苏州营销型网站seo外包公司兴田德润
🎯CSS常见面试题
- 1.CSS的盒模型
- 2.CSS选择器的优先级
- 3.隐藏元素的方法有哪些?
- 4.px和rem的区别是什么?
- 5.重绘排版有什么区别?
- 6.让一个元素水平垂直居中的方式有哪些?
- 7.CSS的哪些属性可以继承?哪些不可以继承?
- 8.有没有用过预处理器?
😊各位小伙伴们,本专栏新文章出炉了!!!
1.CSS的盒模型
在HTML页面中所有元素都可以看成是一个盒子。
盒子的组成:内容(content)、边框(border)、内边距(padding)、外边距(margin)
- 盒模型的类型:
- 标准盒模型
- margin + border + padding + content
- IE盒模型
- margin + content(border+padding)
- 标准盒模型
控制盒模型的模式:box-sizing:content-box(默认值,标准盒模型)border-box(IE盒模型)
标准盒模型和IE盒模型的区别
<!DOCTYPE html>
<html lang="en">
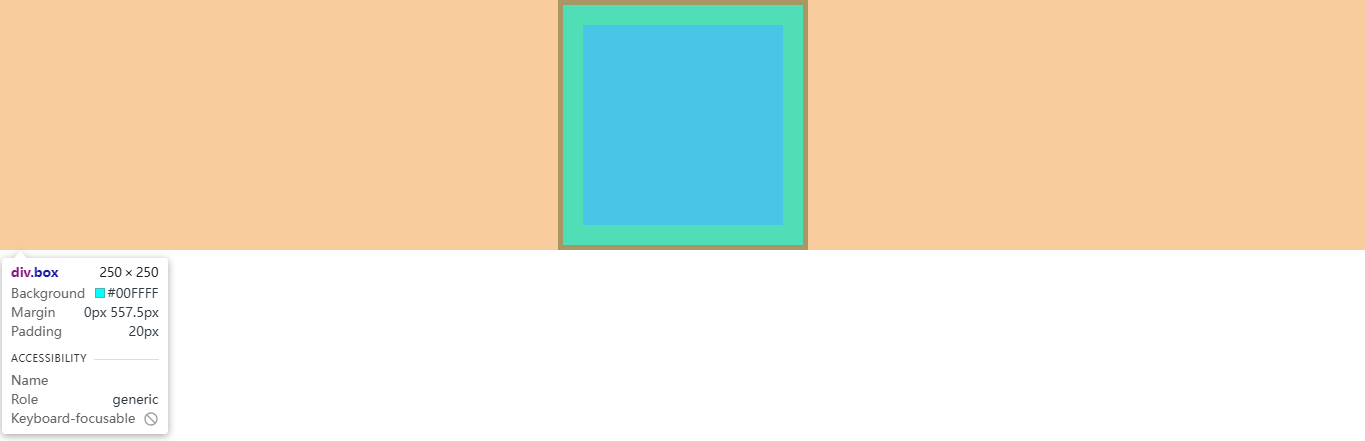
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Test</title><style>/* 清除样式 */*{margin: 0;padding: 0;}.box{padding: 20px;margin: 0 auto;border: 5px solid;background-color: aqua;width: 200px;height: 200px;box-sizing: content-box;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
此时我们发现,虽然我们定义的盒子高宽都为200px,但实际盒子大小是250px*250px
也就是说,标准盒模型整个盒子的实际大小是由各部分叠加的。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Test</title><style>/* 清除样式 */*{margin: 0;padding: 0;}.box{padding: 20px;margin: 0 auto;border: 5px solid;background-color: aqua;width: 200px;height: 200px;/* 切换盒模型 */box-sizing: border-box;}</style>
</head>
<body><div class="box"></div>
</body>
</html>

在IE盒模型下,整个盒子的大小分为margin和content两部分,通俗来说padding,border和content算作一个整体,我们定义的盒子高宽为200px,也就是说content + border + padding的实际大小就为200px*200px
2.CSS选择器的优先级
CSS的三大特性:
- 层叠性:指多个样式定义适用于同一个元素时,冲突的样式会根据一系列规则来决定哪个样式将生效。
- 继承性:指某些CSS属性可以由父级元素传递给子级元素,但并不是所有属性都可以继承。
- 优先级
优先级:
- 内联样式 >
!important> ID选择器 > 类选择器 = 属性选择器(如<font style="color:rgb(44, 44, 54);">[type="text"]</font>) = 伪类 > 类型选择器(如<font style="color:rgb(44, 44, 54);">div</font>、<font style="color:rgb(44, 44, 54);">p</font>) = 伪元素(如<font style="color:rgb(44, 44, 54);">::before</font>、<font style="color:rgb(44, 44, 54);">::after</font>) > 通用选择器(如*)。
3.隐藏元素的方法有哪些?
