怎么查在哪个网站做的备案南京百度网站快速优化
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
羡君无纷喧,高枕碧霞里。
文章目录
- 数组的排序
- 1. 举例
- 2. 举例结果打印
- 3. sort()函数
- 4. 数组排序的实现
- 4.1 比较器的定义
- 4.2 排序示例代码
- 4.3 控制台结果打印
- 4. 示例代码下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
数组的排序
排序调用sort()方法,但一下几种情况的结果好像和我们想象的结果不太一样
1. 举例
排序举例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>匿名函数-举例-比较器</title><script>//举例var list = [1,2,3,22,33,11,9,5];console.log("排序前:",list);console.log("排序后:",list.sort());var strList = ["libai","baijuyi","menghaoran","ouyangxiu","lishangyin"];console.log("排序前:",strList);console.log("排序后:",strList.sort());</script>
</head>
<body></body>
</html>
2. 举例结果打印
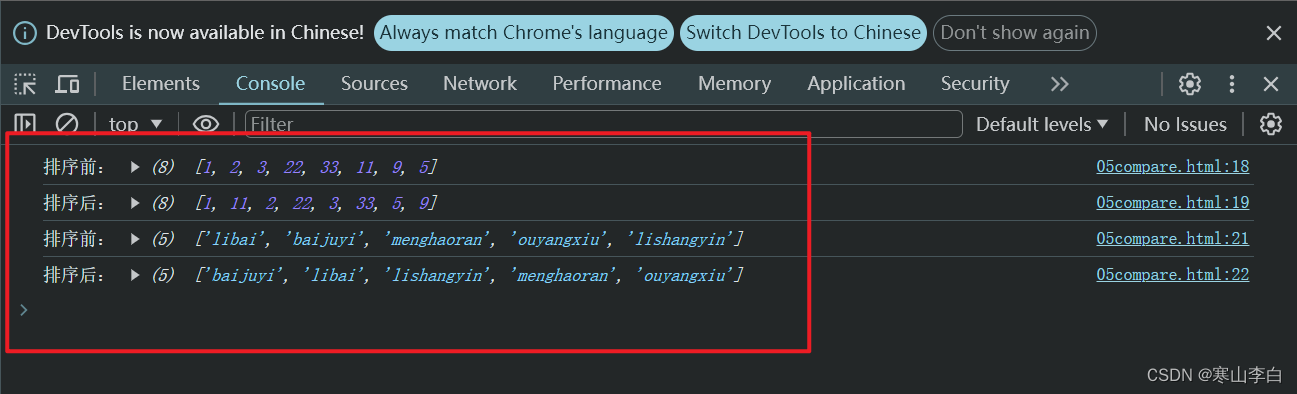
浏览器打印结果

结果显示:
数值的数组排序是按照数值的首位从0-9排序,首位相同则根据第二位进行排序。
字符串的排序是按照第一个字符根据字母排序来进行排的,首位相同则根据第二位进行排序。
3. sort()函数
默认的sort()函数,排序的规则是根据每个元素的第一个字符开始按照字母和数字的顺序排序,第一个字符相同,则根据第二个字符进行排序
想要根据数值大小进行排序则需要自定义比较器
4. 数组排序的实现
4.1 比较器的定义
升序
第一个参数比第二个参数大则返回正数,第一个参数比第二个参数小则返回负数,相等则返回0
function compare(a,b){return a-b;}
降序
第一个参数比第二个参数大则返回负数,第一个参数比第二个参数小则返回正数,相等则返回0
function compare(a,b){return b-a;}
4.2 排序示例代码
数组排序示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>匿名函数-举例-比较器</title><script>//举例var list = [1,2,3,22,33,11,9,5];// list.forEach(function(value,index){// console.log(index);// console.log(value);// });console.log("排序前:",list);console.log("排序后:",list.sort());var strList = ["libai","baijuyi","menghaoran","ouyangxiu","lishangyin"];console.log("排序前:",strList);console.log("排序后:",strList.sort());console.log("--------------------------------------------------------------------");//定义比较器//升序,第一个参数比第二个参数大则返回正数,第一个参数比第二个参数小则返回负数,相等则返回0function compare(a,b){return a-b;}console.log("排序前:",list);//定义的比较规则函数作为参数闯入,进行排序console.log("排序后:",list.sort(compare));console.log("--------------------------------------------------------------------");//降序,第一个参数比第二个参数大则返回负数,第一个参数比第二个参数小则返回正数,相等则返回0function compare2(a,b){return b-a;}console.log("排序前:",list);//定义的比较规则函数作为参数闯入,进行排序console.log("排序后:",list.sort(compare2));// function fn(value,index){// console.log(index,value);// }// list.forEach(fn);</script></head>
<body></body>
</html>
4.3 控制台结果打印
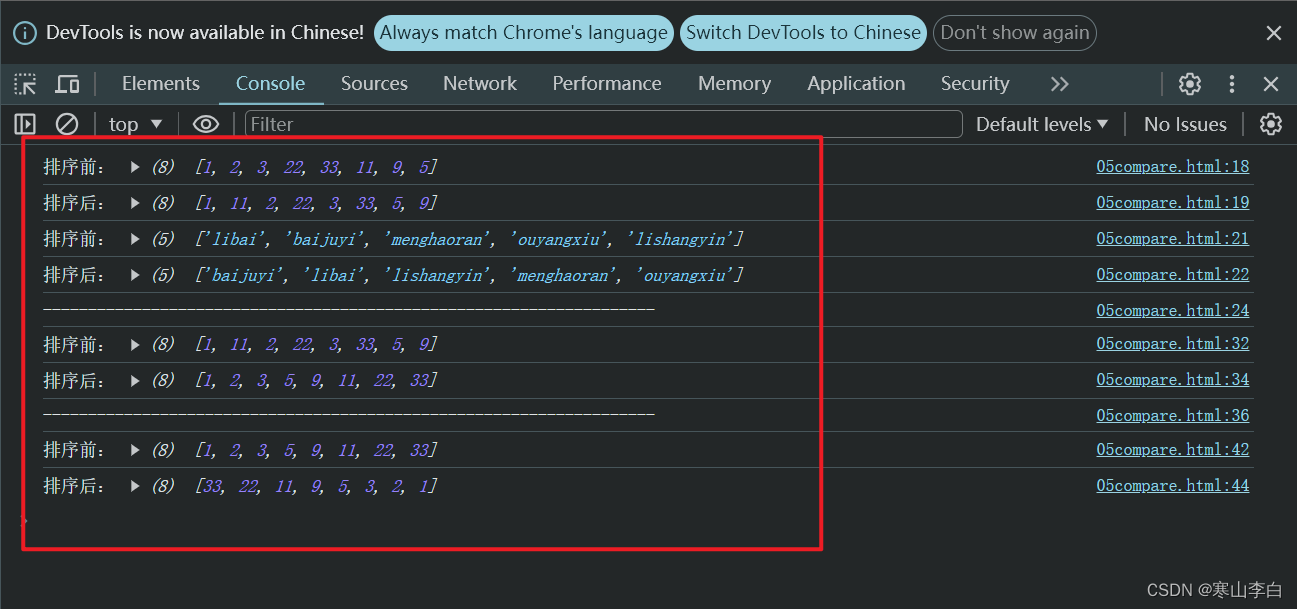
浏览器结果输出

4. 示例代码下载
示例代码已上传至CSDN资源库
下载地址:JavaScript 数组排序 比较器 示例代码
感谢阅读,祝君暴富!
