BBS推广网站的步骤企业线上培训课程
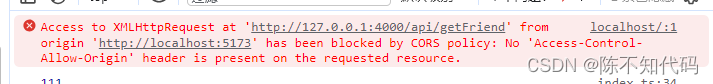
1.今天在使用koajs开发项目时,突然发现前端配置axios的response获取不到后端定义的token失效内容了,取而代之的是出现了跨域的错误。

2. 我马上去查找koajs的跨域中间件配置,发现配置完好cors,token正确时,接口正常访问,就确定不是跨域配置的问题
3.于是我去查看该接口的路由。发现配置了中间件请求函数,用来解析token里面的用户信息和返回token的校验结果。(verifyToken为自定义的中间件函数)
![]()
4.紧接着,我去getFirend函数中,打印请求值,发现根本没有接收到请求。因为我可以肯定,请求根本就没有到这个路由上来,在前面就已经被拦截了。
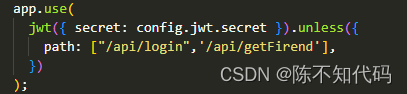
5.我来到app.js初始函数,查看发现了我以前常常用的unless中间件
app.use(jwt({ secret: config.jwt.secret }).unless({path: ["/api/login"],})
);6.这段代码原有的作用,是对全局的请求路由一次性配置token校验,unless用于指定那些路由请求不需要进行JWT验证,其他所有没有定义的路由请求都将验证token,如果无效,请求会被拒绝,只有token正常,才能流转到下一个路由中间件和函数中。
7.于是我马上在函数中添加了getFirend的路由,发现请求正常了,没有出现跨域了。

8.到这里,我大概知道了问题所在,问题是app.use中的配置没有配置好,没有给返回数据,在app.use中处理token失效,然后返回给前端即可,原来问题这么简单,绕来绕去,人都傻了。
app.use(async (ctx, next) => {try {ctx.params = {...ctx.query,...ctx.request.body,};await next();} catch (err) {if (err.status == "401") {err_body = {status: 200,body: "Token失效",};ctx.body = err_body;}}
});9.这是nodejs中的koajs,至于nodejs,大家可以改造一下。
