学院网站建设需求说明书友情链接交易网站源码
bootstrap自带的响应式导航栏是向下滑动的,但是有时满足不了个性化的需求:
侧滑栏使用定位fixed
使用bootstrap响应式使用工具类 visible-sm visible-xs hidden-xs hidden-sm等对不同屏幕适配
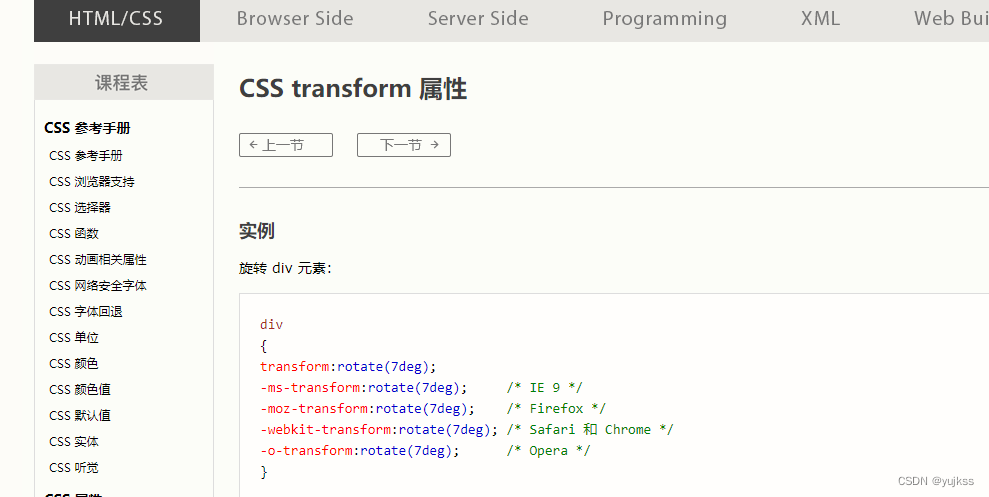
侧滑栏的侧滑效果不使用jquery方法来实现,使用的是css3 transforms属性进行div的移动,侧滑的动画效果使用的是css属性transition
<!--手机导航栏--><div id="mobile-menu" class="mobile-nav visible-xs visible-sm"><ul><li><a href="#">首页</a></li><li><a href="#">Java</a></li><li><a href="#">SVN</a></li><li><a href="#">iOS</a></li></ul></div><!--pc导航栏--><nav class="navbar-inverse visible-lg visible-md" role="navigation"><div class="container"><div class="navbar-header"><a class="navbar-brand" href="#">菜鸟教程</a></div><div><ul class="nav navbar-nav"><li class="active"><a href="#">iOS</a></li><li><a href="#">SVN</a></li><li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li></ul></div></div></nav><!--手机导航栏侧滑--><div class="nav-btn visible-xs visible-sm"><a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle"><span class="glyphicon glyphicon-align-justify"></span></a></div>
css实现布局和侧滑效果(侧滑的关键css3属性transform、transition)
* {margin:0;padding:0;}#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}a:hover ,a:focus{text-decoration:none}.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}.show-nav {transform:translateX(0);}.hide-nav {transform:translateX(-220px);} /*侧滑关键*/.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}.nav.avbar-inverse{position:relative;}.nav-btn {position:absolute;right:20px;top:20px;}
.show-nav {transform:translateX(0);}.hide-nav {transform:translateX(-220px);} /*侧滑关键*/.show-content {transform:translateX(+220px);} /*侧滑关键*/或者.show-contenn {margin-left:220px} /*侧滑关键*/
实现侧滑关键 是
css3的两个属性:
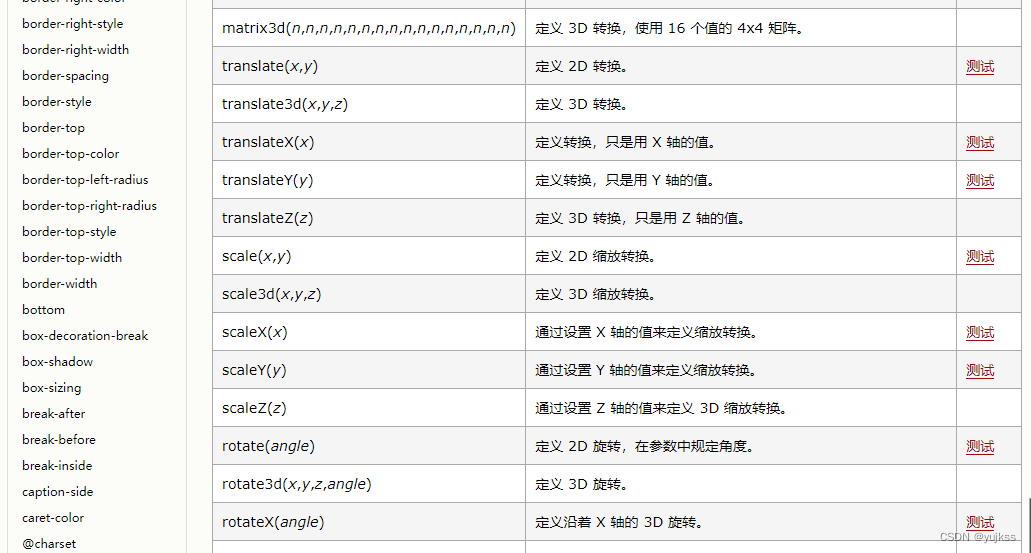
transform:旋转div,支持元素2D或3D旋转,属性值translateX(X)就是在X轴上移动Xpx的距离
margin-left:200px;
而侧滑的动画效果是使用transition属性,设置属性的过渡动画的效果,语法
transition: property duration timing-function delay;
http://www.w3school.com.cn/cssref/pr_transition.asp


效果

版权声明:本文为CSDN博主「dotnet全栈开发」的原创文章,遵循CC 4.0
BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/kebi007/article/details/76038251
