怎么样自己做一个网站珠海百度关键字优化
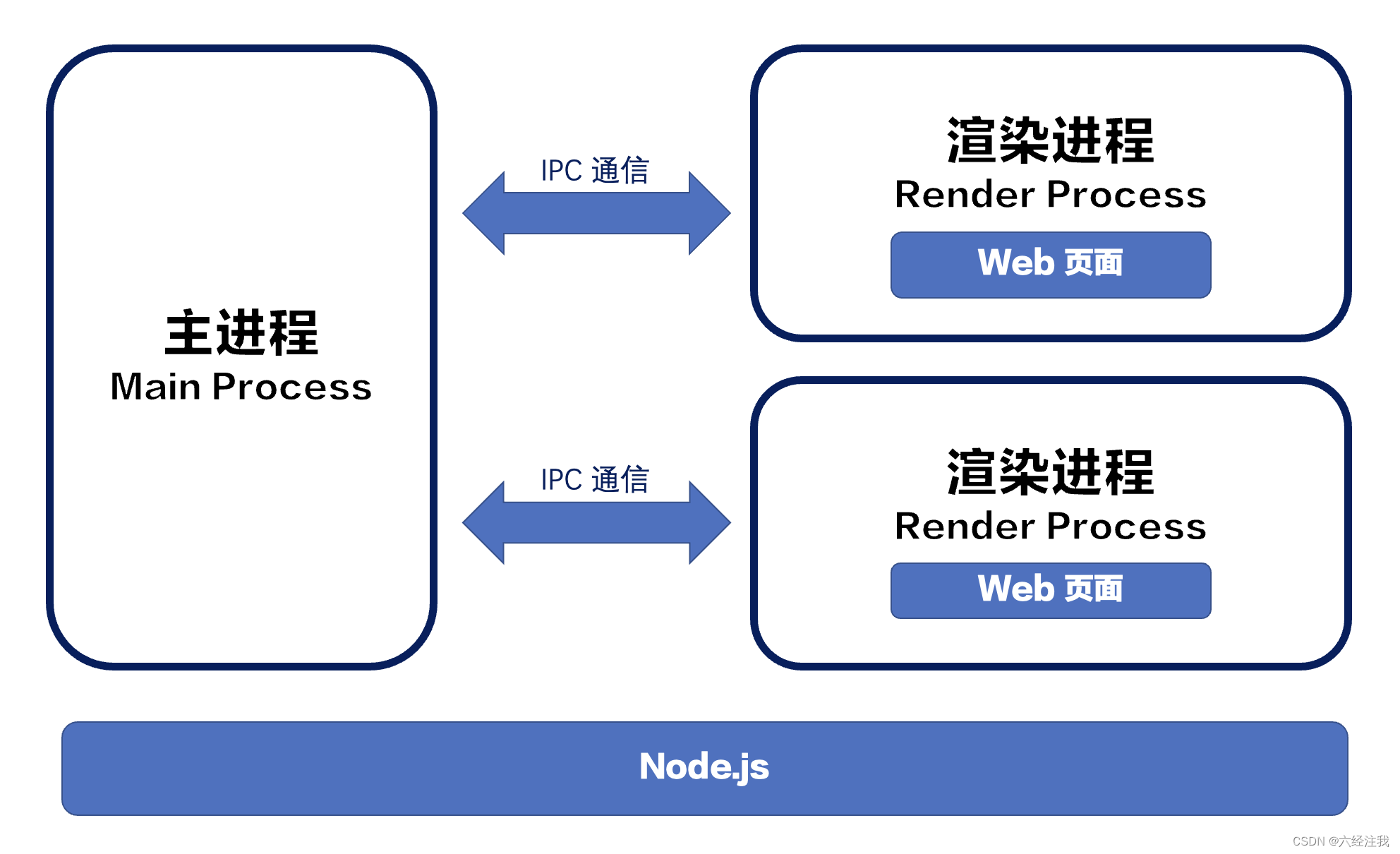
Electron 核心概念
主进程
- 通过Node.js、Electron提供的API与系统底层打交道
- 启动项目时运行的 main.js 脚本就是我们说的主进程。
- 在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。
- 主进程只有一个
渲染进程
- 每个 Electron 的页面都在运行着自己的进程,这样的进程称之为渲染进程(基于Chromium的多进程结构)。
- 创建一个窗体都会创建一个渲染进程,每个web页面运行在它自己的渲染进程中,每个渲染进程是独立的。每个BrowserWindow实例都在自己的渲染进程中运行, 当BrowserWindow实例被销毁后, 相应的渲染进程也会被终止

主进程 - 生命周期
//所有窗口都关闭
app.on("window-all-closed", () => {// 对于 MacOS 系统 -> 关闭窗口时,不会直接推出应用if (process.platform !== "darwin") {app.quit(); //让app彻底关闭}
});app.whenReady().then(() => {createWindow();app.on("activate", () => {// 在macOS上,当单击dock图标并且没有其他窗口打开时,// 通常在应用程序中重新创建一个窗口。if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});主进程和渲染进程通信
主进程 接收与返回
//main.js 主进程文件、
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {// 设置预加载脚本路径 注意:预加载文件属于渲染进程哦preload: path.join(__dirname, "./preload.js"),},});win.loadFile("index.html");
};ipcMain.handle("send-event", (event, msg) => {console.log("msg", msg); //主进程 接收 渲染进程的信息return msg; //返回给渲染进程
});渲染进程 发送与打印
//preload.js 预加载文件
const { ipcRenderer, contextBridge } = require("electron");
const handleSend=async()=>{let fallback=ipcRenderer.invoke('send-msg','这是渲染进程 -> 主进程的内容') console.log(fallback);//主进程返回过来的内容
}
//通过exposeInMainWorld把方法绑在window上
contextBridge.exposeInMainWorld('myApi',{ handleSend,
})
.html调用
<button id="btn">Send</button>
<script>document.getElementById('btn').addEventListener('click', function(){window.myApi.handleSend()})
</script>主进程 - 事件
- before-quit 在应用程序 开始关闭 窗口之前触发。