display:none:视觉上隐藏元素,元素完全从文档流中移除,意味着该元素不会占据页面空间。opacity:0:设置元素的透明度为0,视觉上隐藏,但实际上仍占据页面空间。position:absolute / left:-9999px:通过定位的方式将元素移除屏幕实现隐藏,虽不影响页面布局,但会导致屏幕阅读器等辅助技术无法正确读取内容。visibility:hidden:此属性会使元素不可见,但仍占据文档流中的空间。
4.px和rem的区别是什么?
px:是一种固定长度,表示屏幕上的物理像素。rem:相对单位,相对于HTML根节点font-size的值,假设设置HTML根节点的font-size:62.5%,那么1rem = 10px
5.重绘排版有什么区别?
重绘(Repainting):
- 重绘是指当一个元素的外观发生变化时,例如颜色改变,背景色改变等,但其几何形状(位置、大小)没有发生变化,浏览器只会重新渲染这部分变化。
重排(Reflow):
- 重排是指当一个元素的几何形状发生变化时,例如尺寸(高、宽),位置等发生改变,或者DOM树结构发生变化时,浏览器需要重新计算布局,确定每个元素的大小和位置。
值得注意的是:触发重排一定会触发重绘,但触发重绘不一定会触发重排,如果盒模型的高宽确定,就不会触发重排
6.让一个元素水平垂直居中的方式有哪些?
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
.container {display: grid;place-items: center; /* 水平垂直居中 */
}
.parent {position: relative;
}
.child {position: absolute;top: 50%;left: 50%;/* 纠正元素自身尺寸带来的偏移。 */transform: translate(-50%, -50%);
}
.center {margin-left: auto;margin-right: auto;margin-top: auto;margin-bottom: auto;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
7.CSS的哪些属性可以继承?哪些不可以继承?
可继承属性:
- 颜色相关属性、字体相关属性、文本相关属性、列表相关属性、表格相关属性等
不可继承属性:
- 边框相关属性、背景相关属性、边距相关属性、填充相关属性、尺寸相关属性、定位相关属性、显示模式相关属性等
8.有没有用过预处理器?
预处理器语言增加了变量、函数、混入、嵌套等强大功能。
SCSS(Sassy Css)
SCSS是Sass的最新语法,它是一个成熟的CSS扩展语言。SCSS兼容标准的CSS语法,并在此基础上增加了一些功能。
- 变量(
$variable):可以用来存储颜色、数字、字符串或布尔值。 - 嵌套选择器(
h1{.title{....}}):可以更清晰地表示DOM结构中的关系。 - 混合(Mixins)(
@mixin):允许创建可重用的选择器定义。 - 继承选择器(
@extend):可以让一个选择器继承另一个选择器的样式。 - 函数(
function):可以执行计算,如数学运算等。
LESS
LESS是另一种CSS预处理器,它同样提供了扩展CSS语言的功能,以简化样式表的编写和维护。
- 变量(
$variable):与SCSS类似,可以用来存储值。 - 嵌套规则:支持类似SCSS的嵌套方式。
- 混合(
Mixins)(.mixin()):也可以包含一组属性,并可以在文档中多次使用。 - 操作符:支持数学运算符用于动态计算样式
- 函数:提供了一些内置函数,也可以自定义函数。
SCSS使用类似CSS的语法,而传统的Sass使用一种不同的语法风格(缩进式),两者都需要通过编译工具转换为浏览器能够理解的标准CSS。
🎨觉得不错的话记得点赞收藏呀!!🎨
😀别忘了给我关注~~😀
