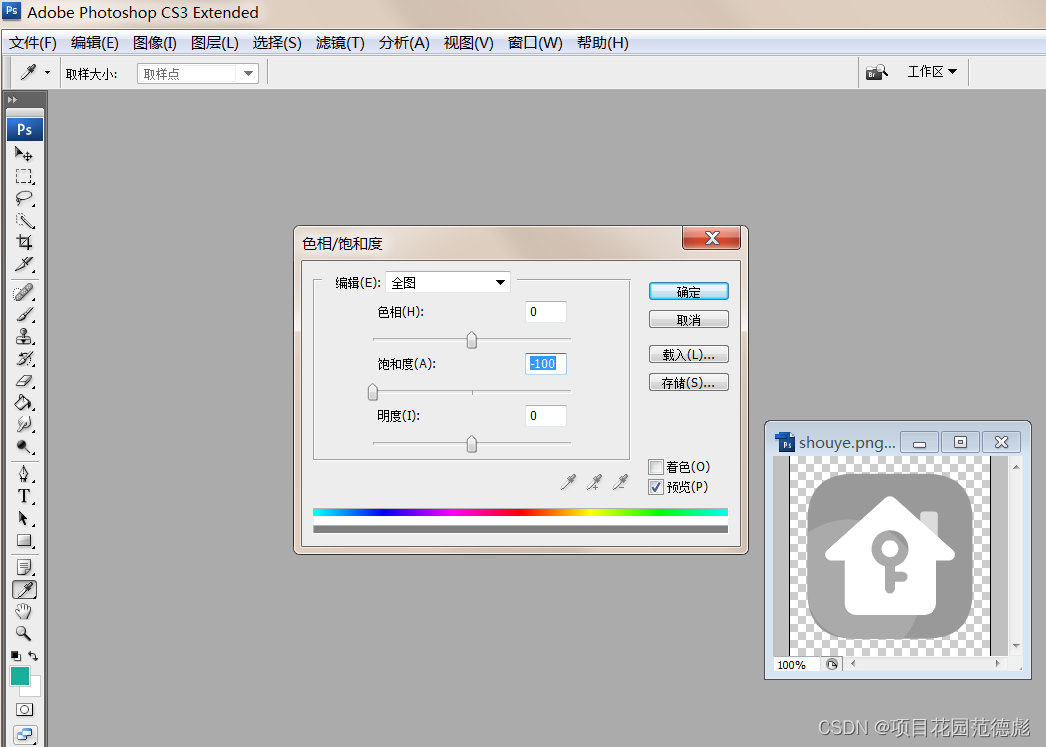
直接将饱合度降成-100

这灰度,简直就是完美。
另存为,替换之!
最后如图:

图7:改好代码之后的样子
一般来说,window与tabBar对人的眼睛冲击最大。修改起来也是最简单。
可以说,不需要任何的电脑编程知识(当然,你还是要会键盘鼠标等操作,学习不是抬杠)
配套资源的PNG资源也可以自行百度PNG,只要熟练使用PS就可以处理了。这样图标就更加的灵活,更加的多样。
配套资源
让自己的小程序鹤立鸡群—【浅入深出系列005】配套资源
PNG资源
http://3png.com/a-13434696.html
