平板电脑可以做网站吗下载百度app
目录
一. QPushButton
二. QRadioButton
按钮组
三. QCheckBox
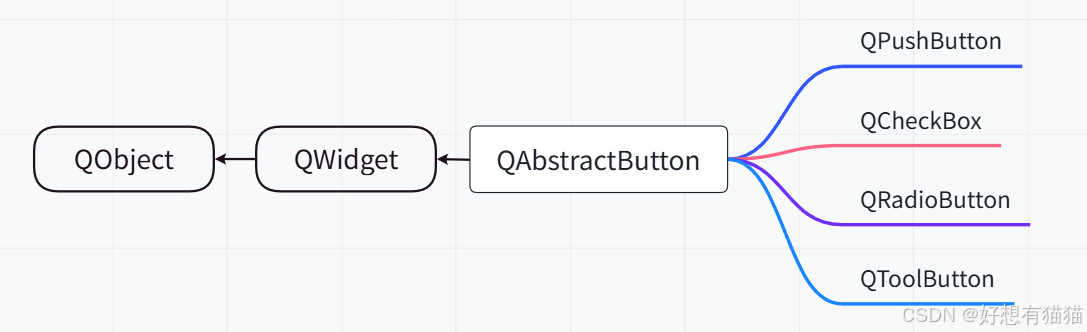
Qt中按钮的继承体系如下图

QAbstractButton是一个抽象类,集成了按钮的核心属性和API
| 按钮 | 说明 |
| QPushButton(普通按钮) | 最常见的按钮,用于触发操作或者事件。可以设置文本、图标等属性,并且可以响应点击事件 |
| QCheckBox(复选框) | 允许用户从多个选项中选择一个或多个选项。每个复选框都可以独立选择或取消选择 |
| QRadioButton(单旋按钮) | 用于在一组选项中选择一个选项。 |
| QToolButton(工具按钮) | 与QPushButton类似,但通常用于工具栏或者工具箱中,可以设置文本、图标等属性,也可以作为单选按钮或复选按钮使用 |
实际开发中,前三种按钮比较常使用,QToolButton的使用较少,其功能和QPushButton有较多重合
一. QPushButton
因为四种按钮都继承自QAbstractButton,所以都可以使用其属性,其中和QPushButton相关性较大的属性如下:
| 属性 | 说明 |
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的大小 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 鼠标持续按下时,按钮是否会重复触发。true则会持续产生鼠标点击事件,false反之 |
| autoRepeatDelay | 重复触发的延时时间。鼠标持续按下多久后,开始重复触发 |
| autoRepeatInterval | 重复触发的周期。鼠标持续按下后,两次鼠标触发事件的间隔时间 |
相关API
Qt的API设计风格非常清晰,此处列出的属性都是可以获取和设置的。
例如使用text()获取按钮文本;使用setText()设置按钮文本
示例:创建4个带图标的按钮控制目标按钮的上下左右移动,并且关联快捷键
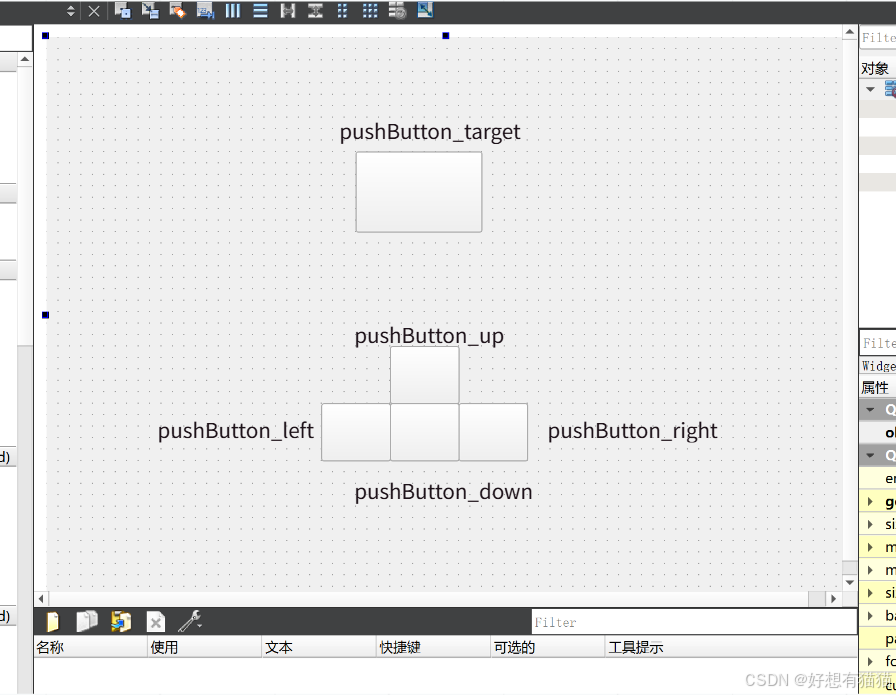
(1). 通过Qt Designer添加按钮并设置其objectName

(2). 设置按钮图标 —— 使用qrc文件 参看博客 ..............................................................................
