做哪个网站的推广最好网址模板建站
目前,小程序中已经支持实用 npm 安装第三方包,从而提高小程序的开发效率,但是在小程序中使用 npm 包有三个限制:
- 不支持 Node.js内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于 C++插件的包
Vant Weapp
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT开源许可协议,对商业使用比较友好。
项目地址:https://vant-ui.github.io/vant-weapp/#/home
安装
- 通过 npm 安装
- 构建 npm 包
- 修改 app.json
初始化 npm 包管理文件 packge.json
npm init -y
安装 Vant Wearpp 组件库
npm i @vant/weapp -S --production
构建 npm 包
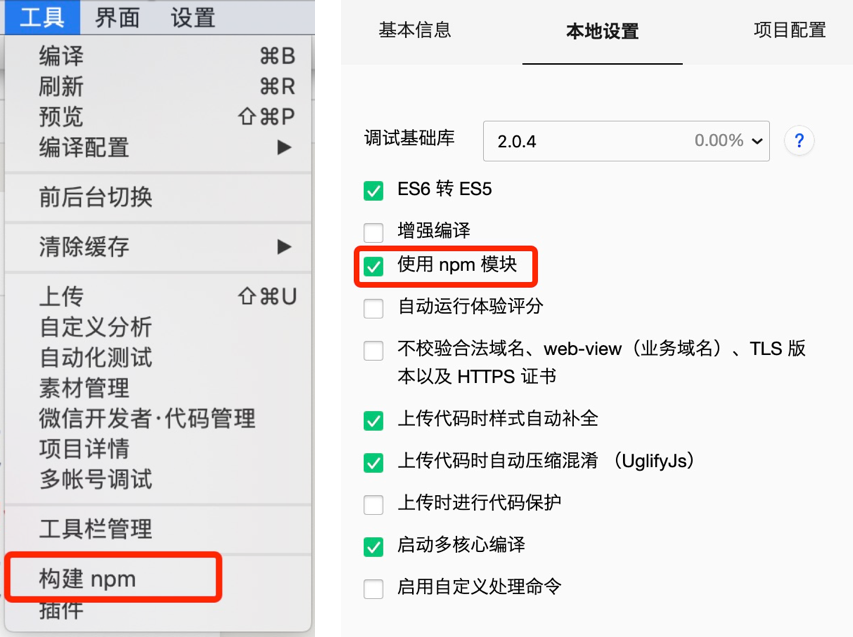
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

注意:2024 年 5 月 12 日,已经不用手动勾选“使用 NPM 模块”了,只需要一步操作。
修改 app.json删掉下列代码
"style": "v2",
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
使用 Vant 组建
使用按钮组建
app.json 引用
"usingComponents": {"van-button": "@vant/weapp/button/index"
}
wxml使用
<van-button loading type="primary" />
<van-button loading type="primary" loading-type="spinner" />
<van-button loading type="info" loading-text="加载中..." />
其他的组建同理这就不一一展示了
小程序的 API Promise 化
默认情况下,小程序官方提供的异步APl都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
wx.request({
method:“,
url:"",
data:{},
success:()=>{},//请求成功的回调函数 fail: ()=>{}, //请求失败的回调函数 complete: ()=>{}//请求完成的回调函数 })
什么是 API Promise 化
API Promise 化是指,通过额外的配置,将官方提供的基于毁掉 API,升级为基于 Promise 的异步 API,从而代码的可读性、维护性、避免产生回调地狱的问题。
实现 API promise 化
在小程序实现 Promise 化主要依赖于miniProgram-api-promise这个三方的 npm 包。他的安装和实用步骤如下:
安装
npm install --save miniprogram-api-promise
构建 NPM
和安装 Vant 一样需要把“mini-npm 目录中原来的包清空”,然后从工具栏中重新进行构建,你就会看到会出现 minipromise 包
使用 mini Promise 包
app.json
import {promisifyAll} from "miniprogram-api-promise"const wxp = wx.p={}
promisifyAll(wx,wxp)// app.js
App({onLaunch() {// 展示本地存储能力const logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录wx.login({success: res => {// 发送 res.code 到后台换取 openId, sessionKey, unionId}})},globalData: {userInfo: null}
})调用 Promise 化之后的异步 API
wxml构建
<button type="default" bind:tap="getInfo">按钮</button>
js
async getInfo(){const {data:res} = await wx.p.request({method: 'get',url:'https://mock.apifox.com/m1/4376673-4020798-default/api/gridelist',data:{name:'zs',age:20}})console.log(res);},
