专门做mod的网站自建网站
HTML 负责页面的结构(页面的元素和内容)
HTML由标签组成,标签都是预定义好的。例如<a>展示超链接,使用<img>展示图片,<vedio>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
编写 HTML 代码
创建一个文件,后缀名改成 html 就可以了。运行 html,有浏览器就行了。创建的时候一定要勾选文件扩展名:
-
创建文件,修改文件后缀为 .html
-
编写HTML结构标签
-
head是文件的头,title定义了页面标题,body是页面展示的内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body></body>
</html>HTML常见标签
注释
通过 <!----> 来完成注释
<body>hello world!<!--这里是注释-->
</body>
标题标签
- 标题标签一共有6个 h1 至 h6。
- 数字越小,里面的内容就越粗越大。
- 数字越大,里面的内容就越细越小。
段落标签
p 就是段落标签,可以对内容分段。通过 lorem 就可以自动生成段落。
<body><p>第一个段落 </p><p>第二个段落 </p><p>第三个段落 </p>
</body>
换行标签
br 就是换行标签,如果没有 换行标签 的话,HTML 是不会自动换行的。<br> 是一个单标签,加入到长段落当中就可以了。
<body><p>第一个段落 hello every<br> my name is lihua.
</body> 转义字符
HTML 会把相邻的空格,合并成一个空格。如果需要多个空格,就需要使用转义字符,除了空格之外,像 < > & 等这些特殊符号,也需要使用转义字符。最常见的就是这些:

格式化标签
格式化标签,其实是针对 文本 进行一些样式上的调整。
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<body><strong>加粗</strong><b>加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>
图片标签
使用 img 标签来表示图片。img 也是一个单标签,里面可以有好多属性,其中最重要的就是 src 属性。通过 src 来描述图片所在的位置。我们把图片放在项目的目录当中,然后在代码当中使用就好了
<body><img src="测试.png" alt="">
</body>这里的 src,可以是相对路径,也可以是绝对路径,也可以是网络路径。
通过 width 和 height 来设置长宽
width:就是宽。height:就是高。设置尺寸的时候,单位:px,就是像素的意思。宽度和高度可以一起设置,也可以只设置一个,只设置一个的话,就不会导致图片形变。
超链接
通过 a 标签就可以实现超链接,跳转到其他的页面。
<body><a href="URL">超链接</a>
</body>
属性:
href:指定资源访问的url
target:指定在何处打开资源链接:_self:默认值,在当前页面打开 _blank:在新建页面打开。
用图片做超链接
代码如下:
<body><a href="https:URL"><img src="picture.png" ></a>
</body>
表格标签
表格标签是一组标签:
- table 就是表格
- tr: 表示表格的一行
- td: 表示一列
- th: 表示表头中的一列
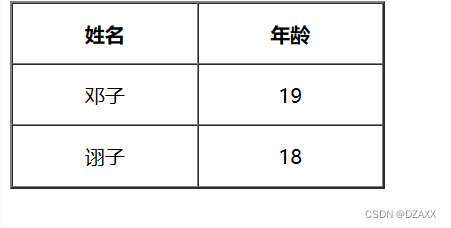
<html><head><title>HTML 邓子</title></head><body> <style>td {text-align: center;}</style><table border="2px" width="300" height="150" cellspacing="0">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>邓子</td>
<td>19</td>
</tr>
<tr>
<td>诩子</td>
<td>18</td>
</tr></table></body>
</html>
列表标签
- 无序列表:ul
- 有序列表:li
- 自定义列表:dt dd
<body><h3>无序列表</h3><ul><li>啦啦啦</li><li>哈哈哈</li><li>也一样</li></ul><h3>有序列表</h3><ol><li>啦啦啦</li><li>哈哈哈</li><li>也一样</li></ol><h3>自定义列表</h3><dl><dt>强强强强</dt><dd>啦啦啦</dd><dd>哈哈哈</dd><dd>也一样</dd></dl>
</body>
运行结果如下:

表单标签
表单标签是用户和页面之间交互的重要手段,用来采集用户输入数据,能够把用户输入的数据据提交到服务器上。例如:注册登入功能
标签:<form>
如下图这个整体就是一个表单,里面的每一项称为表单项

属性:
- action:规定提交表单时向何处发送表单数据,url
- method:规定用于发送表单数据的方式。GET(在url后面拼接表单数据,url长度有限制),POST(在请求体中传递)
表单项标签
1. input 标签
input 就是输入标签,通过type属性控制输入形式

<label><input type="redio" name="gender" value="1">男 </label>
<!-- 使用lable可以点击汉字也能选中,name用来分组互斥,value是选中后向服务器提交的数据-->2.select标签
定义下拉标签,<option>定义下拉列表项
<body><form><select><option>-- 请选择年份 --</option><option>2000</option><option>2001</option><option>2002</option></select></form>
</body>
3. textarea标签
textarea 来实现多行编辑
<body><form><textarea cols="30" rows="10"></textarea></form>
</body>
无语义标签
无语义就是没有明确的角色:div 和 span 这两个无语义标签。这两个无语义标签可以代替上面的绝大部分有语义标签的功能(但是 form 这一系列不能替换)。div 默认是一个块级元素(独占一行),span 默认是一个行内元素。