 qrc文件结构如图
qrc文件结构如图
(3). 设置图标 按钮的属性等都在Widget构造函数中设置
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置目标按钮的图标ui->pushButton_target->setIcon(QIcon(":/image/cat.png"));ui->pushButton_target->setIconSize(QSize(80, 80));//设置控制按钮的图标ui->pushButton_up->setIcon(QIcon(":/image/up.png"));ui->pushButton_up->setIconSize(QSize(50, 50));ui->pushButton_down->setIcon(QIcon(":/image/down.png"));ui->pushButton_down->setIconSize(QSize(50, 50));ui->pushButton_left->setIcon(QIcon(":/image/left.png"));ui->pushButton_left->setIconSize(QSize(50, 50));ui->pushButton_right->setIcon(QIcon(":/image/right.png"));ui->pushButton_right->setIconSize(QSize(50, 50));
}Widget::~Widget()
{delete ui;
}(4). 关联信号与槽函数
void Widget::on_pushButton_up_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向上移动5个像素ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向下移动5个像素ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向左移动5个像素ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向右移动5个像素ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}(5). 设置快捷键
快捷键有两种设置方式:
1. 传参使用QKeySequence
//设置快捷键
//ui->pushButton_up->setShortcut(QKeySequence("ctrl + w"));
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));直接通过字符串指明,复合快捷键也是直接指明,如"ctrl + w
2. 传参使用Qt内置的枚举类型
//另一种设置方法
//ui->pushButton_up->setShortcut(Qt::CTRL + Qt::Key_W);
ui->pushButton_up->setShortcut(Qt::Key_W);
ui->pushButton_up->setShortcut(Qt::Key_S);
ui->pushButton_up->setShortcut(Qt::Key_A);
ui->pushButton_up->setShortcut(Qt::Key_D);复合快捷键也是直接指明,如Qt::CTRL + Qt::Key_W
6. 设置连点。
如果使用快捷键,持续按下快捷键,会有连点的效果,这是键盘自带的
autoRepeat属性是鼠标点击按钮的连点效果
//设置鼠标连点
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);二. QRadioButton
QRadioButton是单旋按钮,可以让我们在多个选项中选择一个,具有排他性
核心属性
