新东方一对一辅导价格如何进行网站性能优化
目录
什么是动态路由?
应用场景:
ant.design动态路由如何配置:
首先:找到app.tsx文件
最后:在箭头函数里return出对应的数据
代码例子
代码片段1:
代码片段2:
总结:

什么是动态路由?
动态路由是一种在Web应用程序中用于根据特定参数或条件生成路由路径的方式。与静态路由不同,动态路由的路径不是在代码中硬编码的,而是根据变量或参数的值而生成。这使得动态路由非常适合需要根据不同情况呈现内容或导航到不同页面的情况。
动态路由通常使用占位符或参数来定义路由规则,这些参数在访问特定路由时会被替换为实际的数值或文本。这些参数可以是用户输入的数据、URL中的查询字符串、或从应用程序状态中提取的信息。
应用场景:
以下是动态路由的一些常见应用场景:
-
参数化路由:例如,在一个博客应用中,动态路由可以用来根据文章的ID或slug(友好URL)来生成不同的文章详情页面。
-
用户配置:允许用户根据他们的个人设置或偏好访问不同的页面。
-
权限控制:基于用户的角色和权限,决定用户能够访问的页面。
-
多语言支持:根据用户选择的语言动态生成不同语言版本的页面。
动态路由通常与路由库或框架一起使用,例如React Router、Vue Router或Express.js等,以便在应用程序中实现灵活的导航和内容呈现。这种方法使开发人员能够根据不同的情况轻松地创建和管理路由,从而提高了Web应用程序的可扩展性和用户体验。
ant.design动态路由如何配置:
首先:找到app.tsx文件
首先找到app文件路径:src/app.tsx
然后:找到menuHeaderRender
然后找到menuHeaderRender: undefined,![]()
其次:修改menuHeaderRender为menuDataRender
其次将menuHeaderRender改为为menuDataRender,然后后面为一个箭头函数
最后:在箭头函数里return出对应的数据
最后在箭头函数进行一些数据的操作,比如:
1.请求接口,获取接口的路径、名称等,然后将数据格式写成多维数组的形式(数组包多个对象)
2.写一个假数据,判断登录账号的权限然后return不同的路由
代码例子
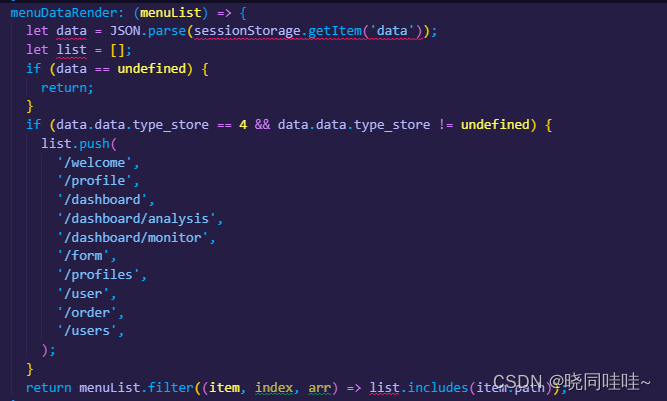
代码片段1:
menuDataRender: (menuList) => {
let data = JSON.parse(sessionStorage.getItem('data'));
let list = [];
if (data == undefined) {
return;
}
if (data.data.type_store == 4 && data.data.type_store != undefined) {
list.push(
'/welcome',
'/profile',
'/dashboard',
'/dashboard/analysis',
'/dashboard/monitor',
'/form',
'/profiles',
'/user',
'/order',
'/users',
);
}
return menuList.filter((item, index, arr) => list.includes(item.path));
},

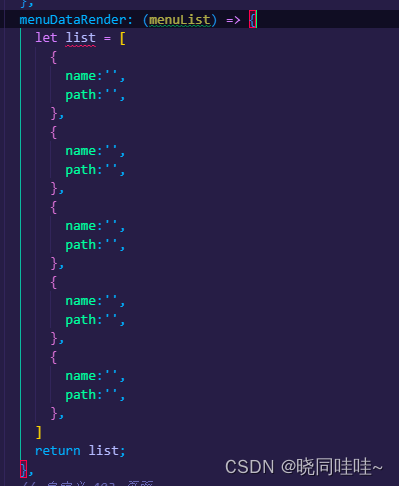
代码片段2:
menuDataRender: (menuList) => {
let list = [
{
name:'',
path:''
},
{
name:'',
path:''
},
{
name:'',
path:''
},
{
name:'',
path:''
}
]
return list;
},

目前只知道这种方法,如果还有别的方法还请多多指教~。
总结:
动态路由是一种灵活的网络路由方法,适用于需要适应变化的网络环境,但需要谨慎配置和维护,以确保网络的可靠性和安全性。
最后欢迎大家三连,多多支持~
