国家安全文化建设网站seo线下培训课程
文章目录
- 1.使用geth方式在终端
- 2.写成脚本
- 2.1 通过metamask (现成的太复杂,搞不太来)
- 2.2 通过自己的接口
- 3.通过truffle方式连接 (不成功)
目前的工作情况是,已在remix写好执行合约并部署在Georli测试网络中,希望能够通过web3连接Georli并访问智能合约,获取详细的信息。
注意点:Goerli测试网络的url为http://goerli.infura.io/v3/<Your-API-Key>,其中的获取是通过https://infura.io,注册账户再注册项目得到
1.使用geth方式在终端
要连接Goerli测试网络,首先需要安装Node.js框架。安装完成后,通过npm安装Web3库。
首先安装客户端,比如Geth、Parity或Mist,本文安装的是Geth,下载地址是https://geth.ethereum.org/downloads,安装完成后,配置环境变量。
然后通过npm安装Web3库,npm install web3

成功后可使用 geth version测试,如下图。

下面开始连接。
使用geth --datadir geth-tutorial --goerli --syncmode snap

运行成功后,查看下图红色部分,可发现geth提供三种连接js环境方式,IPC、HTTP和WebSocket。

法一:使用IPC方式与goerli测试网络连接
另起一个终端,运行geth attach \\.\pipe\geth.ipc

运行var Web3=require('web3')
var web3=new Web3(new Web3.providers.HttpProvider('http://goerli.infura.io/v3/<Your-API-Key>'))
web3.isConnected() 测试web3是否连接成功 (始终连接不成功)

法二:使用HTTP方式与goerli测试网络连接 (不成功)
运行geth attach http://127.0.0.1:8551,注意8551端口需要auth验证。

2.写成脚本
2.1 通过metamask (现成的太复杂,搞不太来)
2.2 通过自己的接口
创建文件get.js,并写入一下内容:
let Web3 = require('web3');
let web3;if(typeof web3 !=='undefined'){ //检查是否已有web3实例web3=new Web3(web3.currentProvider);
}else{//否则就连接到给出节点web3=new Web3();web3.setProvider(new Web3.providers.HttpProvider("https://goerli.infura.io/v3/<Your-API-Key>"));module.exports = web3
}// 使用检查0号区块判断是否连接成功
web3.eth.getBlock(0, function(error, result){if(!error)console.log("result", result)elseconsole.log("something wrong,the connection might be failed");console.error("error", error);
})
在cmd里运行node get.js,可得到创世区块的详细信息

之后修改该文件,继续写入:
var abi = JSON.parse('[ { "constant": false, "inputs": [ { "name": "_num", "type": "uint256" } ], "name": "setNum", "outputs": [ { "name": "", "type": "uint256" } ], "payable": false, "stateMutability": "nonpayable", "type": "function" }, { "anonymous": false, "inputs": [ { "indexed": false, "name": "from", "type": "address" }, { "indexed": false, "name": "to", "type": "address" }, { "indexed": false, "name": "_num", "type": "uint256" } ], "name": "Sent", "type": "event" }, { "constant": true, "inputs": [], "name": "getNum", "outputs": [ { "name": "", "type": "uint256" } ], "payable": false, "stateMutability": "view", "type": "function" }, { "constant": true, "inputs": [], "name": "num", "outputs": [ { "name": "", "type": "uint256" } ], "payable": false, "stateMutability": "view", "type": "function" } ]');
var address = '0xebb7427fe4cdb8908a375b2bf4ce539cbe195cfc';
var contract = new web3.eth.Contract(abi, address)
其中,abi是通过remix获得,address是合约部署后的地址。

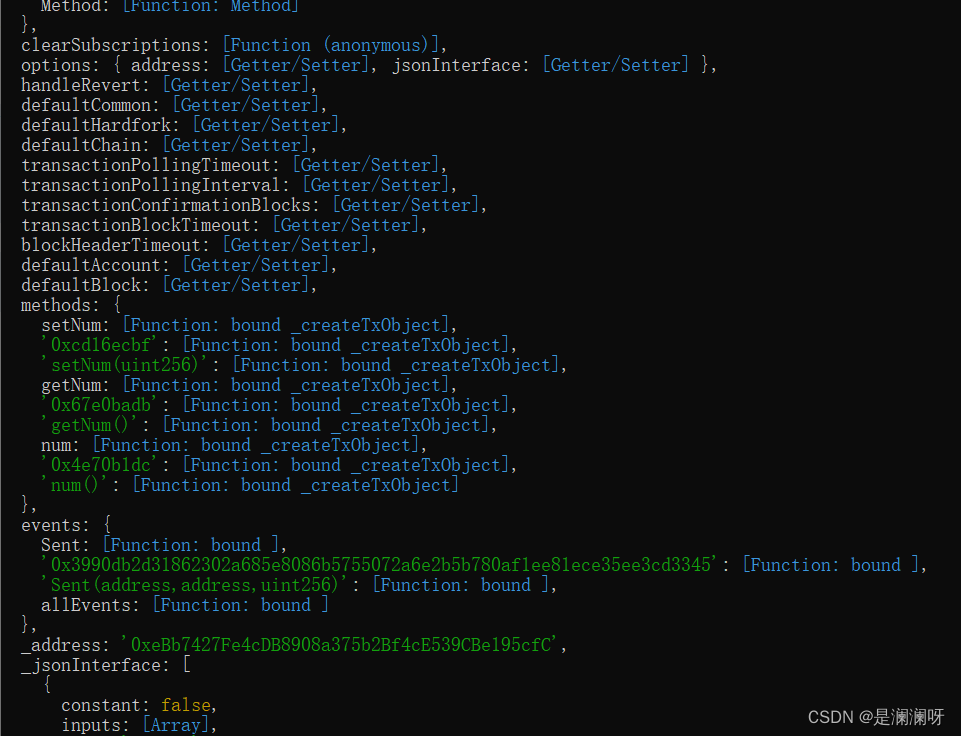
重新运行node get.js,可得到合约的详细内容。

3.通过truffle方式连接 (不成功)
在truffle-config.js文件里修改
const HDWallet = require('truffle-hdwallet-provider');
const infuraKey = "fj4jll3k.....";const fs = require('fs');
const mnemonic = fs.readFileSync(".secret").toString().trim();
// Useful for deploying to a public network.
// NB: It's important to wrap the provider as a function.
goerli: {provider: () => new HDWalletProvider(mnemonic, `https://goerli.infura.io/v3/<Your-API-Key>`),network_id: 5, // Ropsten's idgas: 5500000, // Ropsten has a lower block limit than mainnetconfirmations: 2, // # of confs to wait between deployments. (default: 0)timeoutBlocks: 200, // # of blocks before a deployment times out (minimum/default: 50)skipDryRun: true // Skip dry run before migrations? (default: false for public nets )
},