| 属性 | 说明 |
| checkable | 是否能被选中,true代表可以 |
| checked | 是否已经被选中,checkable是checked的前提 |
| autoExclusive | 是否排他 选中一个按钮后是否会取消其他按钮的选中 QRadioButton默认排他,即autoExclusive为true |
相关API
| API | 说明 |
| setCheckAble(bool) | 设置是否可选。若设置为false,不可选,但点击依然可以触发点击事件 |
| setEnabled(bool) | 继承自QWidget的API,设置控件是否可用 |
| setChecked(bool) | 设置按钮是否已经被选中,不会触发普通点击事件 |
QAbstractButton提供了5种信号
| 信号 | 说明 |
| clicked() | 普通点击事件,不带参数 |
| clicked(bool) | 普通点击事件,参数为一个bool值,表示该按钮是否被选中 |
| pressed() | 鼠标按下 |
| released() | 鼠标松开 |
| toggled(bool) | bool值表示该按钮是否被选中,当该状态改变时,该事件触发 |
按钮组
因为单选按钮是排他的,但我们期望实现,每一组内部控制排他,但是组之间不排他。

默认当前界面的所有按钮都排他,再选中另一个都会取消前一个的选中状态。为此我们需要对按钮进行分组——QButtonGroup
QButtonGroup的创建需要添加到对象树中
添加按钮分组的函数为addButton()
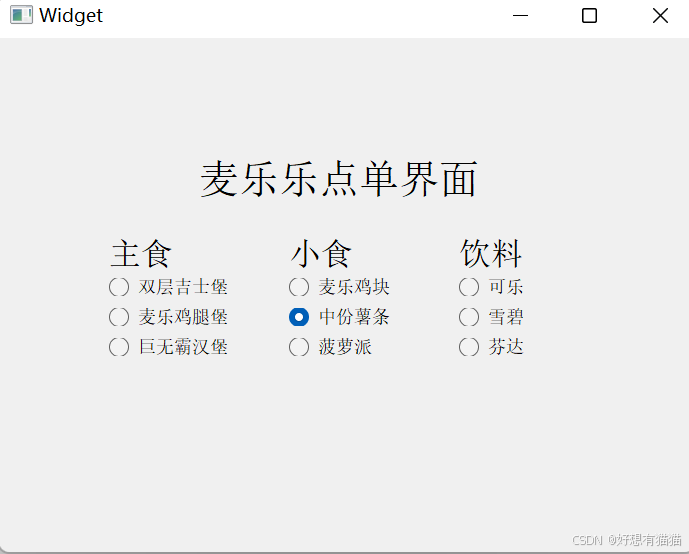
QButtonGroup *g1 = new QButtonGroup(this);g1->addButton(ui->radioButton);g1->addButton(ui->radioButton_2);g1->addButton(ui->radioButton_3);QButtonGroup *g2 = new QButtonGroup(this);g2->addButton(ui->radioButton_4);g2->addButton(ui->radioButton_5);g2->addButton(ui->radioButton_6);QButtonGroup *g3 = new QButtonGroup(this);g3->addButton(ui->radioButton_7);g3->addButton(ui->radioButton_8);g3->addButton(ui->radioButton_9); 相同组的按钮排他,组之间无排他效果
相同组的按钮排他,组之间无排他效果
三. QCheckBox
QCheckBox表示复选按钮,可以允许选中多个,没有排他性
QcheckBox有一个独有属性——tristate,用于实现“三态复选框”
tristate属性表示复选框是三种状态还是两种状态,如果tristate为True,表示复选框有选中,未选中,和半选中三种状态;如果tristate为False,则表示复选框只有选中和未选中两种状态
相关API
| API | 说明 |
| setTriState(bool) | 设置复选框是否为三态复选框 |
| setCheckState(Qt::CheckState) | 设置三态复选框的状态,具体设置见下表 |
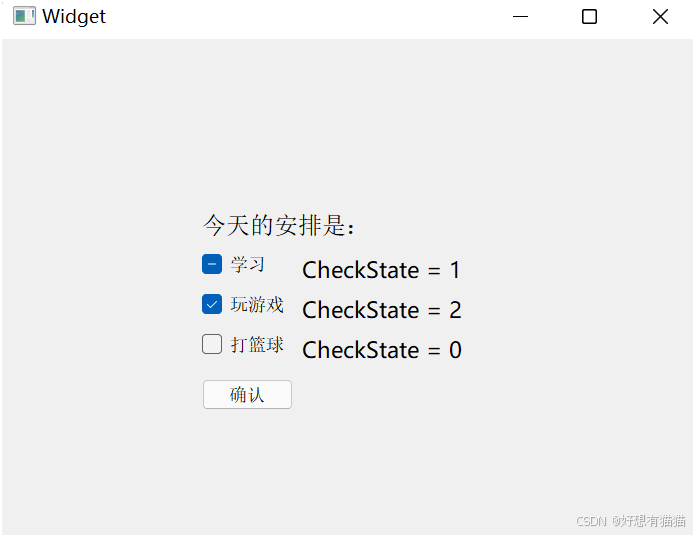
三态复选框的三种状态
| 名称 | 值 | 含义 |
| Qt.Checked | 2 | 组件被选中(默认) |
| Qt.PartiallyChecked | 1 | 组件被半选中 |
| Qt.Unchecked | 0 | 组件未选中 |

注意:CheckState=1或2时,isChecked()的返回值都是True