- browser-window-blur 在browserWindow失去焦点时发出
- browser-window-focus 在browserWindow获得焦点时发出
//before-quit 在应用程序开始关闭窗口之前触发。
app.on("before-quit", (e) => {console.log("App is quiting");e.preventDefault();
});//browser-window-blur 在browserWindow失去焦点时发出
app.on("browser-window-blur", (e) => {console.log("App unfocused");
});//browser-window-focus 在browserWindow获得焦点时发出
app.on('browser-window-focus', (e) => {console.log('App focused')
})主进程 - 方法
- app.quit() 应用关闭
- app.getPath(name) 获取应用文件信息
app.on('browser-window-blur', (e) => {setTimeout(() => {app.quit()}, 3000)
})app.whenReady().then(() => {console.log(app.getPath('desktop'))console.log(app.getPath('music'))console.log(app.getPath('temp'))console.log(app.getPath('userData'))
})渲染进程如何使用 Node 模块
方法一
20版本所有渲染进程都采用沙盒模式,不允许在preload中使用node模块了,注意查看自己的版本。
//main.js
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {preload:path.resolve(__dirname, "./preload.js"), //配置预加载文件 },});//preload.js
const {contextBridge}=require('electron')
//通过exposeInIsolatedWorld将process.platform注到window对象上
contextBridge.exposeInIsolatedWorld('myApi',{platform: process.platform,
})//index.html 渲染进程 就可以访问到
console.log(window.myApi.platform);方法二
尽量不要用,不安全!!!!自己写dome可以玩玩看
当我们想在index.html(渲染进程)中想访问文件时
<script>const fs=require('fs')console.log(fs);
</script>require是nodejs环境语法,可以在主进程中使用,但不能渲染进程中使用

打通隔离
const createWindow = () => {const win = new BrowserWindow({width: 1000, height: 600, webPreferences:{nodeIntegration: true, //集成nodecontextIsolation: false,//打通隔离,主进程和渲染进程都可以使用node}});